Difference between revisions of "project11:P1"
From rbse
| (11 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| + | __NOTITLE__ | ||
| − | |||
| − | + | [[File:Tanya_P4.jpg|850px]] | |
| − | + | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:Frontpage|'''MSU''']]</div> | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:Frontpage|'''MSU''']]</div> | ||
| − | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P1|''' | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P1|'''P1 ''']]</div> |
<div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P2|'''P2''']]</div> | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P2|'''P2''']]</div> | ||
| Line 20: | Line 19: | ||
<div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:comments|'''Comments ''']]</div> | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:comments|'''Comments ''']]</div> | ||
</div> | </div> | ||
| + | |||
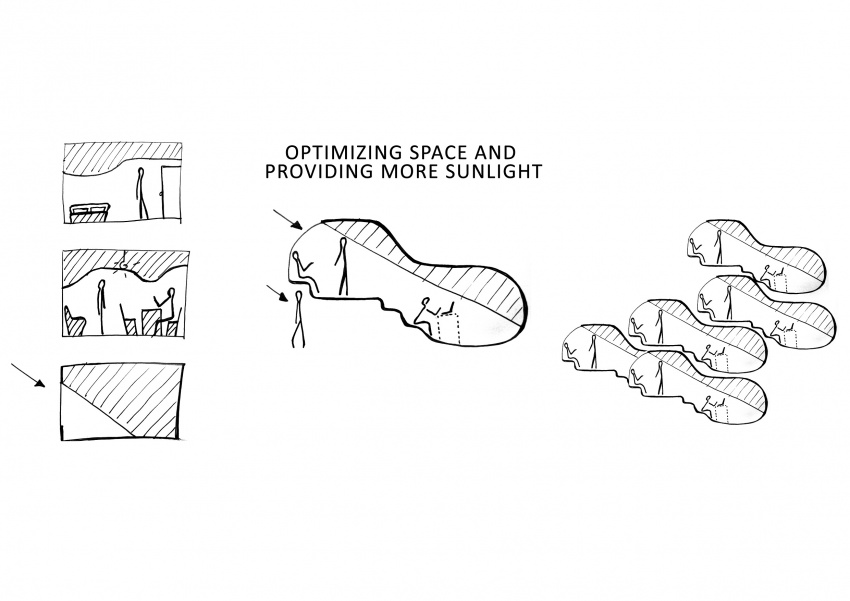
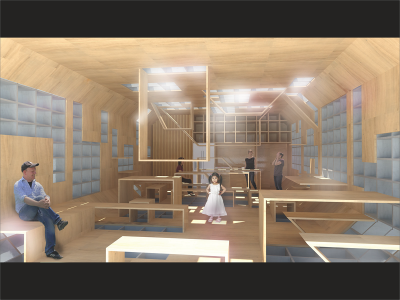
==Maximized Space Usage== | ==Maximized Space Usage== | ||
| Line 31: | Line 31: | ||
<br> | <br> | ||
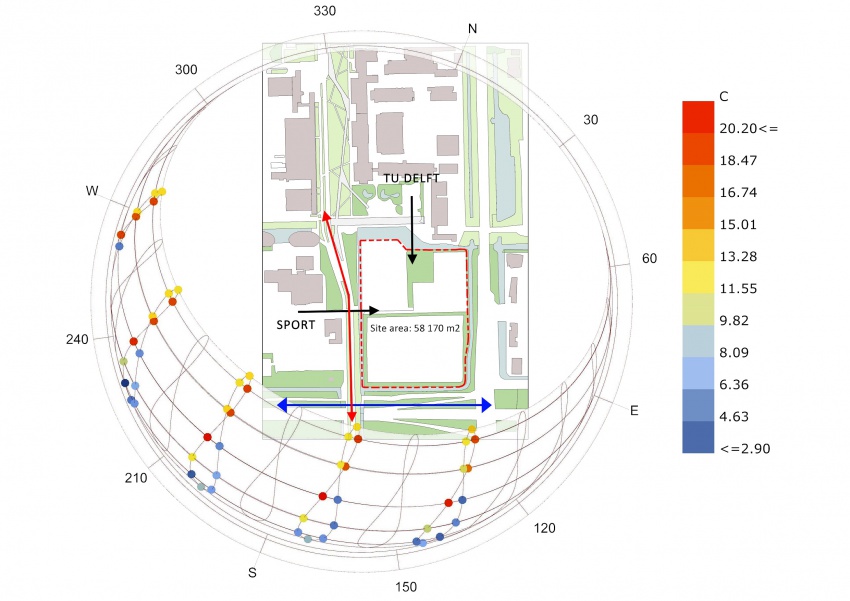
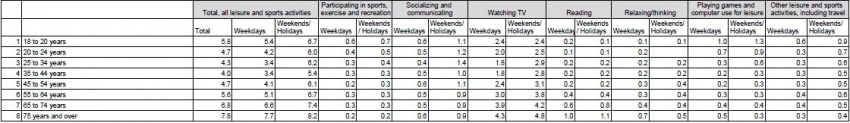
Figure 1 | Figure 1 | ||
| + | |||
<br> | <br> | ||
| Line 55: | Line 56: | ||
==Reference projects== | ==Reference projects== | ||
| + | |||
<br> | <br> | ||
<br> | <br> | ||
Latest revision as of 18:38, 12 February 2018
Maximized Space Usage
Adaptable and interactive housing integrated with public and semi-public spaces
Project Theme: SMART Environments
Project Location: TU Delft Campus
Reference projects
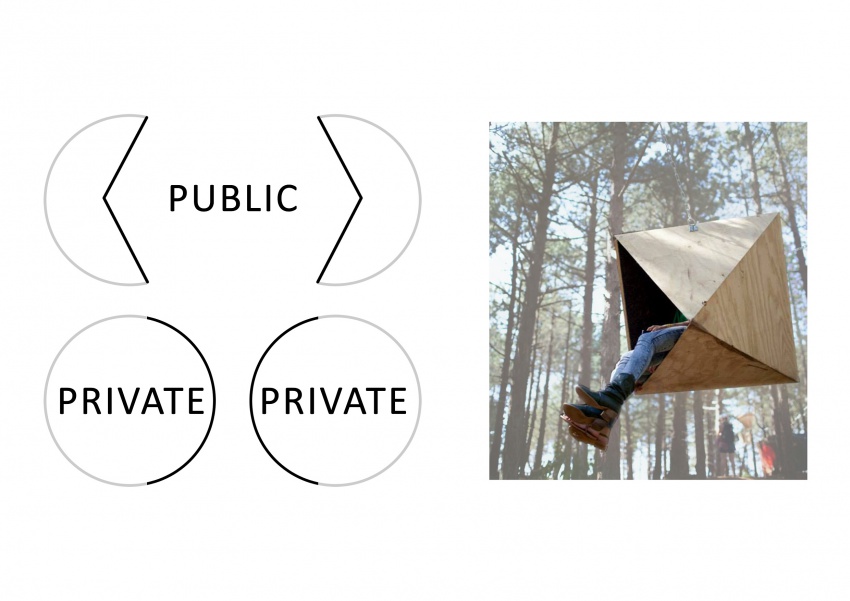
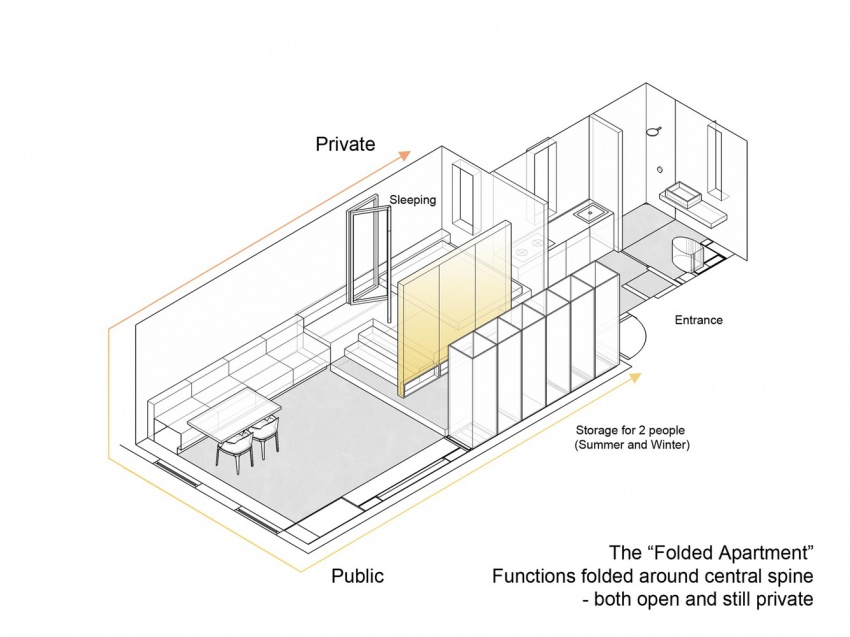
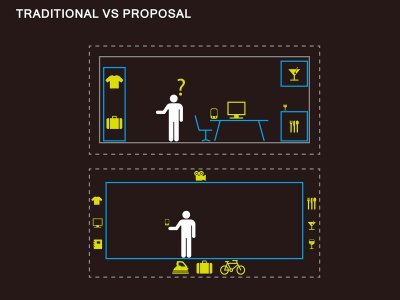
From private to public
Relation between private


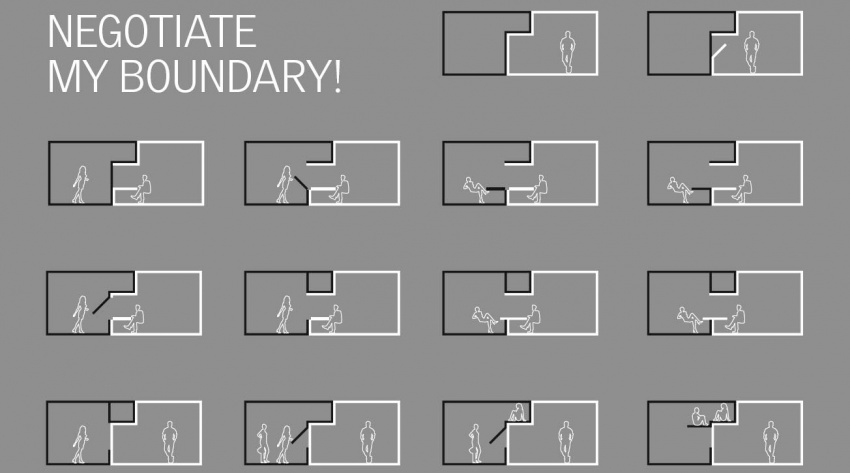
Figure 8,9 - 'Negotiate my boundary' by RAMTV