Difference between revisions of "Msc1G4:Student1"
From rbse
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| + | <html> | ||
| + | <style> | ||
| − | + | div#headercontainer { | |
| − | + | width: 923px; | |
| − | + | height: 477px; | |
| + | margin: 0px; | ||
| + | margin-bottom: 0px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background-size: contain; | ||
| + | background-image:[[File:IMG_5514.jpg]]; | ||
| + | } | ||
| + | div#USER { | ||
| + | color: white; | ||
| + | font-size: 13pt; | ||
| + | float: left; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-left: 22px; | ||
| + | margin-top: -62px; | ||
| + | } | ||
| + | div#MATERIAL SYSTEM { | ||
| + | font-size: 13pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 604px; | ||
| + | margin-top: -62px; | ||
| + | } | ||
| + | div#GRADIENTS { | ||
| + | font-size: 13pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 475px; | ||
| + | margin-top: -62px; | ||
| + | } | ||
| + | div#SITE { | ||
| + | font-size: 13pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 353px; | ||
| + | margin-top: -62px; | ||
| + | } | ||
| + | div#INSPIRATION { | ||
| + | font-size: 13pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: -62px; | ||
| + | } | ||
| + | div#USER a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
| + | div#USER a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| + | div#USER a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#USER a:hover {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#MATERIAL SYSTEM a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
| + | div#MATERIAL SYSTEM a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| + | div#MATERIAL SYSTEM a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#MATERIAL SYSTEM a:hover {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#GRADIENTS a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
