Difference between revisions of "Msc1G1:Group"
From rbse
| (226 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
| − | |||
<span style="font-size: 15px; color: grey;">'''HYPERBODY Vertical Studio | Fall Semester 2016 - 17 | <span style="font-size: 15px; color: grey;">'''HYPERBODY Vertical Studio | Fall Semester 2016 - 17 | ||
Design-to-Robotic-Production (D2RP) for SMART Student Housing'''</span><br> | Design-to-Robotic-Production (D2RP) for SMART Student Housing'''</span><br> | ||
<span style="font-size: 12px; color: #C1C1C1 ">TUTORS TEAM: '''Henriette Bier, Nimish Biloria'''</span><br> | <span style="font-size: 12px; color: #C1C1C1 ">TUTORS TEAM: '''Henriette Bier, Nimish Biloria'''</span><br> | ||
| + | <p> | ||
| + | <hr> | ||
| − | < | + | <html> |
| − | + | <style> | |
| − | + | div#headercontainer { | |
| − | + | width: 850px; | |
| − | + | height: 350px; | |
| − | + | margin: 0px; | |
| − | + | margin-bottom: -25px; | |
| − | + | padding: 0px; | |
| − | + | border: 0px; | |
| − | + | color: white; | |
| + | } | ||
| + | div#button { | ||
| + | float: right; | ||
| + | offset: 30px; | ||
| + | width: 158px; | ||
| + | height: 30px; | ||
| + | margin-right: 10px; | ||
| + | margin-top: 3px; | ||
| + | background: black; | ||
| + | opacity: 0.9; | ||
| + | } | ||
| + | div#mainbutton { | ||
| + | float: left; | ||
| + | width: 158px; | ||
| + | height: 30px; | ||
| + | margin-right: 20px; | ||
| + | margin-top: 3px; | ||
| + | align: center; | ||
| + | opacity: 1; | ||
| + | } | ||
| − | + | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | |
| − | + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 0.9;} | |
| − | </ | + | div#headercontainer a:active {color: orange; text-decoration: none; opacity: 1;} |
| + | div#headercontainer a:hover {color: orange; text-decoration: none; opacity: 1;} | ||
| + | |||
| + | </style> | ||
| + | </html> | ||
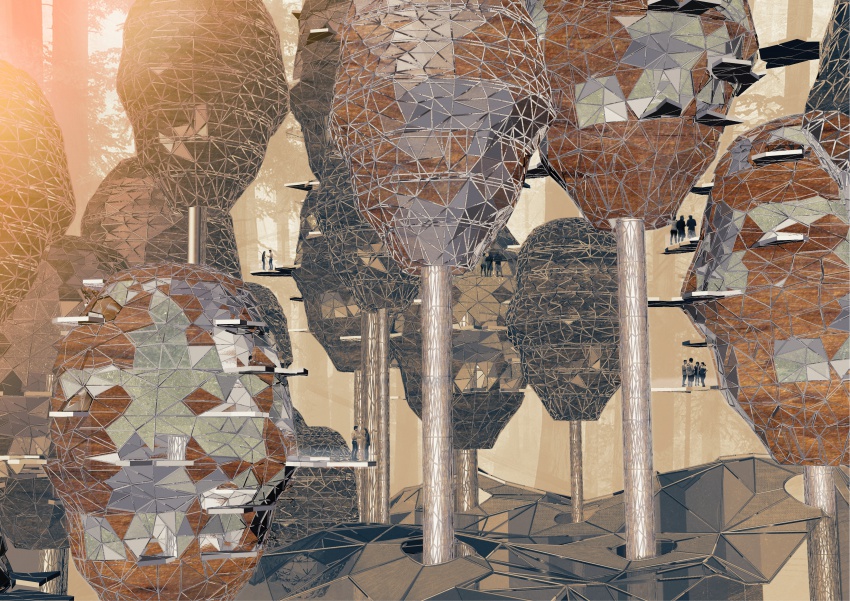
| + | <U><span style="font-size: 15px; color: black;">'''Take Space - Give Space: living in a artificial treehouse'''</span></U> | ||
<br> | <br> | ||
| + | [[File:final_render_tn_n.jpg|850px]] | ||
<br> | <br> | ||
| − | < | + | <hr> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <div id="headercontainer"> | |
| − | < | + | |
| − | [[ | + | <div id="button" align="center"> |
| − | < | + | [[Msc1G1: AS & MS|'''AS & MS''']] |
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1: mid-term|'''Midterm''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1: design|'''Design''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1: concept|'''Concept''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1: research |'''Research''']] | ||
| + | </div> | ||
| − | |||
| − | |||
<br> | <br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<br> | <br> | ||
| + | <hr> | ||
Latest revision as of 13:55, 3 February 2017
HYPERBODY Vertical Studio | Fall Semester 2016 - 17
Design-to-Robotic-Production (D2RP) for SMART Student Housing
TUTORS TEAM: Henriette Bier, Nimish Biloria
Take Space - Give Space: living in a artificial treehouse