Difference between revisions of "project12:P2"
From rbse
Marco Galli (Talk | contribs) |
Marco Galli (Talk | contribs) |
||
| (4 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| + | __NOTOC__ __NOTITLE__ | ||
| + | |||
| + | <html> | ||
| + | <style> | ||
| + | div#headercontainer { | ||
| + | width: 850px; | ||
| + | height: 316px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: -25px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | color: #FF3333; | ||
| + | background: white url(http://rbse.hyperbody.nl/images/4/4c/INTRO_00-014_00_copy.png); | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | div#button { | ||
| + | float: right; | ||
| + | width: 80px; | ||
| + | height: 30px; | ||
| + | border: 2px solid white; | ||
| + | margin-right: 30px; | ||
| + | margin-top: 270px; | ||
| + | background: black; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | div#mainbutton { | ||
| + | float: left; | ||
| + | width: 100px; | ||
| + | height: 30px; | ||
| + | border: 0px solid white; | ||
| + | margin-right: 20px; | ||
| + | margin-top:270px; | ||
| + | align: center; | ||
| + | background: black; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:hover {color: #FF3333; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
| + | <div id="mainbutton" align="center"> | ||
| + | [[project12:Frontpage|'''MAIN''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:comments|'''RESEARCH''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P5|'''RB ''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P4|'''P4 ''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P3|'''P3 ''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P2|'''P2''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P1|'''P1''']] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: 120px; height 30px; border: | + | <div style="float:left; width: 