Difference between revisions of "project01:Frontpage"
From rbse
(→Benjamin N. Kemper) |
(→Drilling Rigs In The North Sea) |
||
| Line 172: | Line 172: | ||
</html> | </html> | ||
<br> | <br> | ||
| + | |||
| + | |||
| + | |||
| + | <!-- saved from url=(0255)http://www.petroleumskartet.no/print_v2.html?left=-1575214.2786008&bottom=6671423.8278461&right=2475336.7235617&top=8904608.0458257&CLASS_NAME=OpenLayers.Bounds&Layers=1100010011&lon=497605.05406723&lat=7091827.4833115&CLASS_NAME=OpenLayers.LonLat&lang=en --> | ||
| + | <html class=" x-viewport"><script type="text/javascript" async="" src="./Petroleumskartet_files/ga.js.Download"></script><script type="text/javascript">window["_gaUserPrefs"] = { ioo : function() { return true; } }</script><head><meta http-equiv="Content-Type" content="text/html; charset=windows-1252"><style type="text/css">.gm-style .gm-style-mtc label,.gm-style .gm-style-mtc div{font-weight:400}</style><style type="text/css">.gm-style-pbc{transition:opacity ease-in-out;background-color:black;text-align:center}.gm-style-pbt{font-size:22px;color:white;font-family:Roboto,Arial,sans-serif;position:relative;margin:0;top:50%;-webkit-transform:translateY(-50%);-ms-transform:translateY(-50%);transform:translateY(-50%)}</style><link type="text/css" rel="stylesheet" href="./Petroleumskartet_files/css"><style type="text/css">.gm-style .gm-style-cc span,.gm-style .gm-style-cc a,.gm-style .gm-style-mtc div{font-size:10px}</style><style type="text/css">@media print { .gm-style .gmnoprint, .gmnoprint { display:none }}@media screen { .gm-style .gmnoscreen, .gmnoscreen { display:none }}</style><style type="text/css">.gm-style{font-family:Roboto,Arial,sans-serif;font-size:11px;font-weight:400;text-decoration:none}.gm-style img{max-width:none}</style> | ||
| + | <title>Petroleumskartet</title> | ||
| + | |||
| + | <meta name="author" lang="en" content="Norwegian Oil Museum"> | ||
| + | <meta name="author" lang="no" content="Norsk Oljemuseum"> | ||
| + | <meta name="description" lang="en" content="A map that shows information about the Norwegian oil and gas industry"> | ||
| + | <meta name="description" lang="no" content="Kartet gir informasjon om norsk petroleumsvirksomhet, norks sokkel"> | ||
| + | <meta name="keywords" lang="en" content="Petroleum Map, Norwegian Oil Museum, Map, Norwegian Continental Shelf"> | ||
| + | <meta name="keywords" lang="no" content="Petroleumskartet, Norsk Oljemuseum, Kart, "> | ||
| + | <meta name="date" content="2010-08-04"> | ||
| + | |||
| + | <link rel="stylesheet" type="text/css" href="./Petroleumskartet_files/ext-all.css"> | ||
| + | |||
| + | <script type="text/javascript" src="./Petroleumskartet_files/OpenLayers.js.Download"></script> | ||
| + | |||
| + | <script type="text/javascript" src="./Petroleumskartet_files/ext-base.js.Download"></script> | ||
| + | <script type="text/javascript" src="./Petroleumskartet_files/ext-all-debug.js.Download"></script> | ||
| + | |||
| + | <script type="text/javascript"> | ||
| + | // Because of a bug in Firefox 2 we need to specify the MapFish base path. | ||
| + | // See https://bugzilla.mozilla.org/show_bug.cgi?id=351282 | ||
| + | var gMfLocation = "mfbase/mapfish/"; | ||
| + | </script> | ||
| + | <script type="text/javascript" src="./Petroleumskartet_files/MapFish.js.Download"></script><script src="./Petroleumskartet_files/en.js.Download"></script><script src="./Petroleumskartet_files/Color.js.Download"></script><script src="./Petroleumskartet_files/GeoStat.js.Download"></script><script src="./Petroleumskartet_files/Choropleth.js.Download"></script><script src="./Petroleumskartet_files/ProportionalSymbol.js.Download"></script><script src="./Petroleumskartet_files/Routing.js.Download"></script><script src="./Petroleumskartet_files/Util.js.Download"></script><script src="./Petroleumskartet_files/SearchMediator.js.Download"></script><script src="./Petroleumskartet_files/Searcher.js.Download"></script><script src="./Petroleumskartet_files/Map.js.Download"></script><script src="./Petroleumskartet_files/Form.js.Download"></script><script src="./Petroleumskartet_files/PrintProtocol.js.Download"></script><script src="./Petroleumskartet_files/Offline.js.Download"></script><script src="./Petroleumskartet_files/Protocol.js.Download"></script><script src="./Petroleumskartet_files/MapFish.js(1).Download"></script><script src="./Petroleumskartet_files/MapComponent.js.Download"></script><script src="./Petroleumskartet_files/Shortcuts.js.Download"></script><script src="./Petroleumskartet_files/FeatureReader.js.Download"></script><script src="./Petroleumskartet_files/FeatureStoreMediator.js.Download"></script><script src="./Petroleumskartet_files/SearchStoreMediator.js.Download"></script><script src="./Petroleumskartet_files/LayerStoreMediator.js.Download"></script><script src="./Petroleumskartet_files/Choropleth.js(1).Download"></script><script src="./Petroleumskartet_files/ProportionalSymbol.js(1).Download"></script><script src="./Petroleumskartet_files/LayerTree.js.Download"></script><script src="./Petroleumskartet_files/Toolbar.js.Download"></script><script src="./Petroleumskartet_files/CheckItem.js.Download"></script><script src="./Petroleumskartet_files/MenuItem.js.Download"></script><script src="./Petroleumskartet_files/FeatureList.js.Download"></script><script src="./Petroleumskartet_files/Base.js.Download"></script><script src="./Petroleumskartet_files/SimpleForm.js.Download"></script><script src="./Petroleumskartet_files/MultiPage.js.Download"></script> | ||
| + | <script type="text/javascript" src="./Petroleumskartet_files/kadme_toolbar_v2.js.Download"></script> | ||
| + | <script type="text/javascript" src="./Petroleumskartet_files/oilmuseum_v2.js.Download"></script> | ||
| + | <script type="text/javascript" src="./Petroleumskartet_files/text_v2.js.Download"></script> | ||
| + | <script type="text/javascript" src="./Petroleumskartet_files/context_v2.js.Download"></script> | ||
| + | <script type="text/javascript" src="./Petroleumskartet_files/search_v2.js.Download"></script> | ||
| + | <script type="text/javascript" src="./Petroleumskartet_files/printView_v2.js.Download"></script> | ||
| + | <script src="./Petroleumskartet_files/maps"></script> | ||
| + | <style type="text/css"> | ||
| + | /*this is what we want the div to look like*/ | ||
| + | div.botright{ | ||
| + | display:block; | ||
| + | |||
| + | /*set the div in the bottom right corner*/ | ||
| + | position:absolute; | ||
| + | bottom:1; | ||
| + | right:0; | ||
| + | width:230px; | ||
| + | |||
| + | /*give it some background and border*/ | ||
| + | background:transparent; | ||
| + | border:0px solid #ddd; | ||
| + | z-index: 9000001; | ||
| + | font-size:10px; | ||
| + | } | ||
| + | </style> | ||
| + | <!--KadmeSpecific--> | ||
| + | <link rel="stylesheet" type="text/css" href="./Petroleumskartet_files/kadme.css"> | ||
| + | <script type="text/javascript"> | ||
| + | |||
| + | var _gaq = _gaq || []; | ||
| + | _gaq.push(['_setAccount', 'UA-1177444-6']); | ||
| + | _gaq.push(['_trackPageview']); | ||
| + | |||
| + | (function() { | ||
| + | var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; | ||
| + | ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; | ||
| + | var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); | ||
| + | })(); | ||
| + | |||
| + | </script> | ||
| + | |||
