Difference between revisions of "Msc1G2:Group"
From rbse
| Line 1: | Line 1: | ||
| − | __NOTOC__ | + | __NOTOC__ |
| − | + | <!-- hides the table of contents --> | |
| − | + | __NOTITLE__ | |
| + | <!-- hides the title of the page --> | ||
==<b>STUDENT HOUSING AT THE GREEN VILLAGE</b>== | ==<b>STUDENT HOUSING AT THE GREEN VILLAGE</b>== | ||
| − | |||
<html> | <html> | ||
| − | + | <!-- enables html-writing --> | |
<style> | <style> | ||
| − | + | <!-- enables editing the format of a content --> | |
| − | div# | + | div#headercontainer { |
| − | + | <!-- defines a block that can be added in the page and its name--> | |
| − | + | width: 850px; | |
| + | height: 400px; | ||
| + | <!-- sets the dimensions of the block --> | ||
| + | margin-top: 20px; | ||
| + | margin-bottom: 0px; | ||
| + | margin-left: 40px; | ||
| + | margin-right: 0px; | ||
| + | <!-- --> | ||
| + | border-top: 0px; | ||
| + | border-bottom: 0px; | ||
| + | border-left: 0px; | ||
| + | border-right: 0px; | ||
| + | <!-- --> | ||
| + | padding-top: 0px; | ||
| + | padding-bottom: 0px; | ||
