Difference between revisions of "Msc1G1:Mid-term"
From rbse
| (20 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | < | + | <span style="font-size: 15px; color: grey;">'''HYPERBODY Vertical Studio | Fall Semester 2016 - 17 |
| − | [[Msc1G1: | + | Design-to-Robotic-Production (D2RP) for SMART Student Housing'''</span><br> |
| + | <span style="font-size: 12px; color: #C1C1C1 ">TUTORS TEAM: '''Henriette Bier, Nimish Biloria'''</span><br> | ||
| + | <p> | ||
| + | <hr> | ||
| + | |||
| + | <html> | ||
| + | <style> | ||
| + | div#headercontainer { | ||
| + | width: 850px; | ||
| + | height: 350px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: -25px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | color: white; | ||
| + | } | ||
| + | div#button { | ||
| + | float: right; | ||
| + | offset: 30px; | ||
| + | width: 158px; | ||
| + | height: 30px; | ||
| + | margin-right: 10px; | ||
| + | margin-top: 3px; | ||
| + | background: black; | ||
| + | opacity: 0.9; | ||
| + | } | ||
| + | div#mainbutton { | ||
| + | float: left; | ||
| + | width: 158px; | ||
| + | height: 30px; | ||
| + | margin-right: 20px; | ||
| + | margin-top: 3px; | ||
| + | align: center; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | |||
| + | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 0.9;} | ||
| + | div#headercontainer a:active {color: orange; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:hover {color: orange; text-decoration: none; opacity: 1;} | ||
