Msc1G1:Mid-term
From rbse
div#BANNERCONTAINER {
width: 850px; height: 120px; margin-bottom: 5px; border: 0px; padding: 0px; background: url(http://rbse.hyperbody.nl/images/5/51/Banner-v1-850-120.jpg);
} div#MAINCONTAINER {
width: 850px; height: 485px; margin-bottom: 5px; border: 0px; padding: 0px; background: url(http://rbse.hyperbody.nl/images/b/b3/Main-v1-850.jpg);
} div#SECTITLE {
width: 830px; height: 30px; margin-bottom: 5px; border: 0px; padding-left: 20px; background: black; font-size: 20px; color: white;
} div#PAGEBUTTON {
float: right; width: 150px; height: 30px; margin-top: 80px; margin-right: 10px; border: 0px; background: rgba(64,64,64,1); opacity: 1; display: inline-block; text-align: center; color:white;
} div#SECBUTTON {
width: 150px; height: 30px; margin-left: 690px; margin-top: 5px; margin-bottom: 5px; background: rgba(220,220,220,0.4); opacity: 1; text-align: center; padding-top:4px;
}
div#BANNERCONTAINER a:link {
color: #BBBBBB; text-decoration: none; opacity: 1;
} div#BANNERCONTAINER a:visited {
color: #BBBBBB; text-decoration: none; opacity: 1;
} div#BANNERCONTAINER a:active {
color: #FFFFFF; text-decoration: none; opacity: 1;