| + | padding-left: 0px; | ||
| + | padding-right: 0px; | ||
| + | <!-- --> | ||
| + | color: rgb(0,0,0); | ||
| + | <!-- --> | ||
| + | background-color: grey; | ||
| + | <!-- --> | ||
| + | } | ||
| + | |||
| + | div#mainbutton { | ||
float: left; | float: left; | ||
| − | width: | + | width: 208px; |
height: 30px; | height: 30px; | ||
border: 0px solid #aaa; | border: 0px solid #aaa; | ||
margin-right: 6px; | margin-right: 6px; | ||
| − | margin-top: | + | margin-top: 80px; |
| + | align: center; | ||
background: white; | background: white; | ||
| − | opacity: 0. | + | opacity: 0.7; |
} | } | ||
| + | |||
</style> | </style> | ||
</html> | </html> | ||
Revision as of 12:53, 1 November 2016
STUDENT HOUSING AT THE GREEN VILLAGE
Week 1: preliminary studies
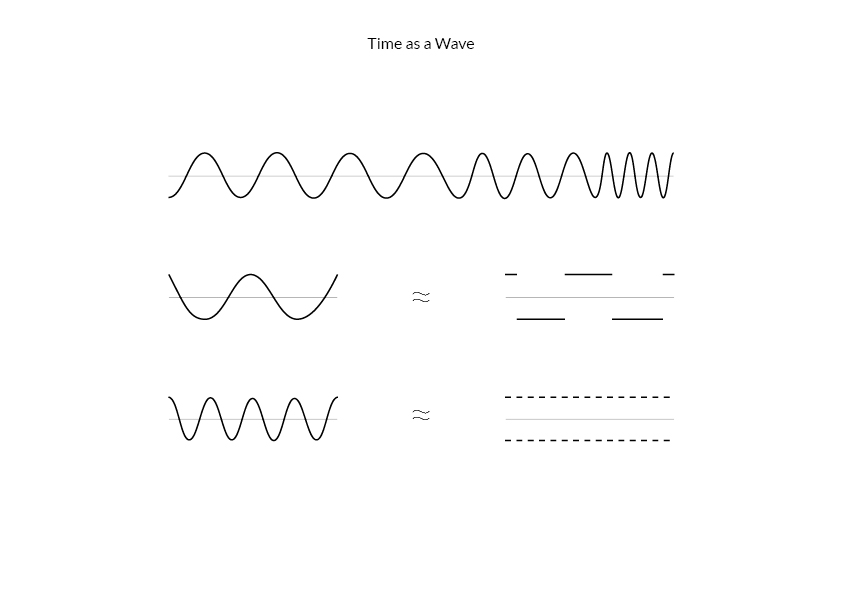
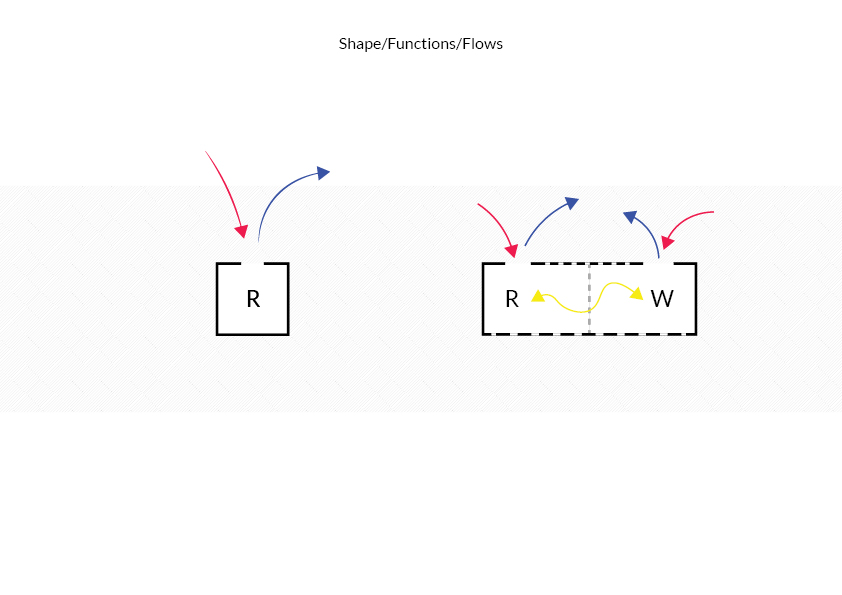
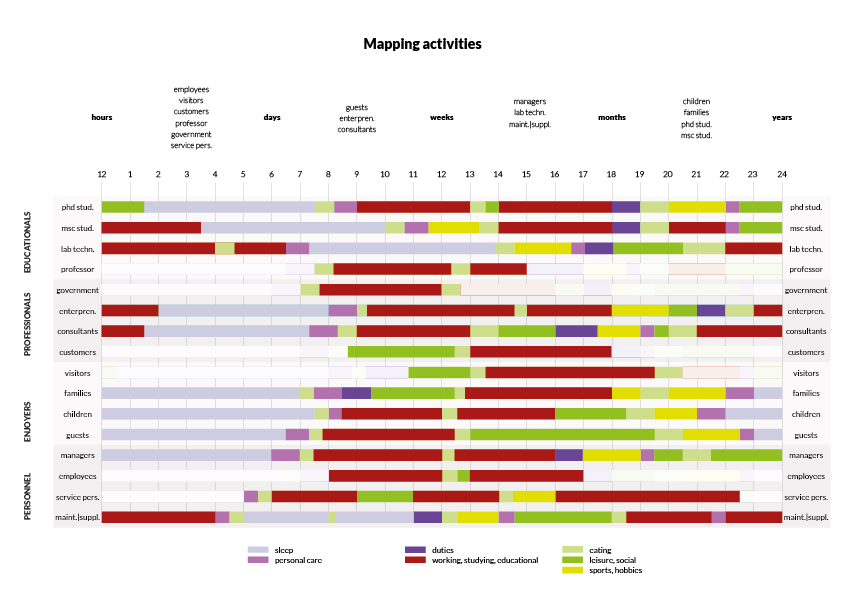
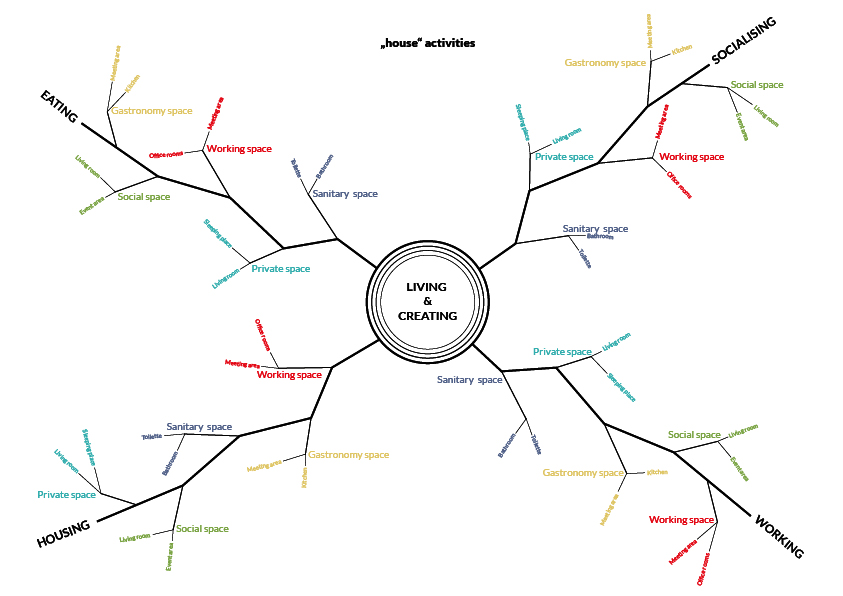
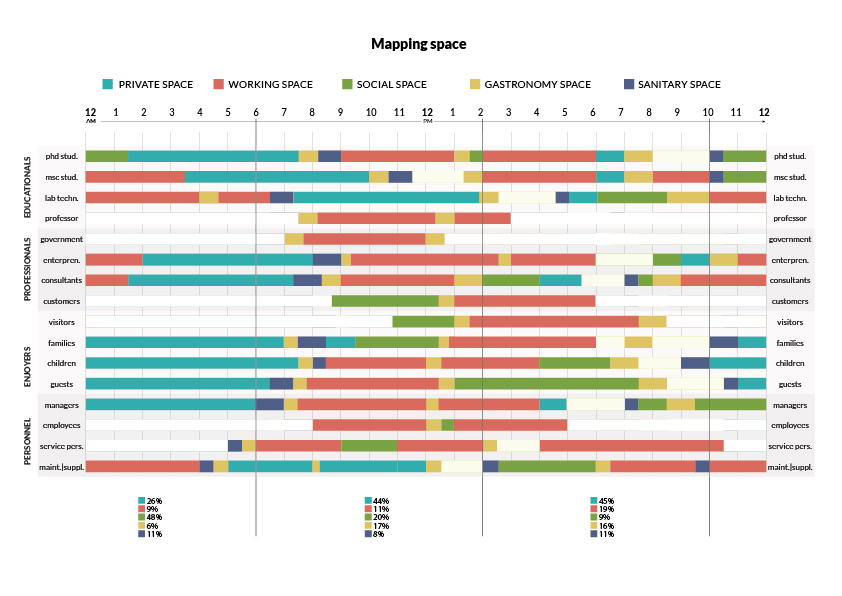
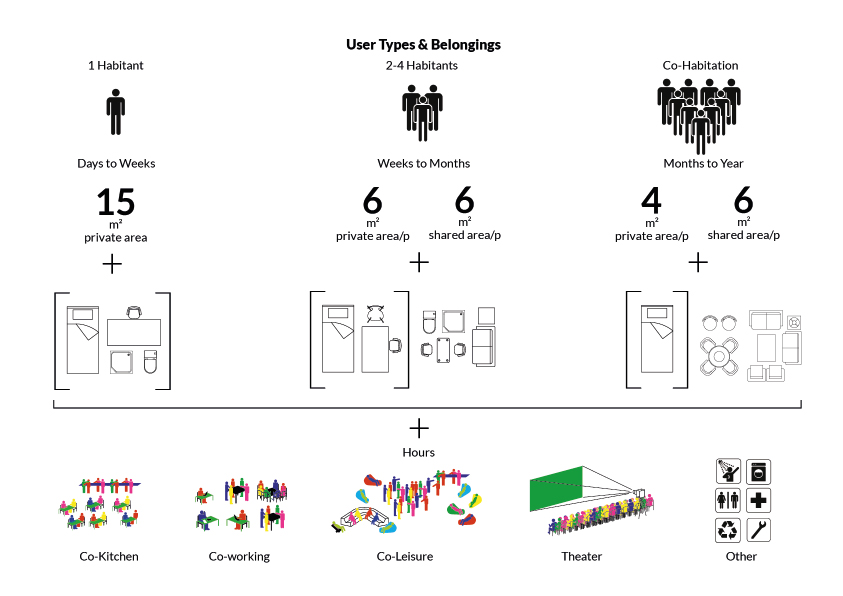
Week 2: space - time - user
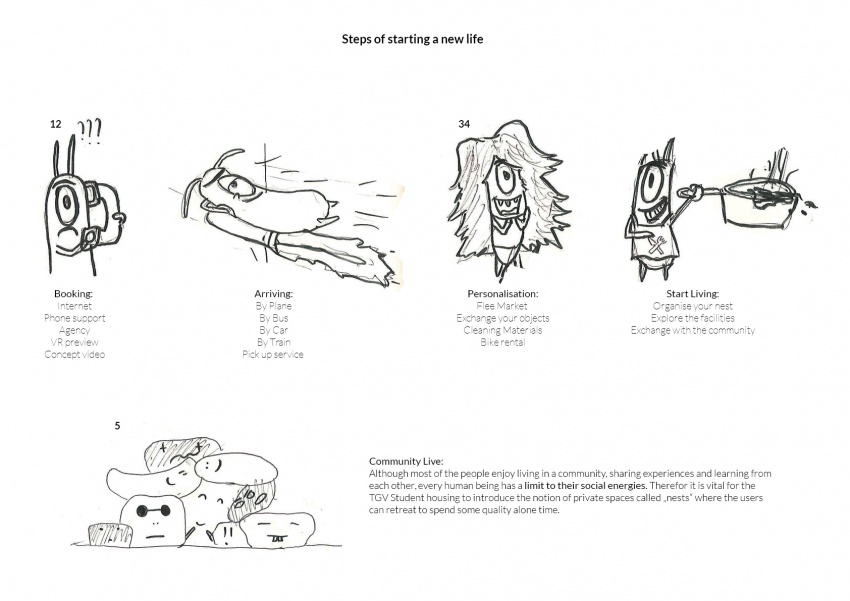