| + | |||
| + | </style> | ||
| + | </html> | ||
| + | |||
| + | <div id="headercontainer"> | ||
| + | |||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1: AS & MS|'''AS & MS''']] | ||
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[Msc1G1: | + | [[Msc1G1:Group |'''Home''']] |
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[Msc1G1: | + | [[Msc1G1: design|'''Design''']] |
</div> | </div> | ||
| + | <div id="button" align="center"> | ||
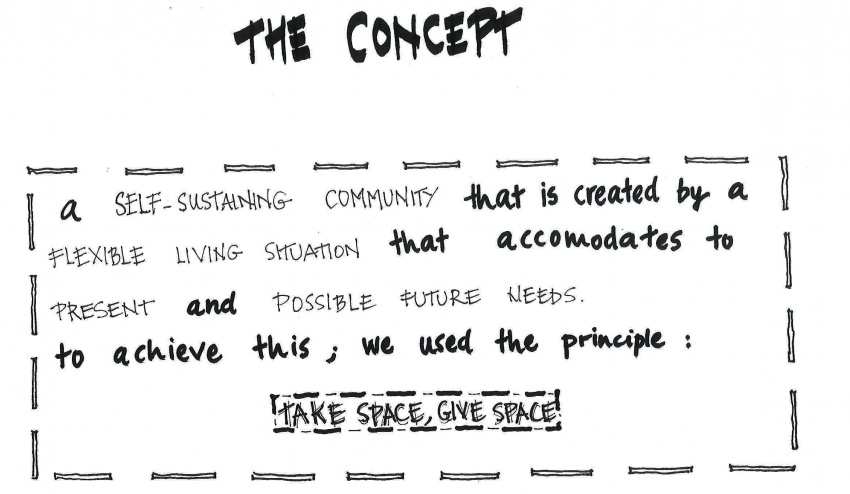
| + | [[Msc1G1: concept|'''Concept''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1: research |'''Research''']] | ||
| + | </div> | ||
| + | |||
<br> | <br> | ||
<br> | <br> | ||
| + | <hr> | ||
| + | |||
