Difference between revisions of "Msc1G1:Design"
From rbse
| (23 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | < | + | <span style="font-size: 15px; color: grey;">'''HYPERBODY Vertical Studio | Fall Semester 2016 - 17 |
| − | + | Design-to-Robotic-Production (D2RP) for SMART Student Housing'''</span><br> | |
| − | </ | + | <span style="font-size: 12px; color: #C1C1C1 ">TUTORS TEAM: '''Henriette Bier, Nimish Biloria'''</span><br> |
| − | < | + | <p> |
| − | + | <hr> | |
| − | < | + | |
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | <br> | + | |
| − | < | + | |
| − | < | + | |
| − | + | <html> | |
| − | < | + | <style> |
| − | + | div#headercontainer { | |
| − | + | width: 850px; | |
| − | + | height: 350px; | |
| + | margin: 0px; | ||
| + | margin-bottom: -25px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | color: white; | ||
| + | } | ||
| + | div#button { | ||
| + | float: right; | ||
| + | offset: 30px; | ||
| + | width: 158px; | ||
| + | height: 30px; | ||
| + | margin-right: 10px; | ||
| + | margin-top: 3px; | ||
| + | background: black; | ||
| + | opacity: 0.9; | ||
| + | } | ||
| + | div#mainbutton { | ||
| + | float: left; | ||
| + | width: 158px; | ||
| + | height: 30px; | ||
| + | margin-right: 20px; | ||
| + | margin-top: 3px; | ||
| + | align: center; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 0.9;} | ||
| + | div#headercontainer a:active {color: orange; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:hover {color: orange; text-decoration: none; opacity: 1;} | ||
| + | div#button2 { | ||
| + | float: right; | ||
| + | offset: 30px; | ||
| + | width: 158px; | ||
| + | height: 30px; | ||
| + | margin-right: 10px; | ||
| + | margin-top: 3px; | ||
