Difference between revisions of "project11:P4"
From rbse
(→MAXIMIZED SPACE USAGE) |
(→MAXIMIZED SPACE USAGE) |
||
| Line 1: | Line 1: | ||
| − | == | + | __NOTITLE__ |
| + | |||
| + | |||
| + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:Frontpage|'''project name''']]</div> | ||
| + | |||
| + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P1|'''MSU ''']]</div> | ||
| + | |||
| + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P2|'''P2 ''']]</div> | ||
| + | |||
| + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P3|'''P4 ''']]</div> | ||
| + | |||
| + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P4|'''DRAWINGS ''']]</div> | ||
| + | |||
| + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:diverse|'''Media studies ''']]</div> | ||
| + | |||
| + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:comments|'''Comments ''']]</div> | ||
| + | </div> | ||
| + | |||
| + | ==Maximized Space Usage== | ||
| + | |||
<i>Adaptive and interactive housing integrated with public and shared space</i> | <i>Adaptive and interactive housing integrated with public and shared space</i> | ||
Revision as of 13:44, 14 January 2018
Maximized Space Usage
Adaptive and interactive housing integrated with public and shared space
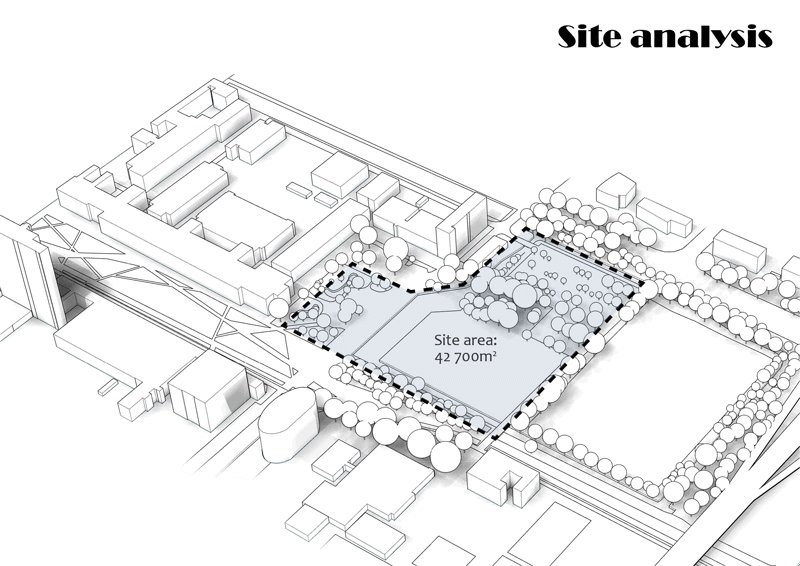
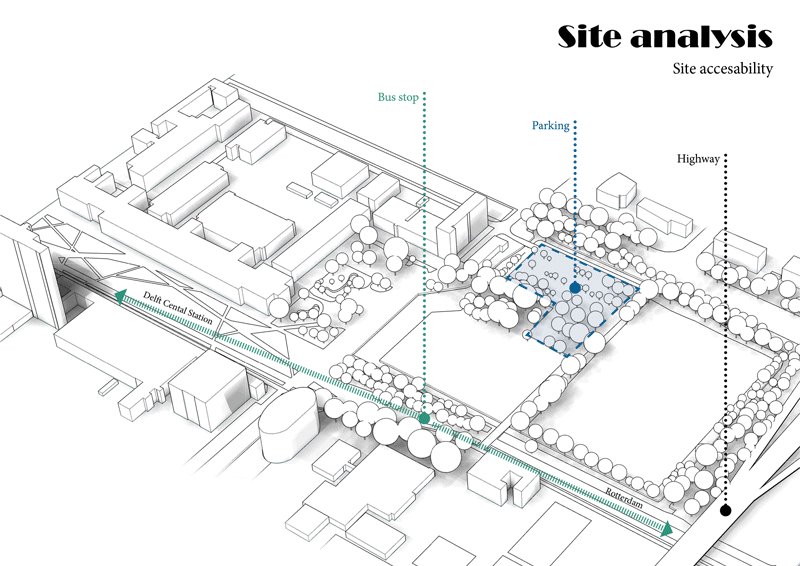
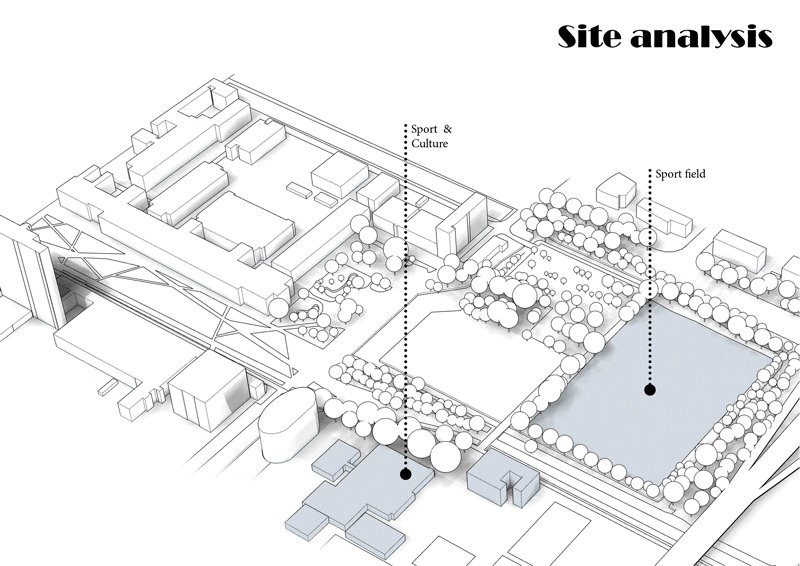
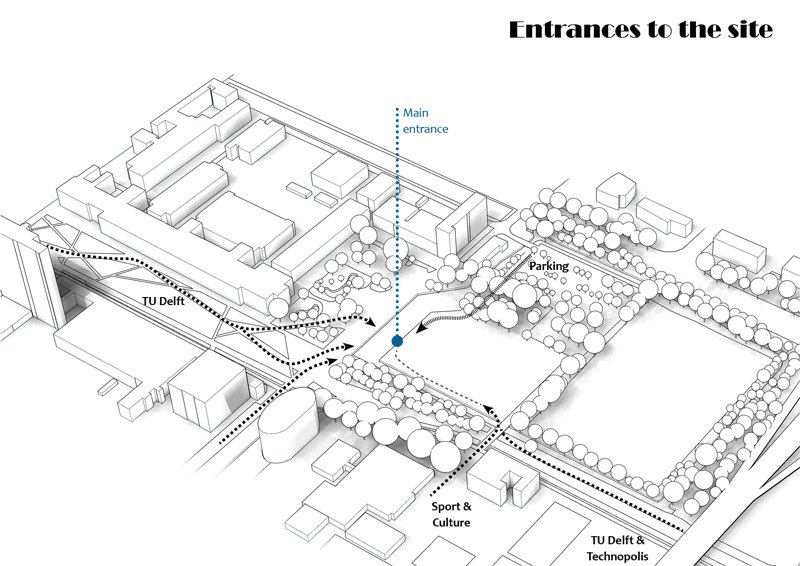
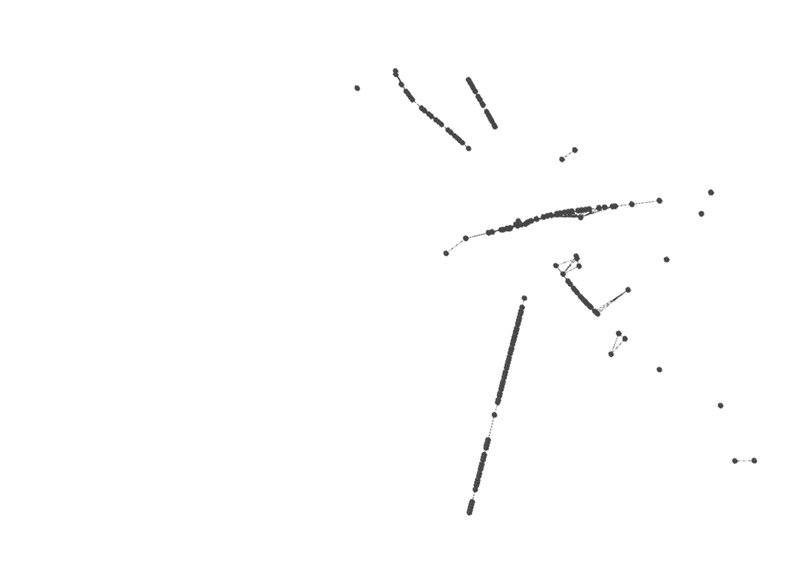
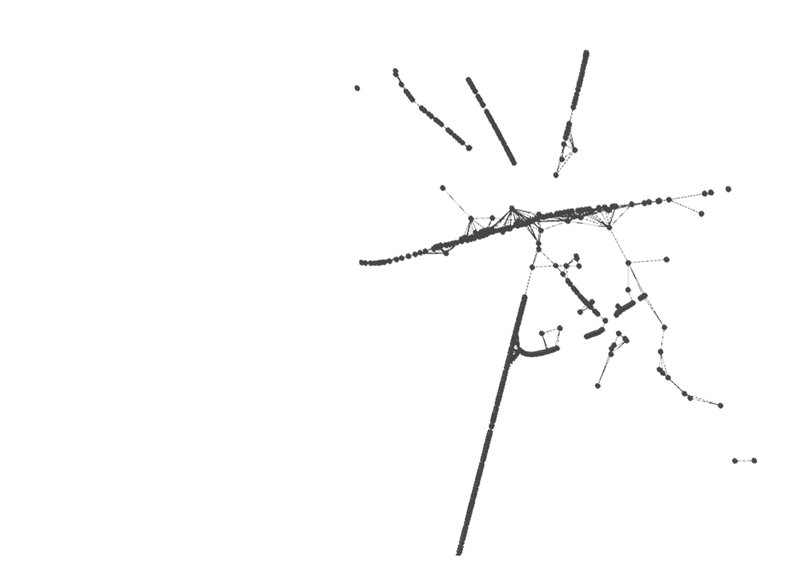
