Difference between revisions of "project12:Comments"
From rbse
Marco Galli (Talk | contribs) |
|||
| (13 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | + | <html> | |
| + | <style> | ||
| + | div#headercontainer { | ||
| + | width: 850px; | ||
| + | height: 316px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: -25px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | color: #FF3333; | ||
| + | background: white url(http://rbse.hyperbody.nl/images/4/4c/INTRO_00-014_00_copy.png); | ||
| + | } | ||
| − | + | ||
| − | + | ||
| − | + | div#button { | |
| + | float: right; | ||
| + | width: 80px; | ||
| + | height: 30px; | ||
| + | border: 2px solid white; | ||
| + | margin-right: 30px; | ||
| + | margin-top: 270px; | ||
| + | background: black; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | div#mainbutton { | ||
| + | float: left; | ||
| + | width: 100px; | ||
| + | height: 30px; | ||
| + | border: 0px solid white; | ||
| + | margin-right: 20px; | ||
| + | margin-top:270px; | ||
| + | align: center; | ||
| + | background: black; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:hover {color: #FF3333; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
| + | <div id="mainbutton" align="center"> | ||
| + | [[project12:Frontpage|'''MAIN''']] | ||
</div> | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:comments|'''REF''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P5|'''RB''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P4|'''P4 ''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P3|'''P3 ''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P2|'''P2''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P1|'''P1''']] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
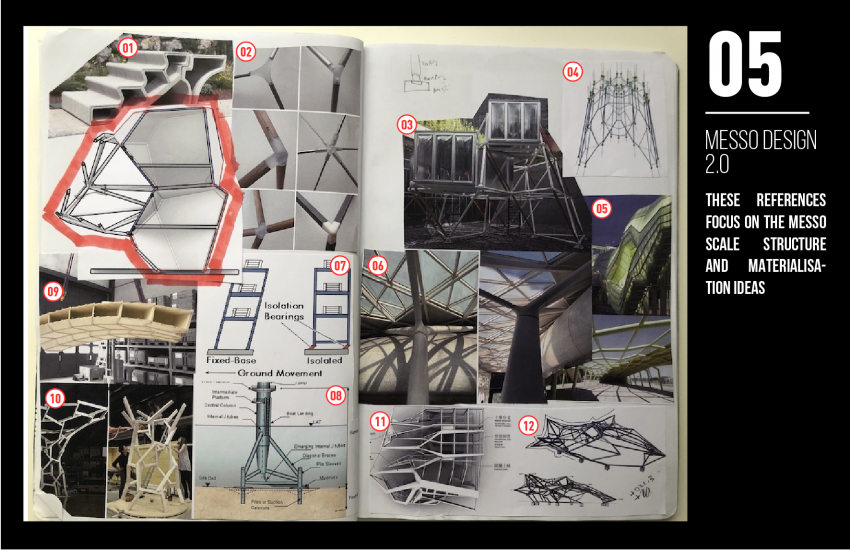
