Difference between revisions of "project11:P2"
From rbse
| Line 5: | Line 5: | ||
<div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:Frontpage|'''project name''']]</div> | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:Frontpage|'''project name''']]</div> | ||
| − | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P1|''' | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P1|'''MSU ''']]</div> |
<div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P2|'''P2 ''']]</div> | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P2|'''P2 ''']]</div> | ||
| − | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P3|''' | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P3|'''P4 ''']]</div> |
| − | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P4|''' | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:P4|'''DRAWINGS ''']]</div> |
<div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:diverse|'''Media studies ''']]</div> | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project11:diverse|'''Media studies ''']]</div> | ||
Revision as of 13:42, 14 January 2018
Contents
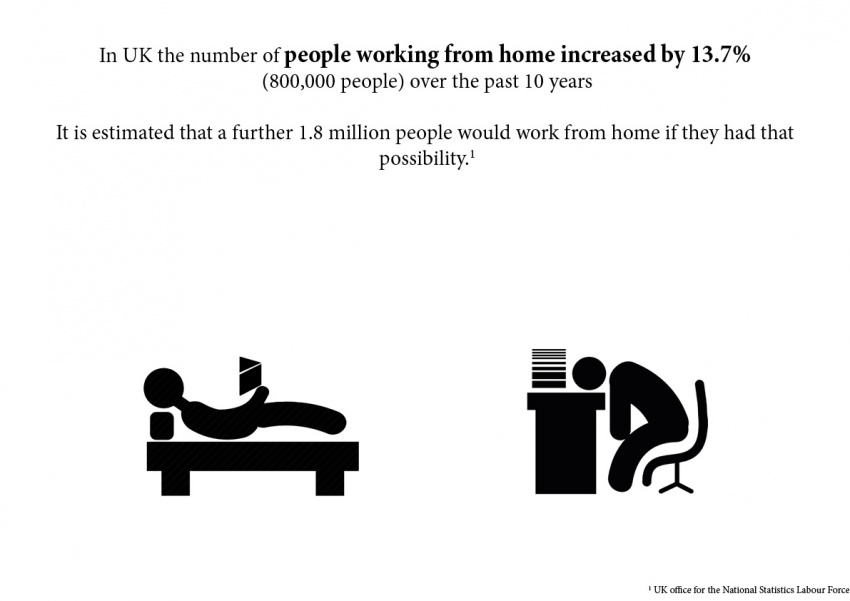
