Difference between revisions of "project12:P3"
From rbse
Marco Galli (Talk | contribs) |
Marco Galli (Talk | contribs) |
||
| (7 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | __NOTOC__ __NOTITLE__ | |
| + | <html> | ||
| + | <style> | ||
| + | div#headercontainer { | ||
| + | width: 850px; | ||
| + | height: 316px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: -25px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | color: #FF3333; | ||
| + | background: white url(http://rbse.hyperbody.nl/images/4/4c/INTRO_00-014_00_copy.png); | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | div#button { | ||
| + | float: right; | ||
| + | width: 80px; | ||
| + | height: 30px; | ||
| + | border: 2px solid white; | ||
| + | margin-right: 30px; | ||
| + | margin-top: 270px; | ||
| + | background: black; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | div#mainbutton { | ||
| + | float: left; | ||
| + | width: 100px; | ||
| + | height: 30px; | ||
| + | border: 0px solid white; | ||
| + | margin-right: 20px; | ||
| + | margin-top:270px; | ||
| + | align: center; | ||
| + | background: black; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:hover {color: #FF3333; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
| + | <div id="mainbutton" align="center"> | ||
| + | [[project12:Frontpage|'''MAIN''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:comments|'''RESEARCH''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P5|'''RB ''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P4|'''P4 ''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P3|'''P3 ''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P2|'''P2''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P1|'''P1''']] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| + | <div style="float:left; width: 120px; height 30px; border: 1px solid black; margin-right:10px;" align="center">[[project12:P3|'''P3.1''']]</div> | ||
| + | <div style="float:left; width: 120px; height 30px; border: 1px solid black; margin-right:10px;" align="center">[[project12:P32|'''P3.2''']]</div> | ||
| + | </div> | ||
| + | |||
| + | == P3 Presentation == | ||
| + | '''The Problem''' | ||
[[File:P3Artboard_2.png| 850px]] | [[File:P3Artboard_2.png| 850px]] | ||
| + | '''Design Aproach''' | ||
[[File:P3Artboard_3.png| 850px]] | [[File:P3Artboard_3.png| 850px]] | ||
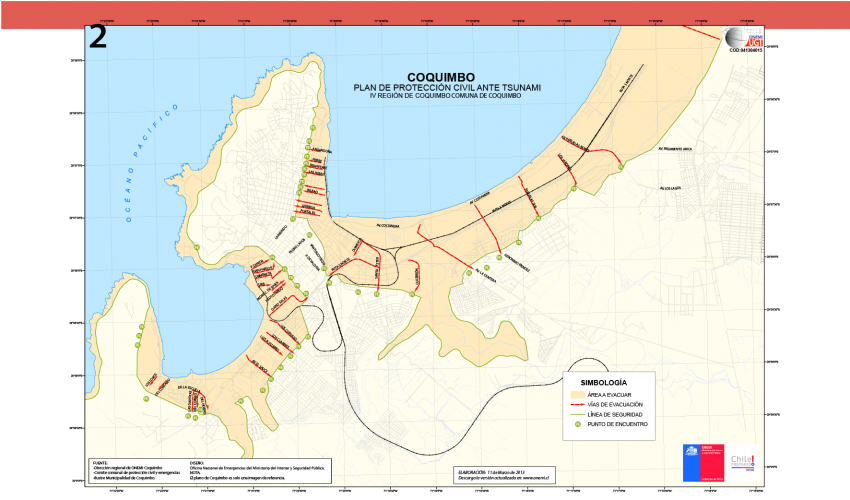
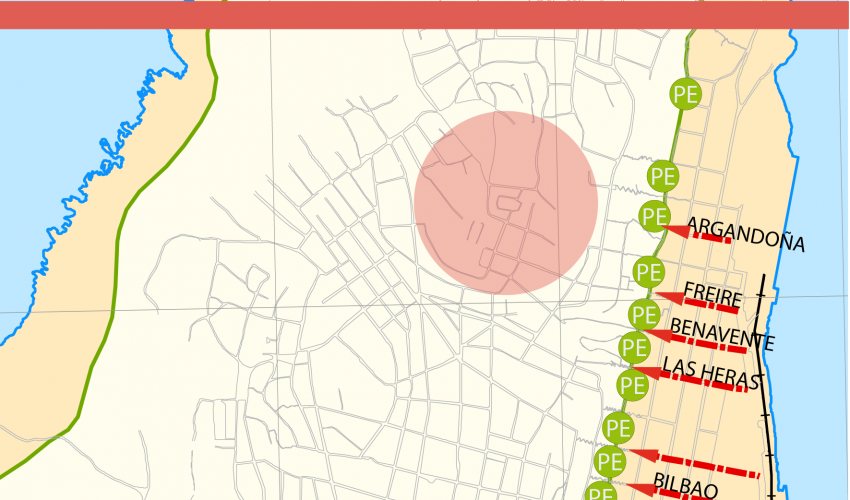
| + | '''Site''' | ||
