Difference between revisions of "Msc1G2:Group"
From rbse
| Line 5: | Line 5: | ||
| + | <!-- ------------------------------------------------------------------------------------------------------- --> | ||
| Line 13: | Line 14: | ||
div#BANNERCONTAINER { | div#BANNERCONTAINER { | ||
<!-- defines a block that can be added in the page and its name--> | <!-- defines a block that can be added in the page and its name--> | ||
| − | width: 850px; | + | width: 850px; |
| − | height: 400px; | + | height: 400px; |
<!-- sets the dimensions of the block --> | <!-- sets the dimensions of the block --> | ||
| − | margin-top: 20px; | + | margin-top: 20px; |
| − | margin-bottom: 0px; | + | margin-bottom: 0px; |
| − | margin-left: 40px; | + | margin-left: 40px; |
| − | margin-right: 0px; | + | margin-right: 0px; |
<!-- --> | <!-- --> | ||
| − | border-top: 0px; | + | border-top: 0px; |
| − | border-bottom: 0px; | + | border-bottom: 0px; |
| − | border-left: 0px; | + | border-left: 0px; |
| − | border-right: 0px; | + | border-right: 0px; |
<!-- --> | <!-- --> | ||
| − | padding-top: 0px; | + | padding-top: 0px; |
| − | padding-bottom: 0px; | + | padding-bottom: 0px; |
| − | padding-left: 0px; | + | padding-left: 0px; |
| − | padding-right: 0px; | + | padding-right: 0px; |
<!-- --> | <!-- --> | ||
| − | color: rgb(0,0,0); | + | color: rgb(0,0,0); |
<!-- --> | <!-- --> | ||
| − | background-color: grey; | + | background-color: grey; |
<!-- --> | <!-- --> | ||
} | } | ||
| − | |||
| − | |||
div#HOMEBUTTON { | div#HOMEBUTTON { | ||
| − | float: left; | + | float: left; |