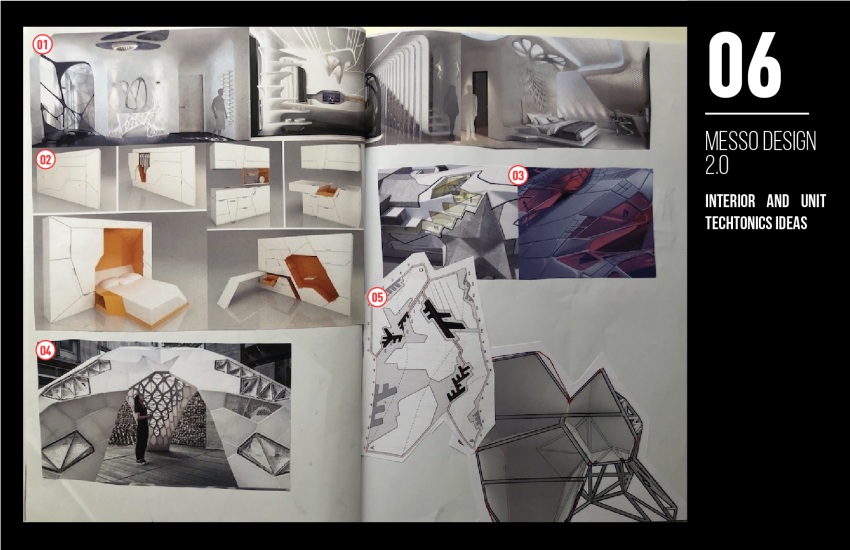
| + | == <span style="color:black; background:#FF3333"> '''REFERENCES''' </span> <span style="color:black"> | </span> Reference and Inspiration == | ||
| + | |||
| + | [[File:REF_p4-17.png| 850px]] | ||
| + | |||
| + | '''Image 1''' | ||
| + | |||
| + | '''Image 2''' | ||
| + | |||
| + | '''Image 3''' | ||
| + | |||
| + | '''Image 4''' | ||
| + | |||
| + | '''Image 5''' | ||
| + | |||
| + | '''Image 6''' | ||
| + | |||
| + | '''Image 7''' | ||
| + | |||
| + | '''Image 8''' | ||
| + | |||
| + | '''Image 9''' | ||
| + | |||
| + | '''Image 10''' | ||
| + | |||
| + | [[File:REF_p4-18.png| 850px]] | ||
| + | |||
| + | '''Image 1''' | ||
| + | |||
| + | '''Image 2''' | ||
| + | |||
| + | '''Image 3''' | ||
| + | |||
| + | '''Image 4''' | ||
| + | |||
| + | '''Image 5''' | ||
| + | |||
| + | '''Image 6''' | ||
| + | |||
| + | '''Image 7''' | ||
| + | |||
| + | '''Image 8''' | ||
| + | |||
| + | '''Image 9''' | ||
| + | |||
| + | '''Image 10''' | ||
| + | |||
| + | [[File:REF_p4-19.png| 850px]] | ||
| + | |||
| + | '''Image 1''' | ||
| + | |||
| + | '''Image 2''' | ||
| + | |||
| + | '''Image 3''' | ||
| + | |||
| + | '''Image 4''' | ||
| + | |||
| + | '''Image 5''' | ||
| + | |||
| + | '''Image 6''' | ||
| + | |||
| + | '''Image 7''' | ||
| + | |||
| + | '''Image 8''' | ||
| + | |||
| + | '''Image 9''' | ||
| + | |||
| + | '''Image 10''' | ||
| + | |||
| + | [[File:REF_p4-20.png| 850px]] | ||
| + | |||
| + | '''Image 1''' | ||
| + | |||
| + | '''Image 2''' | ||
| + | |||
| + | '''Image 3''' | ||
| + | |||
| + | '''Image 4''' | ||
| + | |||
| + | '''Image 5''' | ||
| + | |||
| + | '''Image 6''' | ||
| + | |||
| + | '''Image 7''' | ||
| + | |||
| + | '''Image 8''' | ||
| + | |||