| + | background: black; | ||
| + | opacity: 0.9; | ||
| + | } | ||
| − | + | </style> | |
| + | </html> | ||
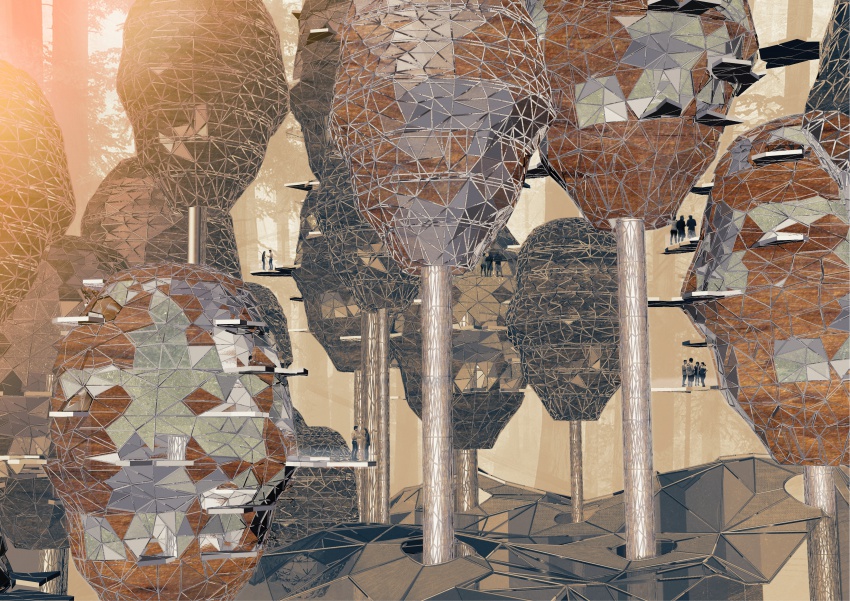
| + | <span style="font-size: 15px; color: black;">'''Artificial Forest'''</span> | ||
<br> | <br> | ||
| + | [[File:achtergrond (tijdelijk).JPG|850px]] | ||
| + | <div id="headercontainer"> | ||
| + | |||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1: AS & MS|'''AS & MS''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1: mid-term|'''Midterm''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1:Group |'''Home''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1: concept|'''Concept''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1: research |'''Research''']] | ||
| + | </div> | ||
| − | |||
<br> | <br> | ||
| + | <br> | ||
| + | <hr> | ||
| − | + | [[File:diags3.jpg|850px]] | |