| − | width: 200px; | + | width: 200px; |
| − | height: 50px; | + | height: 50px; |
| − | border: 0px solid #aaa; | + | border: 0px solid #aaa; |
| − | margin-right: 6px; | + | margin-right: 6px; |
| − | margin-top: 80px; | + | margin-top: 80px; |
| − | align: center; | + | align: center; |
| − | background: white; | + | background: white; |
| − | opacity: 0.7; | + | opacity: 0.7; |
} | } | ||
| − | |||
| − | |||
div#SECTIONBUTTON { | div#SECTIONBUTTON { | ||
| − | float: left; | + | float: left; |
| − | width: 208px; | + | width: 208px; |
| − | height: 30px; | + | height: 30px; |
| − | border: 0px solid #aaa; | + | border: 0px solid #aaa; |
| − | margin-right: 6px; | + | margin-right: 6px; |
| − | margin-top: 80px; | + | margin-top: 80px; |
| − | align: center; | + | align: center; |
| − | background: white; | + | background: white; |
| − | opacity: 0.7; | + | opacity: 0.7; |
} | } | ||
| − | div#BANNERCONTAINER a:link | + | div#BANNERCONTAINER a:link |
| + | {color: black; text-decoration: none; opacity: 1;} | ||
<!-- in the space of BANNERCONTAINER --> | <!-- in the space of BANNERCONTAINER --> | ||
<!-- specifies the appearance of a normal link --> | <!-- specifies the appearance of a normal link --> | ||
| − | + | div#BANNERCONTAINER a:visited | |
| − | div#BANNERCONTAINER a:visited | + | {color: black; text-decoration: none; opacity: 1;} |
<!-- in the space of BANNERCONTAINER --> | <!-- in the space of BANNERCONTAINER --> | ||
<!-- specifies the appearance of an already visited link --> | <!-- specifies the appearance of an already visited link --> | ||
| − | + | div#BANNERCONTAINER a:active | |
