Difference between revisions of "Msc1G4:Student2"
From rbse
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| + | |||
<html> | <html> | ||
<style> | <style> | ||
| − | |||
div#headercontainer { | div#headercontainer { | ||
width: 850px; | width: 850px; | ||
| − | height: | + | height: 350px; |
margin: 0px; | margin: 0px; | ||
| − | margin-bottom: | + | margin-bottom: -25px; |
padding: 0px; | padding: 0px; | ||
border: 0px; | border: 0px; | ||
| − | background | + | background: [[File:Stacking_pattern.jpg]]; |
| − | [[File: | + | |
} | } | ||
| − | div# | + | |
| − | + | div#button { | |
| − | + | ||
float: left; | float: left; | ||
| − | width: | + | width: 150px; |
| − | height: | + | height: 30px; |
| − | margin-left: | + | margin-left: 10px; |
| − | margin-top: | + | margin-top: 310px; |
| + | background: #efae95; | ||
| + | opacity: 0.9; | ||
} | } | ||
| − | div# | + | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} |
| − | + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 0.9;} | |
| − | + | div#headercontainer a:active {color: black; text-decoration: none; opacity: 1;} | |
| − | + | div#headercontainer a:hover {color: black; text-decoration: none; opacity: 1;} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | div# | + | |
| − | + | ||
| − | + | ||
| − | div# | + | |