| + | <link rel="stylesheet" type="text/css" href="./Petroleumskartet_files/style.css"><script type="text/javascript" charset="UTF-8" src="./Petroleumskartet_files/common.js.Download"></script><script type="text/javascript" charset="UTF-8" src="./Petroleumskartet_files/Map.js(1).Download"></script><script type="text/javascript" charset="UTF-8" src="./Petroleumskartet_files/overlay.js.Download"></script><script type="text/javascript" charset="UTF-8" src="./Petroleumskartet_files/Util.js(1).Download"></script><script type="text/javascript" charset="UTF-8" src="./Petroleumskartet_files/infowindow.js.Download"></script><script type="text/javascript" charset="UTF-8" src="./Petroleumskartet_files/onion.js.Download"></script><script type="text/javascript" charset="UTF-8" src="./Petroleumskartet_files/controls.js.Download"></script><script type="text/javascript" charset="UTF-8" src="./Petroleumskartet_files/ViewportInfoService.GetViewportInfo"></script><script type="text/javascript" charset="UTF-8" src="./Petroleumskartet_files/stats.js.Download"></script><script type="text/javascript" charset="UTF-8" src="./Petroleumskartet_files/marker.js.Download"></script><script type="text/javascript" charset="UTF-8" src="./Petroleumskartet_files/vt"></script><script type="text/javascript" charset="UTF-8" src="./Petroleumskartet_files/vt(1)"></script><script type="text/javascript" charset="UTF-8" src="./Petroleumskartet_files/AuthenticationService.Authenticate"></script><script type="text/javascript" charset="UTF-8" src="./Petroleumskartet_files/QuotaService.RecordEvent"></script><script type="text/javascript" charset="UTF-8" src="http://maps.googleapis.com/maps/api/js/ViewportInfoService.GetViewportInfo?1m6&1m2&1d44.258428660517275&2d-52.45443396802045&2m2&1d69.66604511377719&2d60.650439275523695&2u6&4sde-DE&5e2&7b0&8e0&callback=_xdc_._j6714b&token=8668"></script></head> | ||
| + | <body class=" ext-safari x-border-layout-ct" id="ext-gen6" style="position: relative;"><div id="north" style="overflow: hidden; width: 1920px; height: 67px; left: 0px; top: 0px;" class=" x-border-panel"> | ||
| + | <span> | ||
| + | <a href="http://www.petroleumskartet.no/" style="z-index:0"><img id="OilMuseumBanner" src="./Petroleumskartet_files/tittel_2.gif" height="60px" width="400px" alt="Petroleumskartet" border="0" style="position: relative; left: 0px; top: 0px;"></a> | ||
| + | </span> | ||
| + | <span><a href="http://www.norskolje.museum.no/"><img id="llogo" src="./Petroleumskartet_files/leftlogo.png" alt="Norsk Oljemuseum" border="0" style="position: relative; left: 1333px; top: -20px;"></a></span> | ||
| + | </div><div id="ext-comp-1009" class="x-panel x-border-panel" style="left: 100px; top: 137px; width: 1720px;"><div class="x-panel-bwrap" id="ext-gen7"><div class="x-panel-body x-panel-body-noheader" id="ext-gen8" style="width: 1718px; height: 696px;"><div id="ext-comp-1010" class="x-panel" style="width: 1718px;"><div class="x-panel-bwrap" id="ext-gen9"><div class="x-panel-body x-panel-body-noheader" id="ext-gen10" style="width: 1716px; height: 694px;"><div id="ext-comp-1006" class="x-panel" style="width: 1716px;"><div class="x-panel-bwrap" id="ext-gen11"><div class="x-panel-body x-panel-body-noheader" id="ext-gen12" style="width: 1714px; height: 692px;"><div id="map" class="olMap" style="width: 100%; height: 100%;"><div id="map_OpenLayers_ViewPort" class="olMapViewport olControlDragPanActive olControlZoomBoxActive olControlNavigationActive olControlSelectFeatureActive olControlActive" style="position: relative; overflow: hidden; width: 100%; height: 100%;"><div id="map_OpenLayers_Container" style="position: absolute; z-index: 749; left: 0px; top: 0px;"><div id="OpenLayers.Layer.WMS_41" dir="ltr" class="olLayerDiv" style="position: absolute; width: 100%; height: 100%; z-index: 325;"><div style="overflow: hidden; position: absolute; z-index: 1; left: -857px; top: -346px; width: 1714px; height: 692px;"><img id="OpenLayersDiv113" class="olTileImage" src="http://212.33.139.6:8080/geoserver/wms?NAME=Referanselinier&GEOSERVER=Georeference&LAYERS=Georeference&TRANSPARENT=true&SERVICE=WMS&VERSION=1.1.1&REQUEST=GetMap&STYLES=&EXCEPTIONS=application%2Fvnd.ogc.se_inimage&FORMAT=image%2Fpng&SRS=EPSG%3A900913&BBOX=-1646147.8408367,6941705.159814,2546270.2857976,8634326.7138578&WIDTH=1714&HEIGHT=692" style="width: 1714px; height: 692px; position: relative; display: none;"></div></div><div id="OpenLayers.Layer.WMS_43" dir="ltr" class="olLayerDiv" style="position: absolute; width: 100%; height: 100%; z-index: 330;"><div style="overflow: hidden; position: absolute; z-index: 1; left: -857px; top: -346px; width: 1714px; height: 692px;"><img id="OpenLayersDiv116" class="olTileImage" src="http://212.33.139.6:8080/geoserver/wms?NAME=Kvadranter%20%26%20Block&GEOSERVER=Quadrants&LAYERS=Quadrants_S&TRANSPARENT=true&SERVICE=WMS&VERSION=1.1.1&REQUEST=GetMap&STYLES=&EXCEPTIONS=application%2Fvnd.ogc.se_inimage&FORMAT=image%2Fpng&SRS=EPSG%3A900913&BBOX=-1646147.8408367,6941705.159814,2546270.2857976,8634326.7138578&WIDTH=1714&HEIGHT=692" style="width: 1714px; height: 692px; position: relative; display: none;"></div></div><div id="OpenLayers.Layer.WMS_45" dir="ltr" class="olLayerDiv" style="position: absolute; width: 100%; height: 100%; z-index: 335; display: none;"></div><div id="OpenLayers.Layer.WMS_47" dir="ltr" class="olLayerDiv" style="position: absolute; width: 100%; height: 100%; z-index: 340; display: none;"></div><div id="OpenLayers.Layer.WMS_49" dir="ltr" class="olLayerDiv" style="position: absolute; width: 100%; height: 100%; z-index: 345; display: none;"></div><div id="OpenLayers.Layer.WMS_51" dir="ltr" class="olLayerDiv" style="position: absolute; width: 100%; height: 100%; z-index: 350; display: block;"><div style="overflow: hidden; position: absolute; z-index: 1; left: -857px; top: -346px; width: 1714px; height: 692px;"><img id="OpenLayersDiv119" class="olTileImage" src="http://212.33.139.6:8080/geoserver/wms?NAME=Sj%C3%B8installasjoner&GEOSERVER=Offshore_Installations&LAYERS=Offshore_Installations_S&TRANSPARENT=true&SERVICE=WMS&VERSION=1.1.1&REQUEST=GetMap&STYLES=&EXCEPTIONS=application%2Fvnd.ogc.se_inimage&FORMAT=image%2Fpng&SRS=EPSG%3A900913&BBOX=-1646147.8408367,6941705.159814,2546270.2857976,8634326.7138578&WIDTH=1714&HEIGHT=692" style="width: 1714px; height: 692px; position: relative; background-color: transparent;"></div></div><div id="OpenLayers.Layer.WMS_53" dir="ltr" class="olLayerDiv" style="position: absolute; width: 100%; height: 100%; z-index: 355; display: none;"></div><div id="OpenLayers.Layer.Vector_77" dir="ltr" class="olLayerDiv" style="position: absolute; width: 100%; height: 100%; z-index: 725; left: 0px; top: 0px;"><svg id="OpenLayers.Layer.Vector_77_svgRoot" width="1714" height="692" viewBox="0 0 1714 692"><g id="OpenLayers.Layer.Vector_77_root" transform="" style="visibility: visible;"><g id="OpenLayers.Layer.Vector_77_vroot"></g><g id="OpenLayers.Layer.Vector_77_troot"></g></g></svg></div></div><div id="OpenLayers.Control.PanZoomBar_3" class="olControlPanZoomBar olControlNoSelect" unselectable="on" style="position: absolute; left: 4px; top: 4px; z-index: 1003;"><div id="OpenLayers.Control.PanZoomBar_3_panup" style="position: absolute; left: 13px; top: 4px; width: 18px; height: 18px;"><img id="OpenLayers.Control.PanZoomBar_3_panup_innerImage" src="./Petroleumskartet_files/north-mini.png" style="position: relative; width: 18px; height: 18px;"></div><div id="OpenLayers.Control.PanZoomBar_3_panleft" style="position: