Difference between revisions of "project11:P1"
From rbse
| Line 1: | Line 1: | ||
| − | == | + | |
| + | __NOTOC__ __NOTITLE__ | ||
| + | |||
| + | |||
| + | ==Tanya Somova== | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| Line 6: | Line 10: | ||
<div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P1|'''RESEARCH ''']]</div> | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P1|'''RESEARCH ''']]</div> | ||
| − | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P2|'''P2 ''']]</div> | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P2|'''P2''']]</div> |
| − | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P3|'''P4 ''']]</div> | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P3|'''P4''']]</div> |
| − | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P4|'''DRAWINGS ''']]</div> | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P4|'''DRAWINGS''']]</div> |
<div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:diverse|'''Media studies ''']]</div> | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:diverse|'''Media studies ''']]</div> | ||
| Line 17: | Line 21: | ||
</div> | </div> | ||
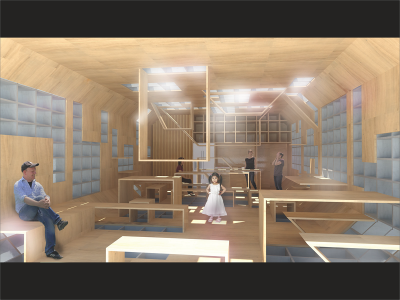
| − | ==Maximized Space | + | ==Maximized Space Usage== |
<i>Adaptable and interactive housing integrated with public and semi-public spaces</i> | <i>Adaptable and interactive housing integrated with public and semi-public spaces</i> | ||
Revision as of 13:58, 14 January 2018
Tanya Somova
Maximized Space Usage
Adaptable and interactive housing integrated with public and semi-public spaces
Project Theme: SMART Environments
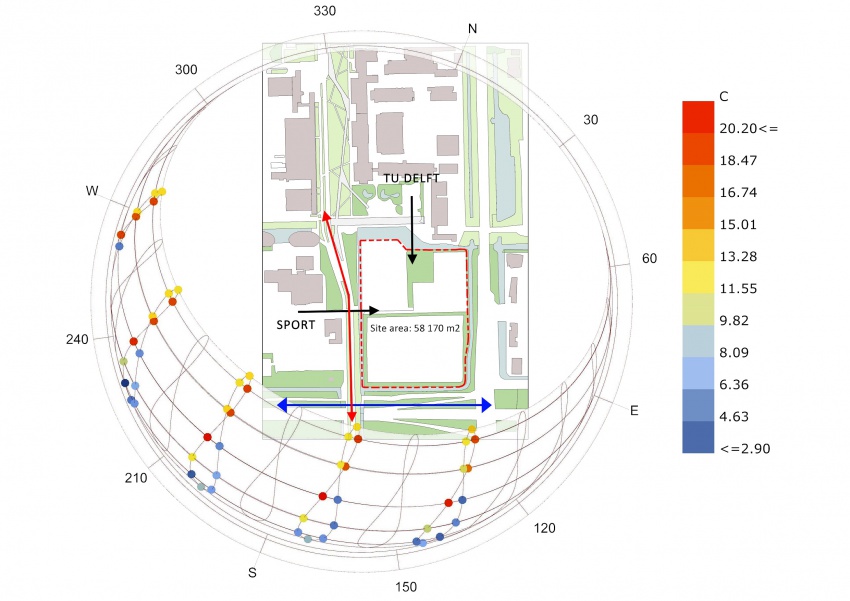
Project Location: TU Delft Campus
Reference projects
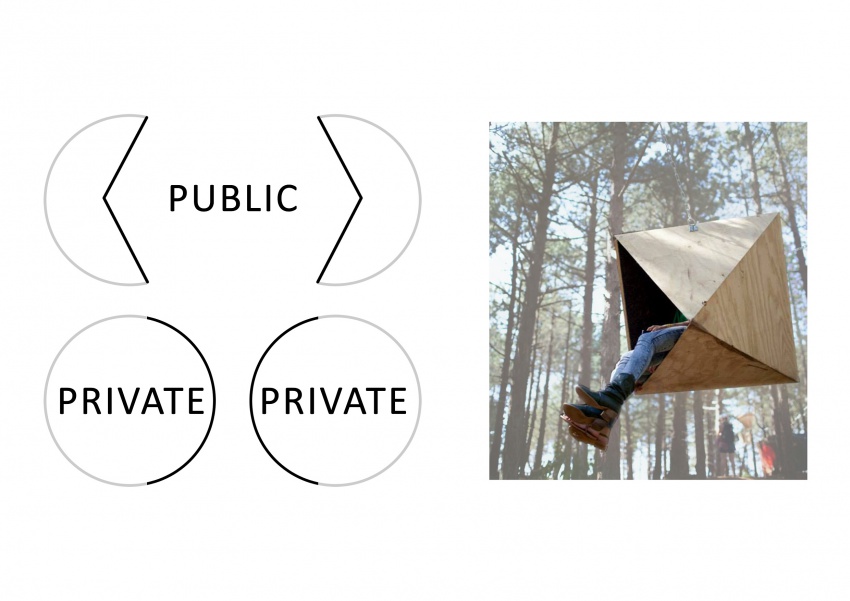
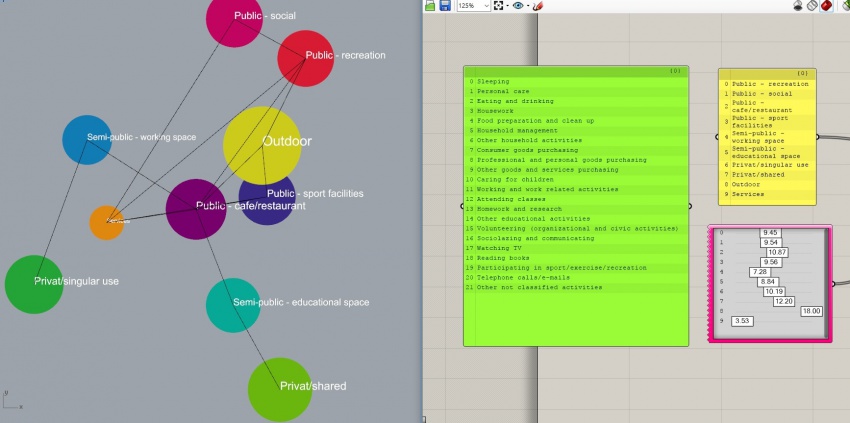
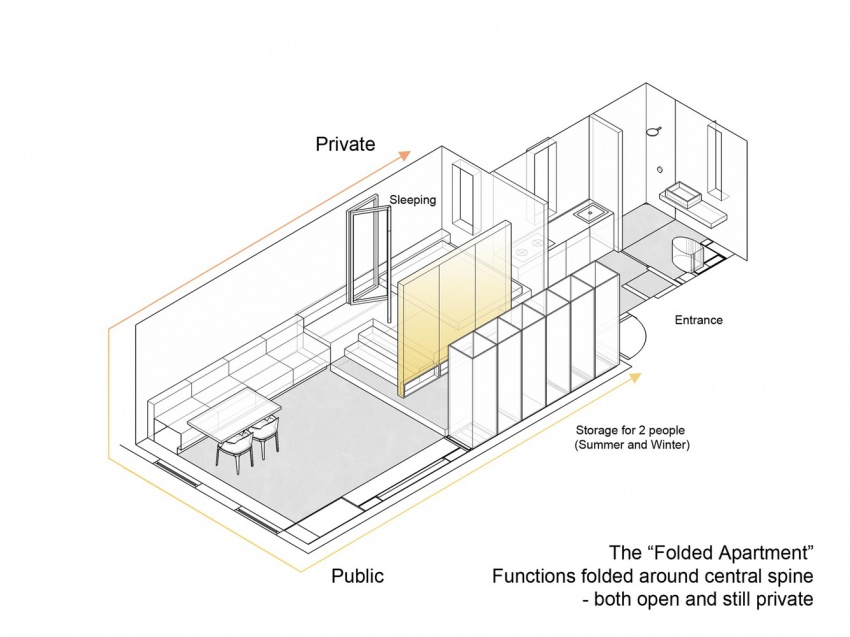
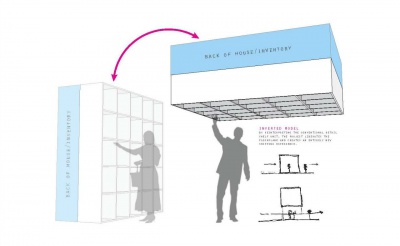
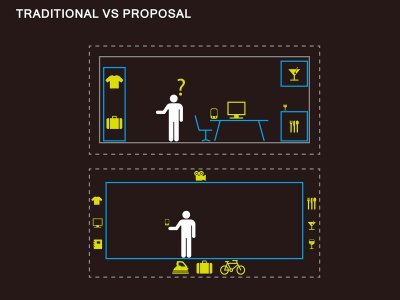
From private to public
Relation between private


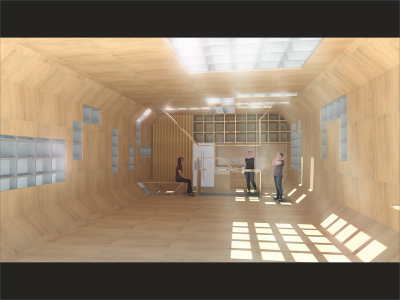
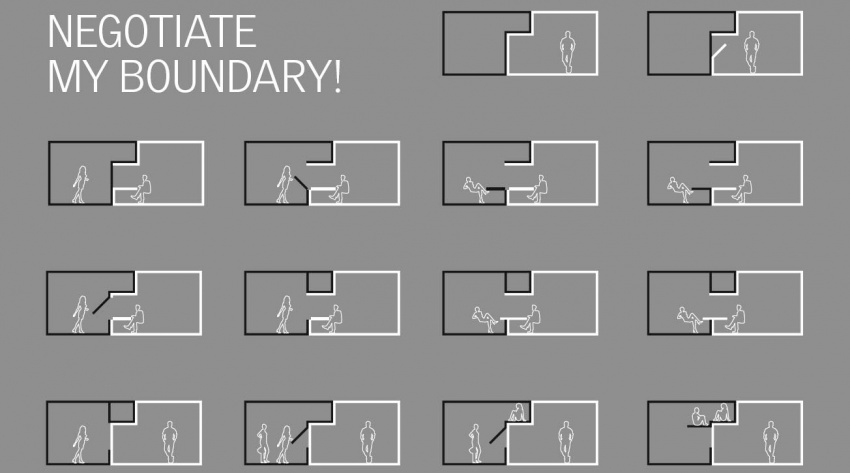
Figure 8,9 - 'Negotiate my boundary' by RAMTV