} div#BANNERCONTAINER a:hover {
color: #FFFFFF; text-decoration: none; opacity: 1;
}
div#MAINCONTAINER a:link {
color: #666666; text-decoration: none; opacity: 1;
} div#MAINCONTAINER a:visited {
color: #666666; text-decoration: none; opacity: 1;
} div#MAINCONTAINER a:active {
color: black; text-decoration: none; opacity: 1;
} div#MAINCONTAINER a:hover {
color: black; text-decoration: none; opacity: 1;
}
</style>
</html>
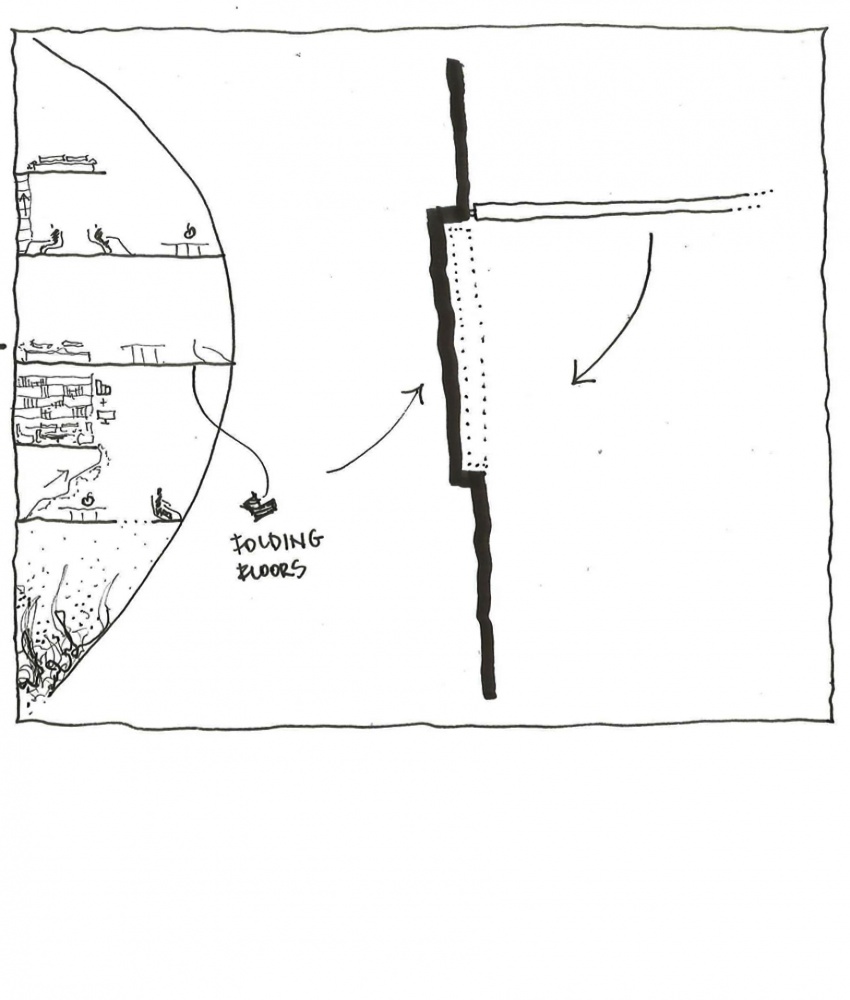
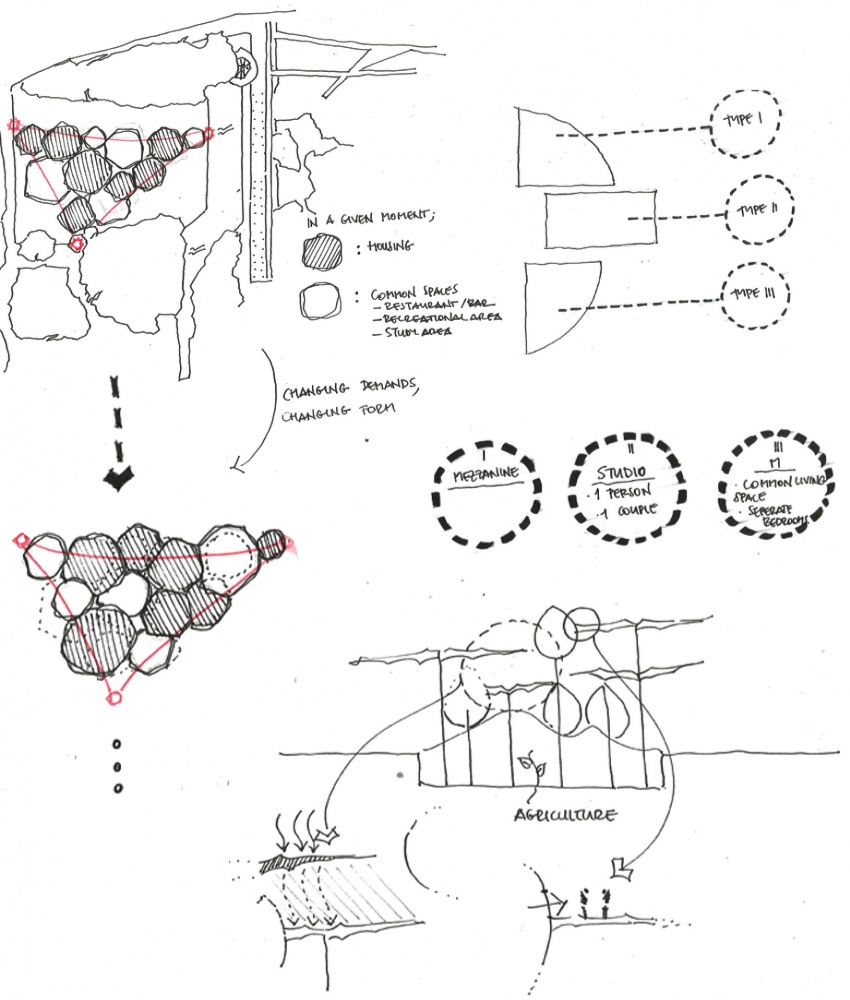
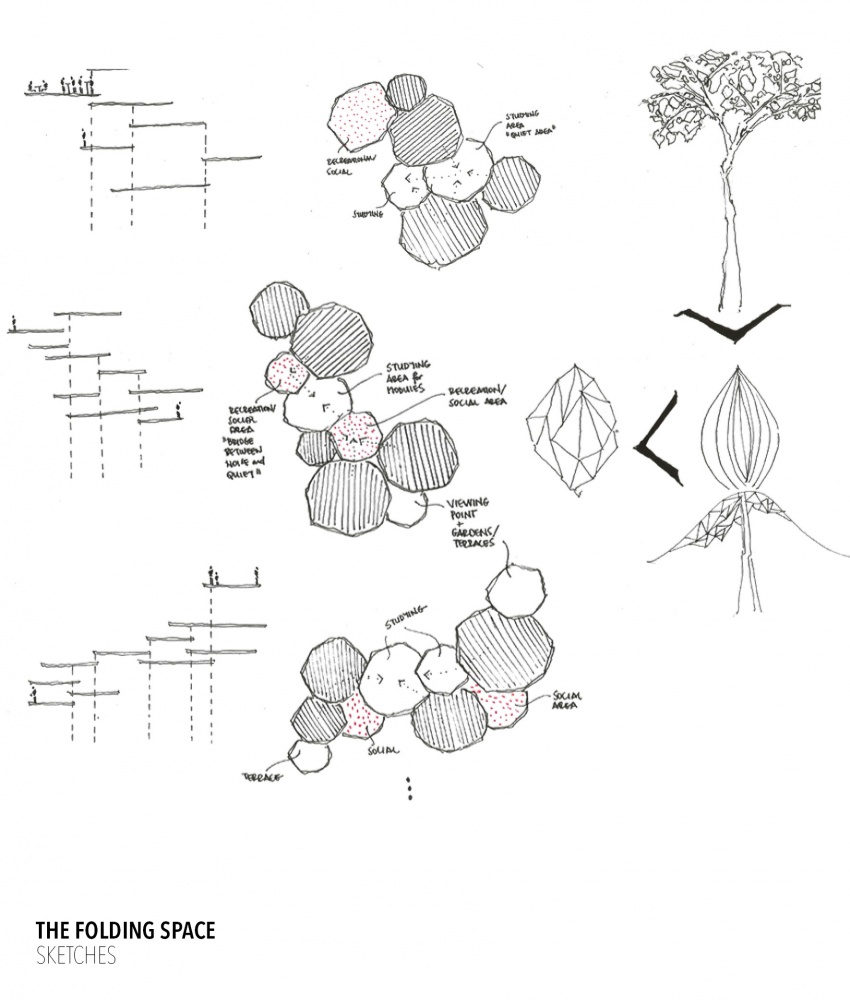
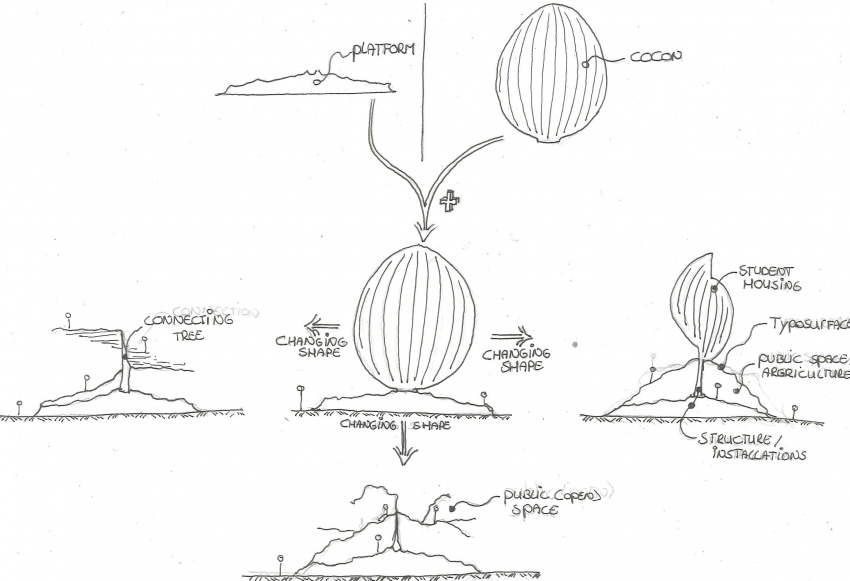
THE GREEN VILLAGE