Maximazing space usage
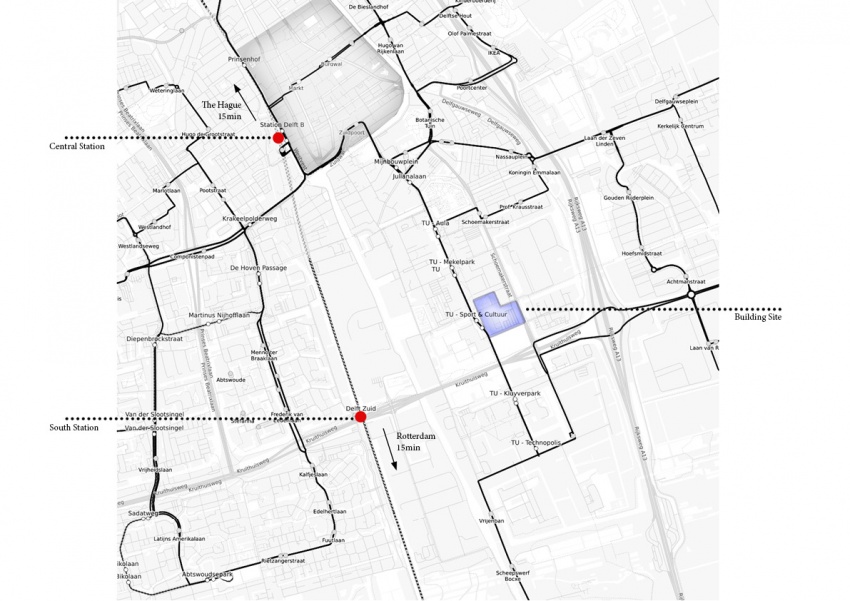
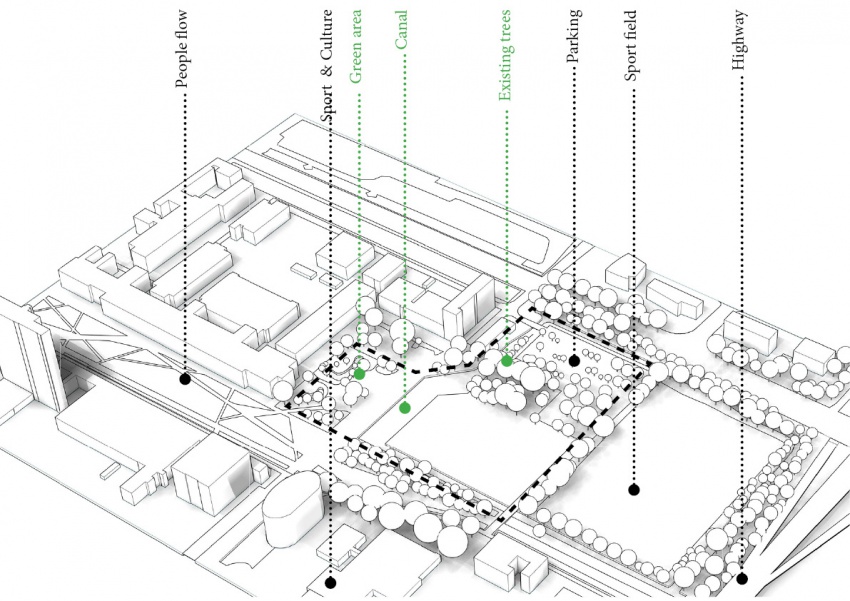
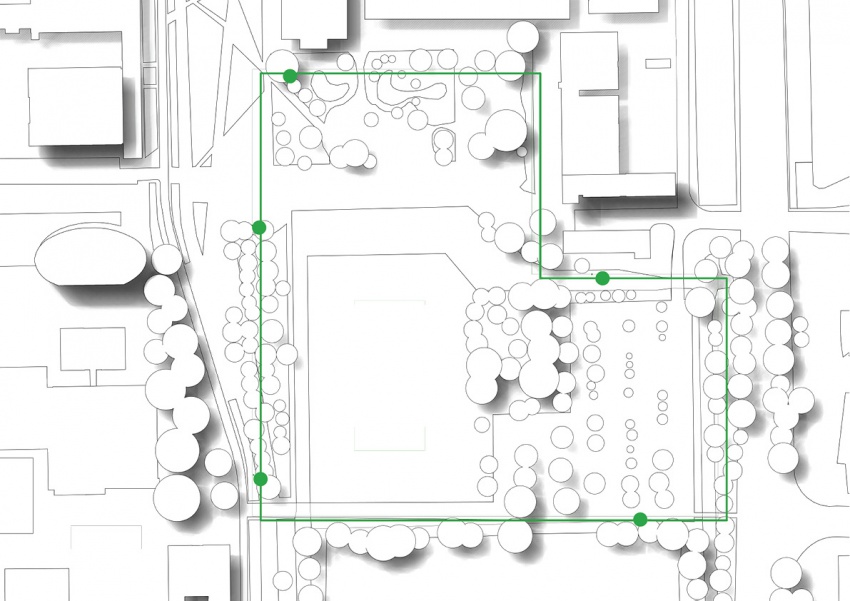
Site
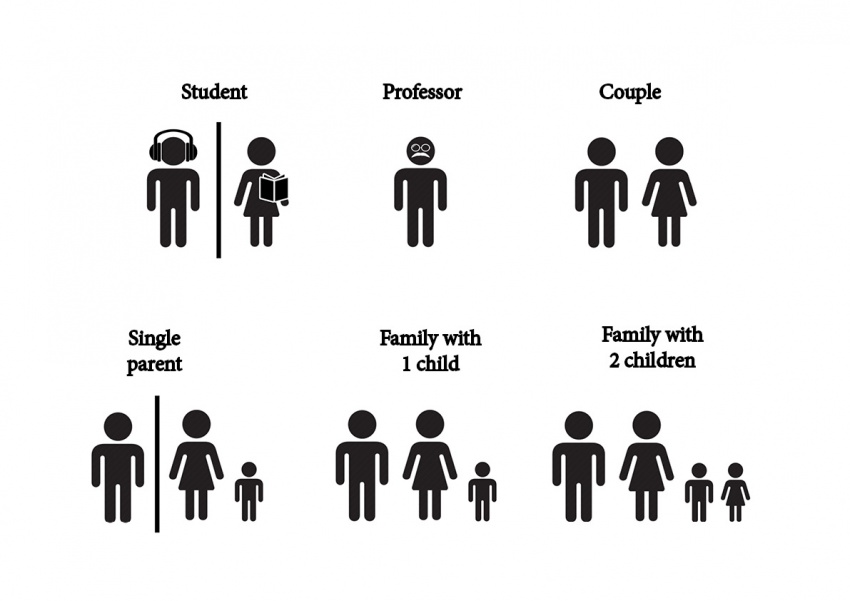
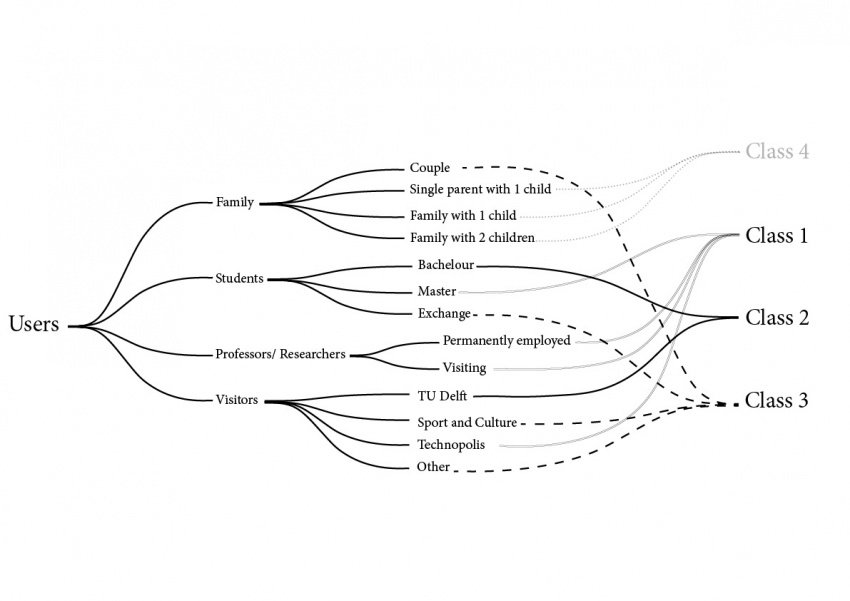
Users
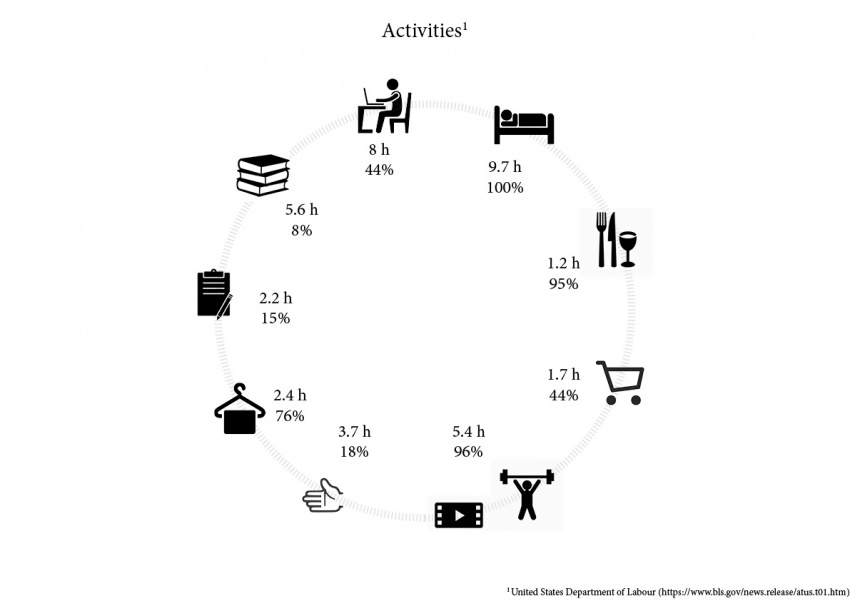