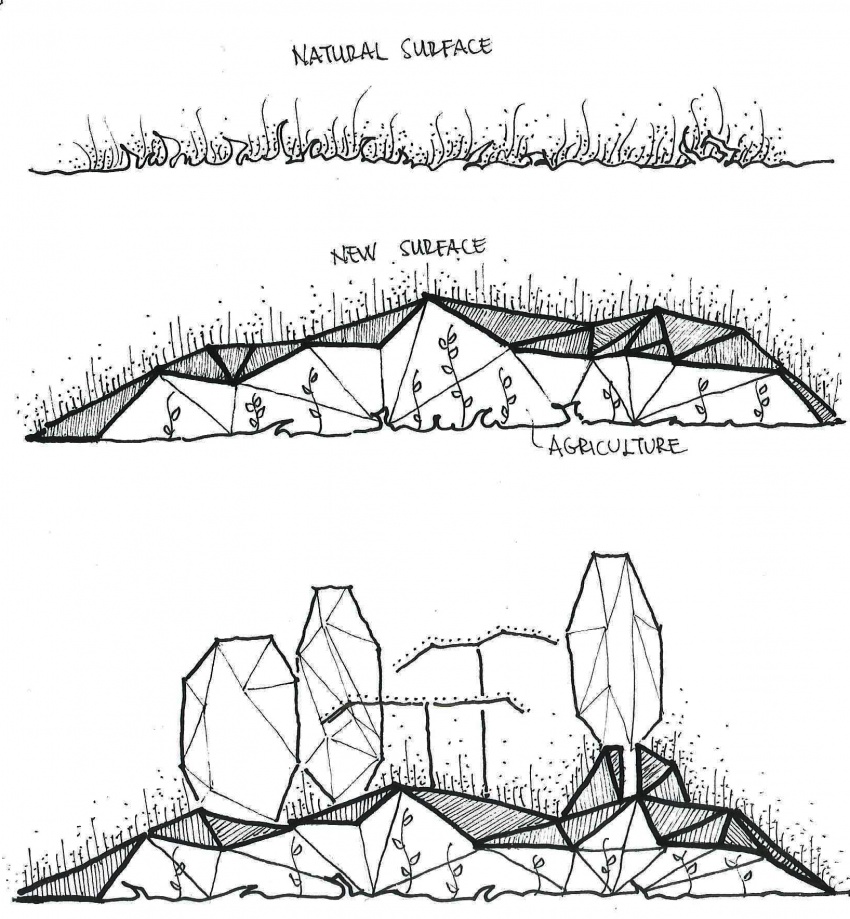
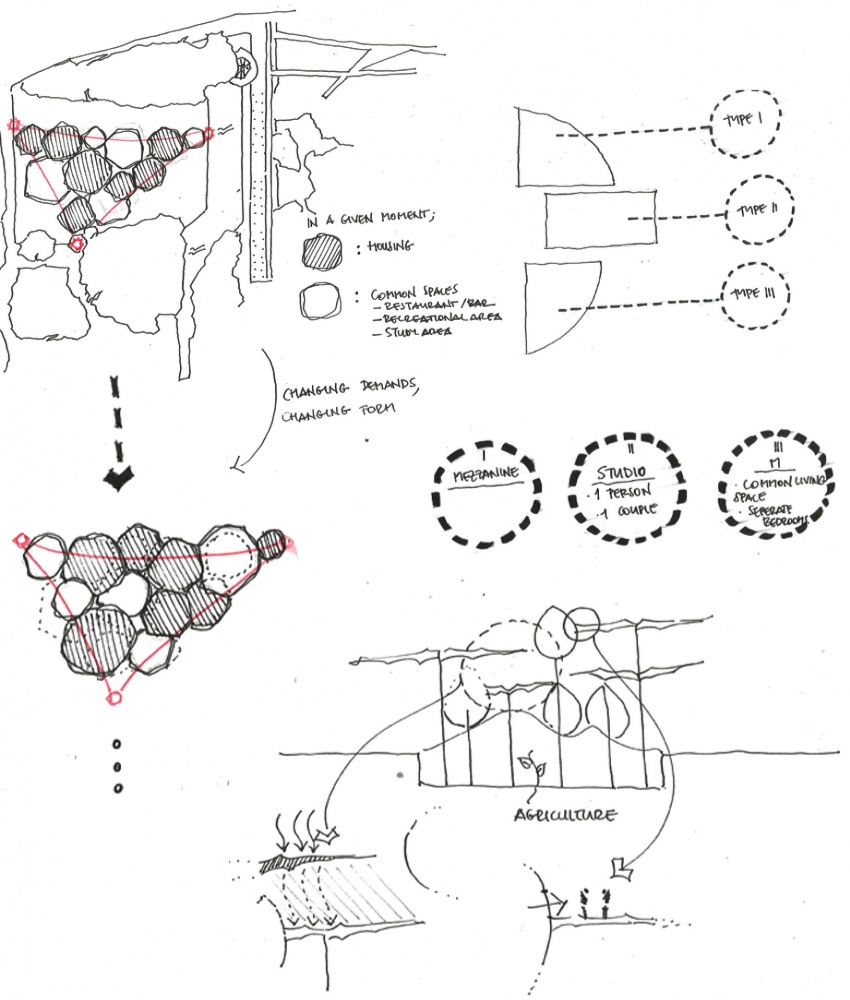
| + | [[File:con 1.jpg|850px]] | ||
| + | <br> | ||
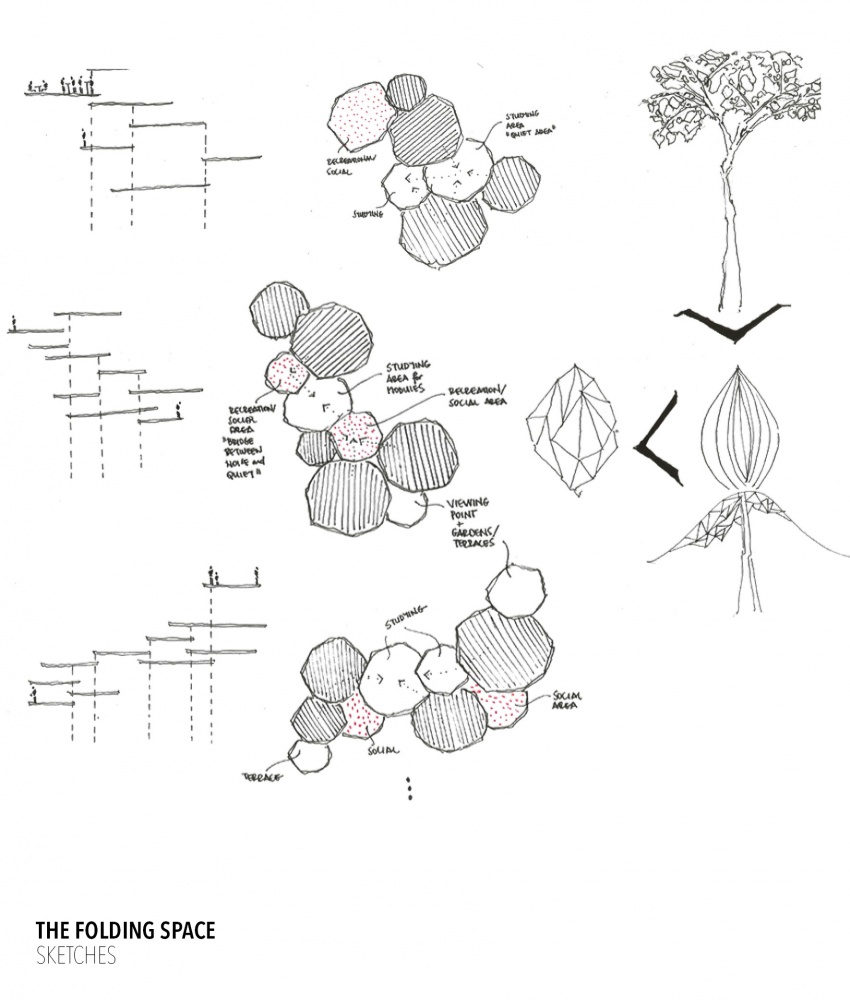
| + | [[File:con 2.jpg|850px]] | ||
<br> | <br> | ||
| − | |||
| − | |||
| − | |||
| + | [[File:tekst-concept.jpg|850px]] | ||
| + | <br> | ||
[[File:Ww.jpg|850px]] | [[File:Ww.jpg|850px]] | ||
| − | |||
[[File:Ww2.jpg|850px]] | [[File:Ww2.jpg|850px]] | ||
| − | |||
[[File:Ww3.jpg|850px]] | [[File:Ww3.jpg|850px]] | ||
| − | |||
[[File:Ww4.jpg|850px]] | [[File:Ww4.jpg|850px]] | ||
| − | |||
[[File:Ww5.jpg|850px]] | [[File:Ww5.jpg|850px]] | ||
<br> | <br> | ||
[[File:Ww6.jpg|850px]] | [[File:Ww6.jpg|850px]] | ||
| − | |||
| − | |||
<br> | <br> | ||