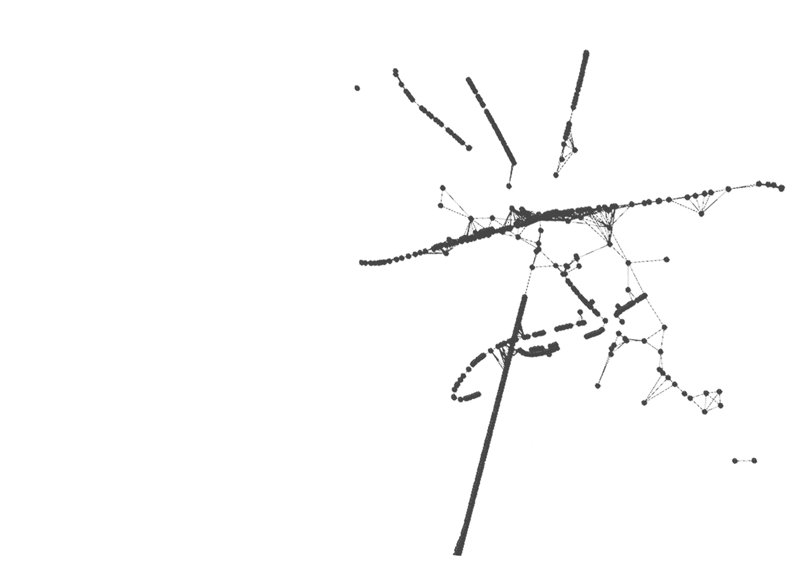
1 SITE ANALYSIS

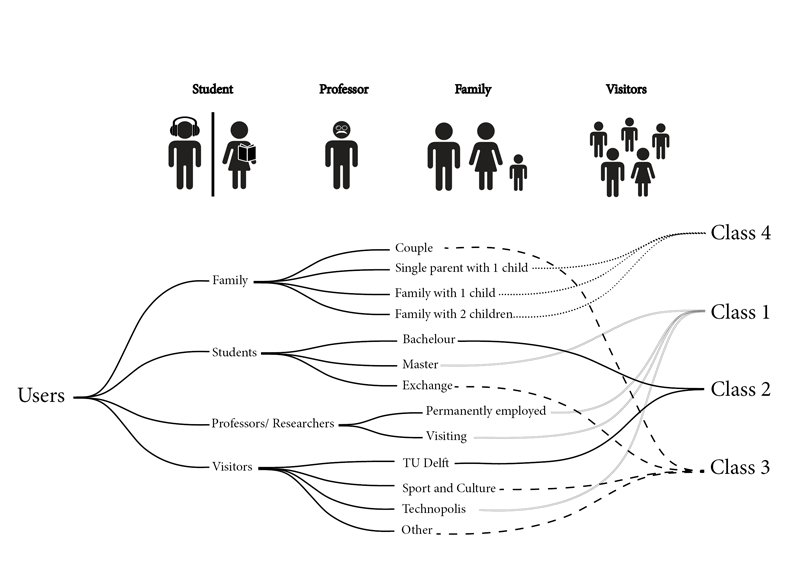
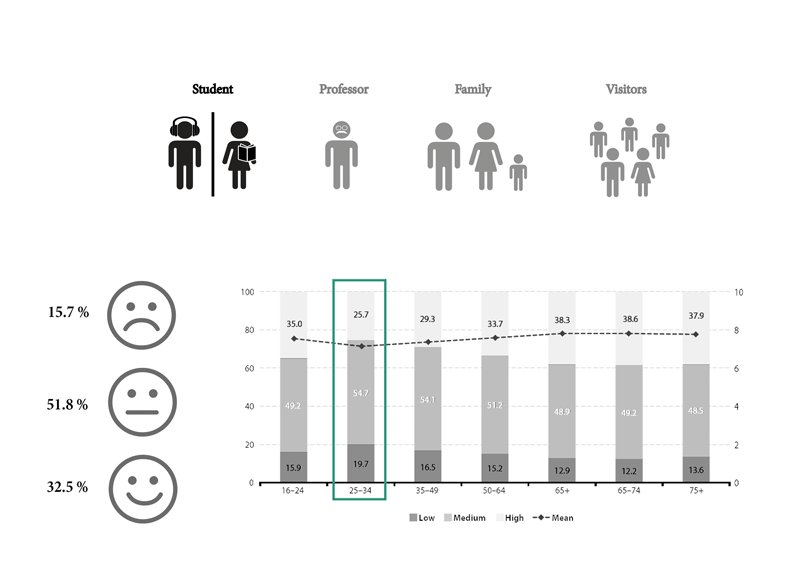
2 USER ANALYSIS

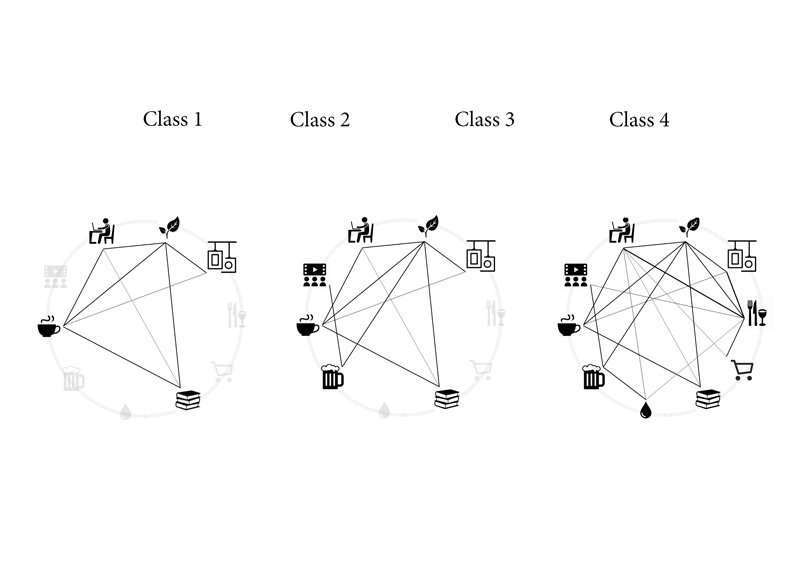
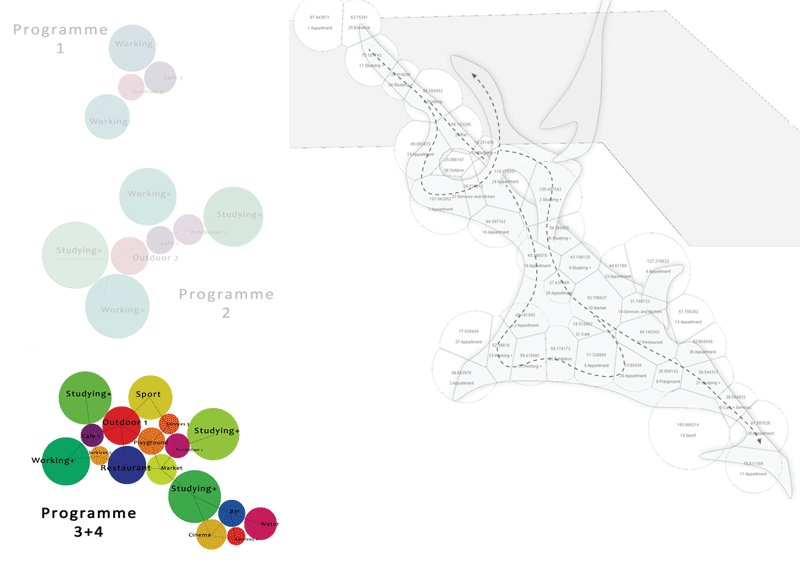
3 FUNCTION ANALYSIS

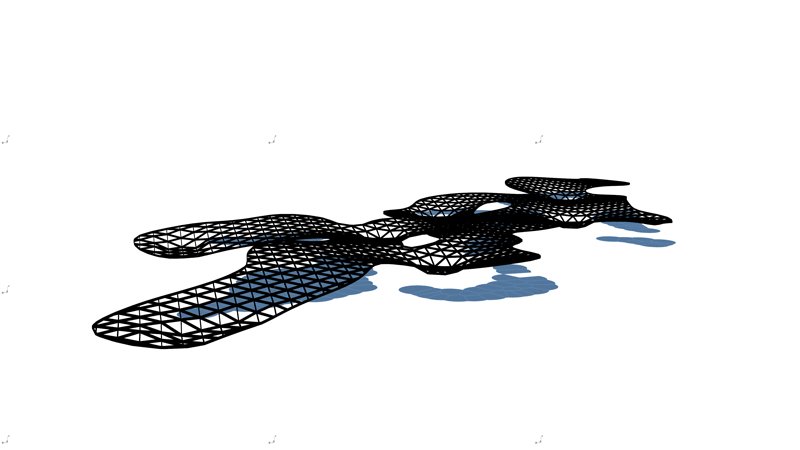
