Difference between revisions of "project11:P1"
From rbse
| Line 4: | Line 4: | ||
<div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:Frontpage|'''project name''']]</div> | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:Frontpage|'''project name''']]</div> | ||
| − | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P1|''' | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P1|'''RESEARCH ''']]</div> |
<div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P2|'''P2 ''']]</div> | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P2|'''P2 ''']]</div> | ||
| − | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P3|''' | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P3|'''P4 ''']]</div> |
| − | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P4|''' | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P4|'''DRAWINGS ''']]</div> |
<div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:diverse|'''Media studies ''']]</div> | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:diverse|'''Media studies ''']]</div> | ||
Revision as of 13:41, 14 January 2018
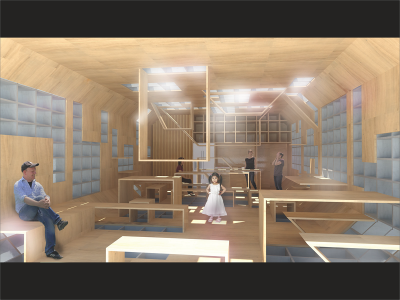
Maximum space housing
Adaptable and interactive housing integrated with public and semi-public spaces
Project Theme: SMART Environments
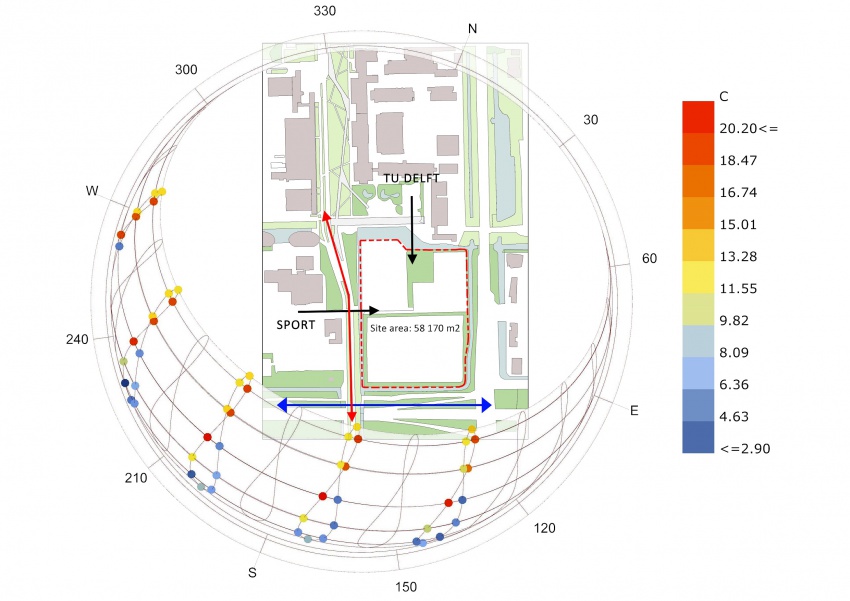
Project Location: TU Delft Campus
Reference projects
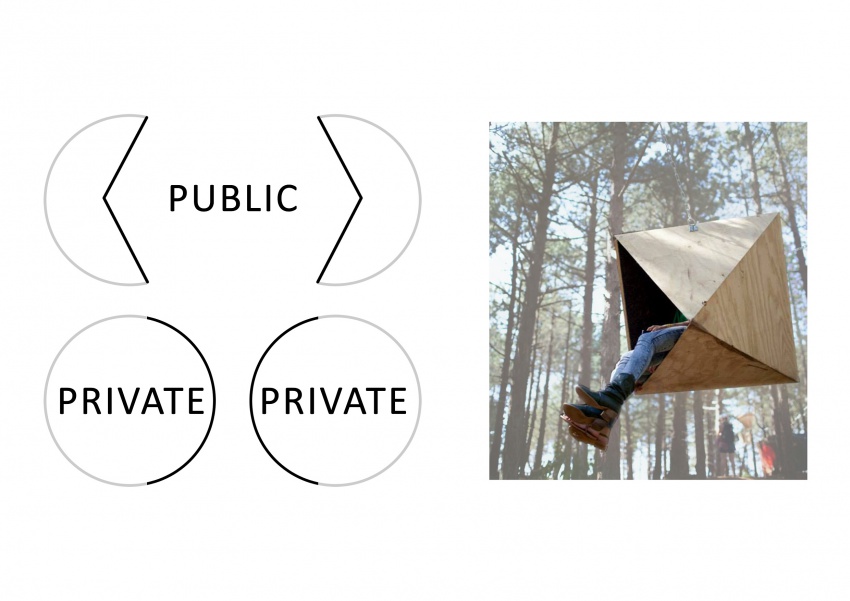
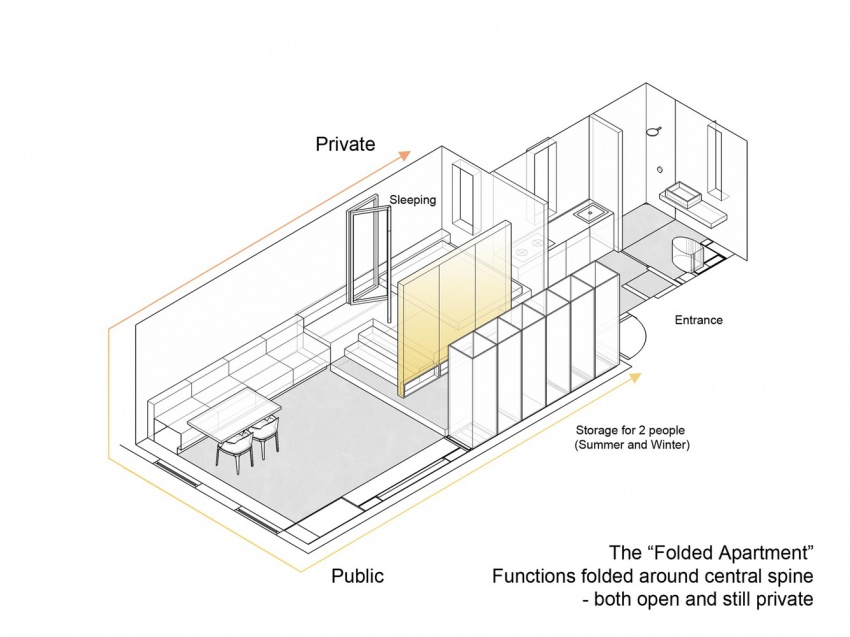
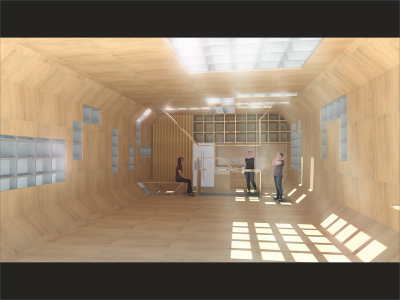
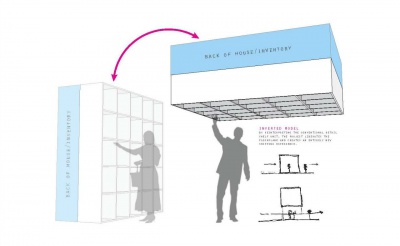
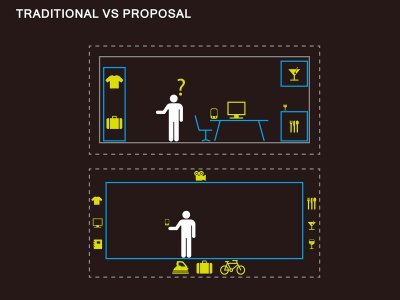
From private to public
Relation between private


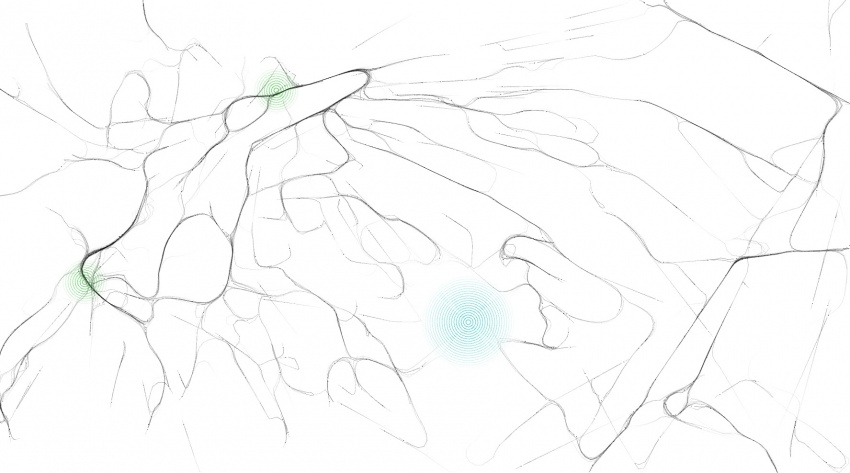
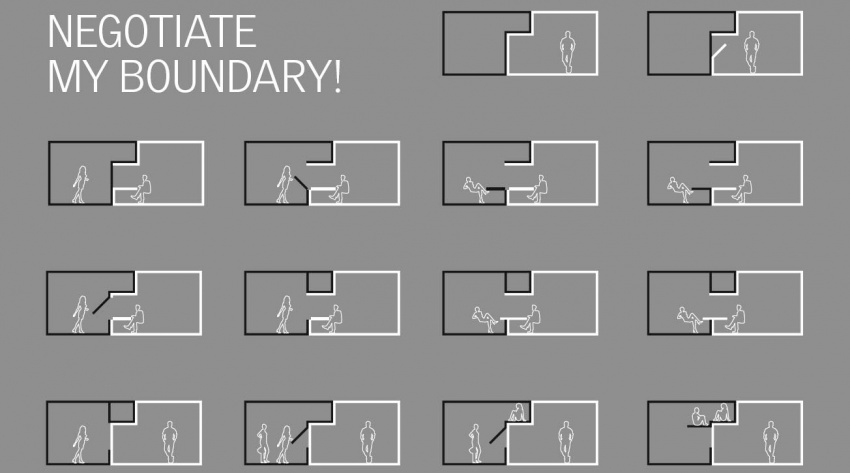
Figure 8,9 - 'Negotiate my boundary' by RAMTV