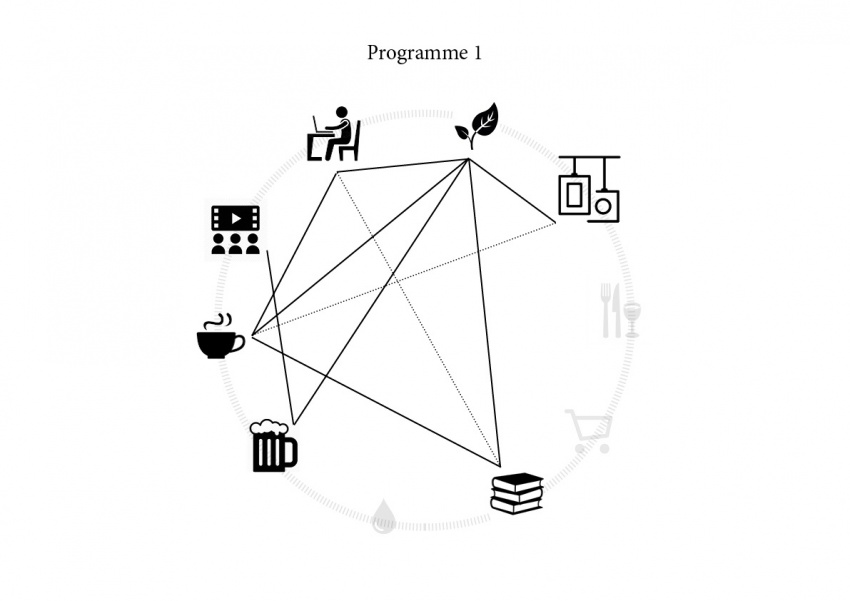
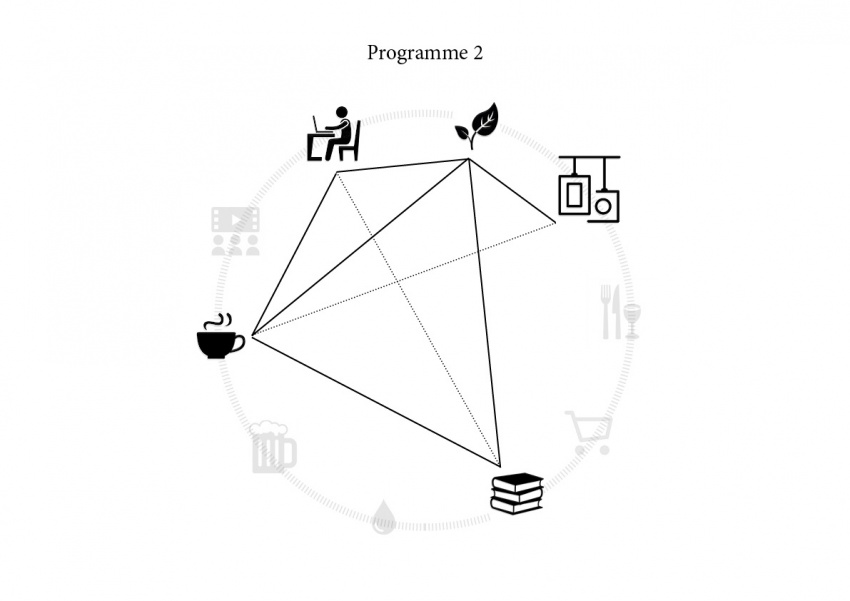
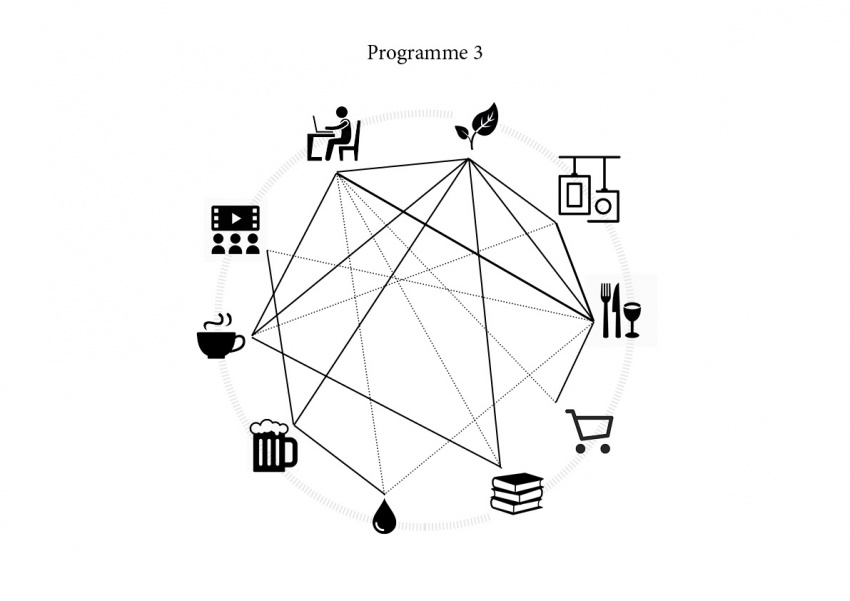
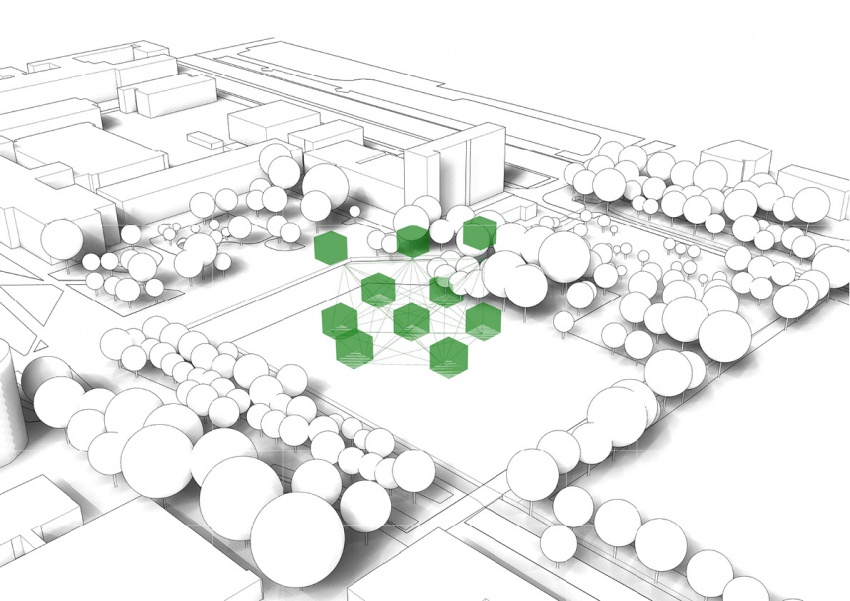
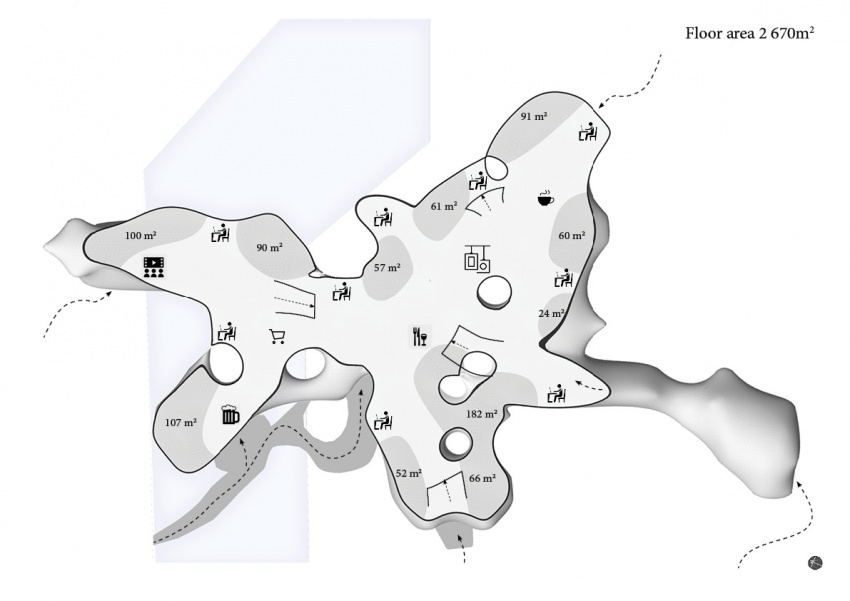
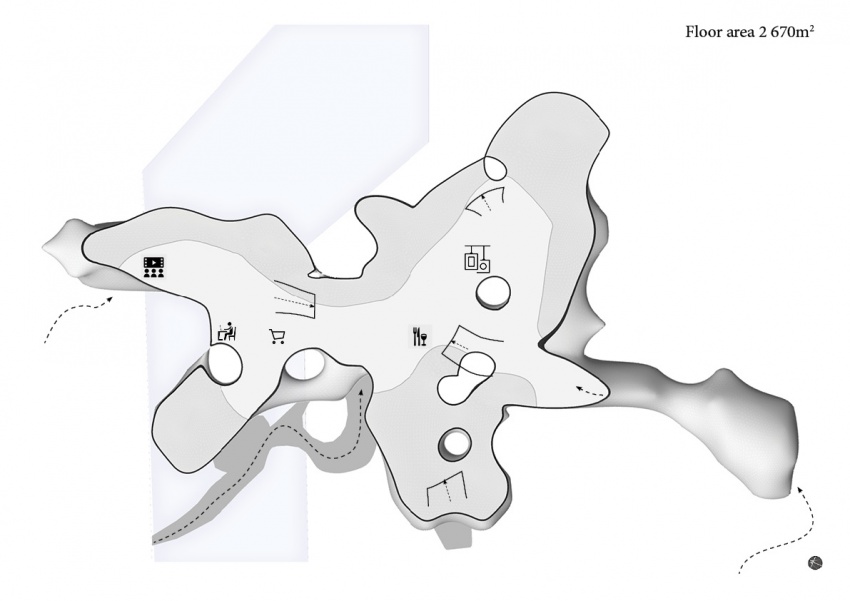
Programme
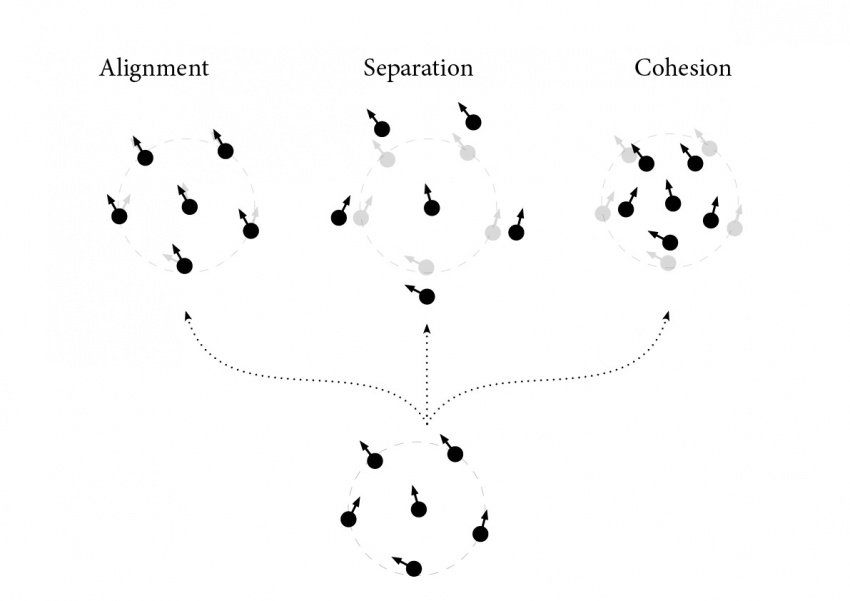