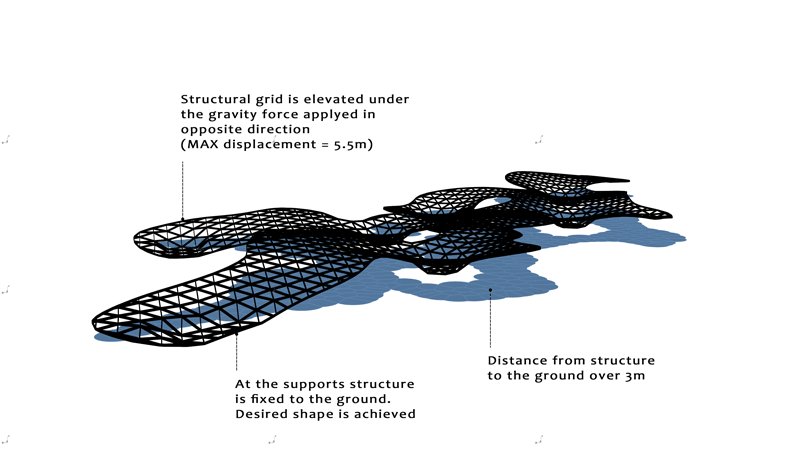
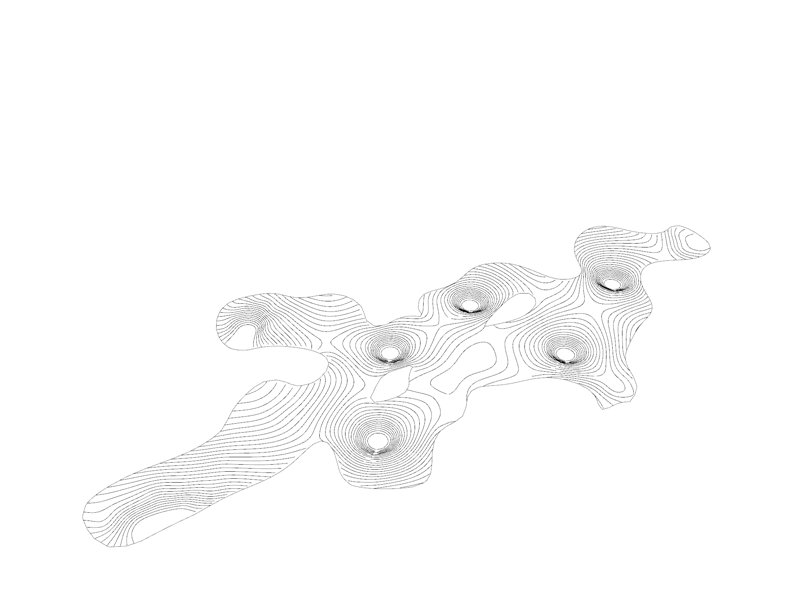
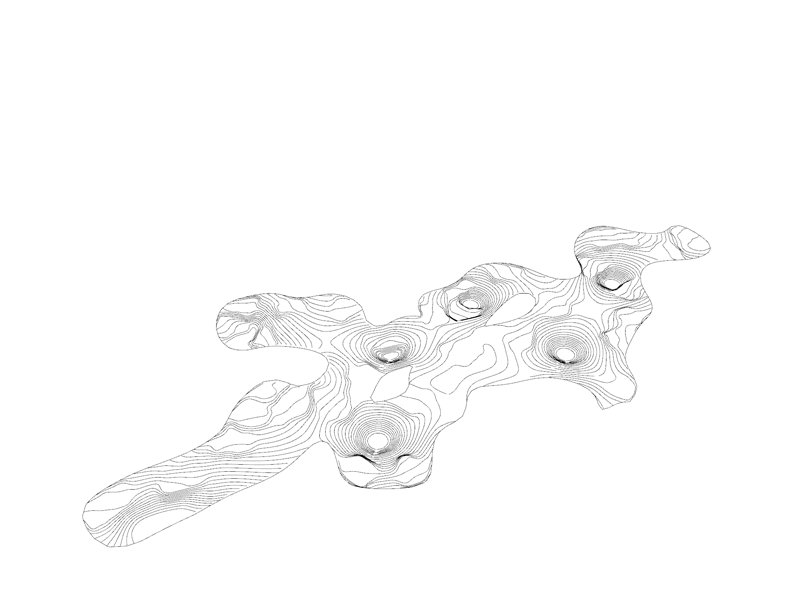
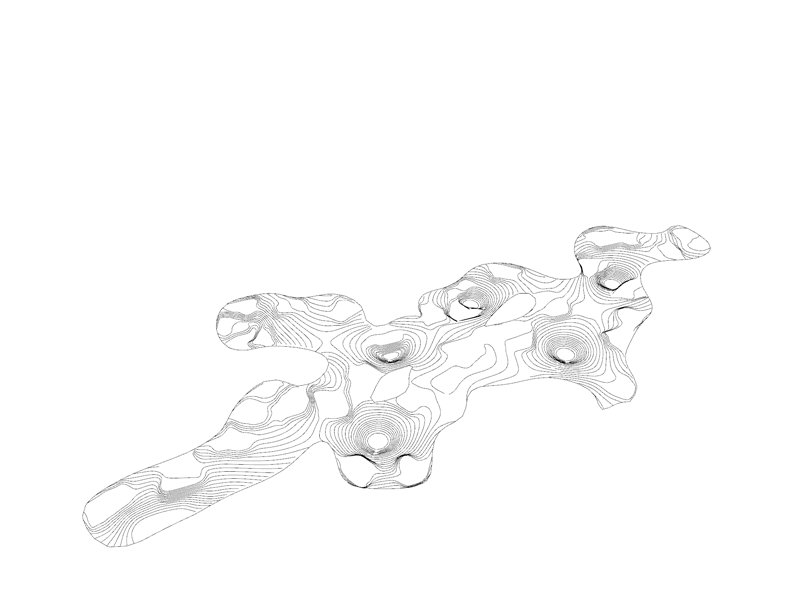
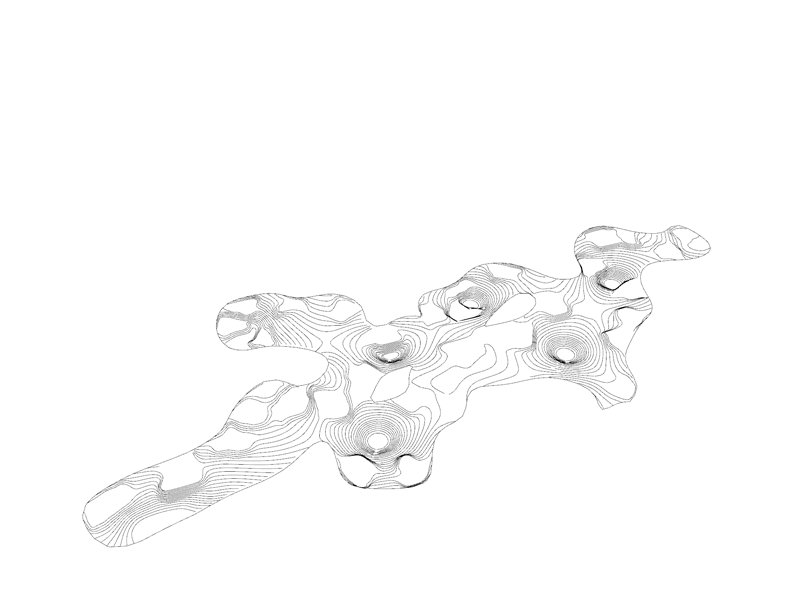
4 STRUCTURE OPTIMIZATION

5 FLOOR LEVELING function integration

6 FLOOR LEVELING step integration