| − | div# | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</style> | </style> | ||
</html> | </html> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G4:Group|'''USER''']] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button" align="center"> |
| − | + | ||
| − | + | ||
| − | + | ||
[[Msc1G4:Student1|'''MATERIAL SYSTEM''']] | [[Msc1G4:Student1|'''MATERIAL SYSTEM''']] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button" align="center"> |
[[Msc1G4:Student2|'''GRADIENTS''']] | [[Msc1G4:Student2|'''GRADIENTS''']] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button" align="center"> |
[[Msc1G4:Student3|'''SITE''']] | [[Msc1G4:Student3|'''SITE''']] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button" align="center"> |
[[Msc1G4:Student4|'''INSPIRATION''']] | [[Msc1G4:Student4|'''INSPIRATION''']] | ||
| − | |||
</div> | </div> | ||
| − | <div>[[File: | + | </div> |
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
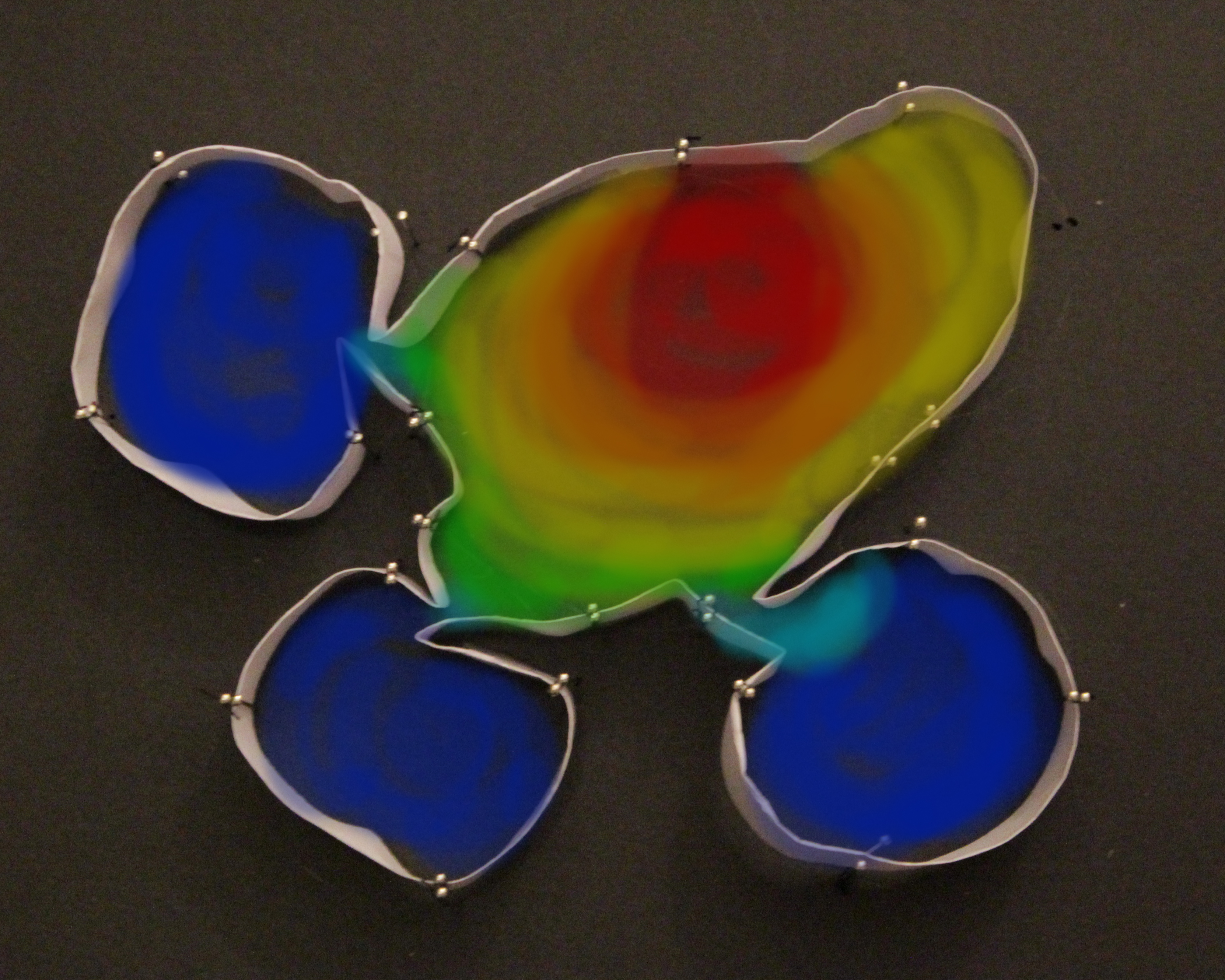
| + | <div>[[File:Privacy_gradient_1.jpg]]</div> | ||
| + | <div>[[File:Privacy_gradient_2.jpg]]</div> | ||
| + | <div>[[File:Privacy_gradient_3.jpg]]</div> | ||
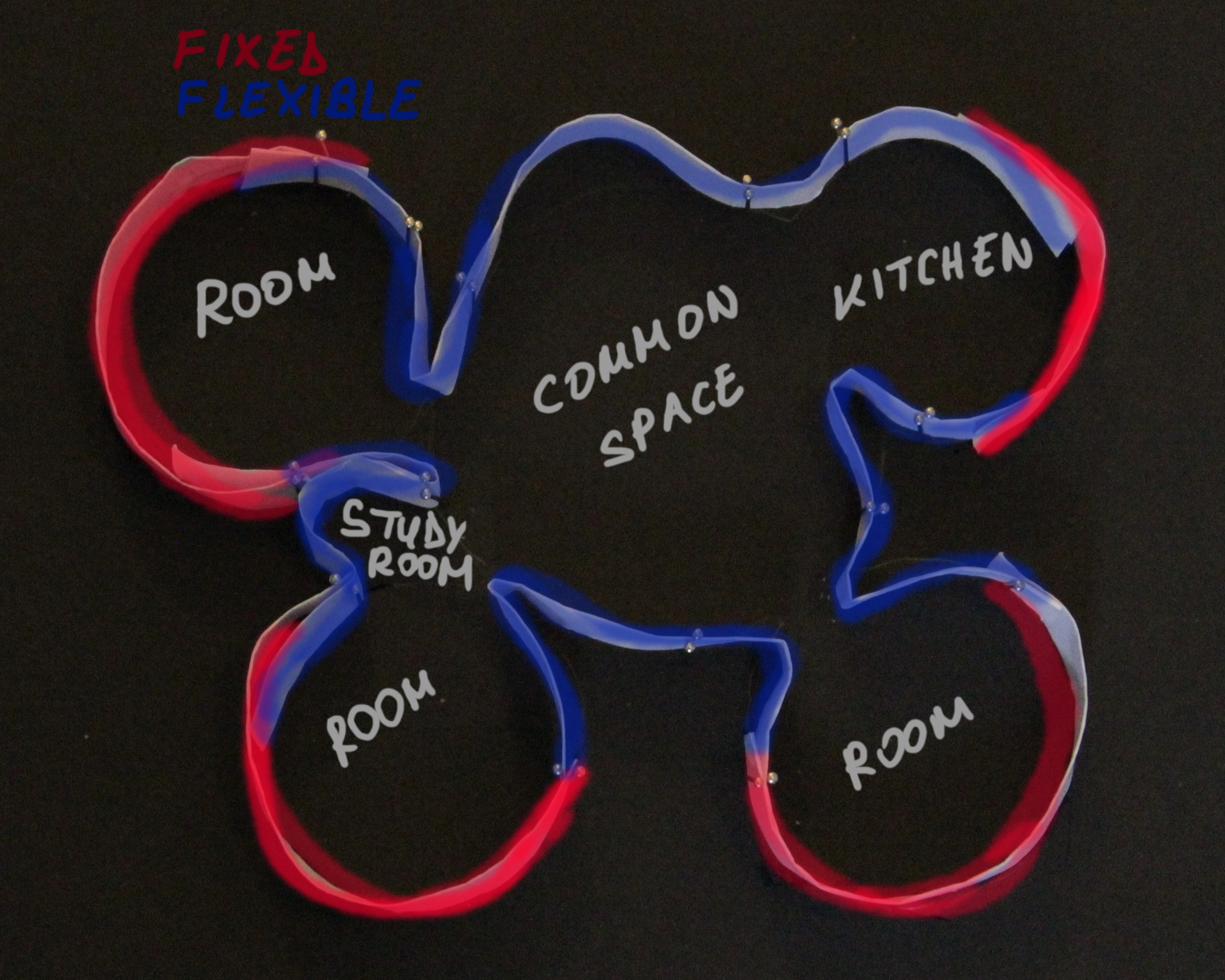
| + | <div>[[File:Fixed_and_flexible_inside_unit.jpg]]</div> | ||
Revision as of 17:21, 14 October 2016