120px; height 30px; border: 2px solid black; margin-right:10px;" align="center">[[project12:P2|'''P2.1''']]</div> |
| − | <div style="float:left; width: 120px; height 30px; border: | + | <div style="float:left; width: 120px; height 30px; border: 2px solid black; margin-right:10px;" align="center">[[project12:P22|'''P2.2''']]</div> |
| − | <div style="float:left; width: 120px; height 30px; border: | + | <div style="float:left; width: 120px; height 30px; border: 2px solid black; margin-right:10px;" align="center">[[project12:P23|'''P2.3''']]</div> |
</div> | </div> | ||
| Line 82: | Line 151: | ||
}} | }} | ||
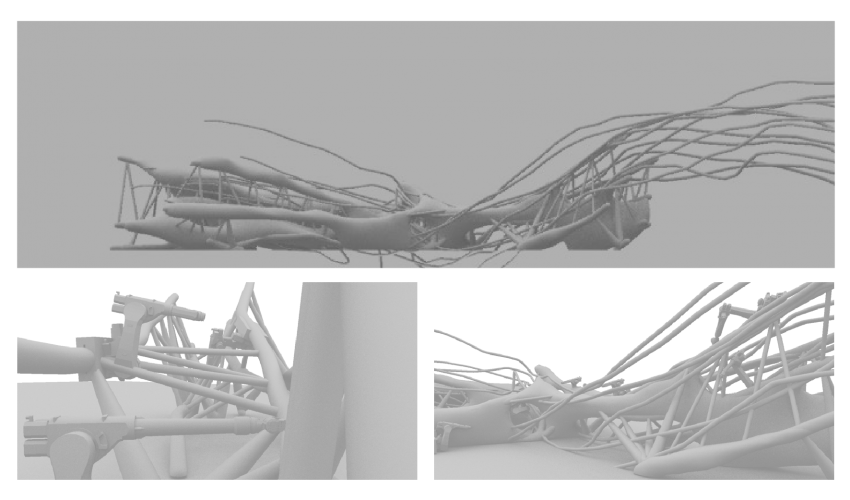
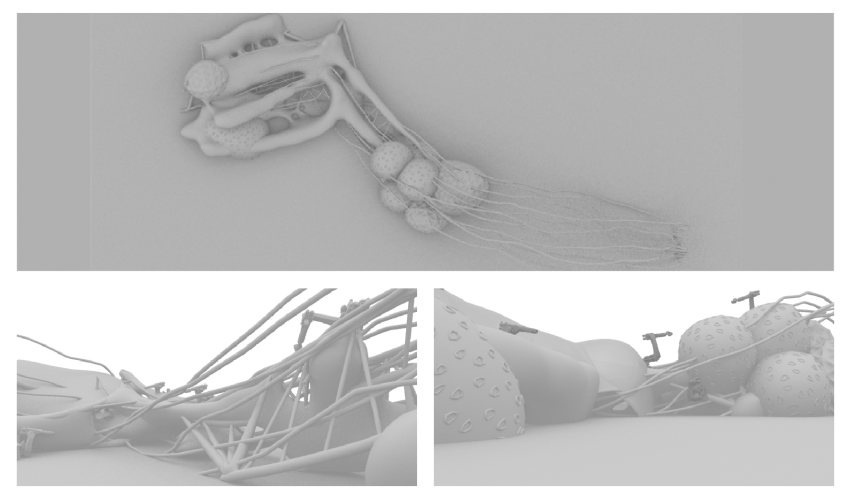
| − | [[File:RS1Artboard_17.png| border|200px]] [[File:RS1Artboard_18.png| border|200px]] [[File:RS1Artboard_19.png| border|200px] [[File:RS1Artboard_20.png|border|200px]] | + | [[File:RS1Artboard_17.png| border|200px]] [[File:RS1Artboard_18.png| border|200px]] [[File:RS1Artboard_19.png| border|200px]] [[File:RS1Artboard_20.png|border|200px]] |
<html> | <html> | ||
<html> <iframe width="400" height="315" src="https://www.youtube.com/embed/i5q1uUL1dpE" frameborder="0" allowfullscreen></iframe> </html> | <html> <iframe