| + | div#GRADIENTS a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| + | div#GRADIENTS a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#GRADIENTS a:hover {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#SITE a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
| + | div#SITE a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| + | div#SITE a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#SITE a:hover {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#INSPIRATION a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
| + | div#INSPIRATION a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| + | div#INSPIRATION a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#INSPIRATION a:hover {color: white; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
</div> | </div> | ||
| − | <div | + | <div id="USER" align="center"> |
| − | [[Msc1G4: | + | [[[Msc1G4:frontpage|'''USER''']] |
</div> | </div> | ||
| − | <div | + | <div id="MATERIAL SYSTEM" align="center"> |
| − | [[Msc1G4: | + | [[Msc1G4:material system|'''MATERIAL SYSTEM''']] |
</div> | </div> | ||
| − | <div | + | <div id="GRADIENTS" align="center"> |
| − | [[Msc1G4: | + | [[Msc1G4:gradients|'''GRADIENTS''']] |
</div> | </div> | ||
| − | <div | + | <div id="SITE" align="center"> |
| − | [[Msc1G4: | + | [[Msc1G4:site|'''SITE''']] |
</div> | </div> | ||
| − | < | + | <div id="INSPIRATION" align="center"> |
| − | + | [[Msc1G4:inspiration|'''INSPIRATION''']] | |
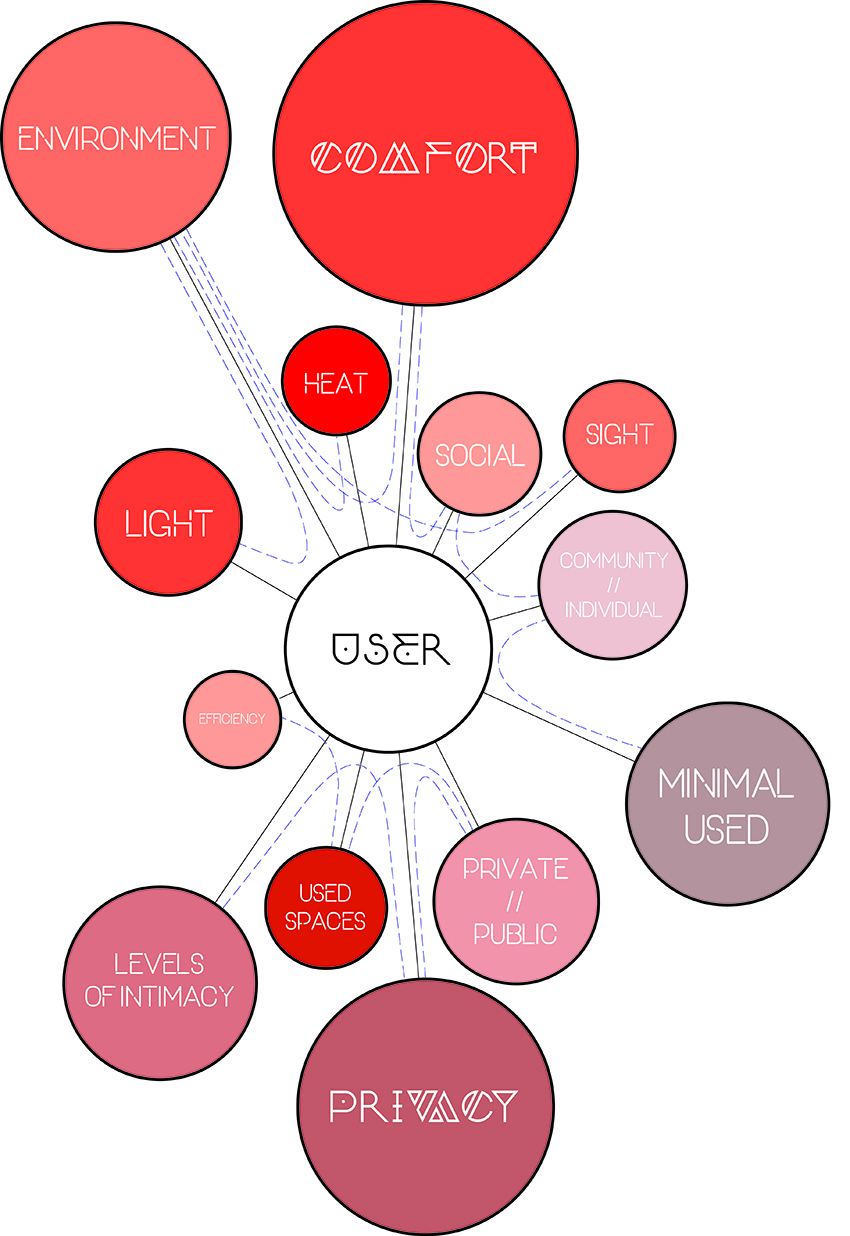
| − | [[File:User centric Diagram.jpg]] | + | </div> |
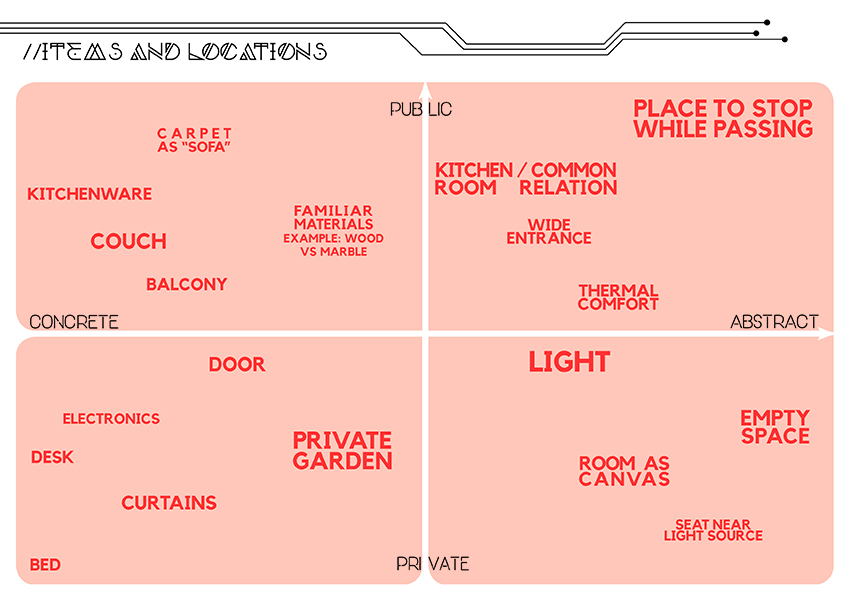
| − | [[File:23 09 Elpi.jpg]] | + | <div>[[File:User centric Diagram.jpg]]</div> |
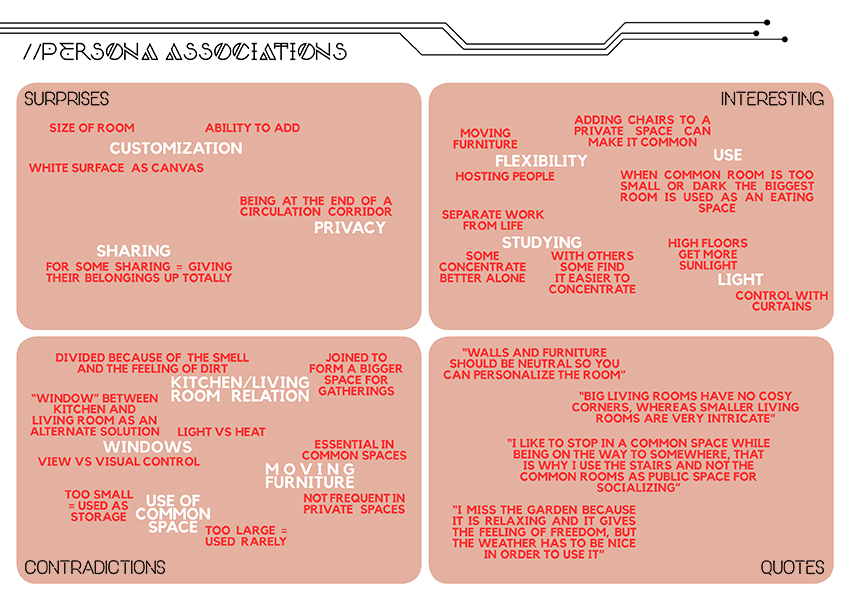
| − | [[File:23 09 Elpi2.jpg]] | + | <div>[[File:23 09 Elpi.jpg]]</div> |
| + | <div>[[File:23 09 Elpi2.jpg]]</div> | ||
Revision as of 14:35, 14 October 2016
[[[Msc1G4:frontpage|USER]]