| − | + | ||
| − | [[File: | + | |
<br> | <br> | ||
| − | + | <hr> | |
| − | + | [[File:diags4.jpg|850px]] | |
| − | + | ||
| − | [[File: | + | |
<br> | <br> | ||
| + | [[File:diags2.jpg|850px]] | ||
| + | <br> | ||
| + | <hr> | ||
| + | [[File:diags.jpg|850px]] | ||
| + | <br> | ||
| + | <hr> | ||
| − | + | [[File:site plan22.jpg|850px]] | |
| − | + | ||
| − | [[File: | + | |
<br> | <br> | ||
| + | <hr> | ||
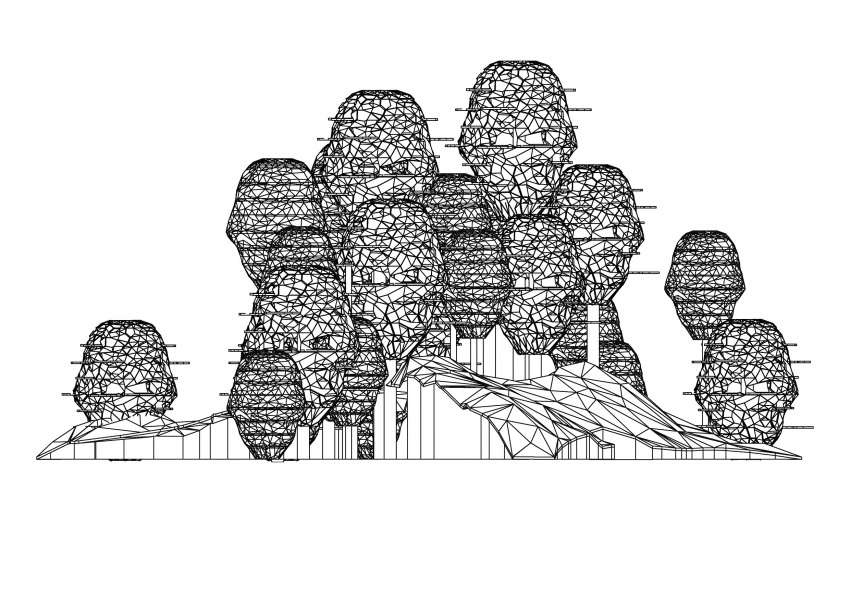
| − | + | [[File:site plan section.jpg|850px]] | |
| − | + | ||
| − | [[File: | + | |
<br> | <br> | ||
| + | <hr> | ||
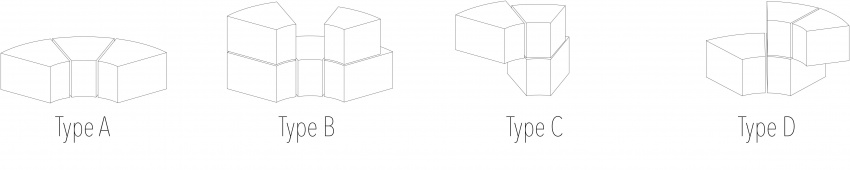
| − | + | [[File:4 typological blocks.jpg|850px]] | |
| − | + | <br> | |
| − | [[File: | + | <hr> |
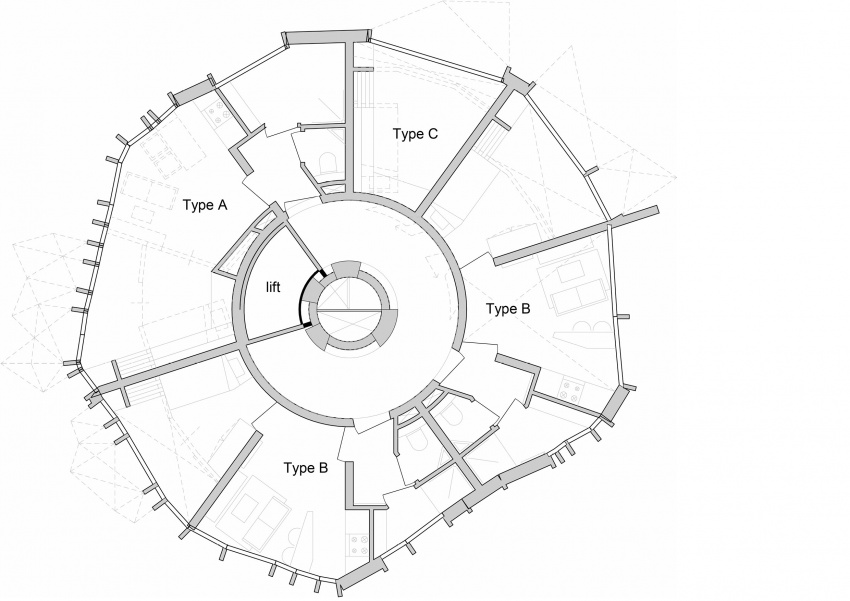
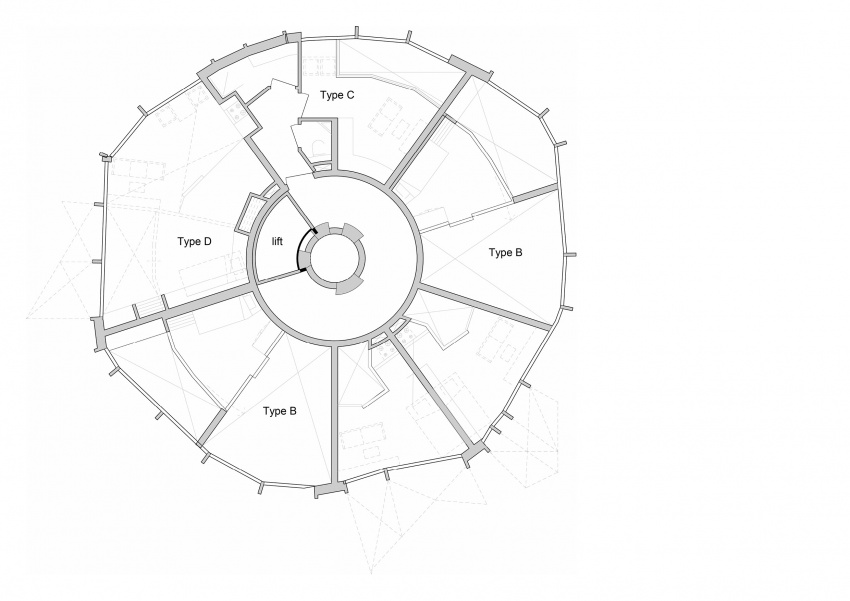
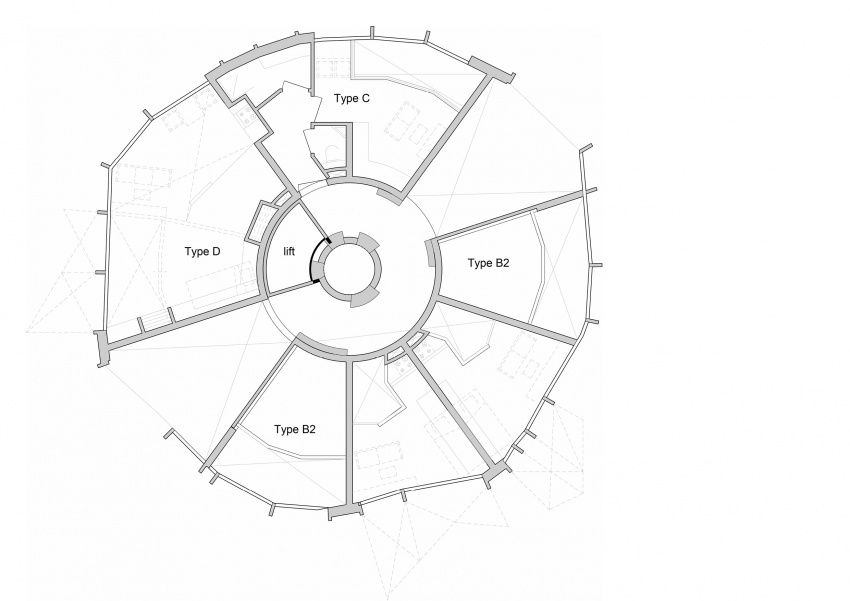
| + | [[File:level2.jpg|850px]] | ||