Week 3: the storyboard
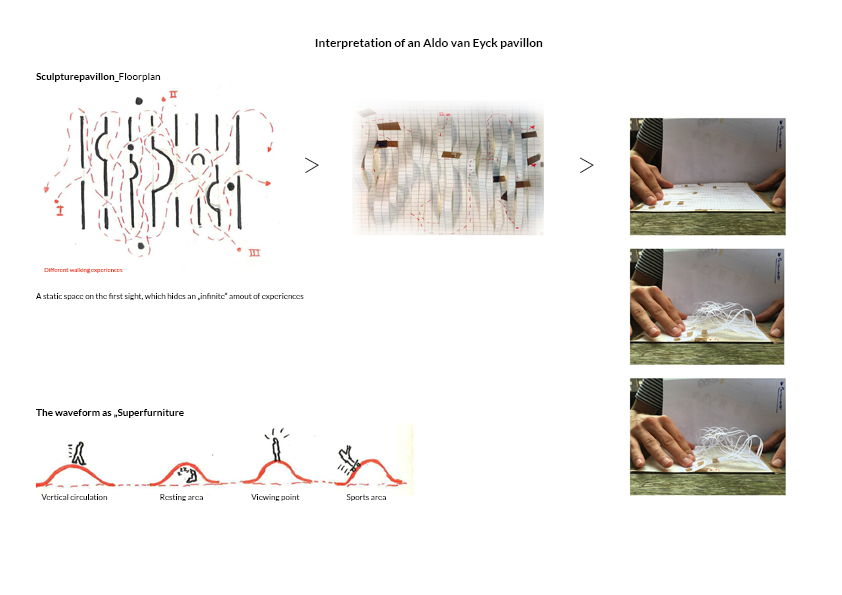
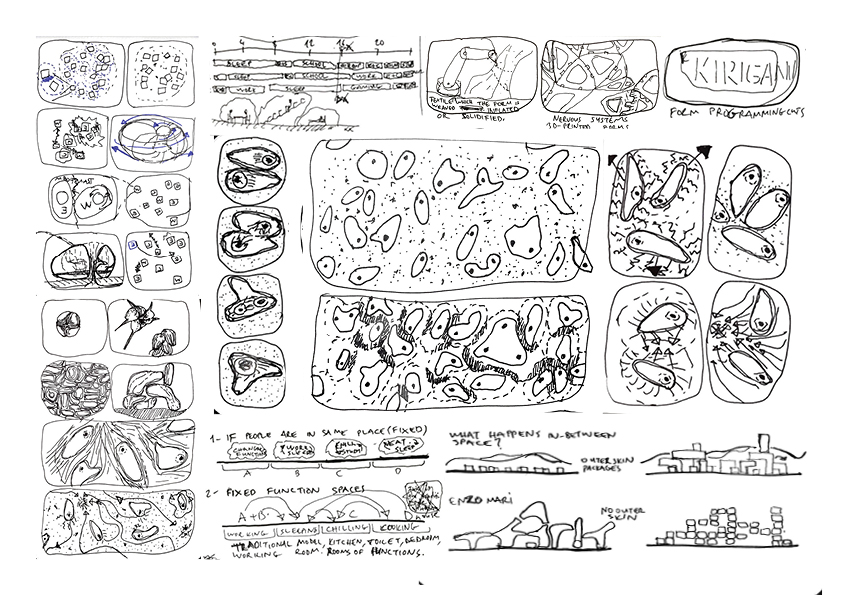
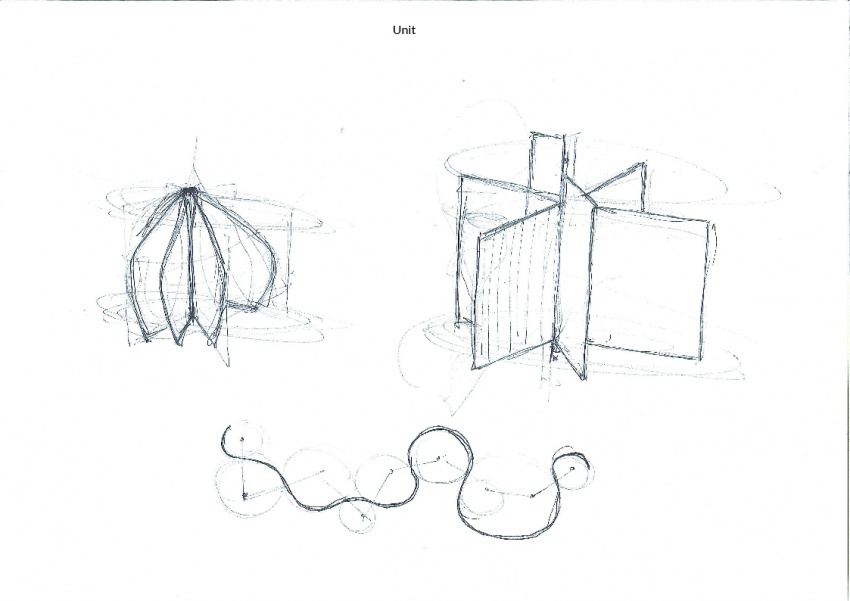
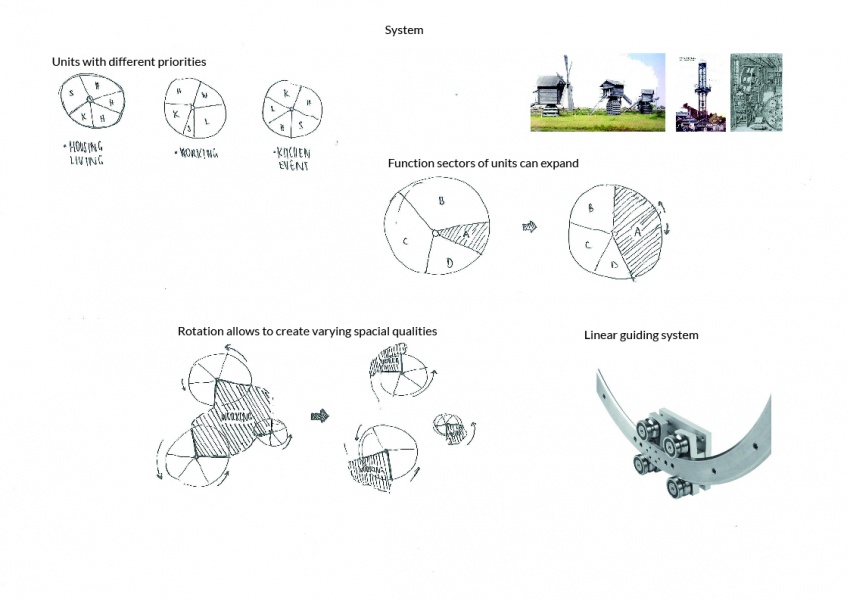
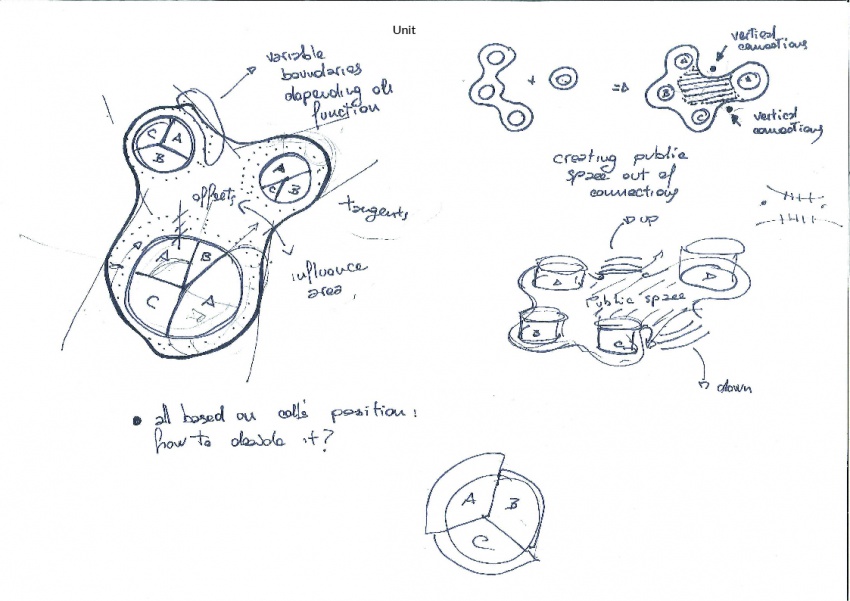
Week 1
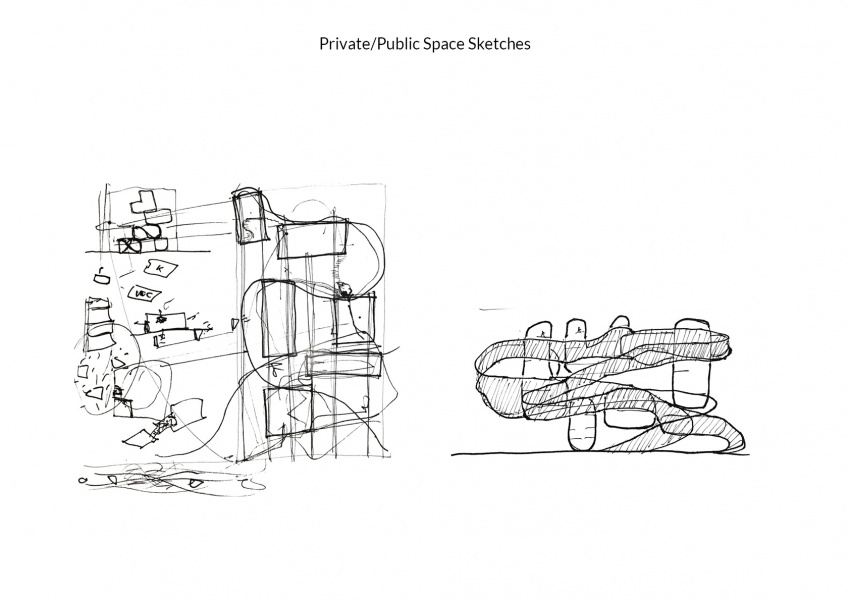
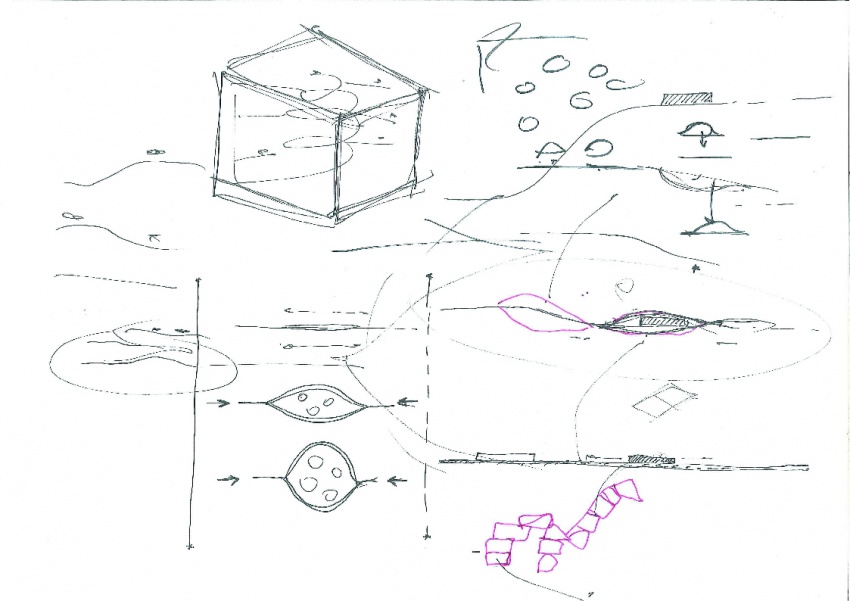
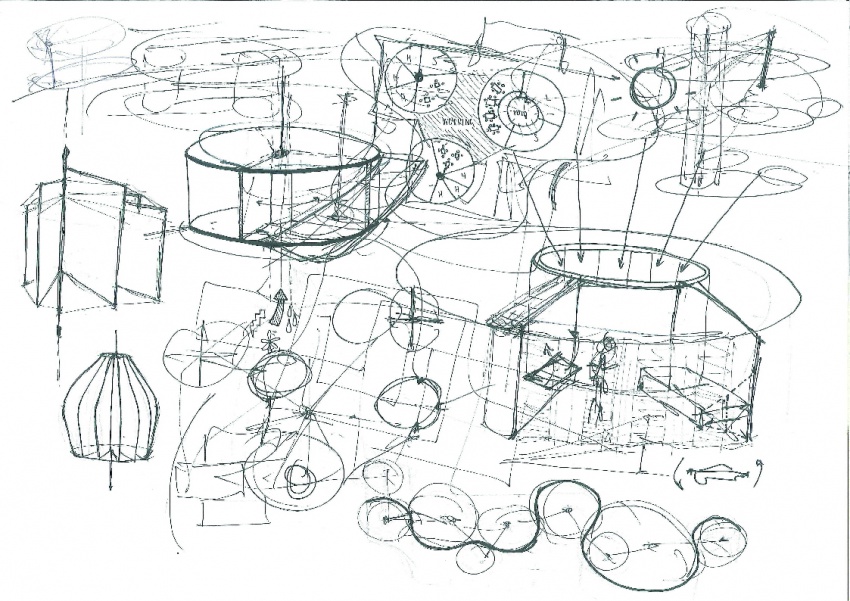