absolute; left: 4px; top: 22px; width: 18px; height: 18px;"><img id="OpenLayers.Control.PanZoomBar_3_panleft_innerImage" src="./Petroleumskartet_files/west-mini.png" style="position: relative; width: 18px; height: 18px;"></div><div id="OpenLayers.Control.PanZoomBar_3_panright" style="position: absolute; left: 22px; top: 22px; width: 18px; height: 18px;"><img id="OpenLayers.Control.PanZoomBar_3_panright_innerImage" src="./Petroleumskartet_files/east-mini.png" style="position: relative; width: 18px; height: 18px;"></div><div id="OpenLayers.Control.PanZoomBar_3_pandown" style="position: absolute; left: 13px; top: 40px; width: 18px; height: 18px;"><img id="OpenLayers.Control.PanZoomBar_3_pandown_innerImage" src="./Petroleumskartet_files/south-mini.png" style="position: relative; width: 18px; height: 18px;"></div><div id="OpenLayers.Control.PanZoomBar_3_zoomin" style="position: absolute; left: 13px; top: 63px; width: 18px; height: 18px;"><img id="OpenLayers.Control.PanZoomBar_3_zoomin_innerImage" src="./Petroleumskartet_files/zoom-plus-mini.png" style="position: relative; width: 18px; height: 18px;"></div><div id="OpenLayers_Control_PanZoomBar_ZoombarOpenLayers.Map_5" style="background-image: url("mfbase/openlayers/img/zoombar.png"); left: 13px; top: 81px; width: 18px; height: 176px; position: absolute;"></div><div id="OpenLayers.Control.PanZoomBar_3_OpenLayers.Map_5" style="position: absolute; left: 12px; top: 225px; width: 20px; height: 9px;"><img id="OpenLayers.Control.PanZoomBar_3_OpenLayers.Map_5_innerImage" src="./Petroleumskartet_files/slider.png" style="position: relative; width: 20px; height: 9px;"></div><div id="OpenLayers.Control.PanZoomBar_3_zoomout" style="position: absolute; left: 13px; top: 257px; width: 18px; height: 18px;"><img id="OpenLayers.Control.PanZoomBar_3_zoomout_innerImage" src="./Petroleumskartet_files/zoom-minus-mini.png" style="position: relative; width: 18px; height: 18px;"></div></div><div id="OpenLayers.Control.ScaleLine_4" class="olControlScaleLine olControlNoSelect" unselectable="on" style="position: absolute; left: 10px; top: 400px; display: block; z-index: 1003;"><div class="olControlScaleLineTop" style="visibility: visible; width: 41px;">100 km</div><div class="olControlScaleLineBottom" style="visibility: visible; width: 66px;">100 mi</div></div><div id="OpenLayers.Layer.Google_37" dir="ltr" class="olLayerDiv" style="position: absolute; width: 100%; height: 100%; z-index: 135; display: none; background-color: rgb(229, 227, 223); overflow: hidden;"><div class="gm-style" style="position: absolute; left: 0px; top: 0px; overflow: hidden; width: 100%; height: 100%; z-index: 0;"><div style="position: absolute; left: 0px; top: 0px; overflow: hidden; width: 100%; height: 100%; z-index: 0; cursor: url("http://maps.gstatic.com/mapfiles/openhand_8_8.cur") 8 8, default;"><div style="position: absolute; left: 0px; top: 0px; z-index: 1; width: 100%; transform-origin: 0px 0px 0px; transform: matrix(1, 0, 0, 1, 0, 0); will-change: transform;"><div style="position: absolute; left: 0px; top: 0px; z-index: 100; width: 100%;"><div style="position: absolute; top: 0px; left: 0px;"></div><div style="position: absolute; left: 0px; top: 0px; z-index: 0;"><div aria-hidden="true" style="position: absolute; left: 0px; top: 0px; z-index: 1; visibility: inherit;"><div style="width: 256px; height: 256px; position: absolute; left: -184px; top: -144px;"></div></div></div></div><div style="position: absolute; left: 0px; top: 0px; z-index: 101; width: 100%;"><div style="position: absolute; top: 0px; left: 0px;"></div></div><div style="position: absolute; left: 0px; top: 0px; z-index: 102; width: 100%;"><div style="position: absolute; top: 0px; left: 0px;"></div></div><div style="position: absolute; left: 0px; top: 0px; z-index: 103; width: 100%;"><div style="position: absolute; left: 0px; top: 0px; z-index: -1;"><div aria-hidden="true" style="position: absolute; left: 0px; top: 0px; z-index: 1; visibility: inherit;"><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: -184px; top: -144px;"></div></div></div></div><div style="position: absolute; left: 0px; top: 0px; z-index: 0;"><div aria-hidden="true" style="position: absolute; left: 0px; top: 0px; z-index: 1; visibility: inherit;"></div></div></div><div class="gm-style-pbc" style="position: absolute; left: 0px; top: 0px; z-index: 2; width: 100%; height: 100%; transition-duration: 0.3s; opacity: 0; display: none;"><p class="gm-style-pbt">Verschieben der Karte mit zwei Fingern</p></div><div style="position: absolute; left: 0px; top: 0px; z-index: 3; width: 100%; height: 100%;"></div><div style="position: absolute; left: 0px; top: 0px; z-index: 4; width: 100%; transform-origin: 0px 0px 0px; transform: matrix(1, 0, 0, 1, 0, 0);"><div style="position: absolute; left: 0px; top: 0px; z-index: 104; width: 100%;"><div style="position: absolute; top: 0px; left: 0px;"></div></div><div style="position: absolute; left: 0px; top: 0px; z-index: 105; width: 100%;"><div style="position: absolute; top: 0px; left: 0px;"></div></div><div style="position: absolute; left: 0px; top: 0px; z-index: 106; width: 100%;"><div style="position: absolute; top: 0px; left: 0px;"></div></div><div style="position: absolute; left: 0px; top: 0px; z-index: 107; width: 100%;"><div style="position: absolute; top: 0px; left: 0px;"></div></div></div></div><div style="margin-left: 5px; margin-right: 5px; z-index: 1000000; position: absolute; left: 0px; bottom: 0px;"><a target="_blank" href="https://maps.google.com/maps?ll=57.136239,4.042969&z=6&t=p&hl=de-DE&gl=US&mapclient=apiv3" title="Klicken, um diese Region in Google Maps anzuzeigen" style="position: static; overflow: visible; float: none; display: inline;"><div style="width: 66px; height: 26px; cursor: pointer;"><img src="./Petroleumskartet_files/google4.png" draggable="false" style="position: absolute; left: 0px; top: 0px; width: 66px; height: 26px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px;"></div></a></div><div style="background-color: white; padding: 15px 21px; border: 1px solid rgb(171, 171, 171); font-family: Roboto, Arial, sans-serif; color: rgb(34, 34, 34); box-shadow: rgba(0, 0, 0, 0.2) 0px 4px 16px; z-index: 10000002; display: none; width: 0px; height: 0px; position: absolute; left: 5px; top: 5px;"><div style="padding: 0px 0px 10px; font-size: 16px;">Kartendaten</div><div style="font-size: 13px;"></div><div style="width: 13px; height: 13px; overflow: hidden; position: absolute; opacity: 0.7; right: 12px; top: 12px; z-index: 10000; cursor: pointer;"><img src="./Petroleumskartet_files/mapcnt6.png" draggable="false" style="position: absolute; left: -2px; top: -336px; width: 59px; height: 492px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div></div><div class="gmnoprint" style="z-index: 1000001; position: absolute; right: 0px; bottom: 0px; width: 12px;"><div draggable="false" class="gm-style-cc" style="-webkit-user-select: none; height: 14px; line-height: 14px;"><div style="opacity: 0.7; width: 100%; height: 100%; position: absolute;"><div style="width: 1px;"></div><div style="background-color: rgb(245, 245, 245); width: auto; height: 100%; margin-left: 1px;"></div></div><div style="position: relative; padding-right: 6px; padding-left: 6px; font-family: Roboto, Arial, sans-serif; font-size: 10px; color: rgb(68, 68, 68); white-space: nowrap; direction: ltr; text-align: right; vertical-align: middle; display: inline-block;"><a style="color: rgb(68, 68, 68); text-decoration: none; cursor: pointer; display: none;">Kartendaten</a><span style="display: none;"></span></div></div></div><div class="gmnoscreen" style="position: absolute; right: 0px; bottom: 0px;"><div style="font-family: Roboto, Arial, sans-serif; font-size: 11px; color: rgb(68, 68, 68); direction: ltr; text-align: right; background-color: rgb(245, 245, 245);"></div></div><div class="gmnoprint gm-style-cc" draggable="false" style="z-index: 1000001; -webkit-user-select: none; height: 14px; line-height: 14px; position: absolute; right: 0px; bottom: 0px;"><div style="opacity: 0.7; width: 100%; height: 100%; position: absolute;"><div style="width: 1px;"></div><div style="background-color: rgb(245, 245, 245); width: auto; height: 100%; margin-left: 1px;"></div></div><div style="position: relative; padding-right: 6px; padding-left: 6px; font-family: Roboto, Arial, sans-serif; font-size: 10px; color: rgb(68, 68, 68); white-space: nowrap; direction: ltr; text-align: right; vertical-align: middle; display: inline-block;"><a href="https://www.google.com/intl/de-DE_US/help/terms_maps.html" target="_blank" style="text-decoration: none; cursor: pointer; color: rgb(68, 68, 68);">Nutzungsbedingungen</a></div></div><div style="width: 25px; height: 25px; overflow: hidden; display: none; margin: 10px 14px; position: absolute; top: 0px; right: 0px;"><img src="./Petroleumskartet_files/sv5.png" draggable="false" class="gm-fullscreen-control" style="position: absolute; left: -52px; top: -86px; width: 164px; height: 112px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px;"></div><div draggable="false" class="gm-style-cc" style="-webkit-user-select: none; height: 14px; line-height: 14px; display: none; position: absolute; right: 0px; bottom: 0px;"><div style="opacity: 0.7; width: 100%; height: 100%; position: absolute;"><div style="width: 1px;"></div><div style="background-color: rgb(245, 245, 245); width: auto; height: 100%; margin-left: 1px;"></div></div><div style="position: relative; padding-right: 6px; padding-left: 6px; font-family: Roboto, Arial, sans-serif; font-size: 10px; color: rgb(68, 68, 68); white-space: nowrap; direction: ltr; text-align: right; vertical-align: middle; display: inline-block;"><a target="_new" title="Google falsche Straßenkarte oder Bilder melden" href="https://www.google.com/maps/@57.1362393,4.0429687,6z/data=!5m1!1e4!10m1!1e1!12b1?source=apiv3&rapsrc=apiv3" style="font-family: Roboto, Arial, sans-serif; font-size: 10px; color: rgb(68, 68, 68); text-decoration: none; position: relative;">Fehler bei Google Maps melden</a></div></div><div class="gmnoprint gm-bundled-control gm-bundled-control-on-bottom" draggable="false" controlwidth="0" controlheight="0" style="margin: 10px; -webkit-user-select: none; position: absolute; display: none; bottom: 0px; right: 0px;"><div class="gmnoprint" style="display: none; position: absolute;"><div draggable="false" style="-webkit-user-select: none; box-shadow: rgba(0, 0, 0, 0.298039) 0px 1px 4px -1px; border-radius: 2px; cursor: pointer; background-color: rgb(255, 255, 255);"><div title="Vergrößern" style="position: relative;"><div style="overflow: hidden; position: absolute;"><img src="./Petroleumskartet_files/tmapctrl.png" draggable="false" style="position: absolute; left: 0px; top: 0px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none; width: 120px; height: 54px;"></div></div><div style="position: relative; overflow: hidden; width: 67%; height: 1px; left: 16%; background-color: rgb(230, 230, 230);"></div><div title="Verkleinern" style="position: relative;"><div style="overflow: hidden; position: absolute;"><img src="./Petroleumskartet_files/tmapctrl.png" draggable="false" style="position: absolute; left: 0px; top: 0px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none; width: 120px; height: 54px;"></div></div></div></div><div class="gm-svpc" controlwidth="28" controlheight="28" style="background-color: rgb(255, 255, 255); box-shadow: rgba(0, 0, 0, 0.298039) 0px 1px 4px -1px; border-radius: 2px; width: 28px; height: 28px; cursor: url("http://maps.gstatic.com/mapfiles/openhand_8_8.cur") 8 8, default; display: none; position: absolute;"><div style="position: absolute; left: 1px; top: 1px;"></div></div><div class="gmnoprint" controlwidth="28" controlheight="0" style="display: none; position: absolute;"><div title="Karte um 90 Grad drehen" style="width: 28px; height: 28px; overflow: hidden; position: absolute; border-radius: 2px; box-shadow: rgba(0, 0, 0, 0.298039) 0px 1px 4px -1px; cursor: pointer; background-color: rgb(255, 255, 255); display: none;"><img src="./Petroleumskartet_files/tmapctrl4.png" draggable="false" style="position: absolute; left: -141px; top: 6px; width: 170px; height: 54px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div class="gm-tilt" style="width: 0px; height: 0px; overflow: hidden; position: absolute; border-radius: 2px; box-shadow: rgba(0, 0, 0, 0.298039) 0px 1px 4px -1px; top: 0px; cursor: pointer; background-color: rgb(255, 255, 255);"><img src="./Petroleumskartet_files/tmapctrl4.png" draggable="false" style="position: absolute; left: 0px; top: 0px; width: 170px; height: 54px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div></div></div><div class="gmnoprint" style="margin: 10px; z-index: 0; position: absolute; cursor: pointer; display: none; left: 0px; top: 0px;"><div class="gm-style-mtc" style="float: left;"><div draggable="false" title="Stadtplan anzeigen" style="direction: ltr; overflow: hidden; text-align: center; position: relative; color: rgb(0, 0, 0); font-family: Roboto, Arial, sans-serif; -webkit-user-select: none; font-size: 11px; background-color: rgb(255, 255, 255); padding: 8px; border-bottom-left-radius: 2px; border-top-left-radius: 2px; -webkit-background-clip: padding-box; background-clip: padding-box; box-shadow: rgba(0, 0, 0, 0.298039) 0px 1px 4px -1px; font-weight: 500;">Karte</div><div style="background-color: white; z-index: -1; padding: 2px; border-bottom-left-radius: 2px; border-bottom-right-radius: 2px; box-shadow: rgba(0, 0, 0, 0.298039) 0px 1px 4px -1px; position: absolute; left: 0px; top: 0px; text-align: left; display: none;"><div draggable="false" title="Stadtplan mit Gelände anzeigen" style="color: rgb(0, 0, 0); font-family: Roboto, Arial, sans-serif; -webkit-user-select: none; font-size: 11px; background-color: rgb(255, 255, 255); padding: 6px 8px 6px 6px; direction: ltr; text-align: left; white-space: nowrap;"><span role="checkbox" style="box-sizing: border-box; position: relative; line-height: 0; font-size: 0px; margin: 0px 5px 0px 0px; display: inline-block; background-color: rgb(255, 255, 255); border: 1px solid rgb(198, 198, 198); border-radius: 1px; width: 13px; height: 13px; vertical-align: middle;"><div style="position: absolute; left: 1px; top: -2px; width: 13px; height: 11px; overflow: hidden;"><img src="./Petroleumskartet_files/imgs8.png" draggable="false" style="position: absolute; left: -52px; top: -44px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none; width: 68px; height: 67px;"></div></span><label style="vertical-align: middle; cursor: pointer;">Gelände</label></div></div></div><div class="gm-style-mtc" style="float: left;"><div draggable="false" title="Satellitenbilder anzeigen" style="direction: ltr; overflow: hidden; text-align: center; position: relative; color: rgb(86, 86, 86); font-family: Roboto, Arial, sans-serif; -webkit-user-select: none; font-size: 11px; background-color: rgb(255, 255, 255); padding: 8px; border-bottom-right-radius: 2px; border-top-right-radius: 2px; -webkit-background-clip: padding-box; background-clip: padding-box; box-shadow: rgba(0, 0, 0, 0.298039) 0px 1px 4px -1px; border-left: 0px;">Satellit</div><div style="background-color: white; z-index: -1; padding: 2px; border-bottom-left-radius: 2px; border-bottom-right-radius: 2px; box-shadow: rgba(0, 0, 0, 0.298039) 0px 1px 4px -1px; position: absolute; right: 0px; top: 0px; text-align: left; display: none;"><div draggable="false" title="Satellitenbilder mit Straßennamen anzeigen" style="color: rgb(0, 0, 0); font-family: Roboto, Arial, sans-serif; -webkit-user-select: none; font-size: 11px; background-color: rgb(255, 255, 255); padding: 6px 8px 6px 6px; direction: ltr; text-align: left; white-space: nowrap;"><span role="checkbox" style="box-sizing: border-box; position: relative; line-height: 0; font-size: 0px; margin: 0px 5px 0px 0px; display: inline-block; background-color: rgb(255, 255, 255); border: 1px solid rgb(198, 198, 198); border-radius: 1px; width: 13px; height: 13px; vertical-align: middle;"><div style="position: absolute; left: 1px; top: -2px; width: 13px; height: 11px; overflow: hidden;"><img src="./Petroleumskartet_files/imgs8.png" draggable="false" style="position: absolute; left: -52px; top: -44px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none; width: 68px; height: 67px;"></div></span><label style="vertical-align: middle; cursor: pointer;">Beschriftungen</label></div></div></div></div></div></div><div id="OpenLayers.Layer.Google_37_EventPane" style="position: absolute; z-index: 136; width: 100%; height: 100%; display: none;"></div><div class="olLayerGoogleCopyright" style="z-index: 1100; display: none;"></div><div class="olLayerGooglePoweredBy gmnoprint" style="z-index: 1100; display: none;"></div><div id="OpenLayers.Layer.Google_39" dir="ltr" class="olLayerDiv" style="position: absolute; width: 100%; height: 100%; z-index: 140; display: block; background-color: rgb(229, 227, 223); overflow: hidden;"><div class="gm-style" style="position: absolute; left: 0px; top: 0px; overflow: hidden; width: 100%; height: 100%; z-index: 0;"><div style="position: absolute; left: 0px; top: 0px; overflow: hidden; width: 100%; height: 100%; z-index: 0; cursor: url("http://maps.gstatic.com/mapfiles/openhand_8_8.cur") 8 8, default;"><div style="position: absolute; left: 0px; top: 0px; z-index: 1; width: 100%; transform-origin: 0px 0px 0px; transform: matrix(1, 0, 0, 1, 0, -24); will-change: transform;"><div style="position: absolute; left: 0px; top: 0px; z-index: 100; width: 100%;"><div style="position: absolute; top: 0px; left: 0px;"></div><div style="position: absolute; left: 0px; top: 0px; z-index: 0;"><div aria-hidden="true" style="position: absolute; left: 0px; top: 0px; z-index: 1; visibility: inherit;"><div style="width: 256px; height: 256px; position: absolute; left: 929px; top: 482px;"></div><div style="width: 256px; height: 256px; position: absolute; left: 929px; top: 226px;"></div><div style="width: 256px; height: 256px; position: absolute; left: 673px; top: 226px;"></div><div style="width: 256px; height: 256px; position: absolute; left: 673px; top: 482px;"></div><div style="width: 256px; height: 256px; position: absolute; left: 929px; top: -30px;"></div><div style="width: 256px; height: 256px; position: absolute; left: 417px; top: 226px;"></div><div style="width: 256px; height: 256px; position: absolute; left: 417px; top: 482px;"></div><div style="width: 256px; height: 256px; position: absolute; left: 1185px; top: 482px;"></div><div style="width: 256px; height: 256px; position: absolute; left: 673px; top: -30px;"></div><div style="width: 256px; height: 256px; position: absolute; left: 1185px; top: 226px;"></div><div style="width: 256px; height: 256px; position: absolute; left: 417px; top: -30px;"></div><div style="width: 256px; height: 256px; position: absolute; left: 1185px; top: -30px;"></div><div style="width: 256px; height: 256px; position: absolute; left: 161px; top: 226px;"></div><div style="width: 256px; height: 256px; position: absolute; left: 161px; top: 482px;"></div><div style="width: 256px; height: 256px; position: absolute; left: 1441px; top: 226px;"></div><div style="width: 256px; height: 256px; position: absolute; left: 1441px; top: 482px;"></div><div style="width: 256px; height: 256px; position: absolute; left: 1441px; top: -30px;"></div><div style="width: 256px; height: 256px; position: absolute; left: 161px; top: -30px;"></div><div style="width: 256px; height: 256px; position: absolute; left: -95px; top: 482px;"></div><div style="width: 256px; height: 256px; position: absolute; left: 1697px; top: 482px;"></div><div style="width: 256px; height: 256px; position: absolute; left: 1697px; top: 226px;"></div><div style="width: 256px; height: 256px; position: absolute; left: -95px; top: 226px;"></div><div style="width: 256px; height: 256px; position: absolute; left: 1697px; top: -30px;"></div><div style="width: 256px; height: 256px; position: absolute; left: -95px; top: -30px;"></div></div></div></div><div style="position: absolute; left: 0px; top: 0px; z-index: 101; width: 100%;"><div style="position: absolute; top: 0px; left: 0px;"></div></div><div style="position: absolute; left: 0px; top: 0px; z-index: 102; width: 100%;"><div style="position: absolute; top: 0px; left: 0px;"></div></div><div style="position: absolute; left: 0px; top: 0px; z-index: 103; width: 100%;"><div style="position: absolute; left: 0px; top: 0px; z-index: -1;"><div aria-hidden="true" style="position: absolute; left: 0px; top: 0px; z-index: 1; visibility: inherit;"><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: 929px; top: 482px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: 929px; top: 226px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: 673px; top: 226px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: 673px; top: 482px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: 929px; top: -30px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: 417px; top: 226px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: 417px; top: 482px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: 1185px; top: 482px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: 673px; top: -30px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: 1185px; top: 226px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: 417px; top: -30px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: 1185px; top: -30px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: 161px; top: 226px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: 161px; top: 482px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: 1441px; top: 226px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: 1441px; top: 482px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: 1441px; top: -30px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: 161px; top: -30px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: -95px; top: 482px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: 1697px; top: 482px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: 1697px; top: 226px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: -95px; top: 226px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: 1697px; top: -30px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position: absolute; left: -95px; top: -30px;"></div></div></div></div><div style="position: absolute; left: 0px; top: 0px; z-index: 0;"><div aria-hidden="true" style="position: absolute; left: 0px; top: 0px; z-index: 1; visibility: inherit;"><div style="position: absolute; left: 673px; top: 226px; transition: opacity 200ms ease-out;"><img src="http://khm0.googleapis.com/kh?v=701&hl=de-DE&&x=32&y=19&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: 929px; top: 226px; transition: opacity 200ms ease-out;"><img src="http://khm1.googleapis.com/kh?v=701&hl=de-DE&&x=33&y=19&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: 929px; top: -30px; transition: opacity 200ms ease-out;"><img src="http://khm1.googleapis.com/kh?v=701&hl=de-DE&&x=33&y=18&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: 673px; top: -30px; transition: opacity 200ms ease-out;"><img src="http://khm0.googleapis.com/kh?v=701&hl=de-DE&&x=32&y=18&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: 673px; top: 482px; transition: opacity 200ms ease-out;"><img src="http://khm0.googleapis.com/kh?v=701&hl=de-DE&&x=32&y=20&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: 929px; top: 482px; transition: opacity 200ms ease-out;"><img src="http://khm1.googleapis.com/kh?v=701&hl=de-DE&&x=33&y=20&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: 417px; top: 226px; transition: opacity 200ms ease-out;"><img src="http://khm1.googleapis.com/kh?v=701&hl=de-DE&&x=31&y=19&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: 1185px; top: 226px; transition: opacity 200ms ease-out;"><img src="http://khm0.googleapis.com/kh?v=701&hl=de-DE&&x=34&y=19&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: 417px; top: 482px; transition: opacity 200ms ease-out;"><img src="http://khm1.googleapis.com/kh?v=701&hl=de-DE&&x=31&y=20&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: 1185px; top: -30px; transition: opacity 200ms ease-out;"><img src="http://khm0.googleapis.com/kh?v=701&hl=de-DE&&x=34&y=18&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: 1185px; top: 482px; transition: opacity 200ms ease-out;"><img src="http://khm0.googleapis.com/kh?v=701&hl=de-DE&&x=34&y=20&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: 417px; top: -30px; transition: opacity 200ms ease-out;"><img src="http://khm1.googleapis.com/kh?v=701&hl=de-DE&&x=31&y=18&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: 1441px; top: 226px; transition: opacity 200ms ease-out;"><img src="http://khm1.googleapis.com/kh?v=701&hl=de-DE&&x=35&y=19&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: 161px; top: 226px; transition: opacity 200ms ease-out;"><img src="http://khm0.googleapis.com/kh?v=701&hl=de-DE&&x=30&y=19&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: 161px; top: 482px; transition: opacity 200ms ease-out;"><img src="http://khm0.googleapis.com/kh?v=701&hl=de-DE&&x=30&y=20&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: 1441px; top: -30px; transition: opacity 200ms ease-out;"><img src="http://khm1.googleapis.com/kh?v=701&hl=de-DE&&x=35&y=18&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: 1441px; top: 482px; transition: opacity 200ms ease-out;"><img src="http://khm1.googleapis.com/kh?v=701&hl=de-DE&&x=35&y=20&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: 161px; top: -30px; transition: opacity 200ms ease-out;"><img src="http://khm0.googleapis.com/kh?v=701&hl=de-DE&&x=30&y=18&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: 1697px; top: 226px; transition: opacity 200ms ease-out;"><img src="http://khm0.googleapis.com/kh?v=701&hl=de-DE&&x=36&y=19&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: -95px; top: 226px; transition: opacity 200ms ease-out;"><img src="http://khm1.googleapis.com/kh?v=701&hl=de-DE&&x=29&y=19&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: -95px; top: 482px; transition: opacity 200ms ease-out;"><img src="http://khm1.googleapis.com/kh?v=701&hl=de-DE&&x=29&y=20&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: 1697px; top: -30px; transition: opacity 200ms ease-out;"><img src="http://khm0.googleapis.com/kh?v=701&hl=de-DE&&x=36&y=18&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: -95px; top: -30px; transition: opacity 200ms ease-out;"><img src="http://khm1.googleapis.com/kh?v=701&hl=de-DE&&x=29&y=18&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position: absolute; left: 1697px; top: 482px; transition: opacity 200ms ease-out;"><img src="http://khm0.googleapis.com/kh?v=701&hl=de-DE&&x=36&y=20&z=6" draggable="false" alt="" style="position: absolute; left: 0px; top: 0px; width: 256px; height: 256px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div></div></div></div><div style="position: absolute; left: 0px; top: 0px; z-index: 2; width: 100%; height: 100%; transition-duration: 0.3s; opacity: 0; display: none;" class="gm-style-pbc"><p class="gm-style-pbt">Verschieben der Karte mit zwei Fingern</p></div><div style="position: absolute; left: 0px; top: 0px; z-index: 3; width: 100%; height: 100%;"></div><div style="position: absolute; left: 0px; top: 0px; z-index: 4; width: 100%; transform-origin: 0px 0px 0px; transform: matrix(1, 0, 0, 1, 0, -24);"><div style="position: absolute; left: 0px; top: 0px; z-index: 104; width: 100%;"><div style="position: absolute; top: 0px; left: 0px;"></div></div><div style="position: absolute; left: 0px; top: 0px; z-index: 105; width: 100%;"><div style="position: absolute; top: 0px; left: 0px;"></div></div><div style="position: absolute; left: 0px; top: 0px; z-index: 106; width: 100%;"><div style="position: absolute; top: 0px; left: 0px;"></div></div><div style="position: absolute; left: 0px; top: 0px; z-index: 107; width: 100%;"><div style="position: absolute; top: 0px; left: 0px;"></div></div></div></div><div style="margin-left: 5px; margin-right: 5px; z-index: 1000000; position: absolute; left: 0px; bottom: 0px;"><a target="_blank" href="https://maps.google.com/maps?ll=57.136239,4.042969&z=6&t=k&hl=de-DE&gl=US&mapclient=apiv3" title="Klicken, um diese Region in Google Maps anzuzeigen" style="position: static; overflow: visible; float: none; display: inline;"><div style="width: 66px; height: 26px; cursor: pointer;"><img src="http://maps.gstatic.com/mapfiles/api-3/images/google_white5.png" draggable="false" style="position: absolute; left: 0px; top: 0px; width: 66px; height: 26px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px;"></div></a></div><div style="background-color: white; padding: 15px 21px; border: 1px solid rgb(171, 171, 171); font-family: Roboto, Arial, sans-serif; color: rgb(34, 34, 34); box-shadow: rgba(0, 0, 0, 0.2) 0px 4px 16px; z-index: 10000002; display: none; width: 256px; height: 148px; position: absolute; left: 707px; top: 256px;"><div style="padding: 0px 0px 10px; font-size: 16px;">Kartendaten</div><div style="font-size: 13px;">Grafiken © 2016 TerraMetrics</div><div style="width: 13px; height: 13px; overflow: hidden; position: absolute; opacity: 0.7; right: 12px; top: 12px; z-index: 10000; cursor: pointer;"><img src="./Petroleumskartet_files/mapcnt6.png" draggable="false" style="position: absolute; left: -2px; top: -336px; width: 59px; height: 492px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div></div><div class="gmnoprint" style="z-index: 1000001; position: absolute; right: 112px; bottom: 0px; width: 143px;"><div draggable="false" class="gm-style-cc" style="-webkit-user-select: none; height: 14px; line-height: 14px;"><div style="opacity: 0.7; width: 100%; height: 100%; position: absolute;"><div style="width: 1px;"></div><div style="background-color: rgb(245, 245, 245); width: auto; height: 100%; margin-left: 1px;"></div></div><div style="position: relative; padding-right: 6px; padding-left: 6px; font-family: Roboto, Arial, sans-serif; font-size: 10px; color: rgb(68, 68, 68); white-space: nowrap; direction: ltr; text-align: right; vertical-align: middle; display: inline-block;"><a style="color: rgb(68, 68, 68); text-decoration: none; cursor: pointer; display: none;">Kartendaten</a><span>Grafiken © 2016 TerraMetrics</span></div></div></div><div class="gmnoscreen" style="position: absolute; right: 0px; bottom: 0px;"><div style="font-family: Roboto, Arial, sans-serif; font-size: 11px; color: rgb(68, 68, 68); direction: ltr; text-align: right; background-color: rgb(245, 245, 245);">Grafiken © 2016 TerraMetrics</div></div><div class="gmnoprint gm-style-cc" draggable="false" style="z-index: 1000001; -webkit-user-select: none; height: 14px; line-height: 14px; position: absolute; right: 0px; bottom: 0px;"><div style="opacity: 0.7; width: 100%; height: 100%; position: absolute;"><div style="width: 1px;"></div><div style="background-color: rgb(245, 245, 245); width: auto; height: 100%; margin-left: 1px;"></div></div><div style="position: relative; padding-right: 6px; padding-left: 6px; font-family: Roboto, Arial, sans-serif; font-size: 10px; color: rgb(68, 68, 68); white-space: nowrap; direction: ltr; text-align: right; vertical-align: middle; display: inline-block;"><a href="https://www.google.com/intl/de-DE_US/help/terms_maps.html" target="_blank" style="text-decoration: none; cursor: pointer; color: rgb(68, 68, 68);">Nutzungsbedingungen</a></div></div><div style="width: 25px; height: 25px; overflow: hidden; display: none; margin: 10px 14px; position: absolute; top: 0px; right: 0px;"><img src="./Petroleumskartet_files/sv5.png" draggable="false" class="gm-fullscreen-control" style="position: absolute; left: -52px; top: -86px; width: 164px; height: 112px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px;"></div><div draggable="false" class="gm-style-cc" style="-webkit-user-select: none; height: 14px; line-height: 14px; display: none; position: absolute; right: 0px; bottom: 0px;"><div style="opacity: 0.7; width: 100%; height: 100%; position: absolute;"><div style="width: 1px;"></div><div style="background-color: rgb(245, 245, 245); width: auto; height: 100%; margin-left: 1px;"></div></div><div style="position: relative; padding-right: 6px; padding-left: 6px; font-family: Roboto, Arial, sans-serif; font-size: 10px; color: rgb(68, 68, 68); white-space: nowrap; direction: ltr; text-align: right; vertical-align: middle; display: inline-block;"><a target="_new" title="Google falsche Straßenkarte oder Bilder melden" href="https://www.google.com/maps/@57.1362393,4.0429687,6z/data=!3m1!1e3!10m1!1e1!12b1?source=apiv3&rapsrc=apiv3" style="font-family: Roboto, Arial, sans-serif; font-size: 10px; color: rgb(68, 68, 68); text-decoration: none; position: relative;">Fehler bei Google Maps melden</a></div></div><div class="gmnoprint gm-bundled-control gm-bundled-control-on-bottom" draggable="false" controlwidth="28" controlheight="93" style="margin: 10px; -webkit-user-select: none; position: absolute; bottom: 107px; right: 28px;"><div class="gmnoprint" controlwidth="28" controlheight="55" style="position: absolute; left: 0px; top: 38px;"><div draggable="false" style="-webkit-user-select: none; box-shadow: rgba(0, 0, 0, 0.298039) 0px 1px 4px -1px; border-radius: 2px; cursor: pointer; background-color: rgb(255, 255, 255); width: 28px; height: 55px;"><div title="Vergrößern" style="position: relative; width: 28px; height: 27px; left: 0px; top: 0px;"><div style="overflow: hidden; position: absolute; width: 15px; height: 15px; left: 7px; top: 6px;"><img src="./Petroleumskartet_files/tmapctrl.png" draggable="false" style="position: absolute; left: 0px; top: 0px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none; width: 120px; height: 54px;"></div></div><div style="position: relative; overflow: hidden; width: 67%; height: 1px; left: 16%; background-color: rgb(230, 230, 230); top: 0px;"></div><div title="Verkleinern" style="position: relative; width: 28px; height: 27px; left: 0px; top: 0px;"><div style="overflow: hidden; position: absolute; width: 15px; height: 15px; left: 7px; top: 6px;"><img src="./Petroleumskartet_files/tmapctrl.png" draggable="false" style="position: absolute; left: 0px; top: -15px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none; width: 120px; height: 54px;"></div></div></div></div><div class="gm-svpc" controlwidth="28" controlheight="28" style="background-color: rgb(255, 255, 255); box-shadow: rgba(0, 0, 0, 0.298039) 0px 1px 4px -1px; border-radius: 2px; width: 28px; height: 28px; cursor: url("http://maps.gstatic.com/mapfiles/openhand_8_8.cur") 8 8, default; position: absolute; left: 0px; top: 0px;"><div style="position: absolute; left: 1px; top: 1px;"></div><div style="position: absolute; left: 1px; top: 1px;"><div aria-label="Street View-Pegman-Steuerung" style="width: 26px; height: 26px; overflow: hidden; position: absolute; left: 0px; top: 0px;"><img src="./Petroleumskartet_files/cb_scout5.png" draggable="false" style="position: absolute; left: -147px; top: -26px; width: 215px; height: 835px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div aria-label="Pegman liegt über der Karte." style="width: 26px; height: 26px; overflow: hidden; position: absolute; left: 0px; top: 0px; visibility: hidden;"><img src="./Petroleumskartet_files/cb_scout5.png" draggable="false" style="position: absolute; left: -147px; top: -52px; width: 215px; height: 835px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div aria-label="Street View-Pegman-Steuerung" style="width: 26px; height: 26px; overflow: hidden; position: absolute; left: 0px; top: 0px; visibility: hidden;"><img src="./Petroleumskartet_files/cb_scout5.png" draggable="false" style="position: absolute; left: -147px; top: -78px; width: 215px; height: 835px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div></div></div><div class="gmnoprint" controlwidth="28" controlheight="0" style="display: none; position: absolute;"><div title="Karte um 90 Grad drehen" style="width: 28px; height: 28px; overflow: hidden; position: absolute; border-radius: 2px; box-shadow: rgba(0, 0, 0, 0.298039) 0px 1px 4px -1px; cursor: pointer; background-color: rgb(255, 255, 255); display: none;"><img src="./Petroleumskartet_files/tmapctrl4.png" draggable="false" style="position: absolute; left: -141px; top: 6px; width: 170px; height: 54px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div class="gm-tilt" style="width: 28px; height: 28px; overflow: hidden; position: absolute; border-radius: 2px; box-shadow: rgba(0, 0, 0, 0.298039) 0px 1px 4px -1px; top: 0px; cursor: pointer; background-color: rgb(255, 255, 255);"><img src="./Petroleumskartet_files/tmapctrl4.png" draggable="false" style="position: absolute; left: -141px; top: -13px; width: 170px; height: 54px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div></div></div><div class="gmnoprint" style="margin: 10px; z-index: 0; position: absolute; cursor: pointer; left: 0px; top: 0px;"><div class="gm-style-mtc" style="float: left;"><div draggable="false" title="Stadtplan