| − | div#BANNERCONTAINER a:active | + | {color: #AB2804; text-decoration: none; opacity: 1;} |
<!-- in the space of BANNERCONTAINER --> | <!-- in the space of BANNERCONTAINER --> | ||
<!-- specifies the appearance of the link of the current page (if any) --> | <!-- specifies the appearance of the link of the current page (if any) --> | ||
| − | + | div#BANNERCONTAINER a:hover | |
| − | div#BANNERCONTAINER a:hover | + | {color: #AB2804; text-decoration: none; opacity: 1;} |
<!-- in the space of BANNERCONTAINER --> | <!-- in the space of BANNERCONTAINER --> | ||
<!-- specifies the appearance of a link at the passage of the cursor --> | <!-- specifies the appearance of a link at the passage of the cursor --> | ||
| − | |||
</style> | </style> | ||
</html> | </html> | ||
| − | <div id="button" align="center"> | + | <div id="headercontainer"> |
| − | [[#Week 1|Week 1: preliminary studies]] | + | |
| + | <div id="mainbutton" align="center"> | ||
| + | [[project04:Frontpage|'''main''']] | ||
| + | </div> | ||
| + | |||
| + | <div id="button" align="center"> | ||
| + | [[#Week 1|Week 1: preliminary studies]] | ||
| + | </div> | ||
| + | |||
| + | <div id="button" align="center"> | ||
| + | [[#Week 2|Week 2: space - time - user]] | ||
| + | </div> | ||
| + | |||
| + | <div id="button" align="center"> | ||
| + | [[#Week 3|Week 3: the storyboard]] | ||
| + | </div> | ||
| + | |||
| + | <div id="button" align="center"> | ||
| + | [[#Week 4|Week 4:...]] | ||
| + | </div> | ||
| + | |||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