width="400" height="315" src="https://www.youtube.com/embed/i5q1uUL1dpE" frameborder="0" allowfullscreen></iframe> </html> | ||
<html><iframe width="400" height="315" src="https://www.youtube.com/embed/c5cVyYMfIaU" frameborder="0" allowfullscreen></iframe> </html> | <html><iframe width="400" height="315" src="https://www.youtube.com/embed/c5cVyYMfIaU" frameborder="0" allowfullscreen></iframe> </html> | ||
| − | |||
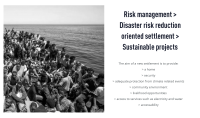
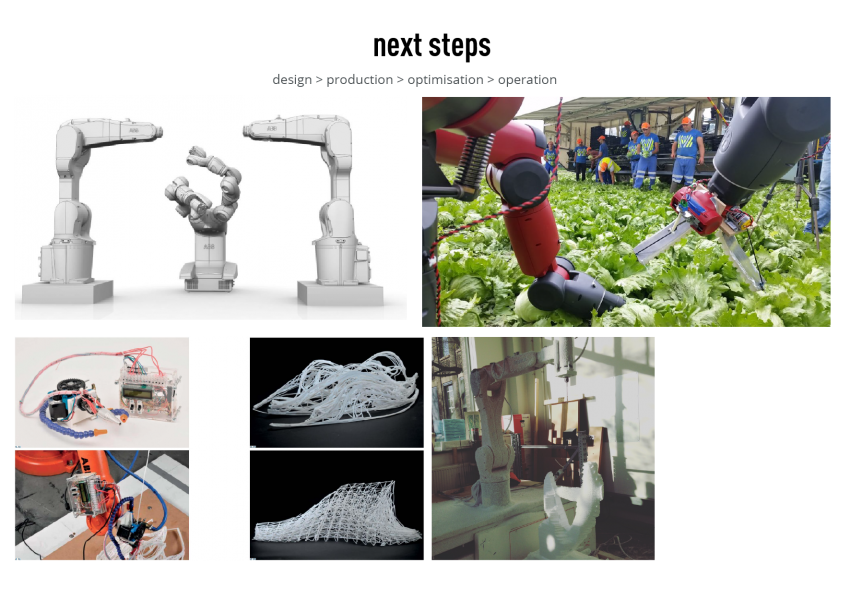
==NEXT STEPS== | ==NEXT STEPS== | ||
[[File:RS1Artboard 20 copy.png| 850px]] | [[File:RS1Artboard 20 copy.png| 850px]] | ||