preliminary studies
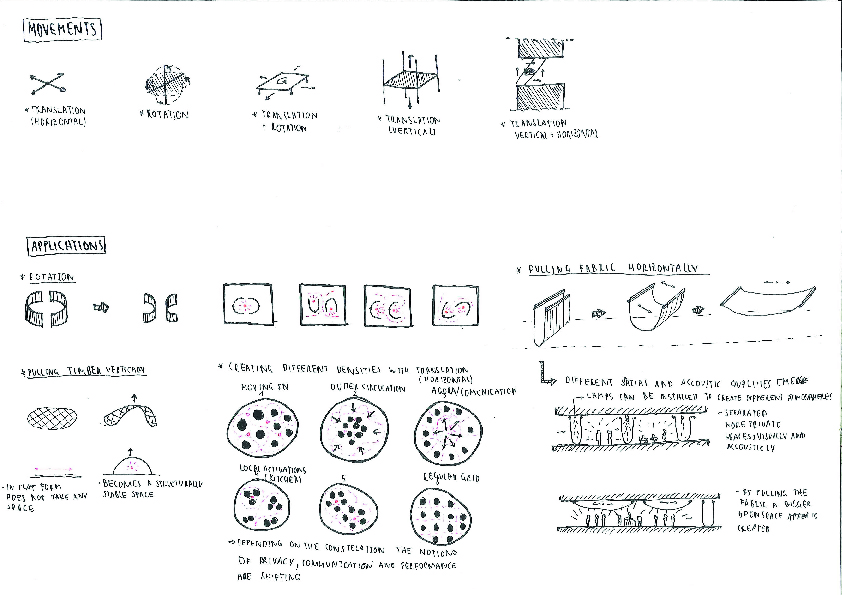
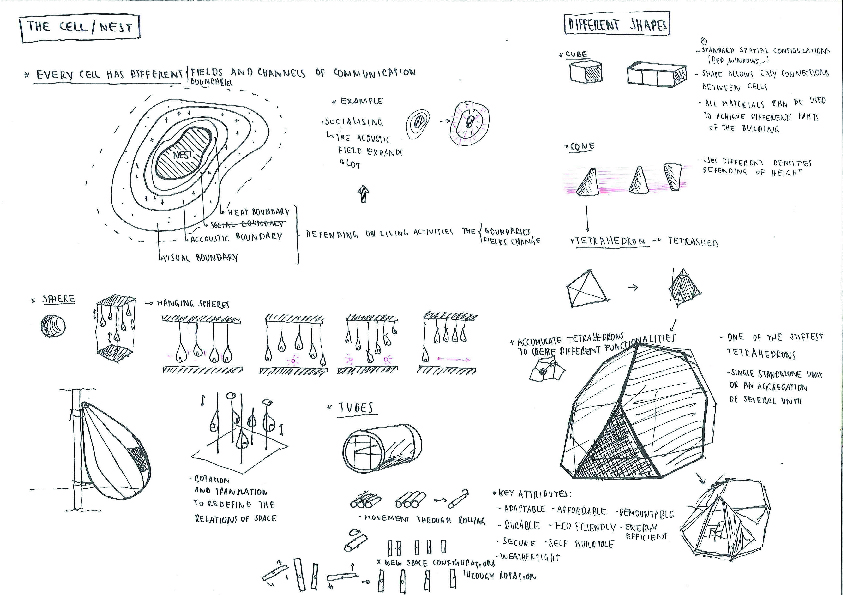
Sketches
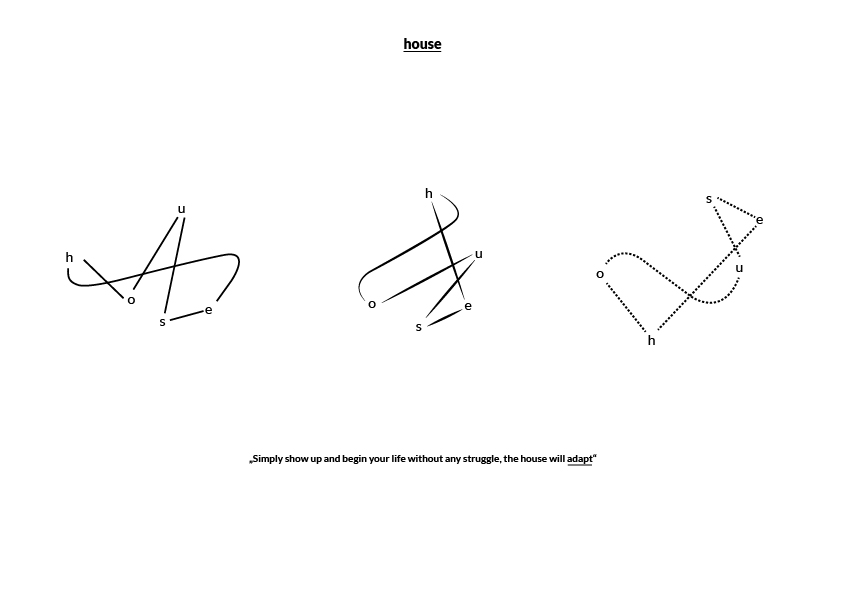
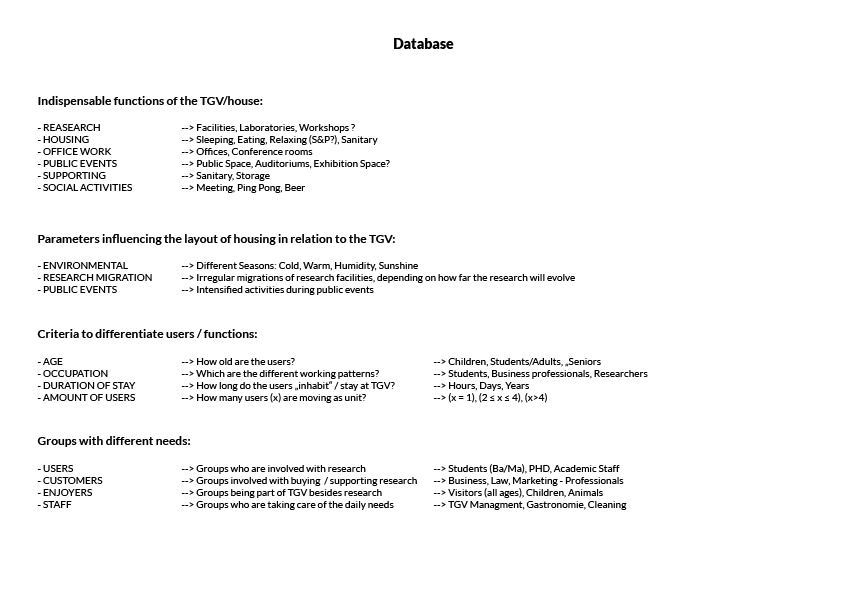
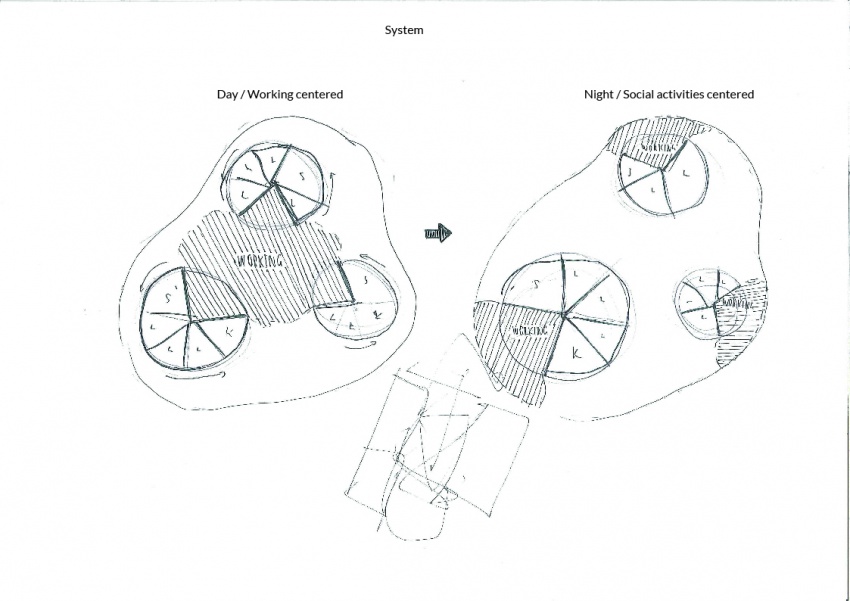
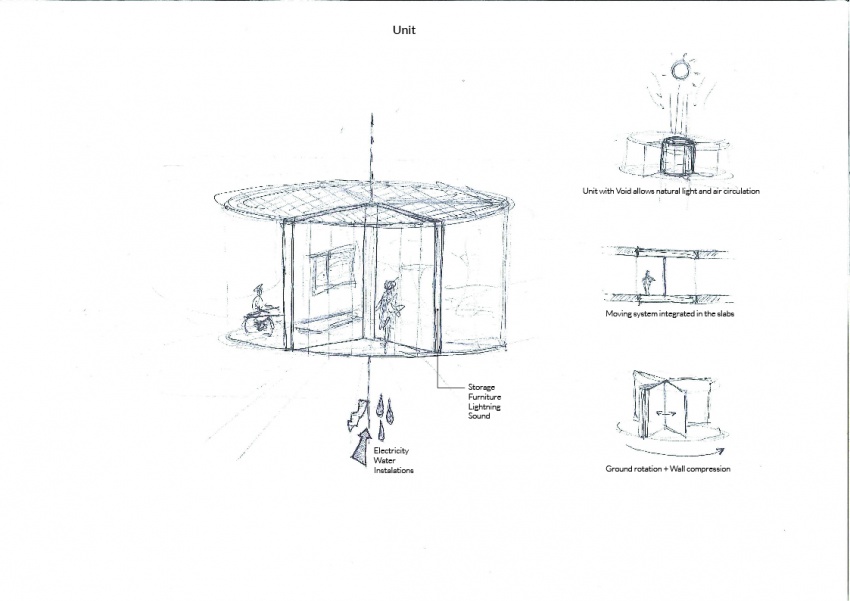
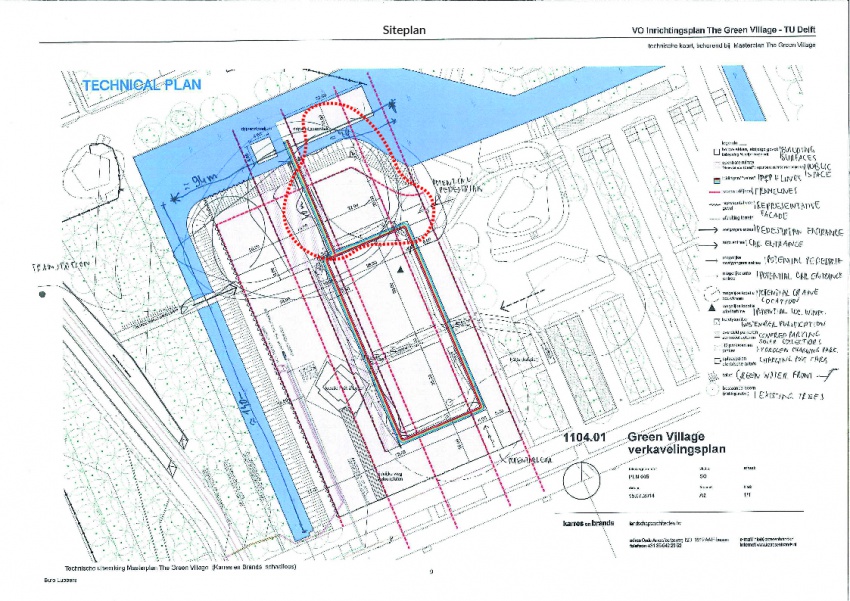
Week 2
space - time - user
Week 3
the storyboard