[[Image:Frontpage 23-09-15 v5.jpg| 850px]] | [[Image:Frontpage 23-09-15 v5.jpg| 850px]] | ||
Revision as of 16:16, 1 November 2016
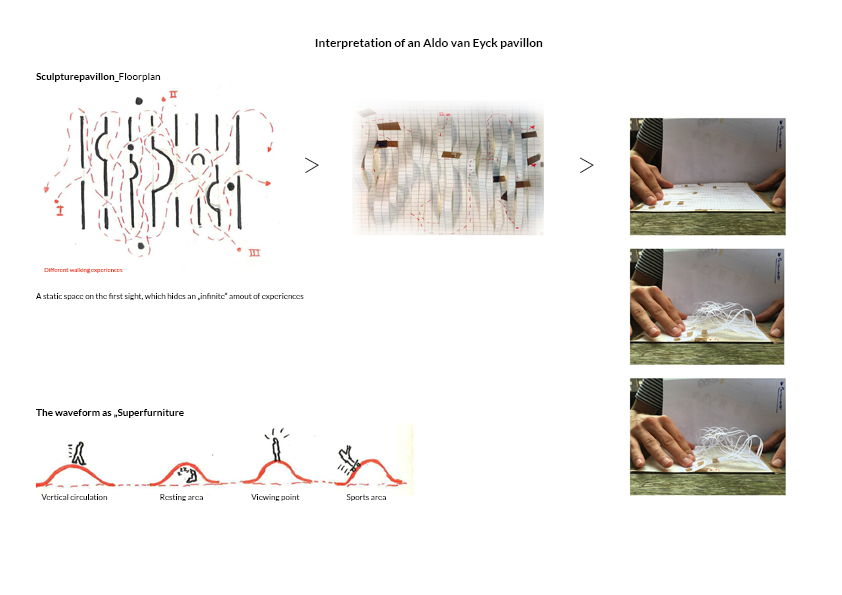
Week 1: preliminary studies
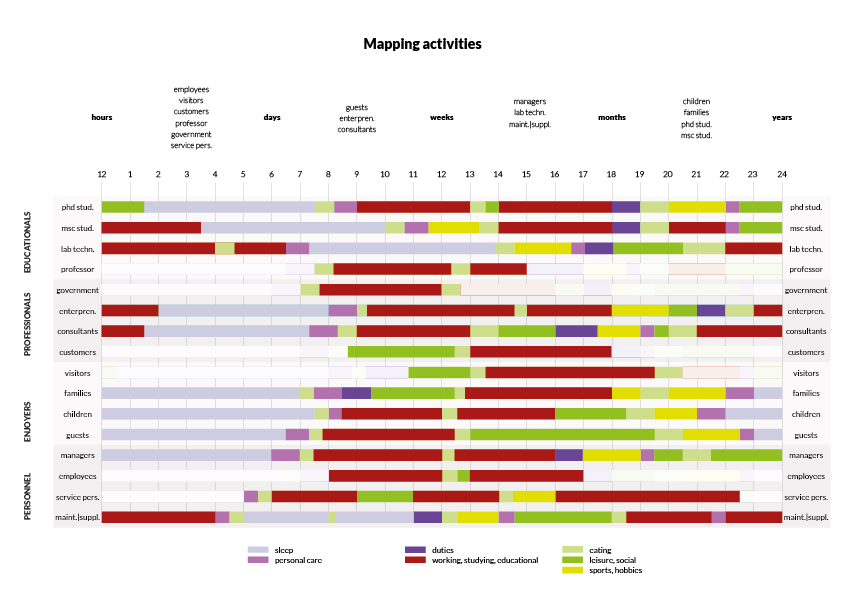
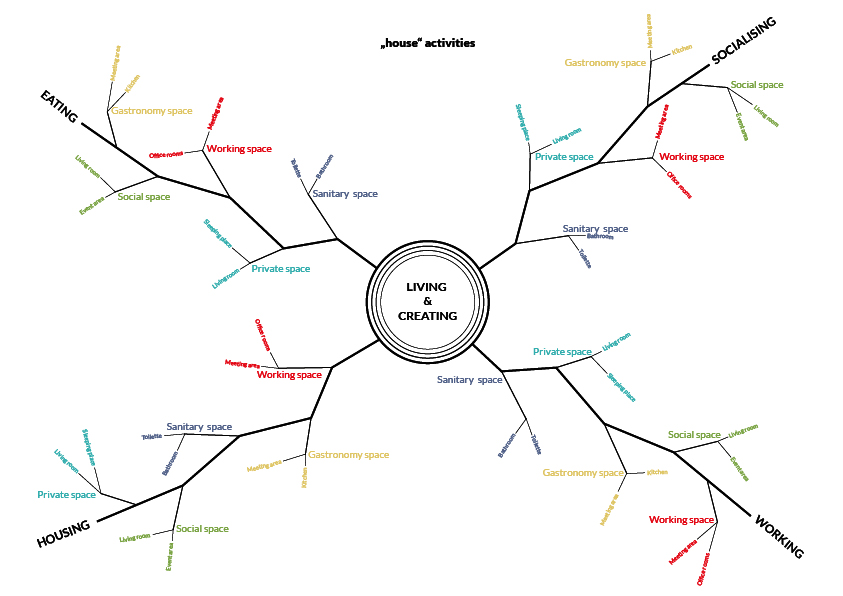
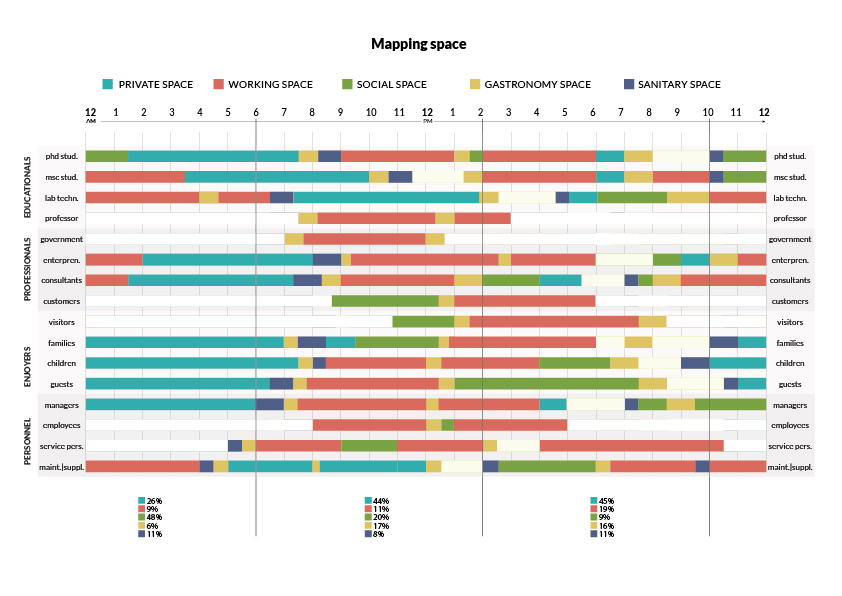
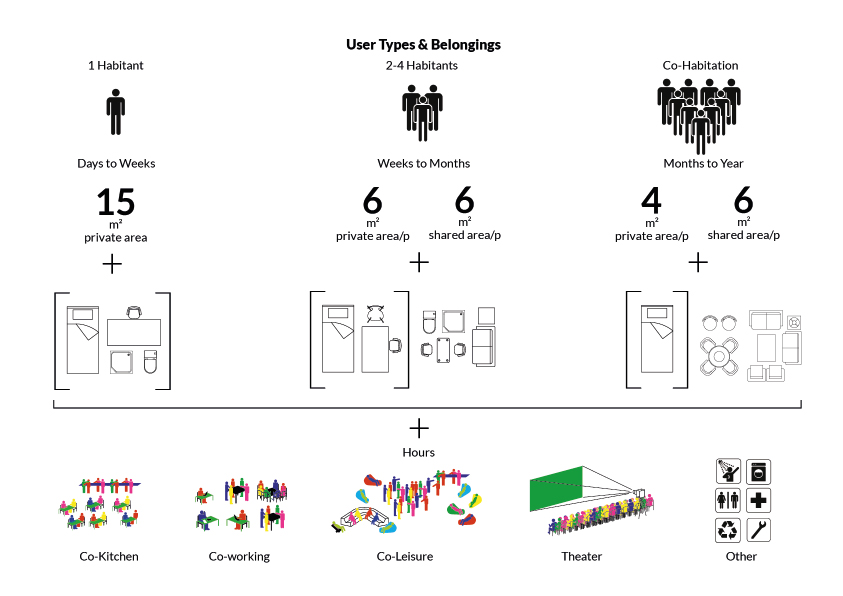
Week 2: space - time - user
Week 3: the storyboard
Week 1
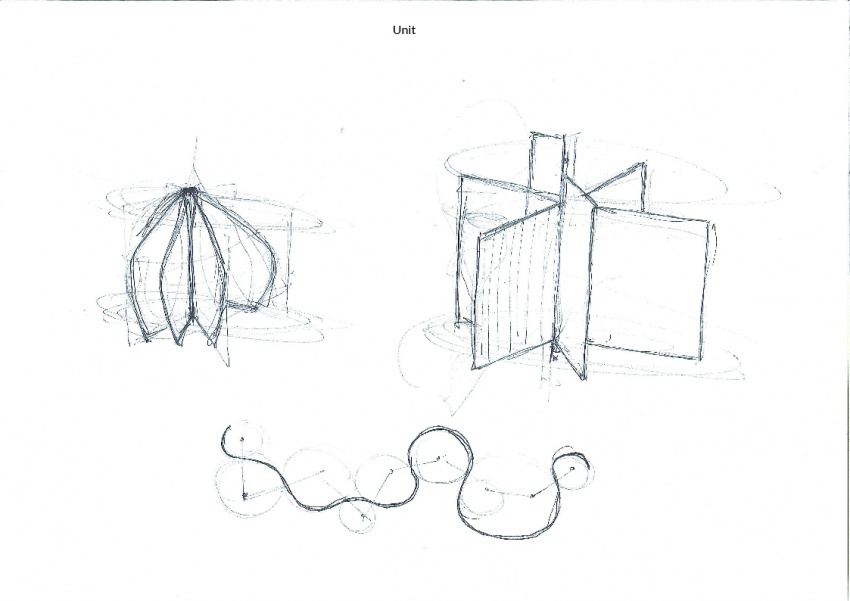
preliminary studies
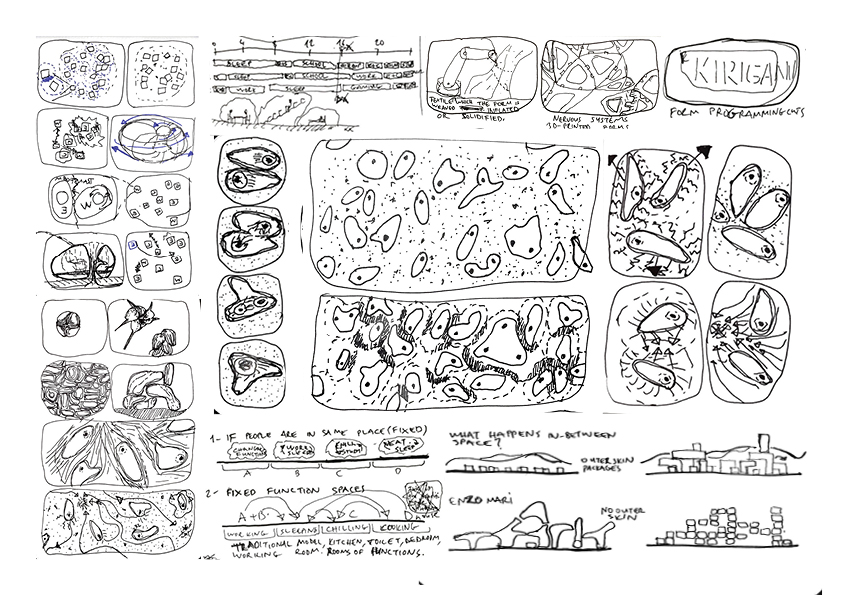
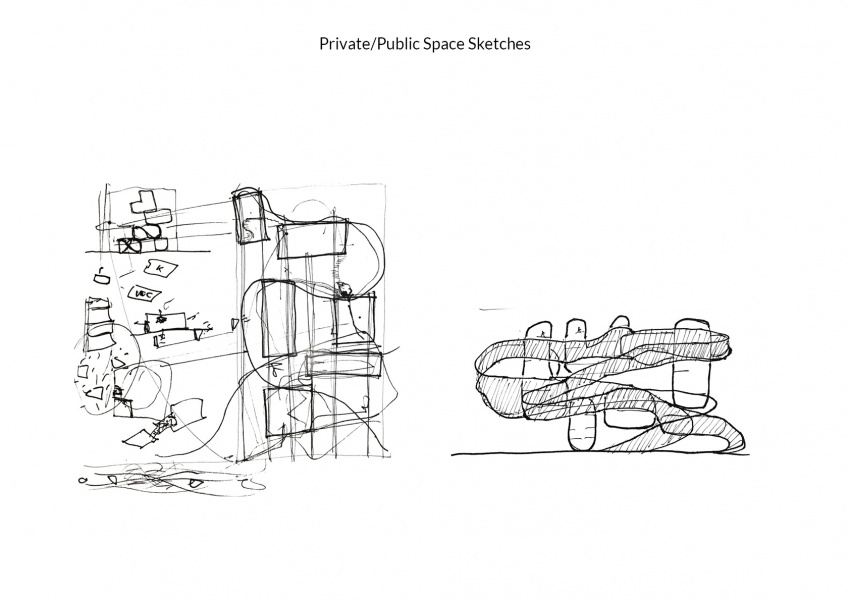
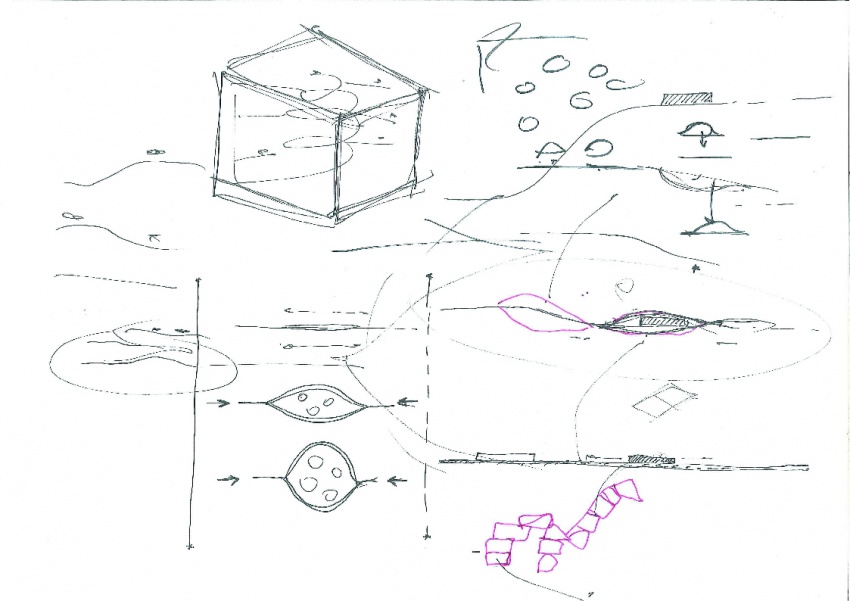
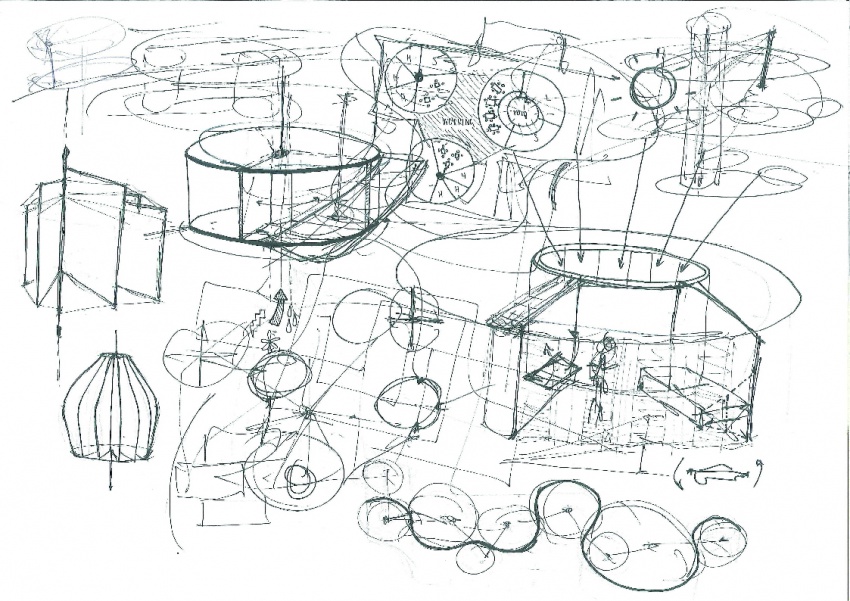
Sketches
Week 2
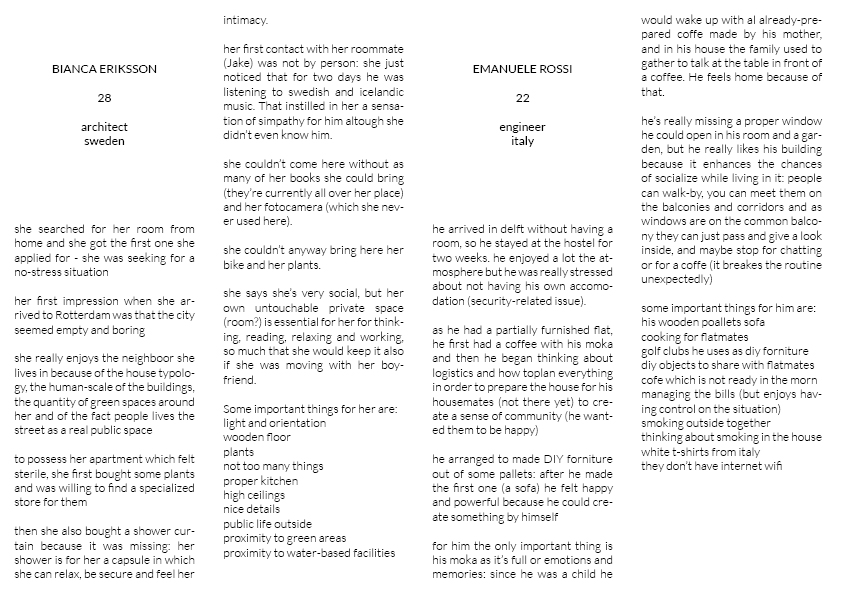
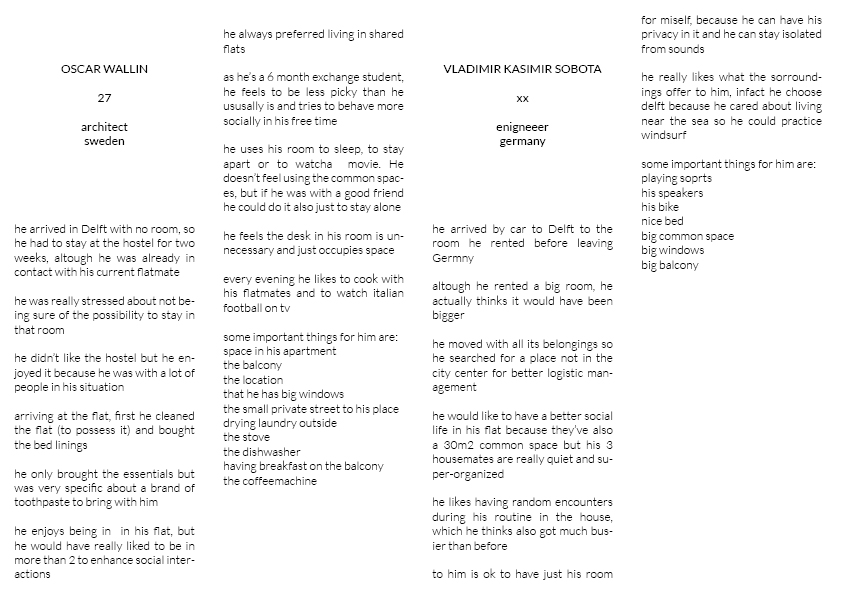
space - time - user
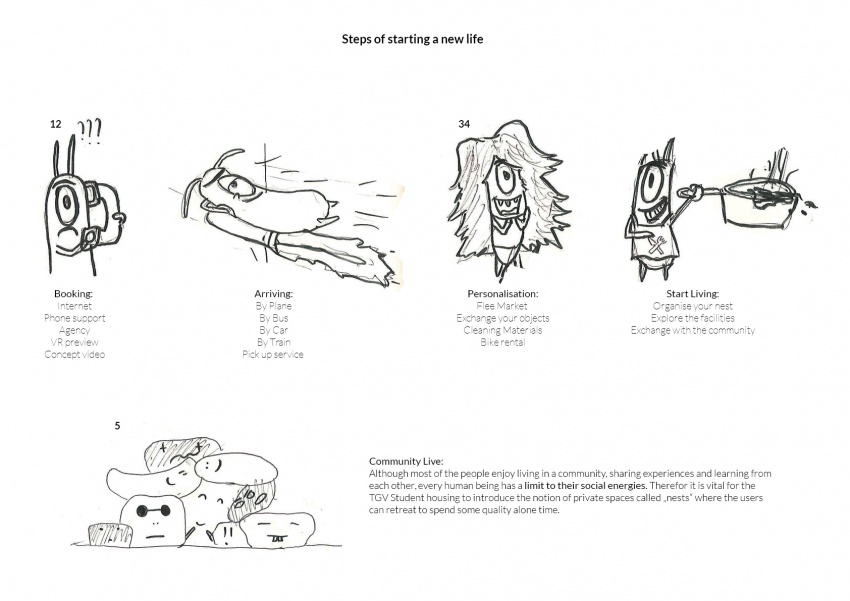
Week 3
the storyboard