[[File:Ww8.jpg|850px]] | [[File:Ww8.jpg|850px]] | ||
| Line 38: | Line 90: | ||
<br> | <br> | ||
[[File:Ww14.jpg|850px]] | [[File:Ww14.jpg|850px]] | ||
| + | <br> | ||
| + | |||
| + | [[File:tekst-jeffrey.jpg|850px]] | ||
<br> | <br> | ||
[[File:20161104082909.jpg|850px]] | [[File:20161104082909.jpg|850px]] | ||
<br> | <br> | ||
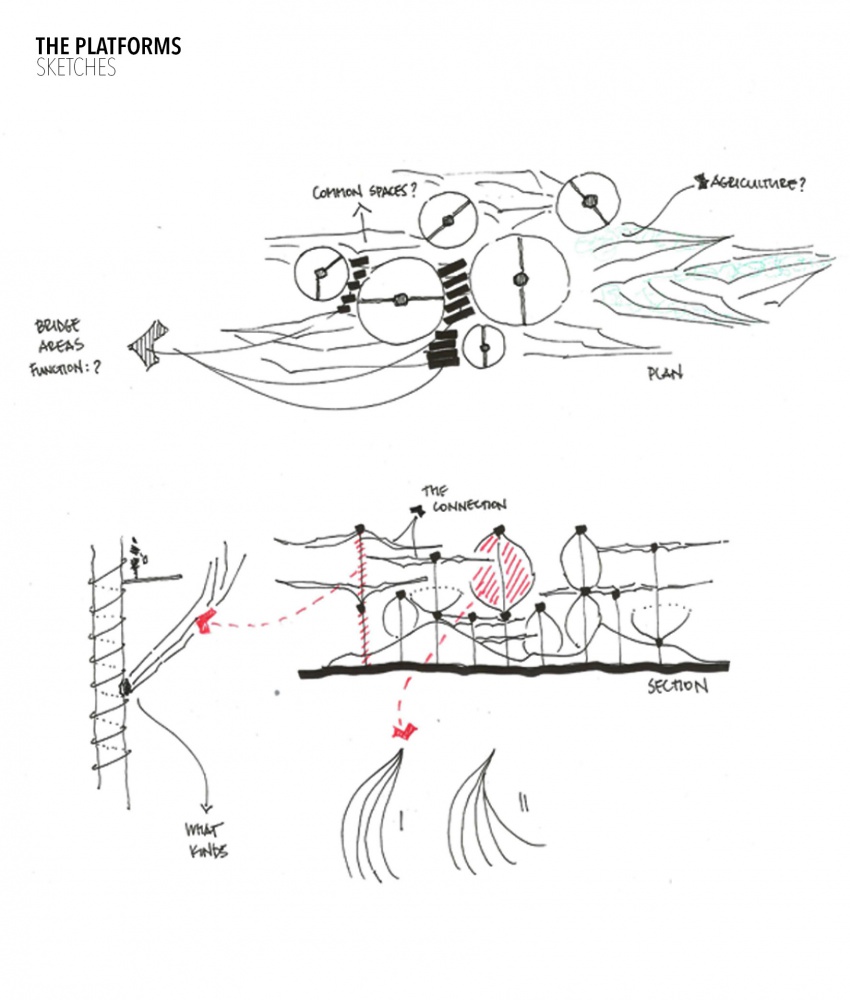
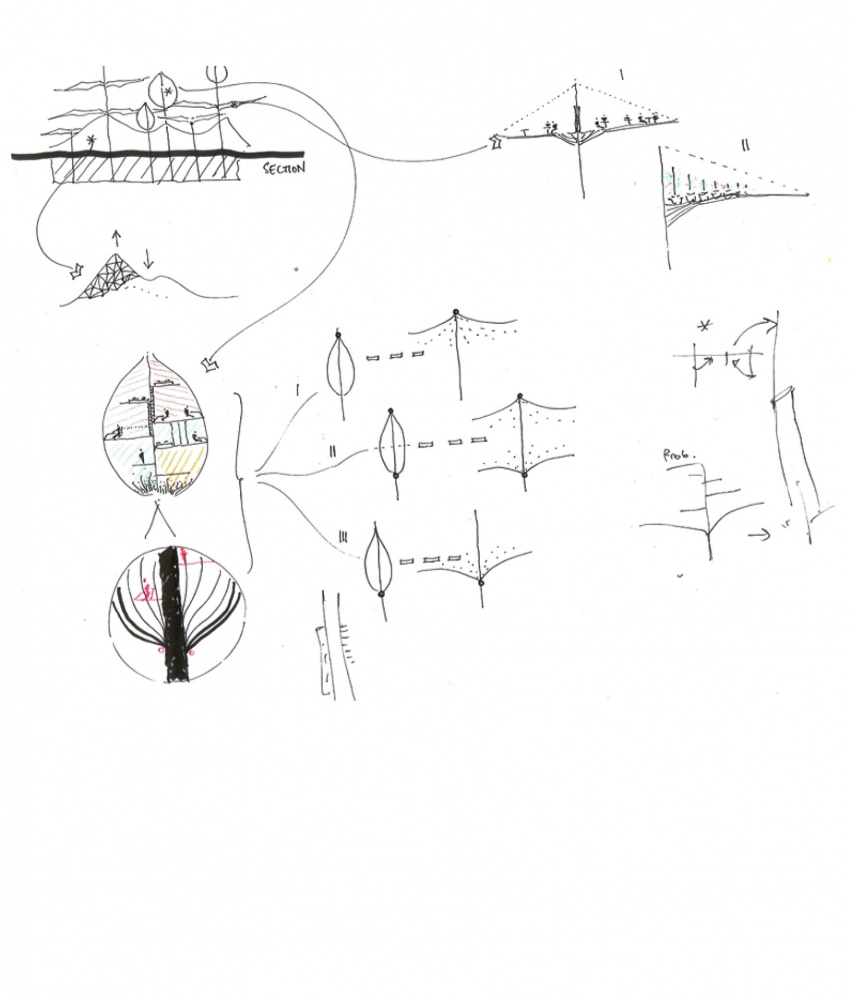
| + | <div id="SECBUTTON"> | ||
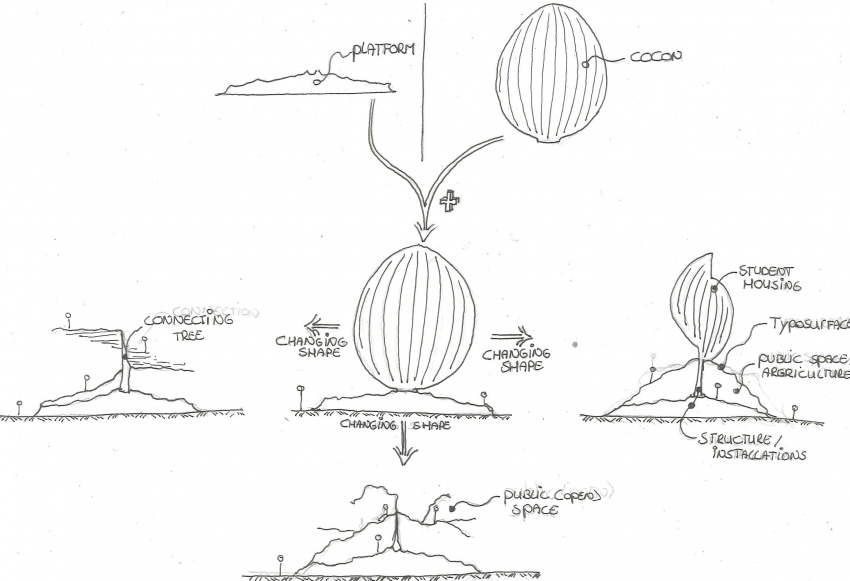
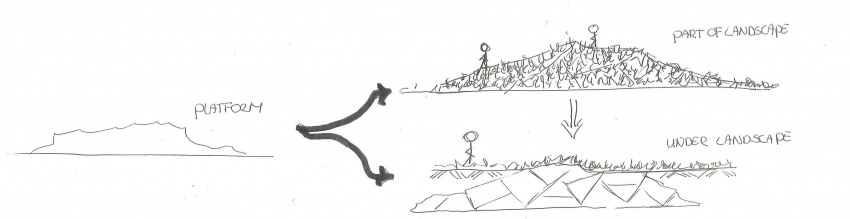
| + | [[platform]] | ||
| + | </div> | ||
[[File:20161104082811.jpg|850px]] | [[File:20161104082811.jpg|850px]] | ||
<br> | <br> | ||
| + | <div id="SECBUTTON"> | ||
| + | [[cocon]] | ||
| + | </div> | ||
