Difference between revisions of "project08:Frontpage"
From rbse
| Line 6: | Line 6: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:Frontpage|'''Symbiosis''']]</div> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:P1|'''P1 ''']]</div> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:P2|'''P2 ''']]</div> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:P3|'''P3 ''']]</div> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:P4|'''P4 ''']]</div> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:diverse|'''MS and Interview ''']]</div> |
| + | |||
| + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:comments|'''Comments ''']]</div> | ||
</div> | </div> | ||
Revision as of 14:30, 27 February 2017
Rolf Huijgen
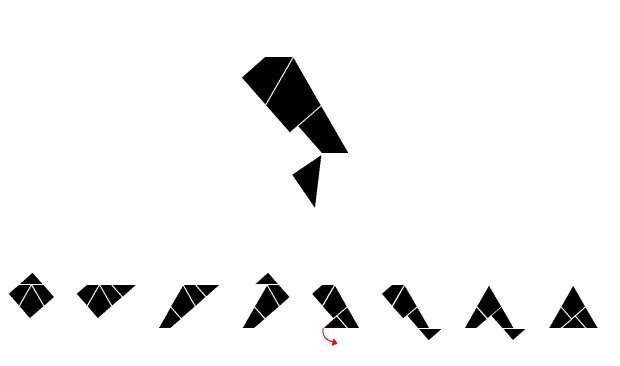
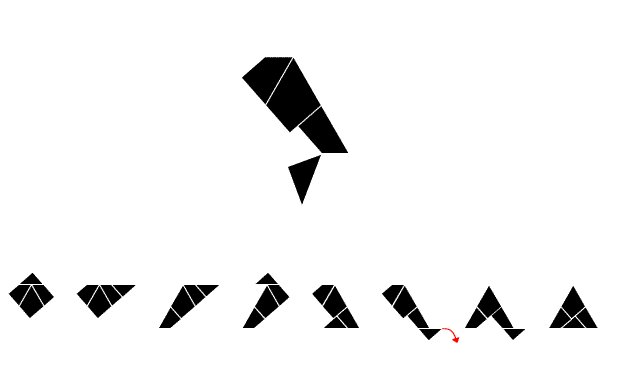
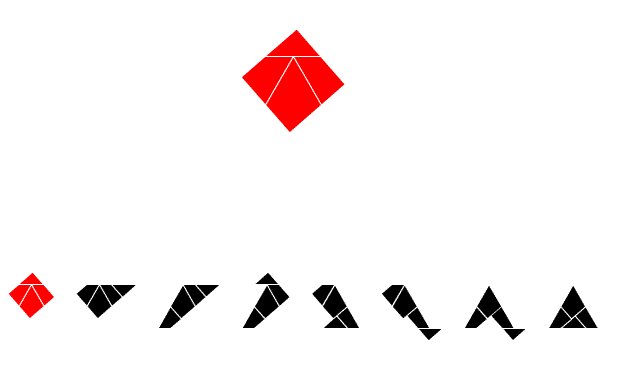
Reconfiguration techniques
Plan of Approach
- Find more references
- Map student activity and minimal space requirements
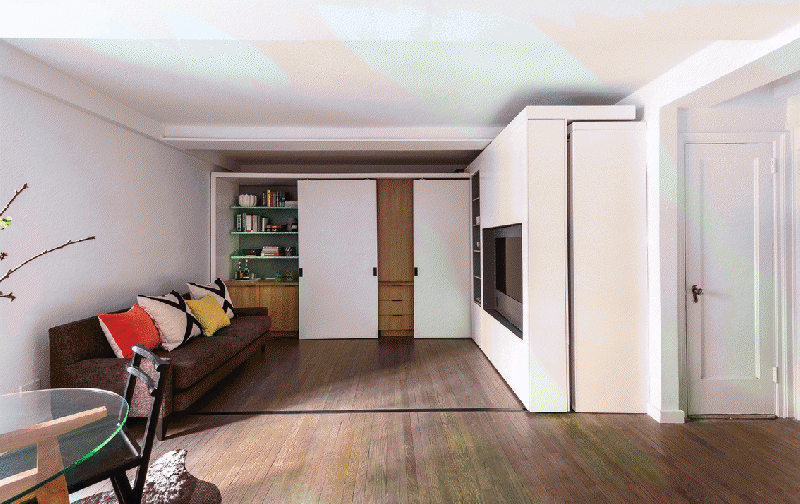
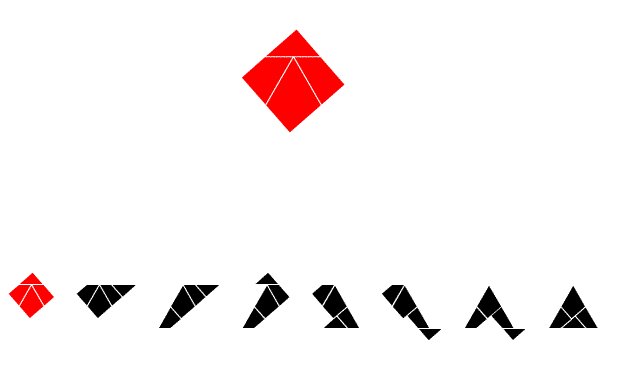
- Look into S.M.A.R.T Environments, either with interior altering technology (pop-up apartment) or volume altering technology
- Location analysis
- More upcoming
References
- https://www.youtube.com/watch?v=f8giE7i7CAE
- https://www.youtube.com/watch?v=WB2-2j9e4co
- http://multimod.hyperbody.nl/index.php/project06:Studio
- http://multimod.hyperbody.nl/index.php/project04:Studio
- http://www.gensleron.com/cities/2015/1/30/a-closer-look-at-student-housing.html
- https://www.youtube.com/watch?v=ufzcWTKB0eM
- https://www.youtube.com/watch?v=pGs8ziDWE1o#t=11
- https://vimeo.com/109832468