| + | <br> | ||
| + | <hr> | ||
| + | [[File:level2b.jpg|850px]] | ||
| + | <br> | ||
| + | <hr> | ||
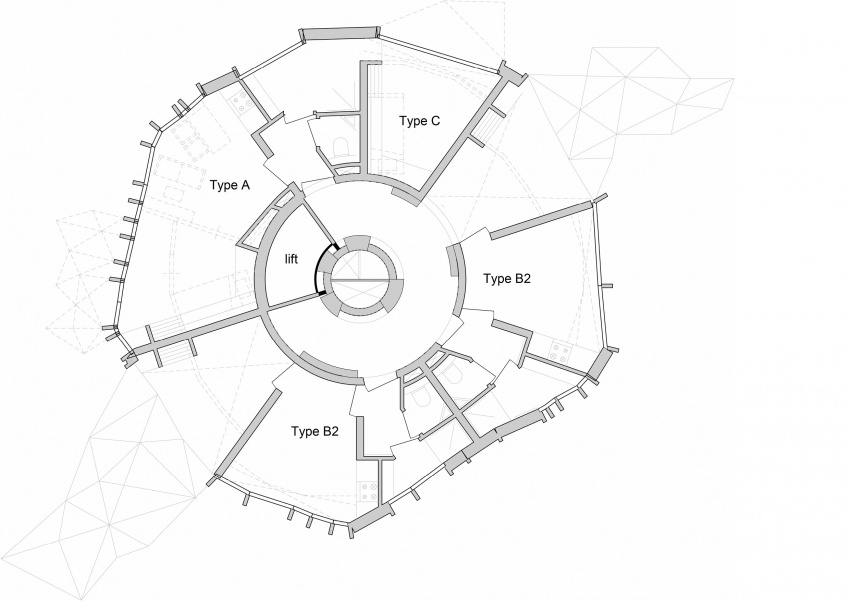
| + | [[File:level3.jpg|850px]] | ||
| + | <br> | ||
| + | <hr> | ||
| + | [[File:level3b.jpg|850px]] | ||
<br> | <br> | ||
| + | <hr> | ||
| + | [[File:ezgif.com-video-to-gif.gif|850px]] | ||
| + | <br> | ||
| + | <hr> | ||
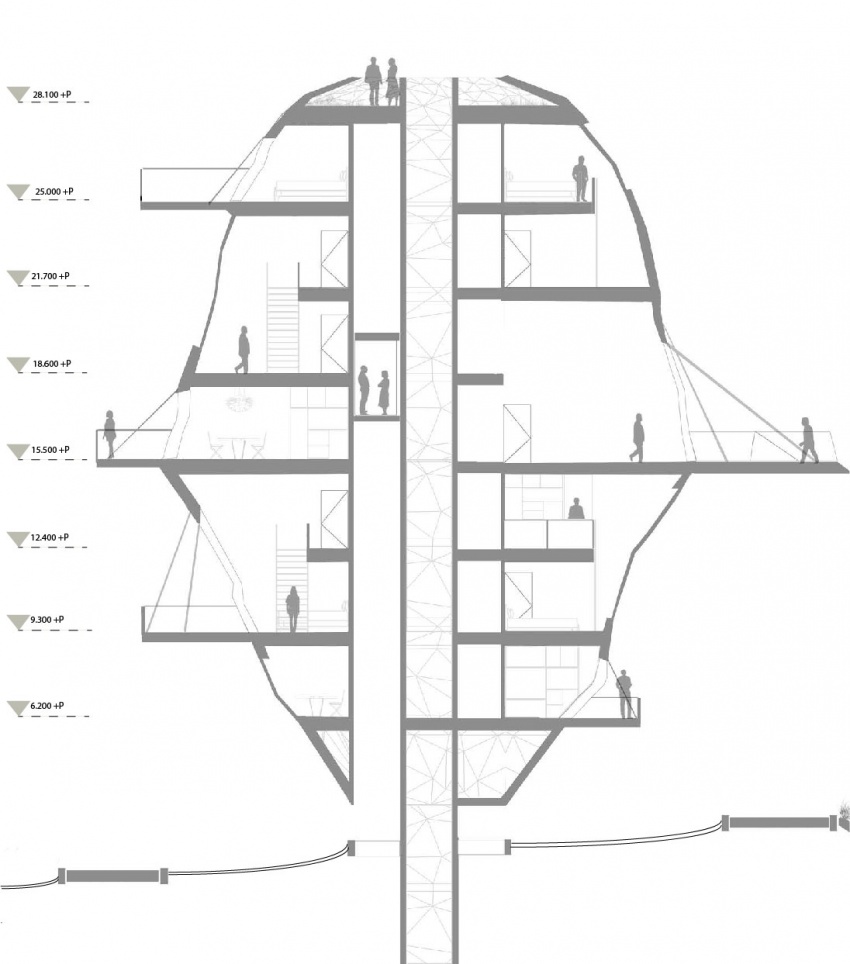
| − | + | [[File:section student housing.jpg|850px]] | |
| − | [[File: | + | <br> |
<br> | <br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
<br> | <br> | ||
| + | <hr> | ||
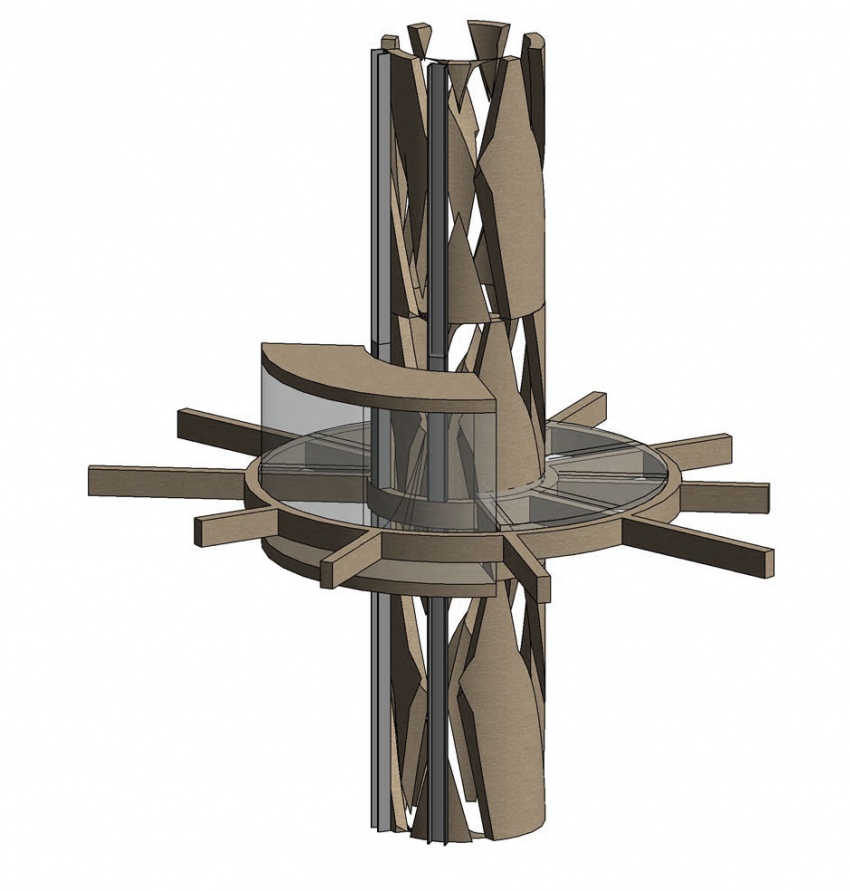
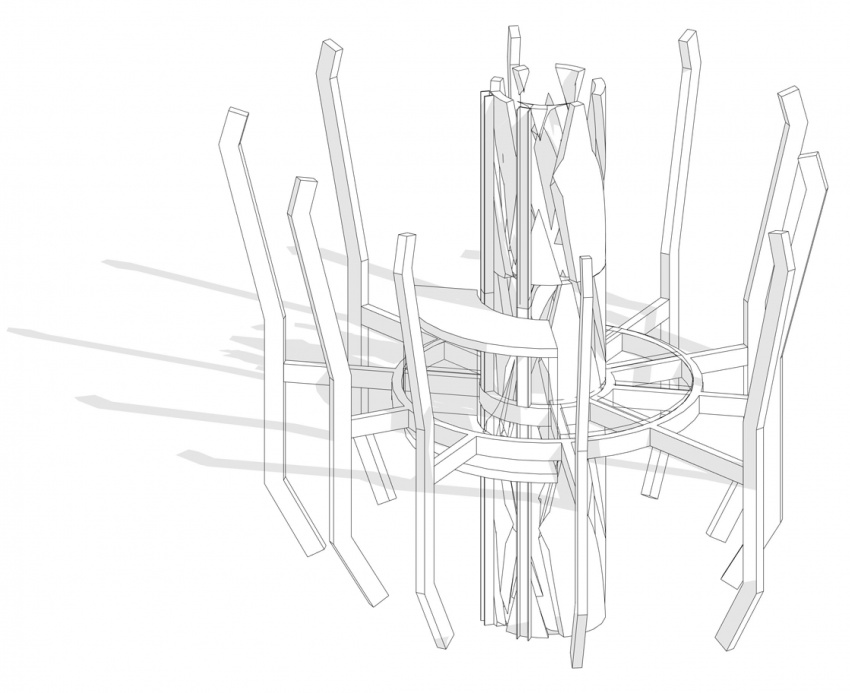
| − | + | [[File:construction.jpg|850px]] | |
| − | + | <br> | |
| − | [[File: | + | <hr> |
| + | [[File:construction2.jpg|850px]] | ||
| + | <br> | ||
| + | <hr> | ||
