Difference between revisions of "project09:Frontpage"
(→Possible material usages) |
|||
| (117 intermediate revisions by one user not shown) | |||
| Line 2: | Line 2: | ||
==Rosanne le Roij== | ==Rosanne le Roij== | ||
| − | + | [[File:Top picture 3.jpg|850px]]<br> | |
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project01:Frontpage|'''Frontpage''']]</div> | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project01:Frontpage|'''Frontpage''']]</div> | ||
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[ | + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project09:P1|'''P1 ''']]</div> |
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[ | + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project09:P2|'''P2 ''']]</div> |
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[ | + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project09:P3|'''P3 ''']]</div> |
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[ | + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project09:P4|'''Media Studies ''']]</div> |
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[ | + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project09:comments|'''Comments''']]</div> |
</div> | </div> | ||
| − | + | ||
| − | == | + | ==Omnivarious Architecture== |
<div style="height:400px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:400px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| Line 27: | Line 27: | ||
<div style="float:left; width: 400px; height 400px; border: 0px solid #aaa; margin-right:10px;" align="right"> | <div style="float:left; width: 400px; height 400px; border: 0px solid #aaa; margin-right:10px;" align="right"> | ||
| − | + | [[File:Conceptual_idea_1a.gif| 400px]]</div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
<div style="height:400px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:400px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| + | |||
<div style="float:left; width: 400px; height 400px; border: 0px solid #aaa; margin-right:10px;" align="left"> | <div style="float:left; width: 400px; height 400px; border: 0px solid #aaa; margin-right:10px;" align="left"> | ||
| − | [[File: | + | [[File:Architecture refrences.gif|400px]]<br> |
| − | <br> | + | |
</div> | </div> | ||
| + | |||
<div style="float:left; width: 400px; height 400px; border: 0px solid #aaa; margin-right:10px;" align="right"> | <div style="float:left; width: 400px; height 400px; border: 0px solid #aaa; margin-right:10px;" align="right"> | ||
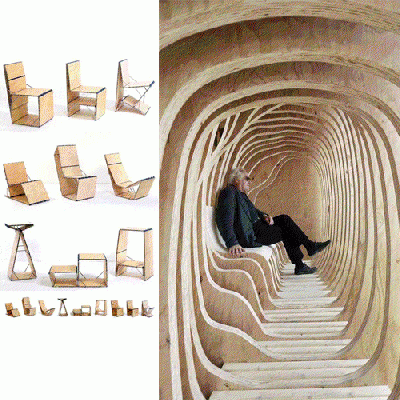
| − | [[File: | + | [[File:interior refrences.gif|400px]]<br> |
| − | <br> </div> | + | </div> |
</div> | </div> | ||
| − | == | + | ==Possible approaches== |
| + | |||
| + | <div style="height:400px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| + | |||
| + | <div style="float:left; width: 400px; height 400px; border: 0px solid #aaa; margin-right:10px;" align="left"> | ||
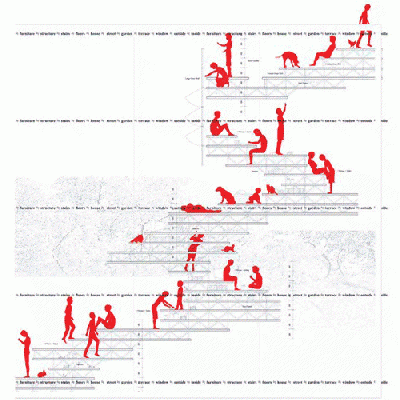
| + | [[File:usage analysis.gif|400px]]<br> | ||
| + | </div> | ||
| + | |||
| + | <div style="float:left; width: 400px; height 400px; border: 0px solid #aaa; margin-right:10px;" align="right"> | ||
| + | [[File:space based.gif|400px]]<br> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="height:400px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| + | |||
| + | <div style="float:left; width: 400px; height 400px; border: 0px solid #aaa; margin-right:10px;" align="left"> | ||
| + | [[File:string based.gif|400px]]<br> | ||
| + | </div> | ||
| + | |||
| + | <div style="float:left; width: 400px; height 400px; border: 0px solid #aaa; margin-right:10px;" align="right"> | ||
<br> | <br> | ||
| − | < | + | </div> |
| − | + | </div> | |
| − | </ | + | |
| − | + | ||
| Line 66: | Line 76: | ||
| − | '''Facilitating | + | '''Facilitating “Flex working”''' |
Het Nieuwe Werken is in upgrowth, people don’t need to work within their offices, but are able to choose their own working environments as a result of being able to work anywhere at any time because of our high level of connectivity within today’s society. The library could generate these working environments. | Het Nieuwe Werken is in upgrowth, people don’t need to work within their offices, but are able to choose their own working environments as a result of being able to work anywhere at any time because of our high level of connectivity within today’s society. The library could generate these working environments. | ||
| Line 92: | Line 102: | ||
