Difference between revisions of "Msc1G4:Group"
From rbse
| Line 54: | Line 54: | ||
margin-top: 0px; | margin-top: 0px; | ||
} | } | ||
| − | div#USER a:link {color: | + | div#USER a:link {color: black; text-decoration: none; opacity: 0.8;} |
| − | div#USER a:visited {color: | + | div#USER a:visited {color: black; text-decoration: none; opacity:0.8;} |
| − | div#USER a:active {color: | + | div#USER a:active {color: black; text-decoration: none; opacity: 1;} |
| − | div#USER a:hover {color: | + | div#USER a:hover {color: black; text-decoration: none; opacity: 1;} |
| − | div#MATERIAL SYSTEM a:link {color: | + | div#MATERIAL SYSTEM a:link {color: black; text-decoration: none; opacity: 0.8;} |
| − | div#MATERIAL SYSTEM a:visited {color: | + | div#MATERIAL SYSTEM a:visited {color: black; text-decoration: none; opacity:0.8;} |
| − | div#MATERIAL SYSTEM a:active {color: | + | div#MATERIAL SYSTEM a:active {color: black; text-decoration: none; opacity: 1;} |
| − | div#MATERIAL SYSTEM a:hover {color: | + | div#MATERIAL SYSTEM a:hover {color: black; text-decoration: none; opacity: 1;} |
| − | div#GRADIENTS a:link {color: | + | div#GRADIENTS a:link {color: black; text-decoration: none; opacity: 0.8;} |
| − | div#GRADIENTS a:visited {color: | + | div#GRADIENTS a:visited {color: black; text-decoration: none; opacity:0.8;} |
| − | div#GRADIENTS a:active {color: | + | div#GRADIENTS a:active {color: black; text-decoration: none; opacity: 1;} |
| − | div#GRADIENTS a:hover {color: | + | div#GRADIENTS a:hover {color: black; text-decoration: none; opacity: 1;} |
| − | div#SITE a:link {color: | + | div#SITE a:link {color: black; text-decoration: none; opacity: 0.8;} |
| − | div#SITE a:visited {color: | + | div#SITE a:visited {color: black; text-decoration: none; opacity:0.8;} |
| − | div#SITE a:active {color: | + | div#SITE a:active {color: black; text-decoration: none; opacity: 1;} |
| − | div#SITE a:hover {color: | + | div#SITE a:hover {color: black; text-decoration: none; opacity: 1;} |
| − | div#INSPIRATION a:link {color: | + | div#INSPIRATION a:link {color: black; text-decoration: none; opacity: 0.8;} |
| − | div#INSPIRATION a:visited {color: | + | div#INSPIRATION a:visited {color: black; text-decoration: none; opacity:0.8;} |
| − | div#INSPIRATION a:active {color: | + | div#INSPIRATION a:active {color: black; text-decoration: none; opacity: 1;} |
| − | div#INSPIRATION a:hover {color: | + | div#INSPIRATION a:hover {color: black; text-decoration: none; opacity: 1;} |
</style> | </style> | ||
</html> | </html> | ||
Revision as of 15:23, 14 October 2016
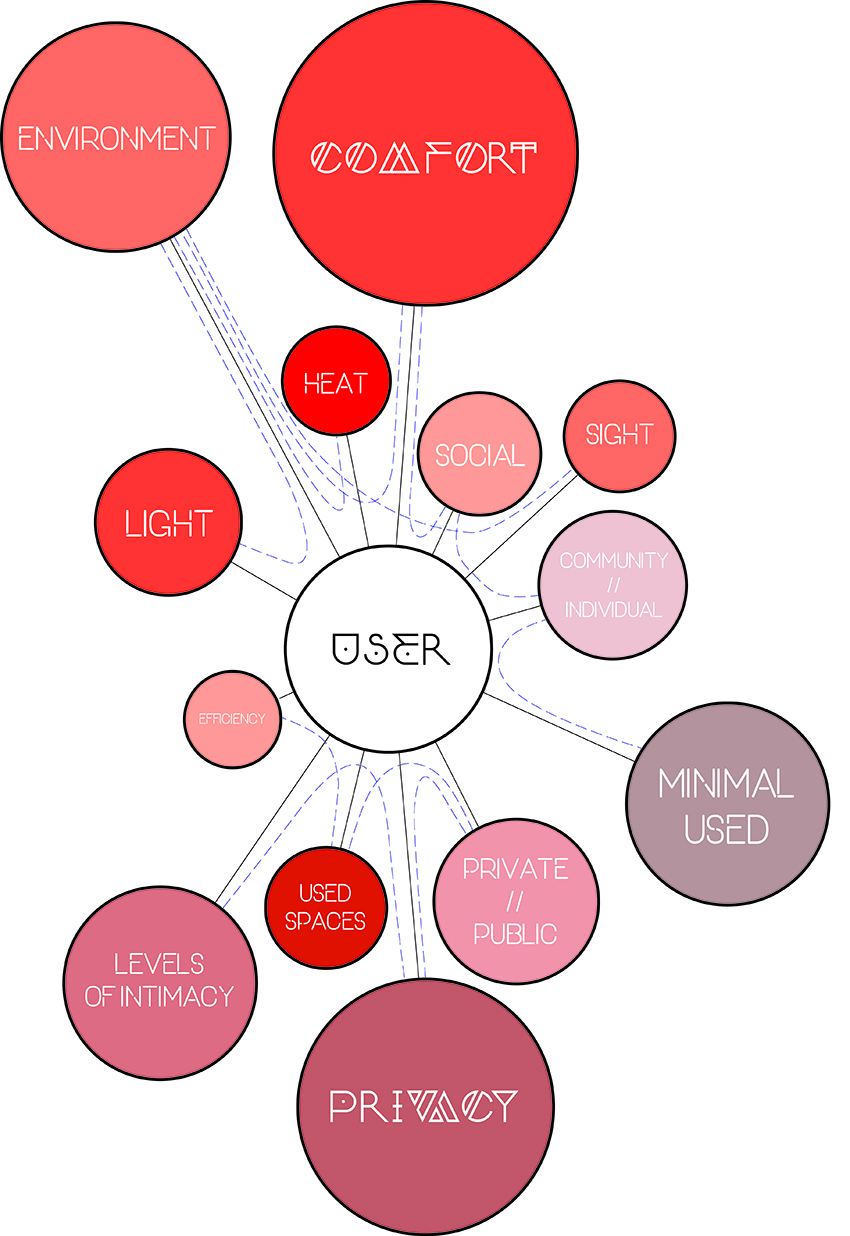
USER