| + | '''Image 9''' | ||
| + | |||
| + | '''Image 10''' | ||
| + | |||
| + | [[File:REF_p4-21.png| 850px]] | ||
| + | |||
| + | '''Image 1''' | ||
| + | |||
| + | '''Image 2''' | ||
| + | |||
| + | '''Image 3''' | ||
| + | |||
| + | '''Image 4''' | ||
| + | |||
| + | '''Image 5''' | ||
| + | |||
| + | '''Image 6''' | ||
| + | |||
| + | '''Image 7''' | ||
| + | |||
| + | '''Image 8''' | ||
| + | |||
| + | '''Image 9''' | ||
| + | |||
| + | '''Image 10''' | ||
| + | |||
| + | [[File:REF_p4-22.png| 850px]] | ||
| + | |||
| + | '''Image 1''' | ||
| + | |||
| + | '''Image 2''' | ||
| + | |||
| + | '''Image 3''' | ||
| + | |||
| + | '''Image 4''' | ||
| + | |||
| + | '''Image 5''' | ||
| + | |||
| + | '''Image 6''' | ||
| + | |||
| + | '''Image 7''' | ||
| + | |||
| + | '''Image 8''' | ||
| + | |||
| + | '''Image 9''' | ||
| + | |||
| + | '''Image 10''' | ||
| + | |||
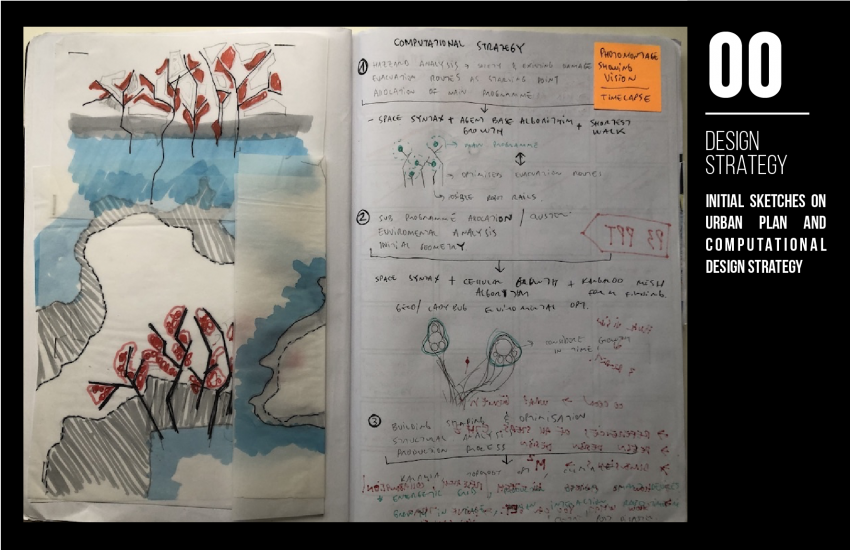
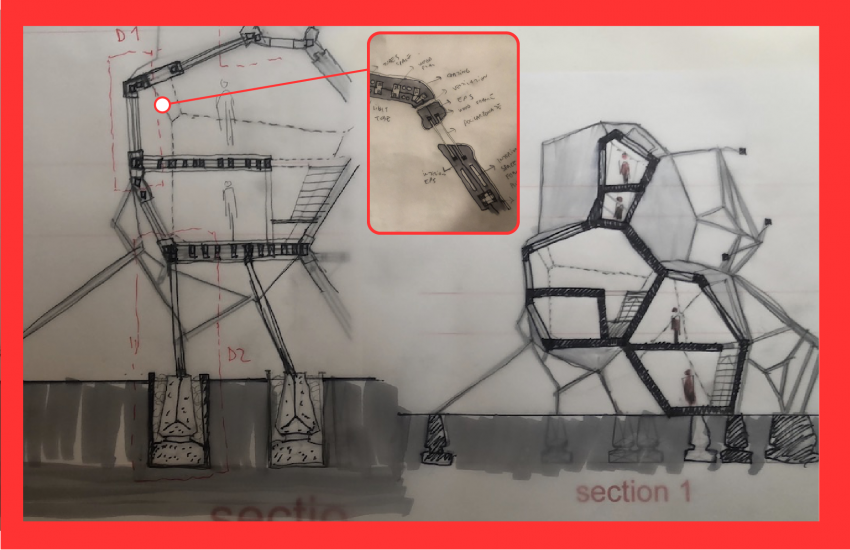
| + | == <span style="color:black; background:#FF3333"> '''DRAWINGS''' </span> <span style="color:black"> | </span> Reference and Inspiration == | ||
| + | |||
| + | [[File:REF_p4-16.png| 850px]] | ||
| − | + | [[File:REF_p4-23.png| 850px]] | |
Latest revision as of 18:21, 11 October 2018
REFERENCES | Reference and Inspiration
Image 1
Image 2
Image 3
Image 4
Image 5
Image 6
Image 7
Image 8
Image 9
Image 10
Image 1
Image 2
Image 3
Image 4
Image 5
Image 6
Image 7
Image 8
Image 9
Image 10
Image 1
Image 2
Image 3
Image 4
Image 5
Image 6
Image 7
Image 8
Image 9
Image 10
Image 1
Image 2
Image 3
Image 4
Image 5
Image 6
Image 7
Image 8
Image 9
Image 10
Image 1
Image 2
Image 3
Image 4
Image 5
Image 6
Image 7
Image 8
Image 9
Image 10
Image 1
Image 2
Image 3
Image 4
Image 5
Image 6
Image 7
Image 8
Image 9
Image 10