[[File:20161104082743.jpg|850px]] | [[File:20161104082743.jpg|850px]] | ||
<br> | <br> | ||
| Line 49: | Line 110: | ||
<br> | <br> | ||
| + | [[File:basic-theories-image-2.jpg|850px]] | ||
| + | <br> | ||
| + | [[File:57859d71f012b2621122ac0765e06b70.jpg|850px]] | ||
| + | <br> | ||
| + | [[File:lrg_5_GEOtube.jpg|850px]] | ||
| + | <br> | ||
| + | [[File:lrg_2_GEOtube1.jpg|850px]] | ||
| + | <br> | ||
| + | [[File:c9624c92766f809aa33f5287ab942102.jpg|850px]] | ||
| + | <br> | ||
| + | [[File:95d4a0b3848d081b7eedeeab44f74424.jpg|850px]] | ||
| + | <br> | ||
| + | [[File:un_seated-5622.jpg|850px]] | ||
| + | <br> | ||
| − | [[File: | + | [[File:tekst-turkuaz.jpg|850px]] |
<br> | <br> | ||
| + | [[File:k11.jpg|850px]] | ||
| + | <br> | ||
| + | [[File:k2.jpg|850px]] | ||
| + | <br> | ||
| + | |||
| + | |||
| + | [[File:tekst-design.jpg|850px]] | ||
| + | <br> | ||
| + | |||
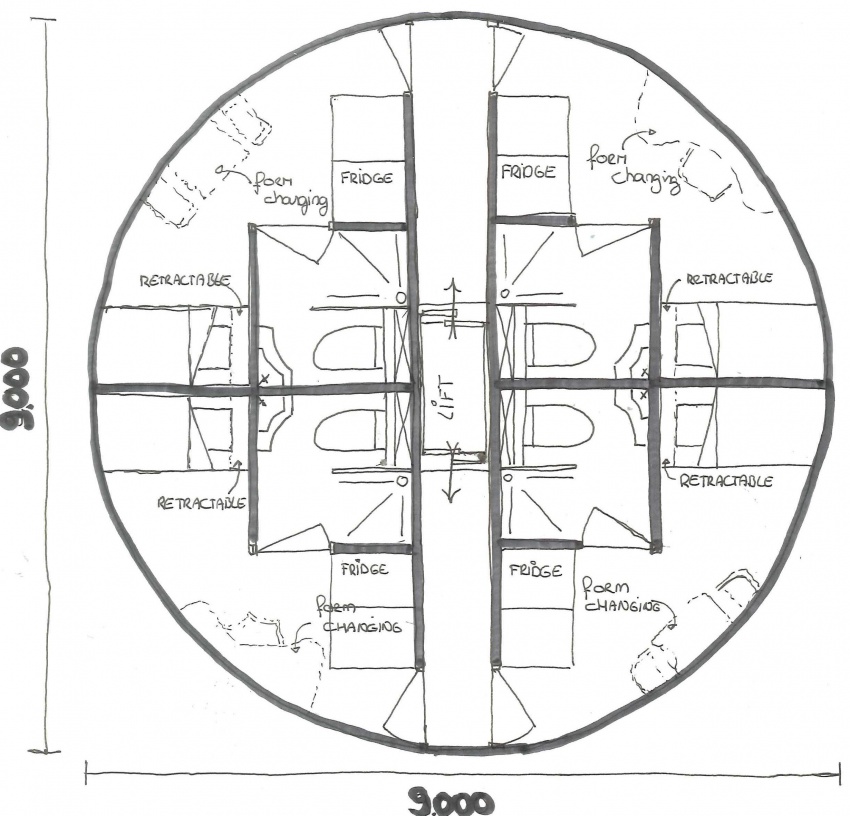
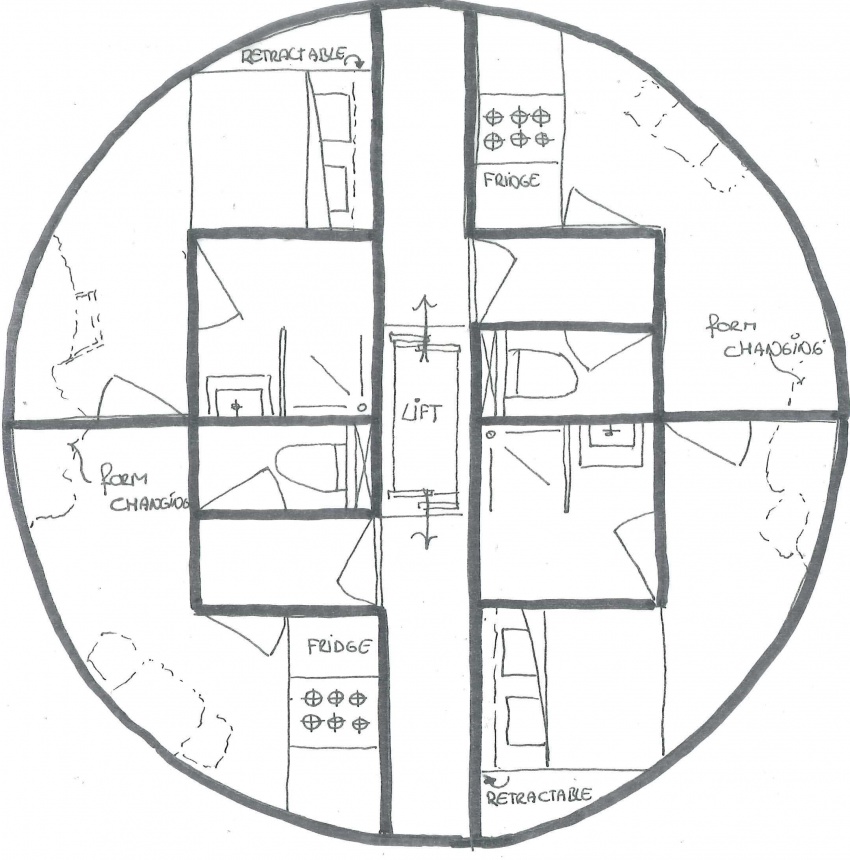
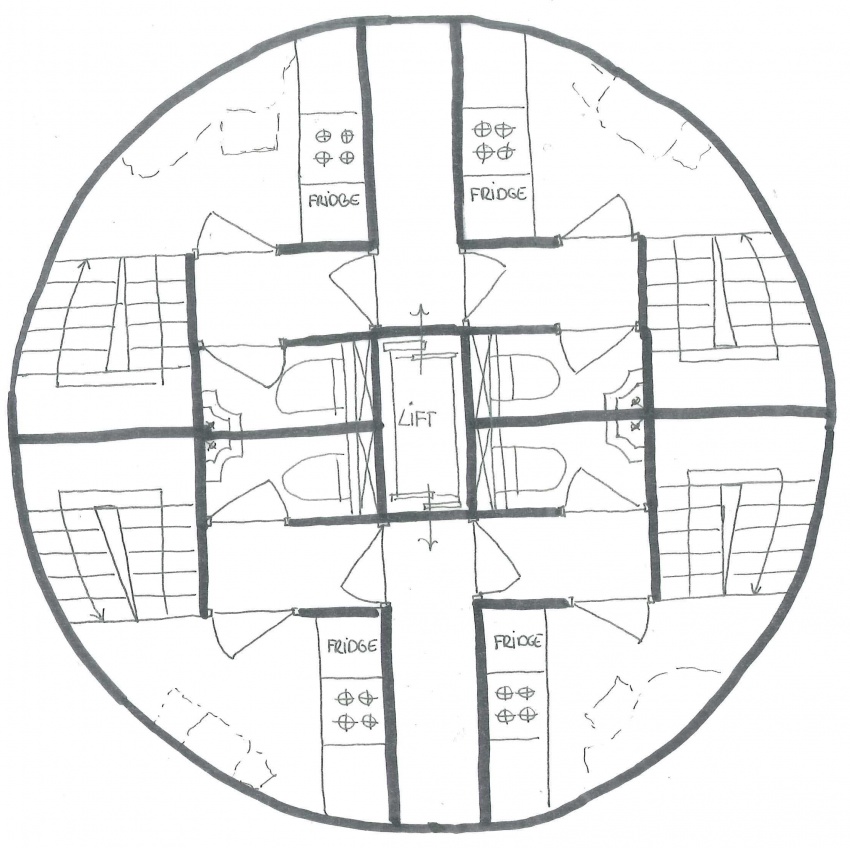
| + | [[File:site plan.jpg|850px]] | ||
| + | <br> | ||
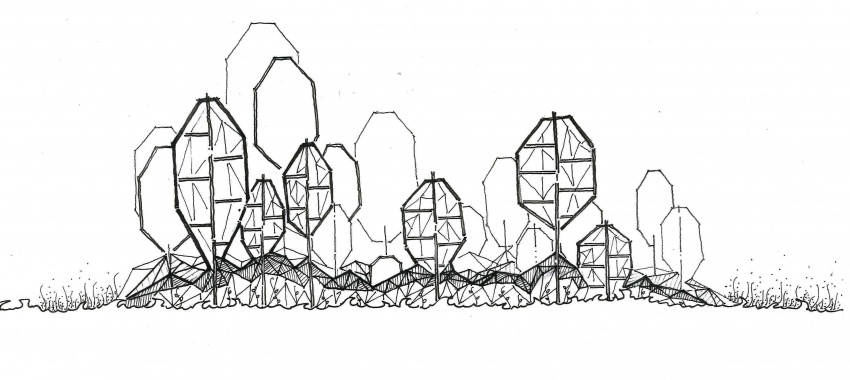
| + | [[File:sec 1.jpg|850px]] | ||
| + | <br> | ||
| + | [[File:sec 2.jpg|850px]] | ||
| + | <br> | ||
| + | |||
| + | |||
[[File:20161104084600.jpg|850px]] | [[File:20161104084600.jpg|850px]] | ||
| + | <br> | ||
| + | [[File:20161104082512.jpg|850px]] | ||
<br> | <br> | ||
[[File:20161104082612.jpg|850px]] | [[File:20161104082612.jpg|850px]] | ||
<br> | <br> | ||
| − | [[File: | + | [[File:20161104084623.jpg|850px]] |
<br> | <br> | ||
| + | <hr> | ||
| + | |||
| + | |||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1: AS & MS|'''AS & MS''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1: mid-term|'''Midterm''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1: design|'''Design''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1:Group |'''Home''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1: research |'''Research''']] | ||
| + | </div> | ||
Latest revision as of 09:48, 3 February 2017
HYPERBODY Vertical Studio | Fall Semester 2016 - 17
Design-to-Robotic-Production (D2RP) for SMART Student Housing
TUTORS TEAM: Henriette Bier, Nimish Biloria