[[File:P3Artboard_4.png| 850px]] | [[File:P3Artboard_4.png| 850px]] | ||
[[File:P3Artboard_5.png| 850px]] | [[File:P3Artboard_5.png| 850px]] | ||
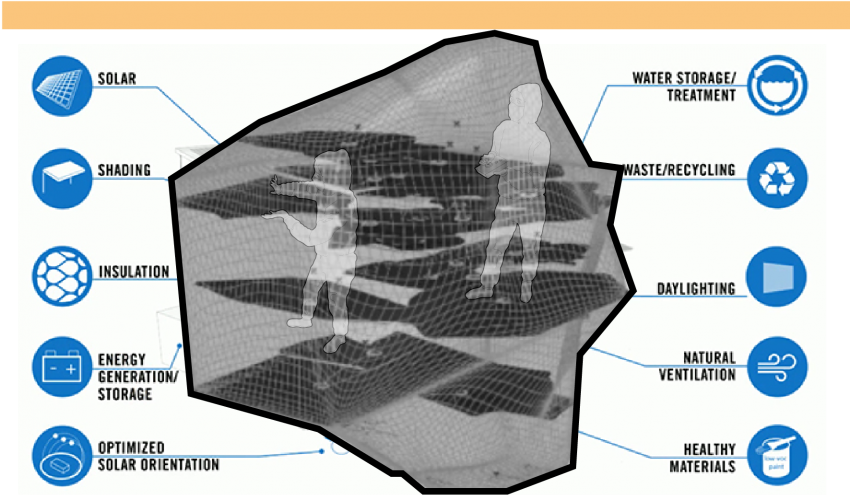
| + | ''Design Concept'' | ||
[[File:P3Artboard_6.png| 850px]] | [[File:P3Artboard_6.png| 850px]] | ||
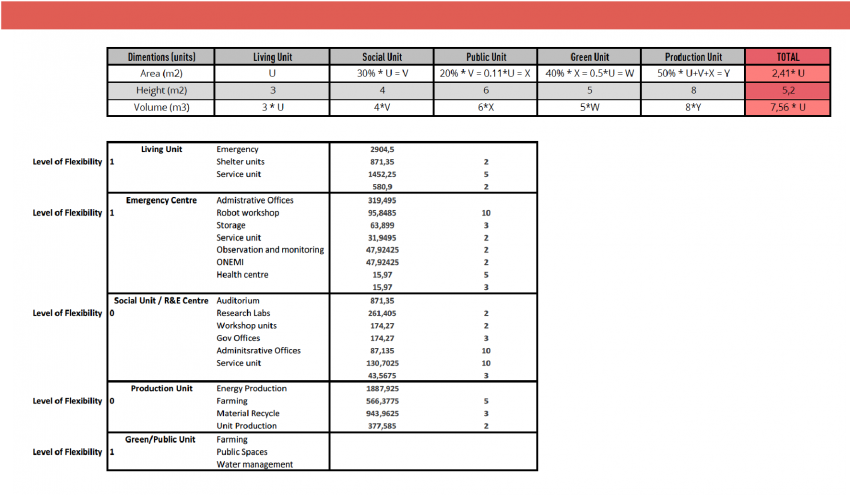
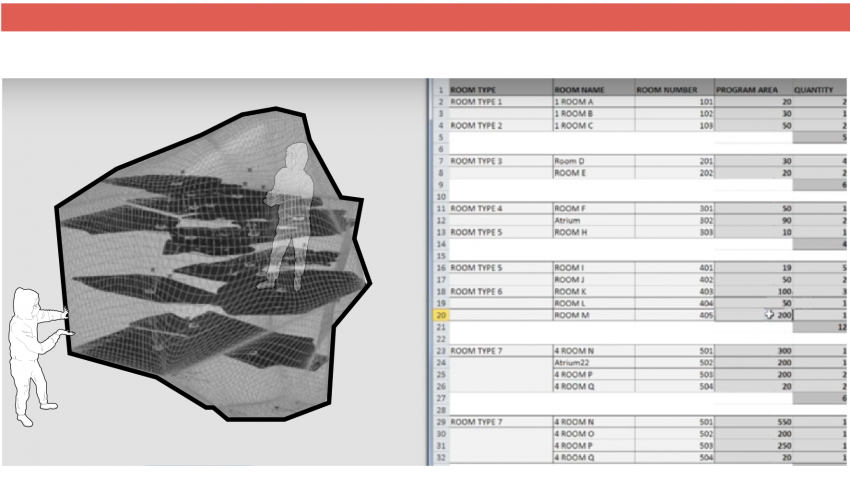
| + | ''Programme Definition'' | ||
[[File:P3Artboard_7.png| 850px]] | [[File:P3Artboard_7.png| 850px]] | ||
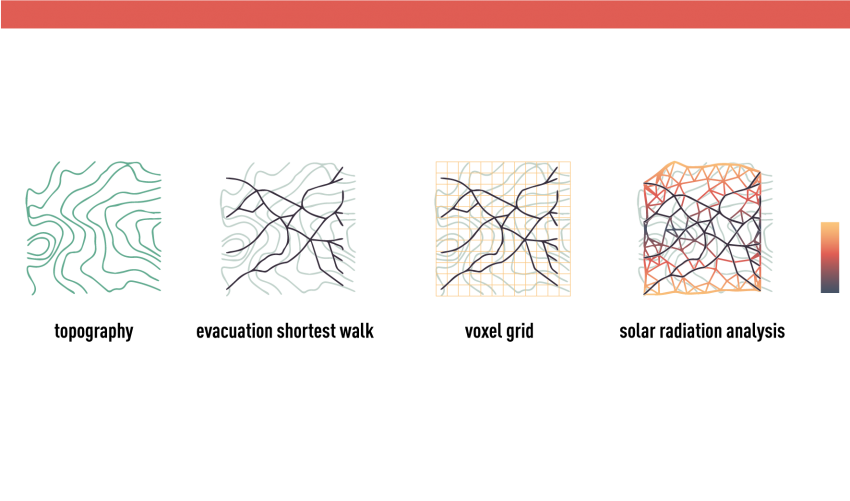
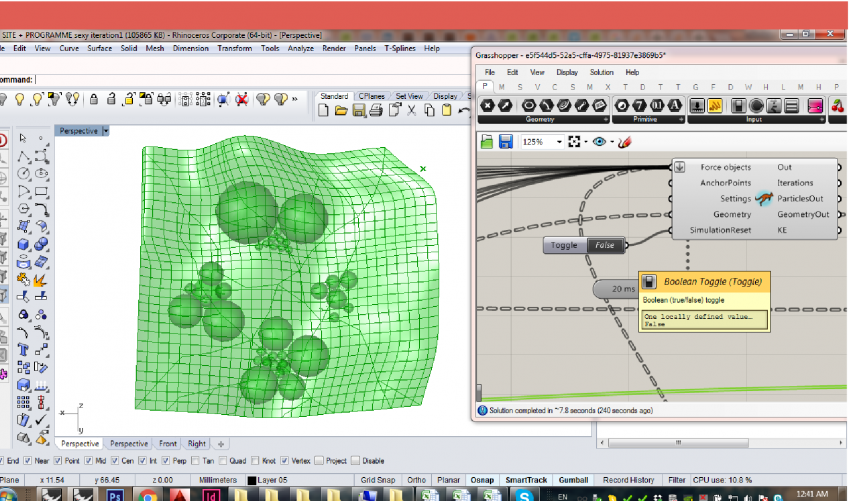
| + | '''Computational Strategy''' | ||
[[File:P3Artboard_8.png| 850px]] | [[File:P3Artboard_8.png| 850px]] | ||
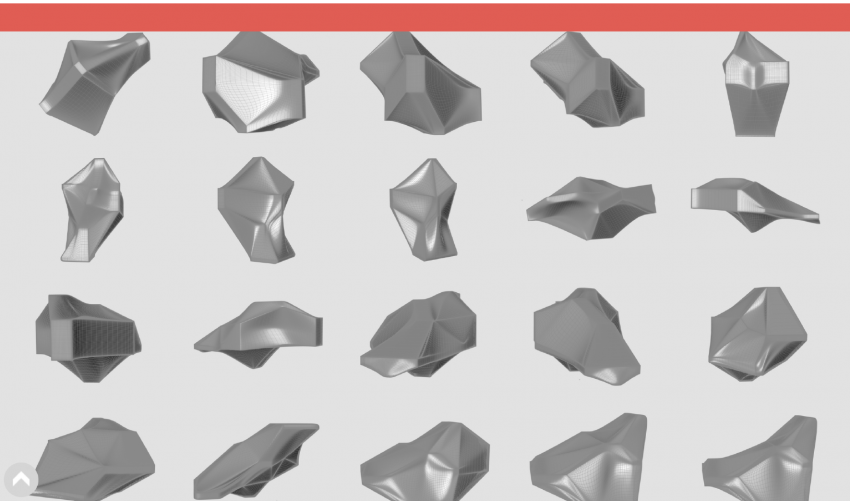
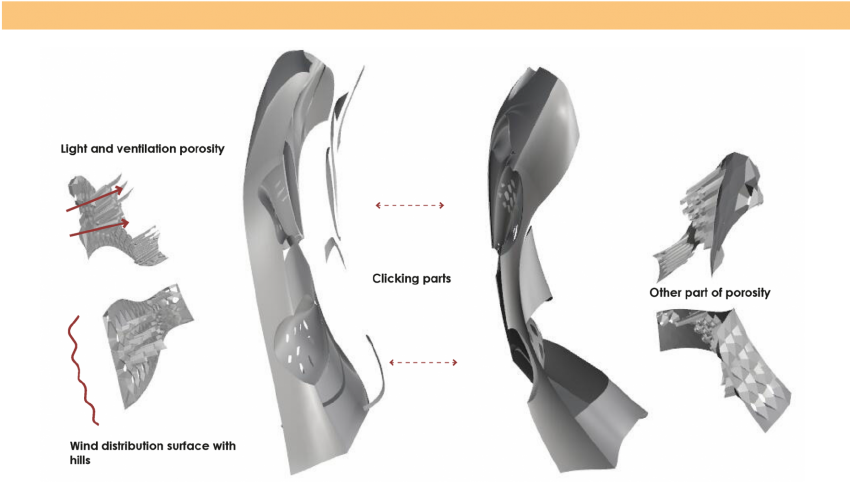
| + | '''Unit Design Concept''' | ||
