Difference between revisions of "project08:Frontpage"
From rbse
(→Rolf Huijgen) |
(→Rolf Huijgen) |
||
| (25 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
==Rolf Huijgen== | ==Rolf Huijgen== | ||
| − | [[image: | + | [[image: Header.jpg|850px]] |
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | |||
| − | <div style="float:left; width: | + | <div style="float:left; width: 100px; height 60px; border: 1px solid #aaa; margin-right:1px;" align="center">[[project08:Frontpage|'''Reconfiguration techniques''']]</div> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 100px; height 60px; border: 1px solid #aaa; margin-right:1px;" align="center">[[project08:P2 NEW|'''P2: The Brain Factory''']]</div> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 100px; height 60px; border: 1px solid #aaa; margin-right:1px;" align="center">[[project08:P1|'''P1''']]</div> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 100px; height 60px; border: 1px solid #aaa; margin-right:1px;" align="center">[[project08:P2|'''P2 - OLD''']]</div> |
| + | |||
| + | <div style="float:left; width: 100px; height 60px; border: 1px solid #aaa; margin-right:1px;" align="center">[[project08:P3|'''P3''']]</div> | ||
| + | |||
| + | <div style="float:left; width: 100px; height 60px; border: 1px solid #aaa; margin-right:1px;" align="center">[[project08:P4|'''P4''']]</div> | ||
| + | |||
| + | <div style="float:left; width: 100px; height 60px; border: 1px solid #aaa; margin-right:1px;" align="center">[[project08:diverse|'''MS and Interview''']]</div> | ||
| + | |||
| + | <div style="float:left; width: 100px; height 60px; border: 1px solid #aaa; margin-right:1px;" align="center">[[project08:comments|'''Comments''']]</div> | ||
| − | |||
</div> | </div> | ||
| Line 24: | Line 30: | ||
[[image: PKMN architects.gif|400px]] | [[image: PKMN architects.gif|400px]] | ||
[[image: Mje-house-pkmn-architectures sq gif.gif|400px]] | [[image: Mje-house-pkmn-architectures sq gif.gif|400px]] | ||
| − | |||
| + | [[image: Muebleliving.gif|800px]] | ||
| − | + | [[image: 5to1 animated-gif.gif|800px]] | |
| − | + | ||
| − | [[image: | + | |
| − | + | ||
| − | + | [[image: Elii Architects.gif|400px]] | |
| − | + | [[image: BedGifSlow3.gif|400px]] | |
| − | [[image: | + | |
| − | + | ||
| + | [[image: Mesa.gif|400px]] | ||
| + | [[image: 04_ANIMATED_AXO_VIEW.gif|400px]] | ||
| + | [[image: Hong-kong-art-storage-penda-roundup dezeen sq.gif|400px]] | ||
| + | [[image: Interior-for-students-ruetemple-roundup dezeen sq.gif|400px]] | ||
| − | + | [[image: 1392394331948tumblr mdl4l6v63g1rngk46o1 r1 500.gif|400px]] | |
| − | + | [[image: Q-2.gif|400px]] | |
| − | [[image: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[image: | + | |
| − | + | ||
| + | [[image: Concept1.gif|800px]] | ||
| + | |||
| + | |||
| + | [[image: Olson 3.gif|800px]] | ||
| + | |||
| + | [[image: Albed.gif|800px]] | ||
| + | |||
| + | [[image: Naked-House-in-Saitama-by-Shigeru-Ban-05-600x667.jpg|400px]] | ||
| + | [[image: 440.jpg|400px]] | ||
| + | [[image: Warehouse apartment3.jpg|400px]] | ||
| + | </div> | ||
<html> | <html> | ||
| − | <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3! | + | <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1218.4144133091957!2d4.95333253315825!3d52.35538976506081!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x47c60944ecd0187d%3A0xbae0bc22b93e4985!2sScience+park!5e0!3m2!1snl!2snl!4v1523868870489" width="850" height="450" frameborder="0" style="border:0" allowfullscreen></iframe> |
</html> | </html> | ||
| Line 70: | Line 80: | ||
*https://www.youtube.com/watch?v=pGs8ziDWE1o#t=11 | *https://www.youtube.com/watch?v=pGs8ziDWE1o#t=11 | ||
*https://vimeo.com/109832468 | *https://vimeo.com/109832468 | ||
| + | |||
| + | <html> | ||
| + | <a data-pin-do="embedBoard" data-pin-lang="nl" data-pin-board-width="850" data-pin-scale-height="1200" data-pin-scale-width="400" href="https://nl.pinterest.com/RolfHuijgen/incubator/"></a> | ||
| + | <script async defer src="//assets.pinterest.com/js/pinit.js"></script> | ||
| + | </html> | ||
Latest revision as of 09:55, 16 April 2018
Rolf Huijgen
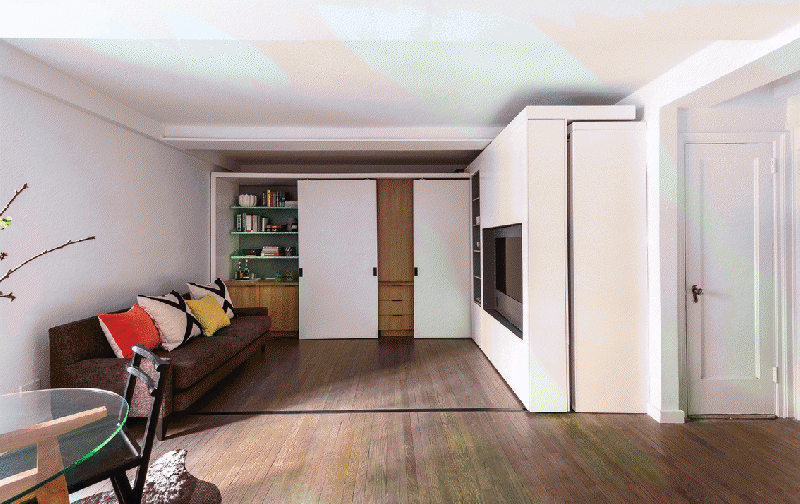
Reconfiguration techniques
Plan of Approach
- Find more references
- Map student activity and minimal space requirements
- Look into S.M.A.R.T Environments, either with interior altering technology (pop-up apartment) or volume altering technology
- Location analysis
- More upcoming
References
- https://www.youtube.com/watch?v=f8giE7i7CAE
- https://www.youtube.com/watch?v=WB2-2j9e4co
- http://multimod.hyperbody.nl/index.php/project06:Studio
- http://multimod.hyperbody.nl/index.php/project04:Studio
- http://www.gensleron.com/cities/2015/1/30/a-closer-look-at-student-housing.html
- https://www.youtube.com/watch?v=ufzcWTKB0eM
- https://www.youtube.com/watch?v=pGs8ziDWE1o#t=11
- https://vimeo.com/109832468