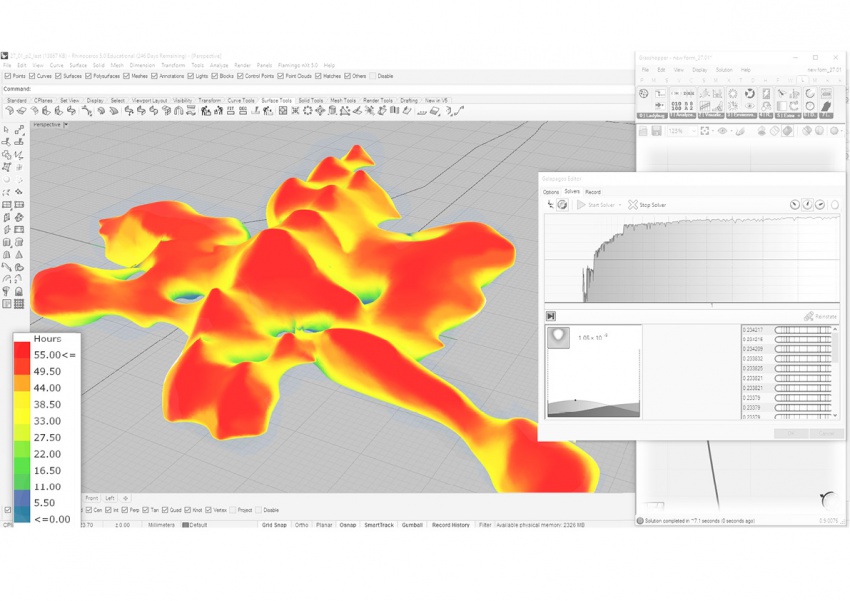
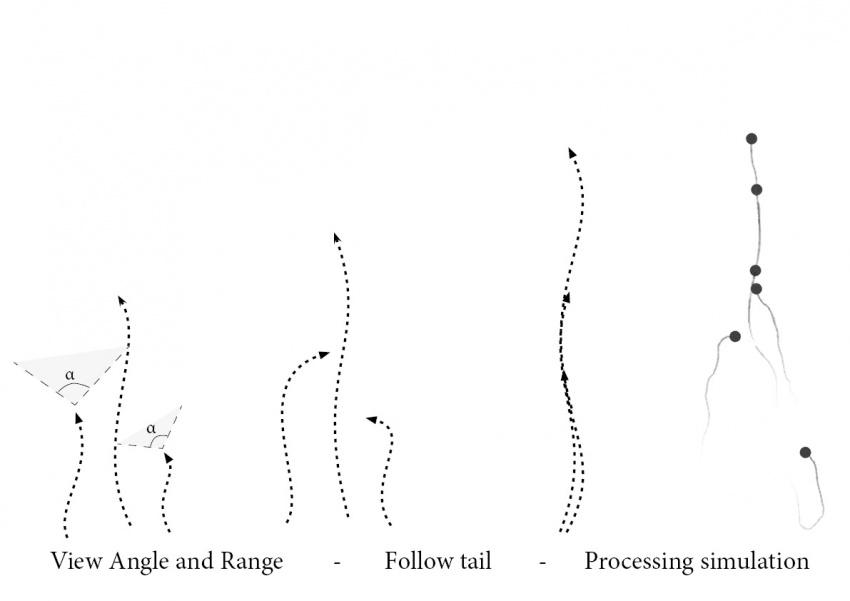
Simulations

'Swarm behaviour
https://youtu.be/ZB-mMIrXKZA

People flow to the site
https://youtu.be/do4zRc6K7wM
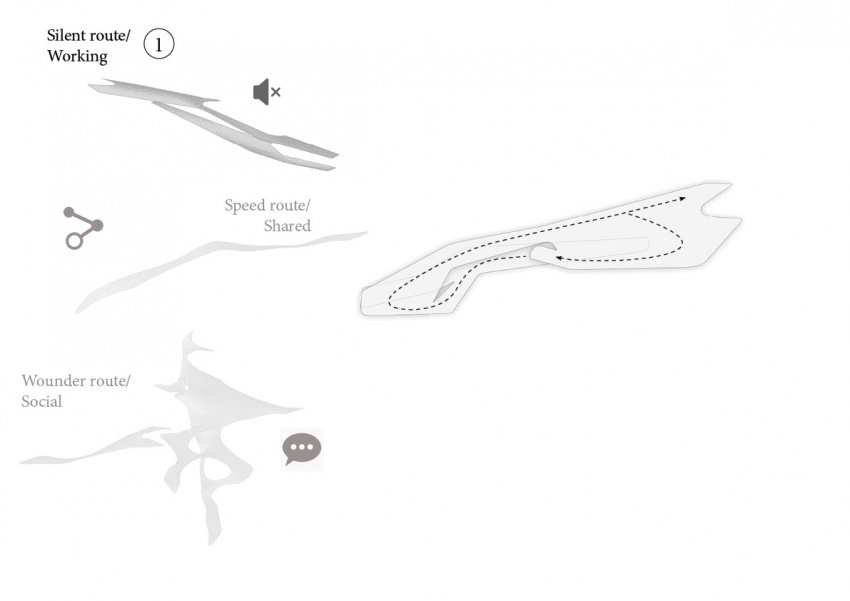
Functions
https://youtu.be/v9NhTIf8iTc
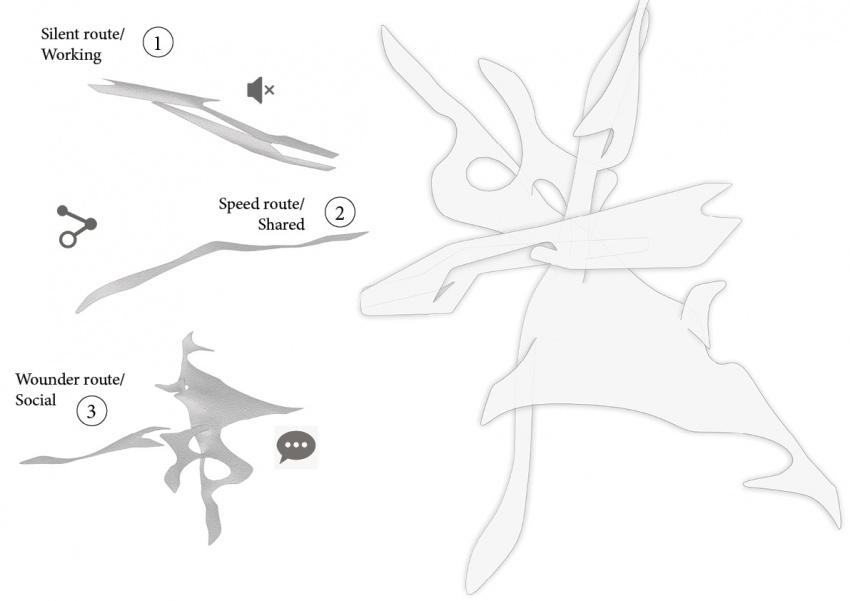