Latest revision as of 14:15, 11 October 2018
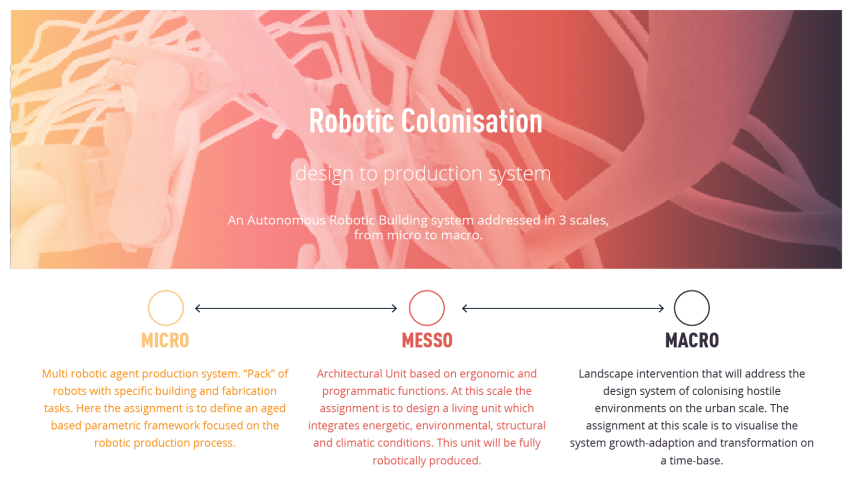
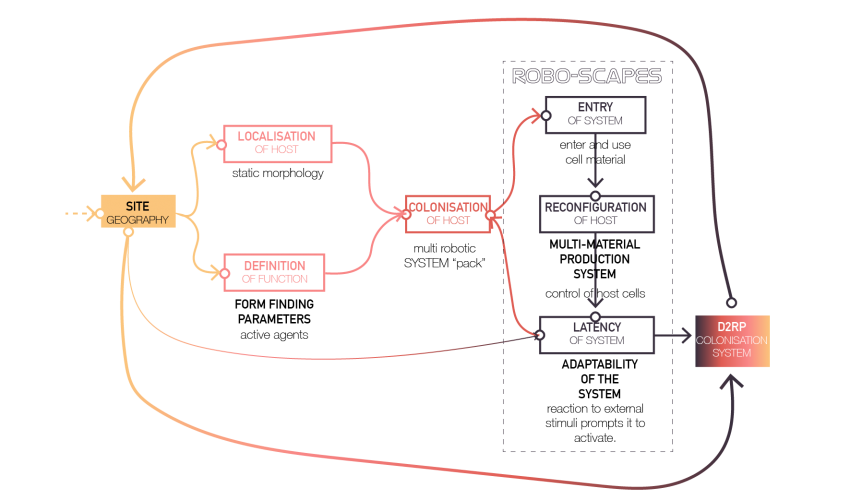
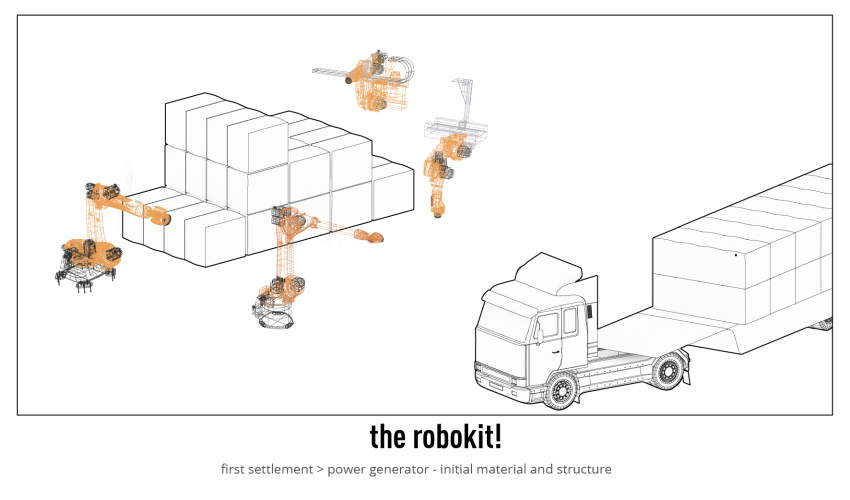
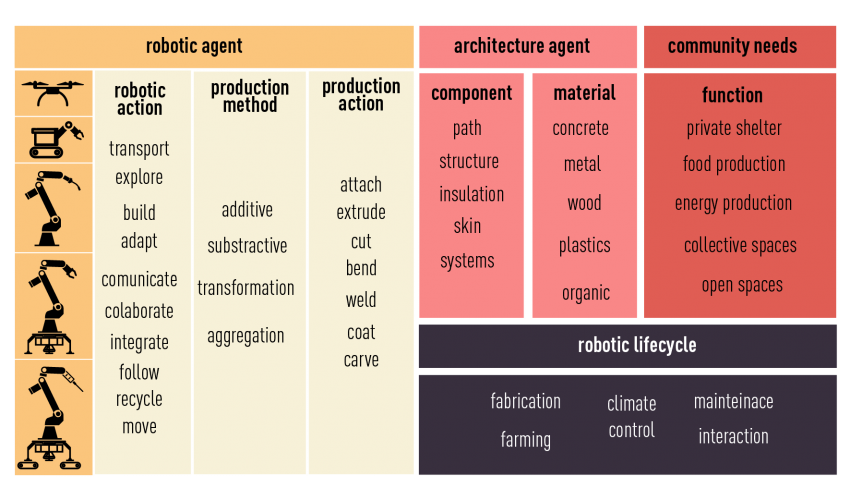
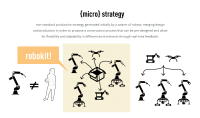
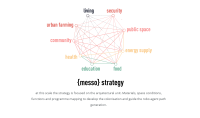
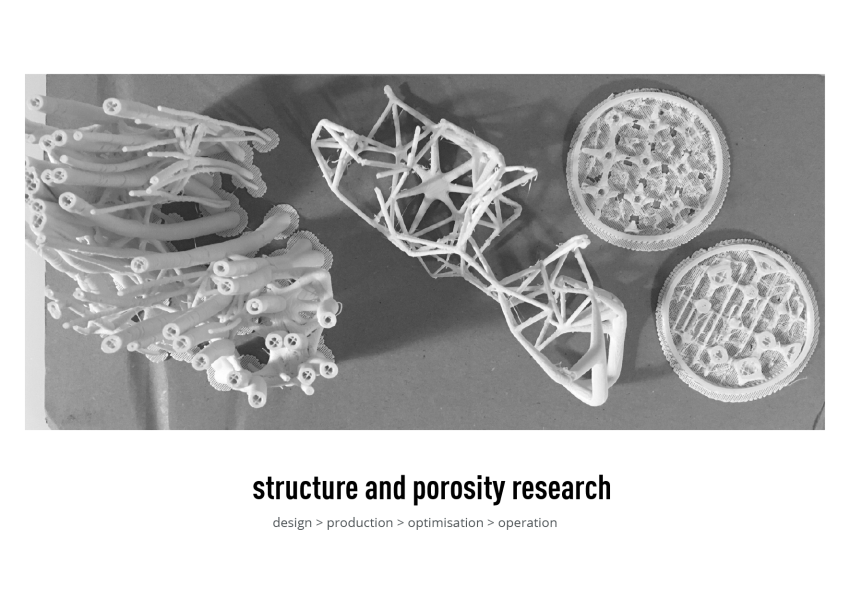
DESIGN CONCEPT
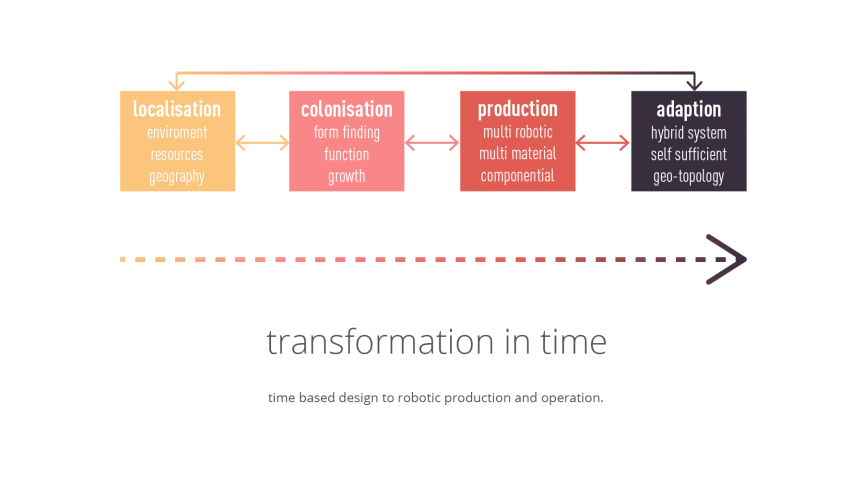
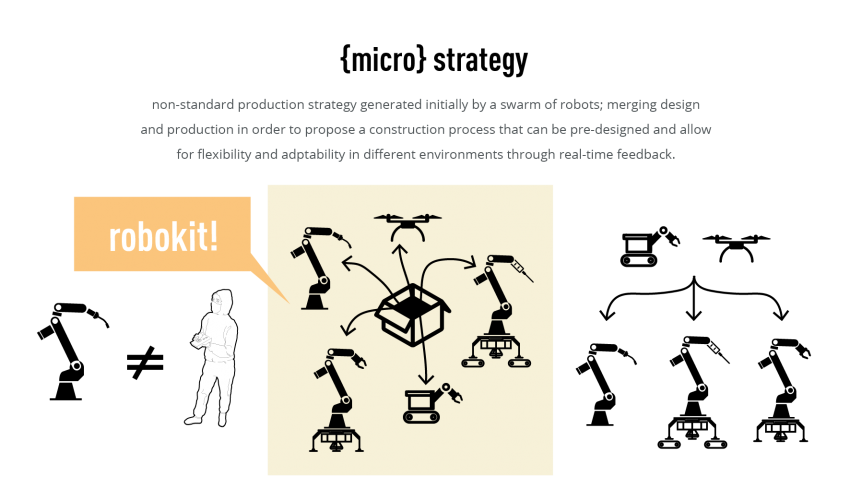
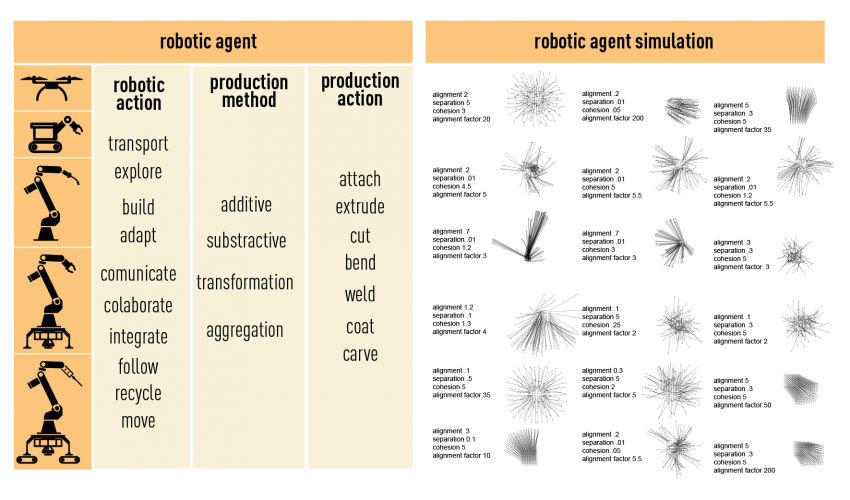
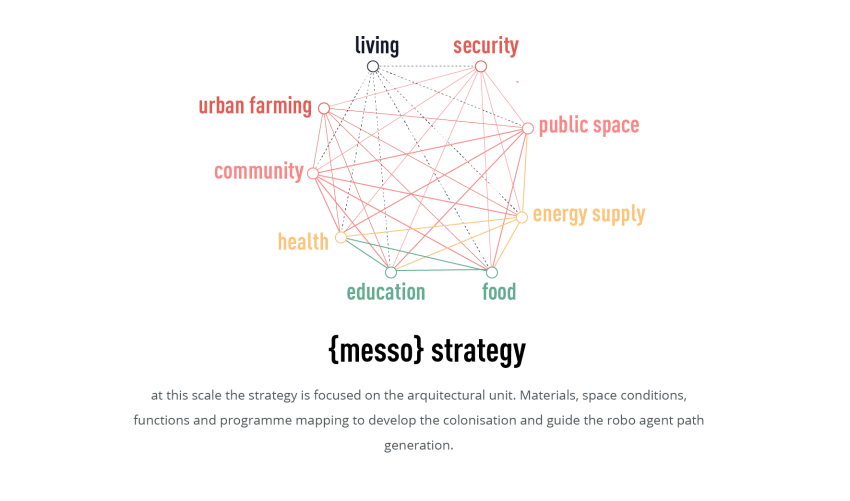
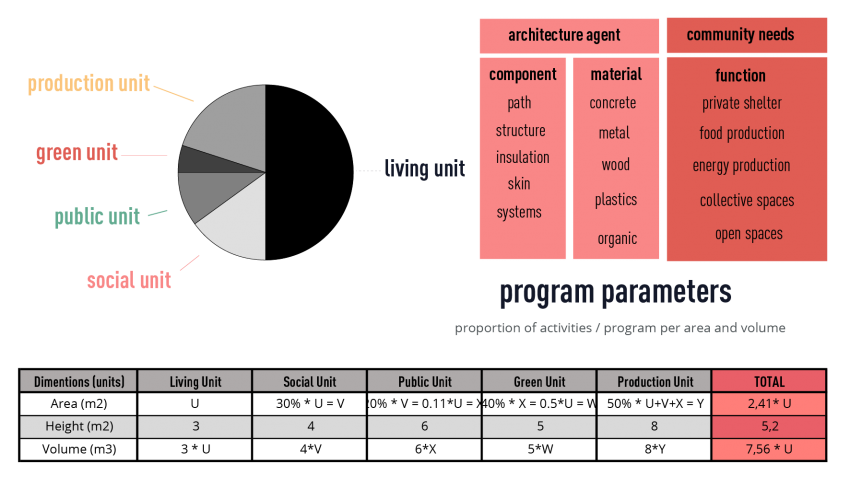
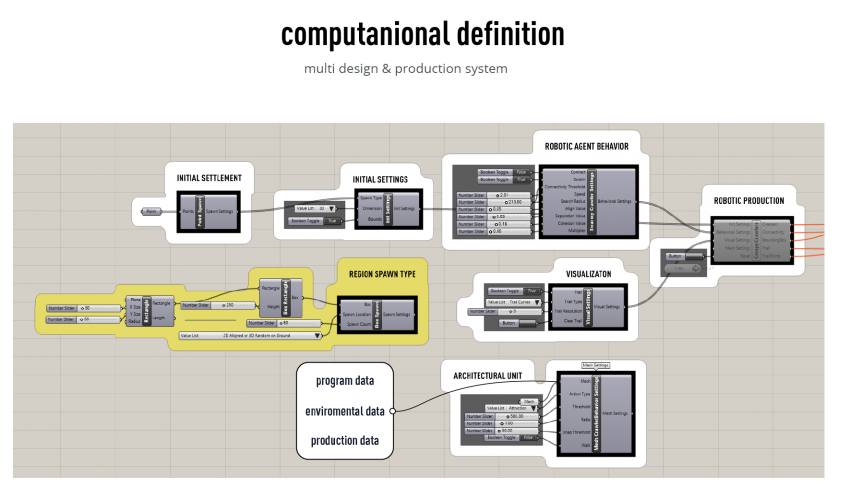
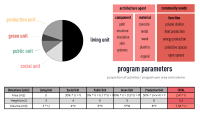