[[File:P3Artboard_9.png| 850px]] | [[File:P3Artboard_9.png| 850px]] | ||
[[File:P3Artboard_10.png| 850px]] | [[File:P3Artboard_10.png| 850px]] | ||
| + | Reference image > http://www.franobazalo.com | ||
| + | |||
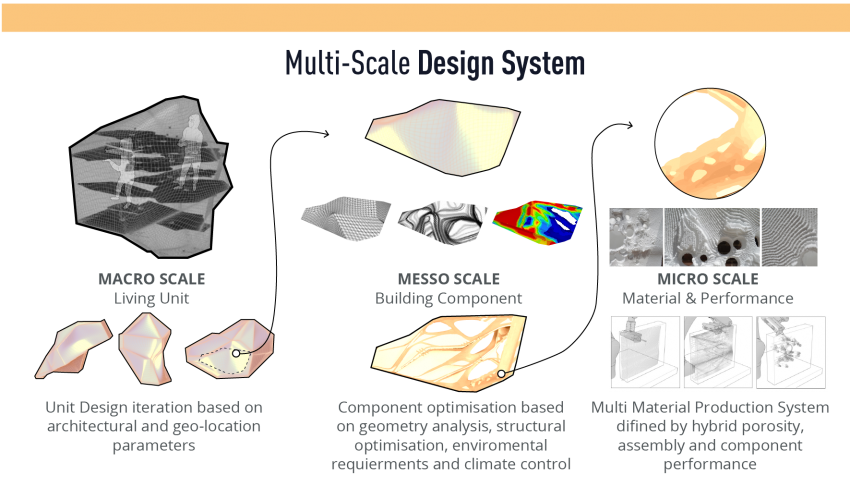
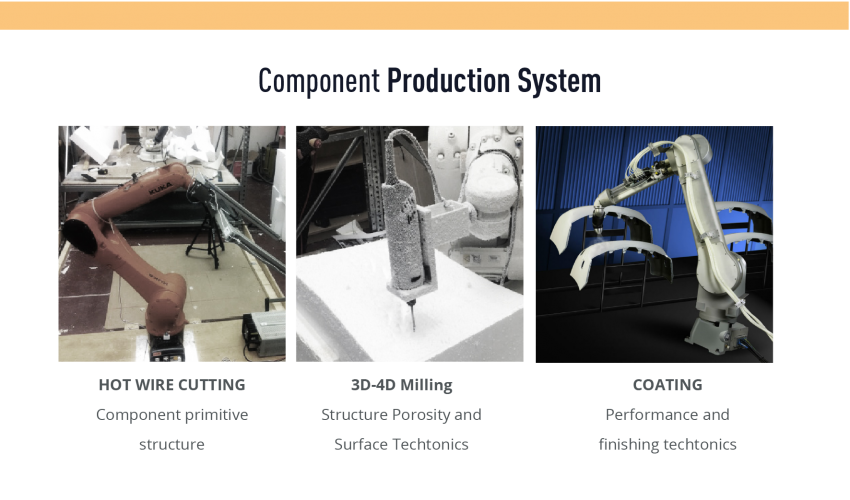
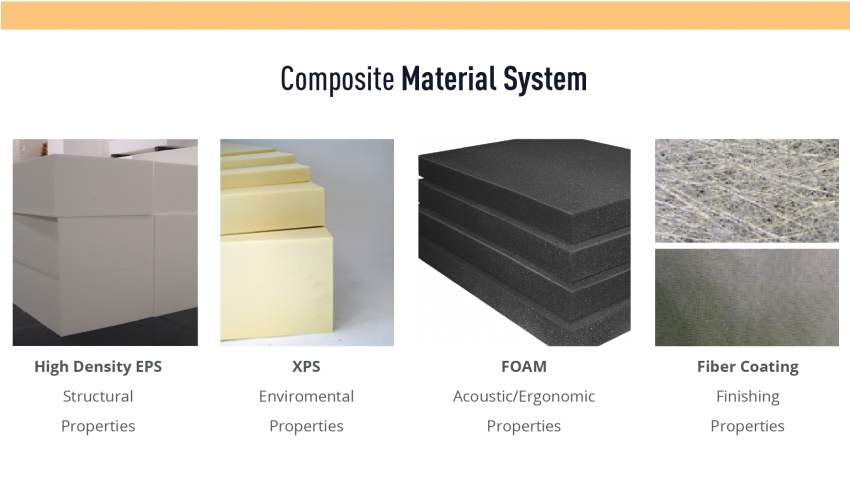
| + | '''Unit Design to Production''' | ||
[[File:P3Artboard_11.png| 850px]] | [[File:P3Artboard_11.png| 850px]] | ||
[[File:P3Artboard_12.png| 850px]] | [[File:P3Artboard_12.png| 850px]] | ||
[[File:P3Artboard_13.png| 850px]] | [[File:P3Artboard_13.png| 850px]] | ||
[[File:P3Artboard_14.png| 850px]] | [[File:P3Artboard_14.png| 850px]] | ||
| − | + | '''DIA Workshop and MSc2 Collaboration''' | |
[[File:P3Artboard_15.png| 850px]] | [[File:P3Artboard_15.png| 850px]] | ||