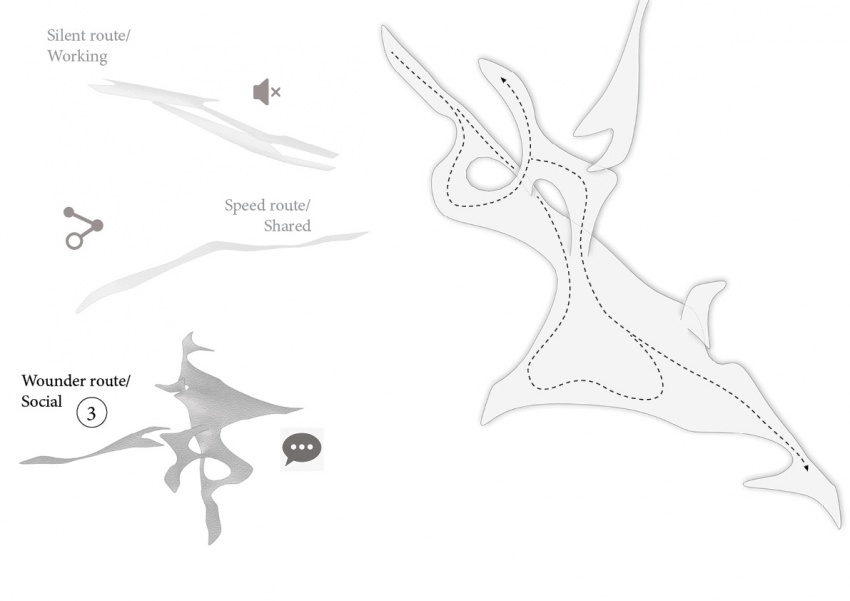
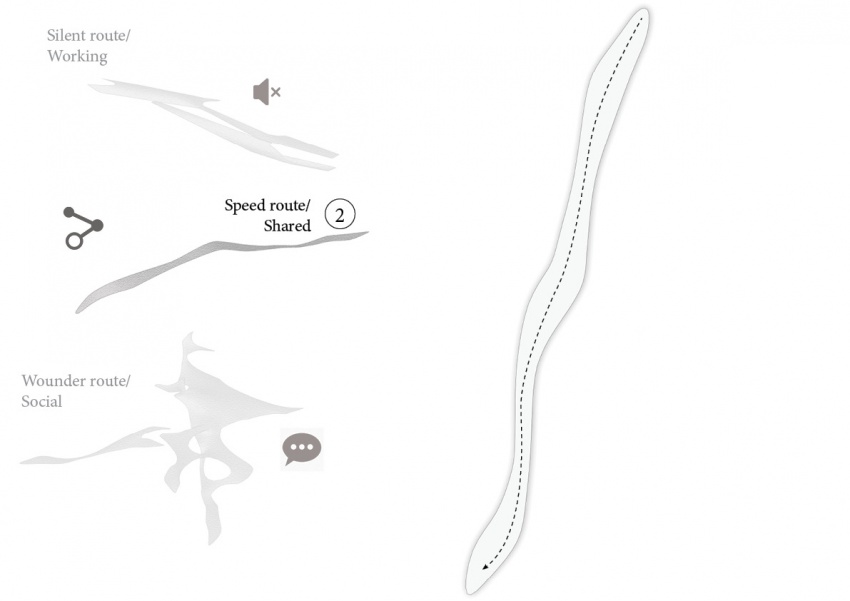
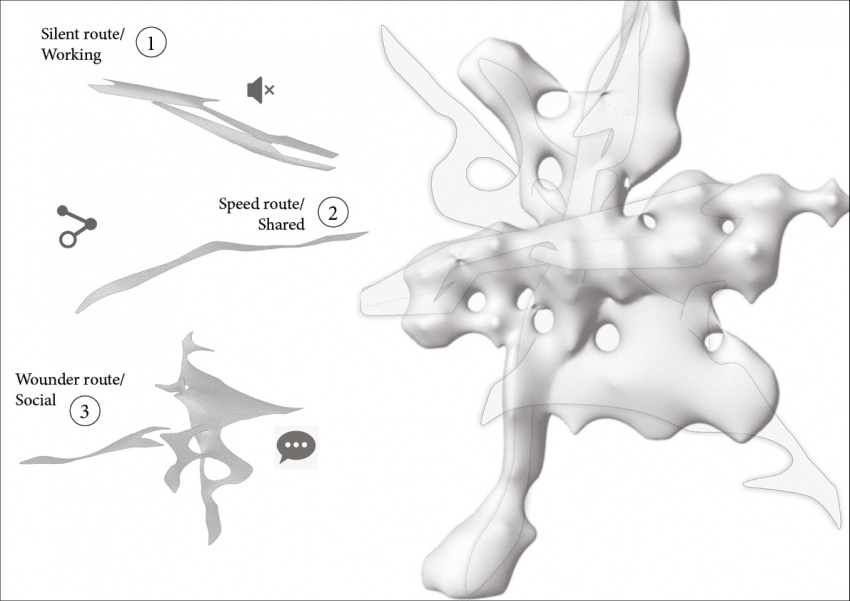
Paths
https://youtu.be/ulWMoLYkdnc

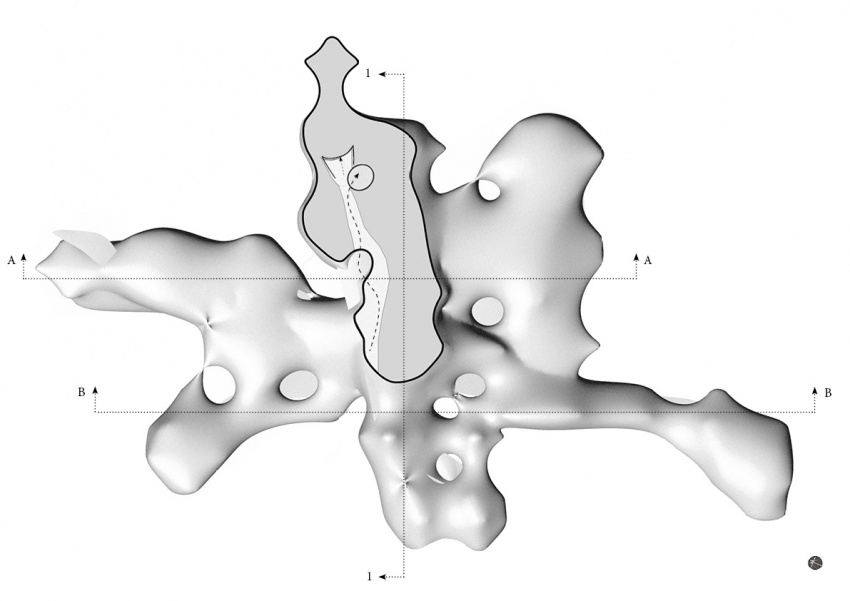
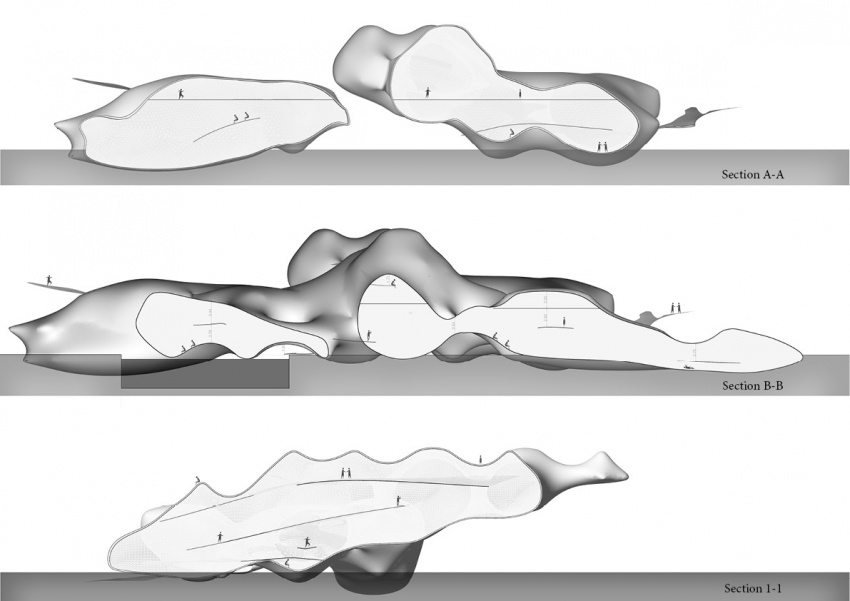
Volume
https://youtu.be/bZzcoboI4v0