| + | <span style="font-size: 10px; color: grey;">'''https://youtu.be/szZkm_FAjf0'''</span><br> | ||
| + | <br> | ||
| + | <br> | ||
<br> | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <hr> | ||
| − | + | [[File:balcony incl material.jpg|850px]] | |
| − | + | ||
| − | [[File: | + | |
<br> | <br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
<br> | <br> | ||
| + | <br> | ||
| + | <hr> | ||
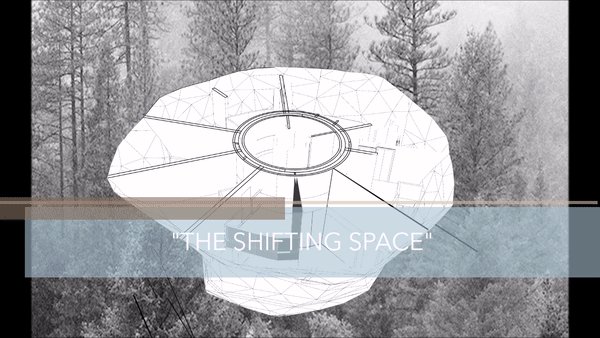
| + | [[File:final_render_tn_n.jpg|850px]] | ||
| + | <br> | ||
| + | <hr> | ||
Latest revision as of 13:50, 3 February 2017
HYPERBODY Vertical Studio | Fall Semester 2016 - 17
Design-to-Robotic-Production (D2RP) for SMART Student Housing
TUTORS TEAM: Henriette Bier, Nimish Biloria
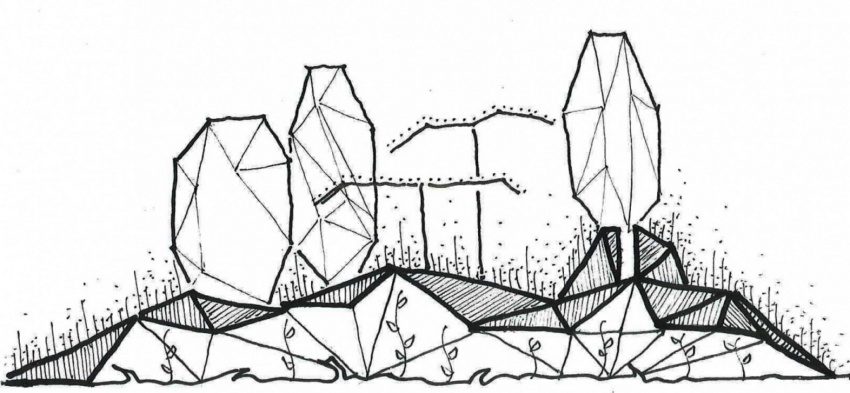
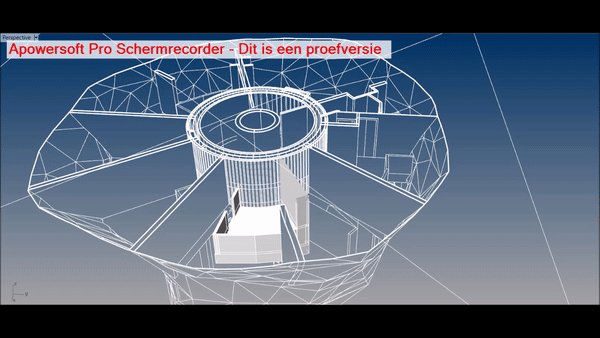
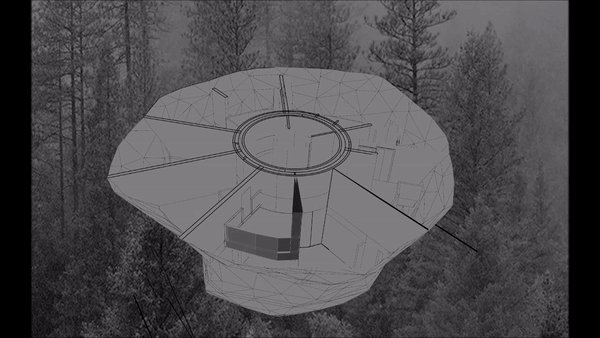
Artificial Forest