[[File:P3Artboard_16.png| 850px]] | [[File:P3Artboard_16.png| 850px]] | ||
| + | MSc2 Project >http://ip.hyperbody.nl/index.php/Msc2G2:Group | ||
| + | |||
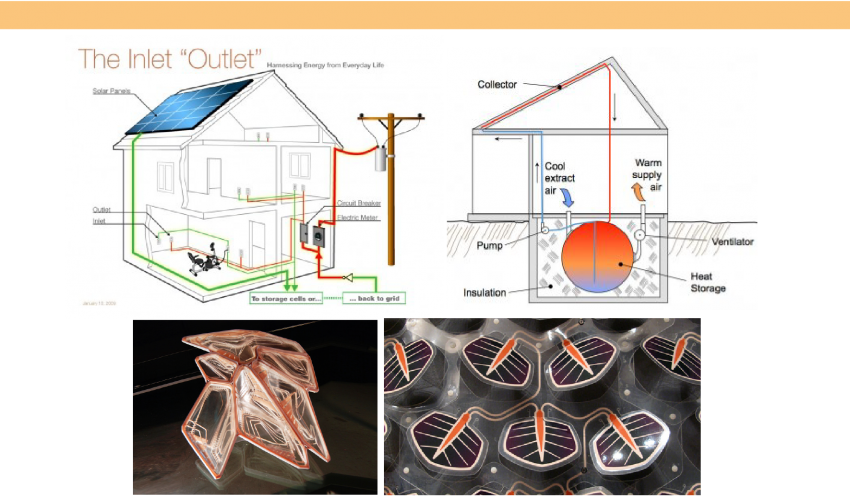
| + | '''References''' | ||
[[File:P3Artboard_17.png| 850px]] | [[File:P3Artboard_17.png| 850px]] | ||
| + | http://brennenhuller.com/new-page/ | ||
[[File:P3Artboard_18.png| 850px]] | [[File:P3Artboard_18.png| 850px]] | ||
[[File:P3Artboard_19.png| 850px]] | [[File:P3Artboard_19.png| 850px]] | ||
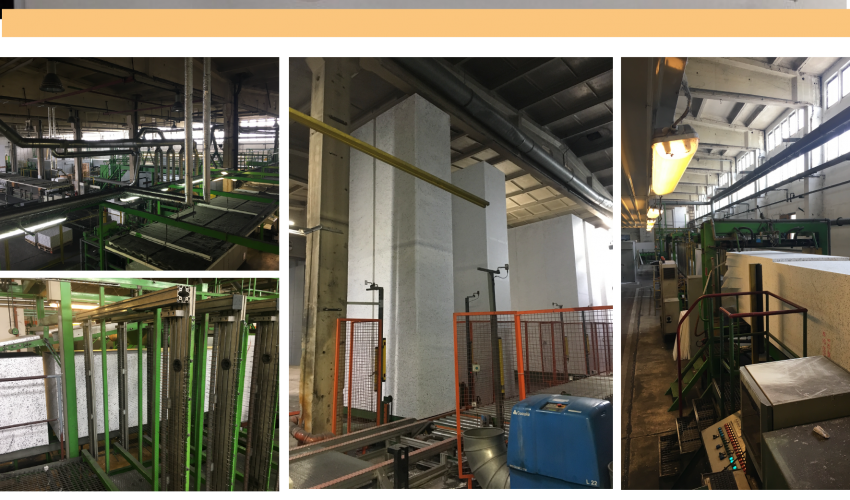
| + | '''EPS Production''' | ||
[[File:P3Artboard_20.png| 850px]] | [[File:P3Artboard_20.png| 850px]] | ||
[[File:P3Artboard_21.png| 850px]] | [[File:P3Artboard_21.png| 850px]] | ||
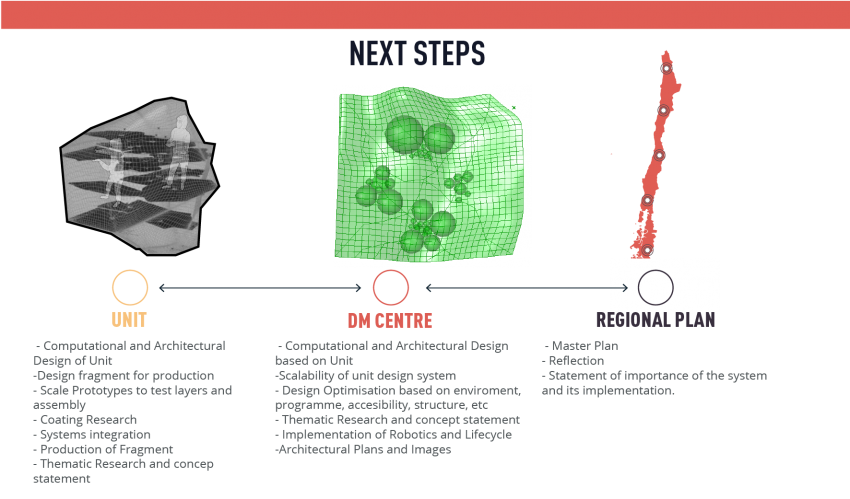
| + | '''Next Steps''' | ||
[[File:P3Artboard_22.png| 850px]] | [[File:P3Artboard_22.png| 850px]] | ||
[[File:P3Artboard_23.png| 850px]] | [[File:P3Artboard_23.png| 850px]] | ||
Latest revision as of 14:17, 11 October 2018
P3.1
P3 Presentation
The Problem
 Design Aproach
Design Aproach
 Site
Site

 Design Concept
Design Concept
 Programme Definition
Programme Definition
 Computational Strategy
Computational Strategy
 Unit Design Concept
Unit Design Concept

 Reference image > http://www.franobazalo.com
Reference image > http://www.franobazalo.com
Unit Design to Production



 DIA Workshop and MSc2 Collaboration
DIA Workshop and MSc2 Collaboration

 MSc2 Project >http://ip.hyperbody.nl/index.php/Msc2G2:Group
MSc2 Project >http://ip.hyperbody.nl/index.php/Msc2G2:Group
References
 http://brennenhuller.com/new-page/
http://brennenhuller.com/new-page/

 EPS Production
EPS Production

 Next Steps
Next Steps