anzeigen" style="direction: ltr; overflow: hidden; text-align: center; position: relative; color: rgb(86, 86, 86); font-family: Roboto, Arial, sans-serif; -webkit-user-select: none; font-size: 11px; background-color: rgb(255, 255, 255); padding: 8px; border-bottom-left-radius: 2px; border-top-left-radius: 2px; -webkit-background-clip: padding-box; background-clip: padding-box; box-shadow: rgba(0, 0, 0, 0.298039) 0px 1px 4px -1px; min-width: 27px;">Karte</div></div><div class="gm-style-mtc" style="float: left;"><div draggable="false" title="Satellitenbilder anzeigen" style="direction: ltr; overflow: hidden; text-align: center; position: relative; color: rgb(0, 0, 0); font-family: Roboto, Arial, sans-serif; -webkit-user-select: none; font-size: 11px; background-color: rgb(255, 255, 255); padding: 8px; border-bottom-right-radius: 2px; border-top-right-radius: 2px; -webkit-background-clip: padding-box; background-clip: padding-box; box-shadow: rgba(0, 0, 0, 0.298039) 0px 1px 4px -1px; border-left: 0px; min-width: 34px; font-weight: 500;">Satellit</div><div style="background-color: white; z-index: -1; padding: 2px; border-bottom-left-radius: 2px; border-bottom-right-radius: 2px; box-shadow: rgba(0, 0, 0, 0.298039) 0px 1px 4px -1px; position: absolute; right: 0px; top: 29px; text-align: left; display: none;"><div draggable="false" title="Satellitenbilder mit Straßennamen anzeigen" style="color: rgb(0, 0, 0); font-family: Roboto, Arial, sans-serif; -webkit-user-select: none; font-size: 11px; background-color: rgb(255, 255, 255); padding: 6px 8px 6px 6px; direction: ltr; text-align: left; white-space: nowrap;"><span role="checkbox" style="box-sizing: border-box; position: relative; line-height: 0; font-size: 0px; margin: 0px 5px 0px 0px; display: inline-block; background-color: rgb(255, 255, 255); border: 1px solid rgb(198, 198, 198); border-radius: 1px; width: 13px; height: 13px; vertical-align: middle;"><div style="position: absolute; left: 1px; top: -2px; width: 13px; height: 11px; overflow: hidden; display: none;"><img src="./Petroleumskartet_files/imgs8.png" draggable="false" style="position: absolute; left: -52px; top: -44px; -webkit-user-select: none; border: 0px; padding: 0px; margin: 0px; max-width: none; width: 68px; height: 67px;"></div></span><label style="vertical-align: middle; cursor: pointer;">Beschriftungen</label></div></div></div></div></div></div><div id="OpenLayers.Layer.Google_39_EventPane" style="position: absolute; z-index: 141; width: 100%; height: 100%; display: block;"></div><div class="olLayerGoogleCopyright" style="z-index: 1100; display: block;"></div><div class="olLayerGooglePoweredBy gmnoprint" style="z-index: 1100; display: block;"></div><div id="OpenLayers.Control.SelectFeature_79" class="olControlSelectFeature olControlNoSelect" unselectable="on" style="position: absolute; z-index: 1004;"></div><div id="OpenLayers.Control_99" class="olControl olControlNoSelect" unselectable="on" style="position: absolute; z-index: 1005;"></div></div></div></div></div></div></div></div></div></div></div></div> | ||
| + | <div class="botright"> | ||
| + | <p>Petroleumskartet powered by <a href="http://www.kadme.com/" target="_blank"><img src="./Petroleumskartet_files/kadme_3d_2.png" alt="Kadme" border="0"></a></p> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div id="center"></div> | ||
| + | |||
| + | |||
| + | |||
| + | </body><iframe allowtransparency="true" frameborder="0" id="abs-top-frame" src="./Petroleumskartet_files/top.html" style="position: fixed !important; z-index: 2147483647 !important; overflow: hidden !important; top: 0px !important; left: 0px !important; right: 0px !important; width: 138px !important; height: 13px !important; max-height: none !important; min-height: 0px !important; margin: 0px auto !important; padding: 0px !important; border: 0px !important; background-color: transparent !important; display: block !important;"></iframe></html> | ||
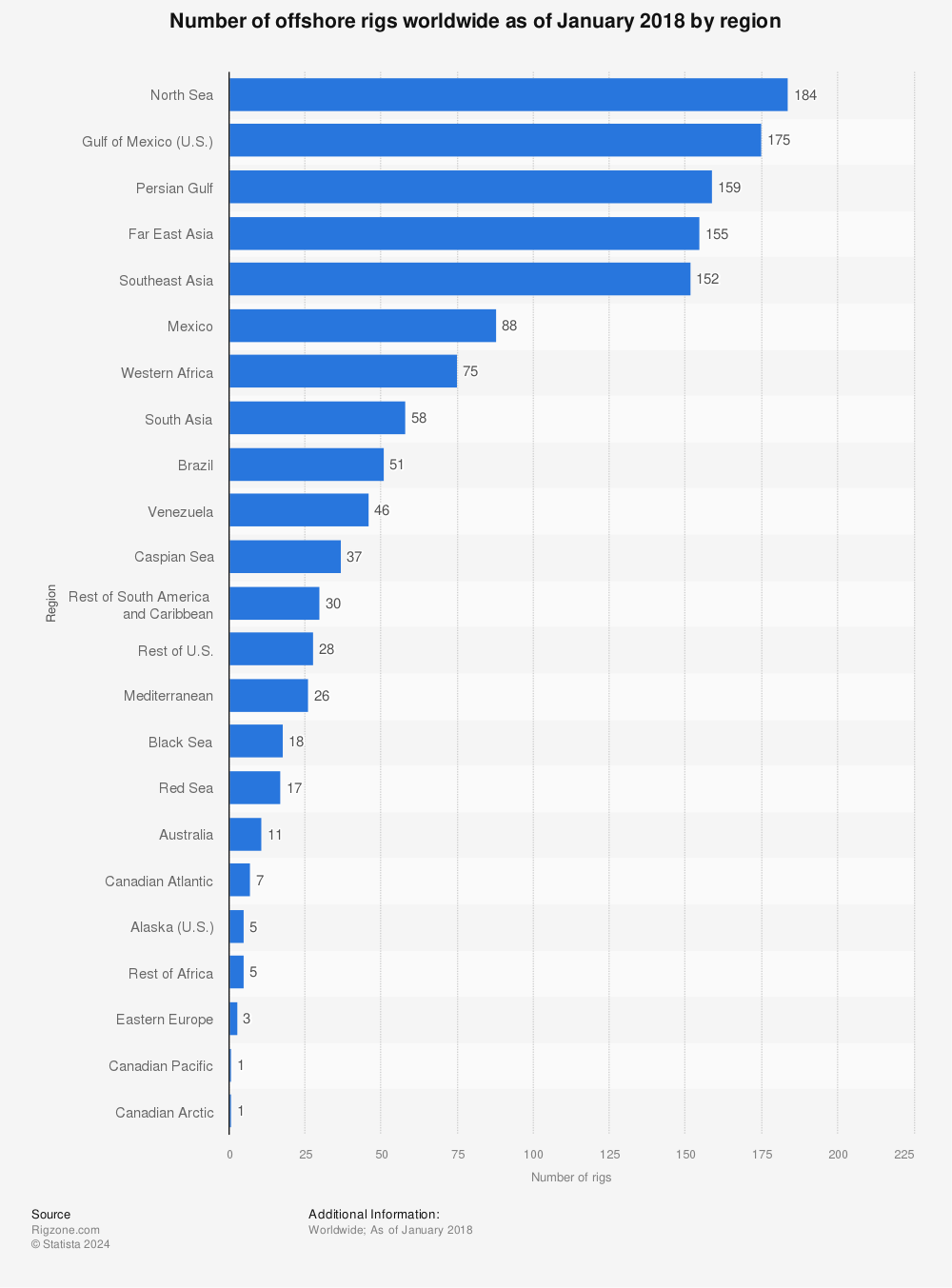
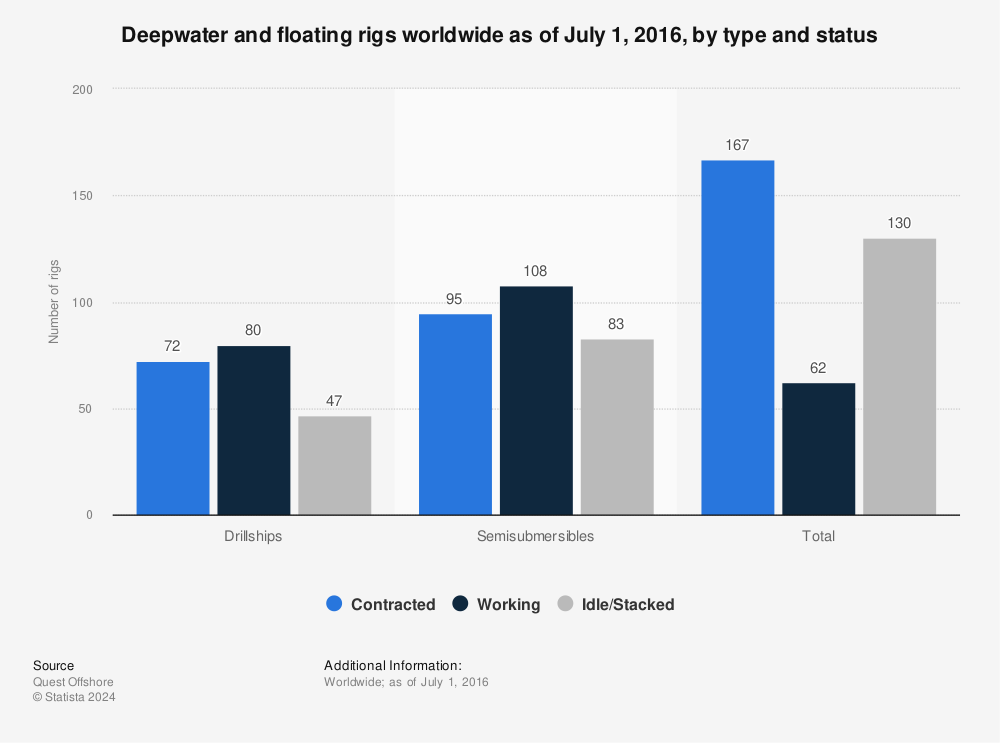
==Statistics== | ==Statistics== | ||
Revision as of 22:11, 19 September 2016
Benjamin N. Kemper
Running Out Of Gas On The Fast Lane
Repurpose of abandoned drilling rigs in the North Sea (in 20-50 years)
Eventually either the oil and gas supply will be exhausted or society will develop methods to rely completely on eco-friendly energy sources. What will then happen to the oil industry and their factories and structures? In this hypothetical situation, offshore drilling rigs, structures made of billions of euros worth of steel and concrete, will need to be repurposed. These highly sophisticated platforms and jackets resist storms, frequent waves (resonance), and salt water. These abandoned rigs provide society with the opportunity to repurpose and even extend the site over and under water. This is the focus of my thesis.
The idea is to maintain as much of the existing structure as possible to take advantage of the existing construction, which immediately drives down the costs. The rig also serves as fertile soil for a parasitic architecture. As an ever-growing structure, the first step requires addressing the base of the drilling rig, and then expanding. Due to the distance and the associated rough conditions, a new technique of building on the rig must be developed. A robotic manufacturing and production on site is worthy of further consideration. In that idea, materials can be delivered pre-fabricated to the rig’s offshore location, where the final assembly can be completed. Furthermore, research into certain (perhaps smart) materials, which can resist sea forces and are able to fit the desired architectural intentions, is required. As described earlier, the new parasite would grow incrementally on the platform. It is possible that the incremental process of growing and changing on the rig would never end: an ever growing, ever changing architecture (over decades), up to the scale of a small city. If that idea is found fruitful, an expansion system for structures must be developed. Relatedly, the immense structures underwater provide the opportunity for additional uses, while also creating the necessary soil to support structures.
The newly developed architecture can deliver various functions, which can be combined. In the future, it is possible to imagine a scenario of a network of small offshore cities, which have been developed out of useless drilling rigs. These different functions include housing, leisure (hotel), research/labs, education, renewable energy center (wind, water), revitalizing the sea, and connections/network of offshore rig islands.
The rough sea conditions and the depth at which these rigs are located reveal the biggest obstacles. Additionally, maintenance of the original structures is crucial. A plan for continued maintenance and upkeep must be developed and followed. Cultural aspects, such as the distance and associated isolation compared to onshore cities will play a major role and also requires consideration. Solutions for these concerns must be developed as soon as possible.
If society wants to keep driving on the fast lane, it needs to consider the transformation of drilling rigs after their expiration date. They provide solutions for densification of cities, repurposing existing structures, and thinking of new possibilities for the existing world.
North Sea Locations
Drilling Rigs In The North Sea















 </div>
</div>