More than enough facilities are accessible at the campus during weekdays, faculties are open from 08.00 until 22.00. and therefore the University library is never full. But after those hours and during weekends, the University library is overflowing with students. Cramped up in a building that ins’t quite able to handle this capacity. This results in unpleasant studying & climate conditions and a less higher concentration level of students because of acoustics. A few changes have been made within the campus to handle this capacity problem, the Aula has been opened as a studying place during the weekends, but these are temporarily solutions. | More than enough facilities are accessible at the campus during weekdays, faculties are open from 08.00 until 22.00. and therefore the University library is never full. But after those hours and during weekends, the University library is overflowing with students. Cramped up in a building that ins’t quite able to handle this capacity. This results in unpleasant studying & climate conditions and a less higher concentration level of students because of acoustics. A few changes have been made within the campus to handle this capacity problem, the Aula has been opened as a studying place during the weekends, but these are temporarily solutions. | ||
| − | == | + | |
| − | <div style="height:400px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | + | ==Location== |
| + | <div style="height: 400px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 400px; height 400px; border: 0px solid #aaa; margin-right:10px;" align="left"> | <div style="float:left; width: 400px; height 400px; border: 0px solid #aaa; margin-right:10px;" align="left"> | ||
<html> | <html> | ||
| − | <iframe | + | <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2076.6573030014283!2d4.3570046230366115!3d52.00498298827244!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x47c5b5c070aaa72d%3A0xf01a7c7d1f5899ec!2sHooikade+1%2C+2627+AB+Delft!5e1!3m2!1snl!2snl!4v1476106208048" width="400" height="400" frameborder="0" style="border:0" allowfullscreen></iframe> |
| + | </html> | ||
<br> | <br> | ||
</div> | </div> | ||
| − | <div style="float: | + | |
| − | [[File: | + | <div style="float:right; width: 400px; height 400px; border: 0px solid #aaa; margin-right:10px;" align="right"> |
| − | <br | + | [[File:kaart SD tunnel viaduct spoor.jpg|400px]] |
| + | |||
| + | [[File:luchtfoto plangebied.jpg|400px]]<br> | ||
</div> | </div> | ||
| + | </div> | ||
| + | |||
| + | <html> | ||
| + | <embed src="https://media.xkp.nl/PZH/nieuwdelft/index.html" style="width:850px; height:450px;"> | ||
| + | </iframe> | ||
| + | </html> | ||
| + | <br> | ||
| + | |||
| + | <html> | ||
| + | <embed src="http://www.spoorzonedelft.nl/webplayer/tour.html" style="width:850px; height:450px;"> | ||
| + | </iframe> | ||
| + | </html> | ||
| + | <br> | ||
| + | |||
| + | |||
| + | |||
| + | '''Delft - Governmental guidelines & visions''' | ||
| + | http://www.spoorzonedelft.nl/toekomst/wonen_in_spoorzone_delft/ | ||
| + | |||
| + | Beeldkwaliteitsplan Spoorzone Delft.pdf | ||
| + | |||
| + | BoekjeStadsvisieDelft2030compleet.pdf | ||
| + | |||
| + | Gebiedsvisie Schieoevers.pdf | ||
| + | |||
| + | Structuurvisie_def54.pdf | ||
| + | |||
| + | IOP Raadsvisie lage resolutie.pdf | ||
| + | |||
| + | |||
| + | ==Possible material usages== | ||
| + | |||
| + | <html> | ||
| + | <iframe width="420" height="244" src="https://www.youtube.com/embed/hUbweJG68SI" frameborder="0" allowfullscreen></iframe> | ||
| + | <iframe width="420" height="244" src="https://www.youtube.com/embed/qSmOkSFnLGQ" frameborder="0" allowfullscreen></iframe> | ||
| + | |||
| + | <br> <iframe width="420" height="244" src="https://www.youtube.com/embed/BVycRBvCogw" frameborder="0" allowfullscreen></iframe> | ||
| + | <iframe src="https://player.vimeo.com/video/40145688" width="420" height="244" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen> | ||
| + | </iframe> | ||
| + | </html> | ||
| + | <br> | ||
| + | |||
| + | |||
| + | ==Documentation of ideas== | ||
| + | [[File:Documentation of ideas.gif| 600px]] | ||
Latest revision as of 13:37, 27 February 2017
Rosanne le Roij
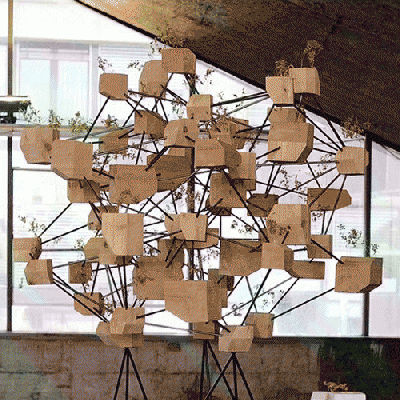
Omnivarious Architecture
The notion of architecture being able to adapt to it’s surroundings and responding to a demand generates a lot of opportunities for future architecture. Buildings could be able to expand, rearrange or morph into something new. Which results in public spaces that are constantly changing and highly adaptable. But how can we create a building that embodies this? Within my graduation project I would like to give shape to this idea.