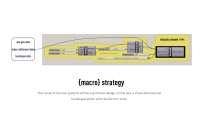
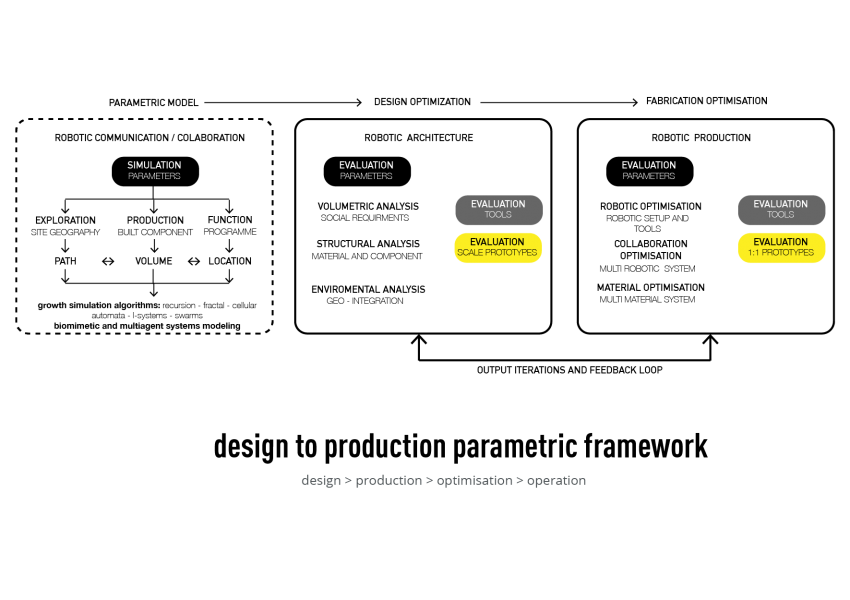
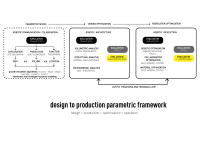
DESIGN STRATEGY AND PARAMETRIC FRAMEWORK
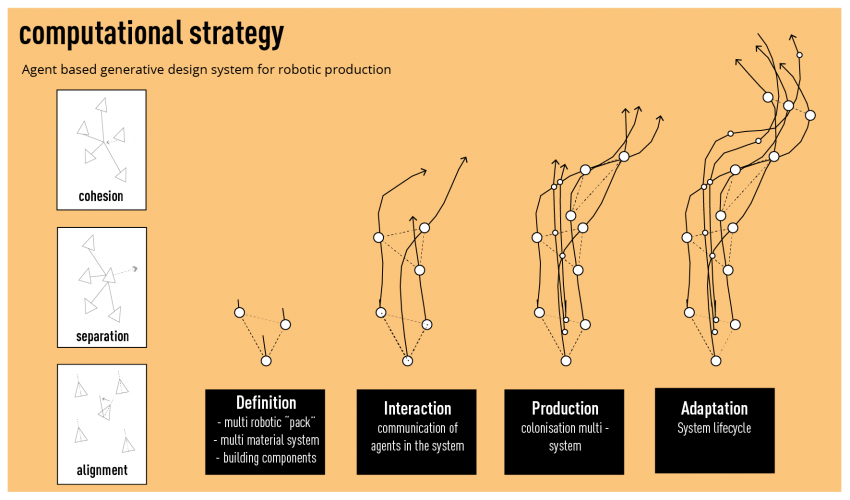
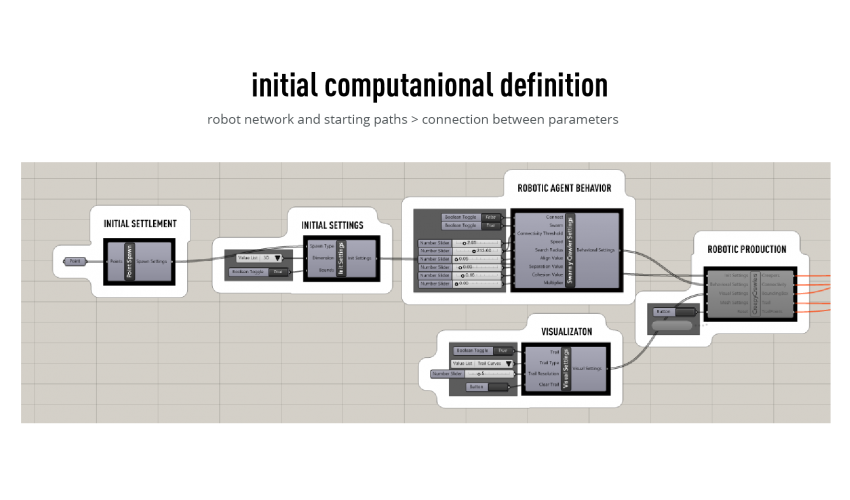
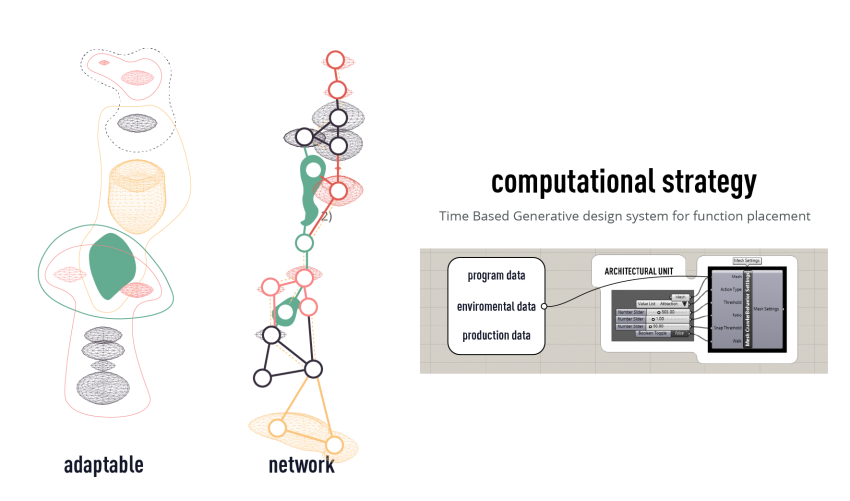
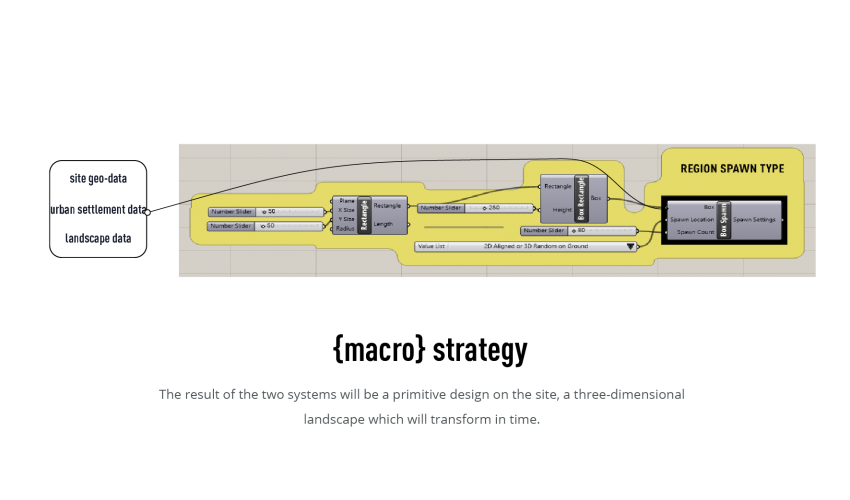
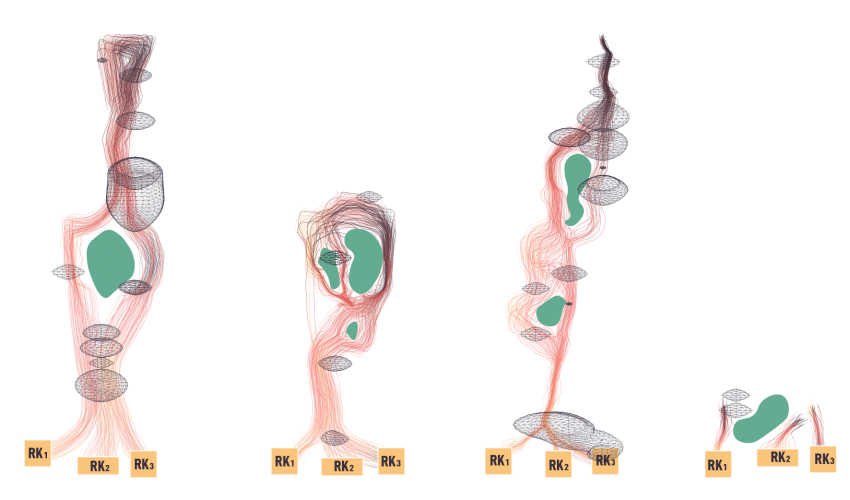
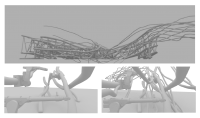
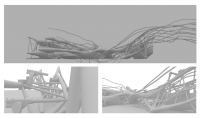
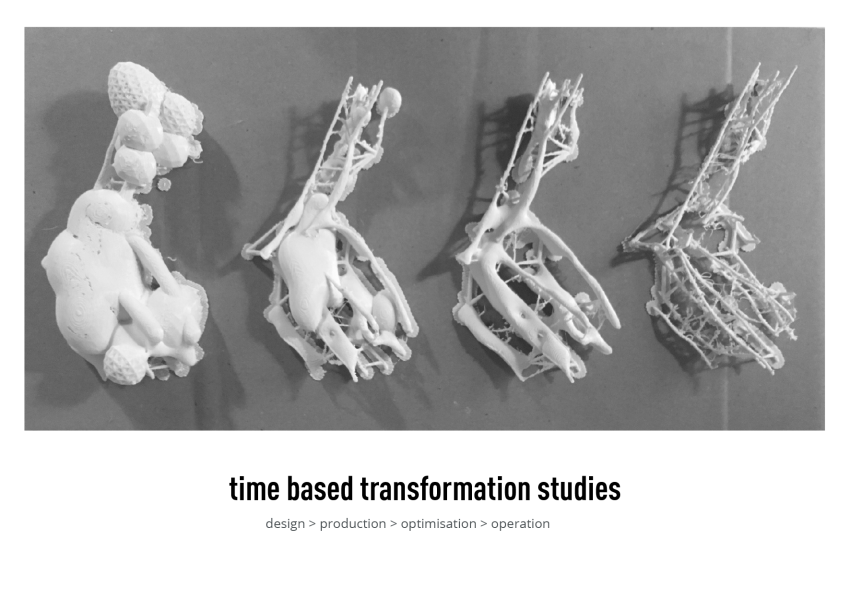
COMPUTATIONAL SIMULATION
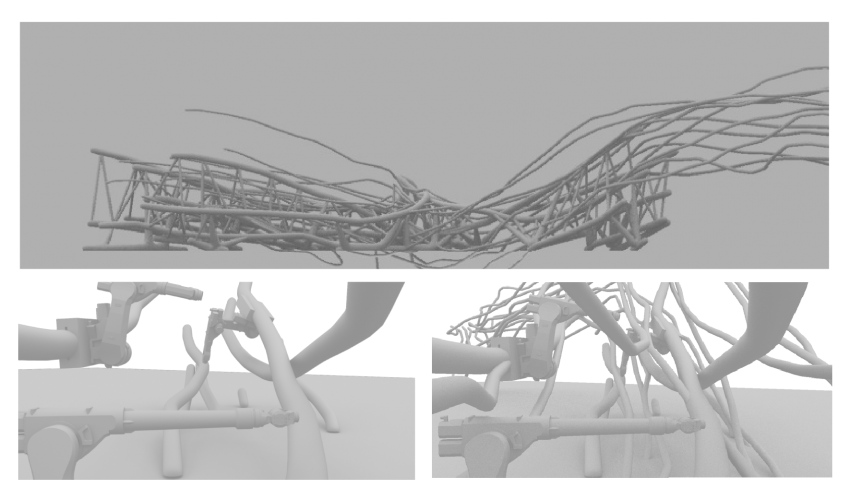
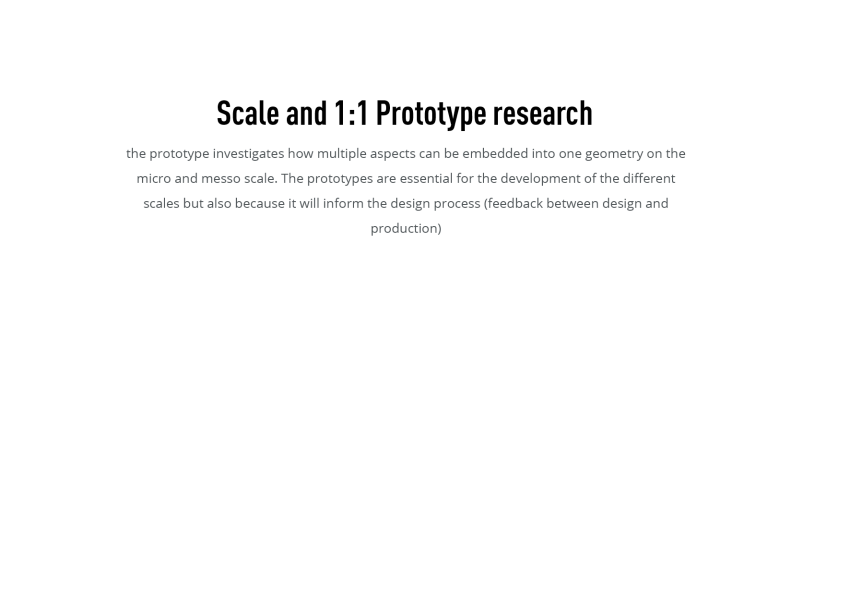
SCALE PROTOTYPING