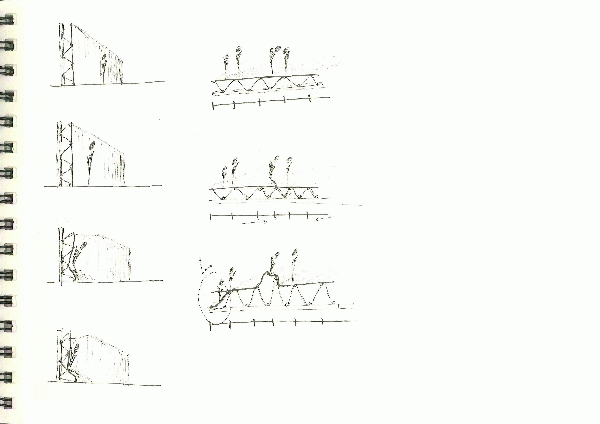
Possible approaches
Context
Located at the Campus of Delft University of Technology, the library will create the missing link between the city of Delft and it’s inhabitants and the campus within Delft. There has always been a division between the city and the university’s campus, and within the policy of the University a strategy has been developed to contribute more to the city. This library could generate that and bring academics and inhabitants together.
Delft University of Technology has been part of Delft since 1842, but has since than grown into an institute that holds around 24.500 people, which is a massive rate compared to the population of Delft (96.168 people). Because of it’s size, new buildings had to be built to handle the capacity and substitute the old university buildings within the city centre and a campus was created. The problem with the campus in regards to the city is that it’s completely cut off from the city and its inhabitants. And creates a beacon for the city of Delft of which inhabitants don’t feel included and therefore they don’t feel unity between them and the university and its students.
Positive aspects for society/inhabitants
Facilitating “Flex working”
Het Nieuwe Werken is in upgrowth, people don’t need to work within their offices, but are able to choose their own working environments as a result of being able to work anywhere at any time because of our high level of connectivity within today’s society. The library could generate these working environments.
Creating a learning environment for children
More and more use is being made from library’s by mothers and fathers with their children. It creates an environment where children can play and learn at the same time and is an outcome for families who don’t have the (financial) possibilities to work on children’s curiosity and education from home. The library could generate playful but peaceful environments for children to learn, engage and arousing curiosity.
Creating a learning environment for adults
Refugees are trying to build a new life and create a new future for themselves, but within refugee camps the possibilities are not endless. And they are quite cut off from society. The library could give them a place to be part of society and work on their knowledge so they are able to shape a new future.
Platform for community- & cooperation based projects
After a period of individuality, a trend is uprising in which people are starting to work together again. Community- & cooperation based projects are increasing in their popularity. Take a look at the huge success of places like the Keilewerf and the Fenix FoodFactory within Rotterdam and the Hallen of Amsterdam. Within these environments a notion of “working together we can achieve more than alone” is arising. A library could generate an place where these developments could be facilitated. Also with an good relationship between these projects and the knowledge of the University.
Positive aspects for the University
More study places for students
More than enough facilities are accessible at the campus during weekdays, faculties are open from 08.00 until 22.00. and therefore the University library is never full. But after those hours and during weekends, the University library is overflowing with students. Cramped up in a building that ins’t quite able to handle this capacity. This results in unpleasant studying & climate conditions and a less higher concentration level of students because of acoustics. A few changes have been made within the campus to handle this capacity problem, the Aula has been opened as a studying place during the weekends, but these are temporarily solutions.
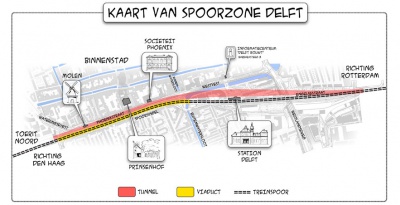
Location
Delft - Governmental guidelines & visions http://www.spoorzonedelft.nl/toekomst/wonen_in_spoorzone_delft/
Beeldkwaliteitsplan Spoorzone Delft.pdf
BoekjeStadsvisieDelft2030compleet.pdf
Gebiedsvisie Schieoevers.pdf
Structuurvisie_def54.pdf
IOP Raadsvisie lage resolutie.pdf
Possible material usages