Difference between revisions of "project12:P22"
From rbse
Marco Galli (Talk | contribs) |
Marco Galli (Talk | contribs) |
||
| (14 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| + | |||
| + | <html> | ||
| + | <style> | ||
| + | div#headercontainer { | ||
| + | width: 850px; | ||
| + | height: 316px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: -25px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | color: #FF3333; | ||
| + | background: white url(http://rbse.hyperbody.nl/images/4/4c/INTRO_00-014_00_copy.png); | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | div#button { | ||
| + | float: right; | ||
| + | width: 80px; | ||
| + | height: 30px; | ||
| + | border: 2px solid white; | ||
| + | margin-right: 30px; | ||
| + | margin-top: 270px; | ||
| + | background: black; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | div#mainbutton { | ||
| + | float: left; | ||
| + | width: 100px; | ||
| + | height: 30px; | ||
| + | border: 0px solid white; | ||
| + | margin-right: 20px; | ||
| + | margin-top:270px; | ||
| + | align: center; | ||
| + | background: black; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:hover {color: #FF3333; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
| + | <div id="mainbutton" align="center"> | ||
| + | [[project12:Frontpage|'''MAIN''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:comments|'''RESEARCH''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P5|'''RB ''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P4|'''P4 ''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P3|'''P3 ''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P2|'''P2''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P1|'''P1''']] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: 120px; height 30px; border: | + | <div style="float:left; width: 120px; height 30px; border: 2px solid black; margin-right:10px;" align="center">[[project12:P2|'''P2.1''']]</div> |
| − | <div style="float:left; width: 120px; height 30px; border: | + | <div style="float:left; width: 120px; height 30px; border: 2px solid black; margin-right:10px;" align="center">[[project12:P22|'''P2.2''']]</div> |
| − | <div style="float:left; width: 120px; height 30px; border: | + | <div style="float:left; width: 120px; height 30px; border: 2px solid black; margin-right:10px;" align="center">[[project12:P23|'''P2.3''']]</div> |
</div> | </div> | ||
| Line 13: | Line 80: | ||
{{#slideshow: | {{#slideshow: | ||
<div>[[File:RS2Artboard_2.png| 850px]]</div> | <div>[[File:RS2Artboard_2.png| 850px]]</div> | ||
| − | <div>[[File: | + | <div>[[File:RS1Artboard_3.png| 850px]]</div> |
<div>[[File:RS2Artboard_4.png| 850px]]</div> | <div>[[File:RS2Artboard_4.png| 850px]]</div> | ||
<div>[[File:RS2Artboard_6.png| 850px]]</div> | <div>[[File:RS2Artboard_6.png| 850px]]</div> | ||
| Line 25: | Line 92: | ||
<div>[[File:RS2Artboard_15.png| 850px]]</div> | <div>[[File:RS2Artboard_15.png| 850px]]</div> | ||
<div>[[File:RS2Artboard_16.png| 850px]]</div> | <div>[[File:RS2Artboard_16.png| 850px]]</div> | ||
| − | |||
|id=bar1 sequence=forward transition=cut refresh=3000 | |id=bar1 sequence=forward transition=cut refresh=3000 | ||
}} | }} | ||
| − | [[File: | + | [[File:RS2Artboard_2.png|200px]] [[File:RS1Artboard_3.png|200px]] [[File:RS2Artboard_4.png|200px]] [[File:RS2Artboard_6.png|200px]] |
| − | [[File: | + | [[File:RS2Artboard_7.png|200px]] [[File:RS2Artboard_8.png|200px]] [[File:RS2Artboard_9.png|200px]] [[File:RS2Artboard_10.png|200px]] |
| − | [[File: | + | [[File:RS2Artboard_12.png|200px]] [[File:RS2Artboard_13.png|200px]] [[File:RS2Artboard_14.png|200px]] [[File:RS2Artboard_15.png|200px]] |
| − | [[File: | + | [[File:RS2Artboard_16.png||200px]] |
| + | <html> | ||
| + | <iframe width="850" height="400" src="https://www.youtube.com/embed/zL_CAq4HrAA" frameborder="0" allowfullscreen></iframe> | ||
| + | </html> | ||
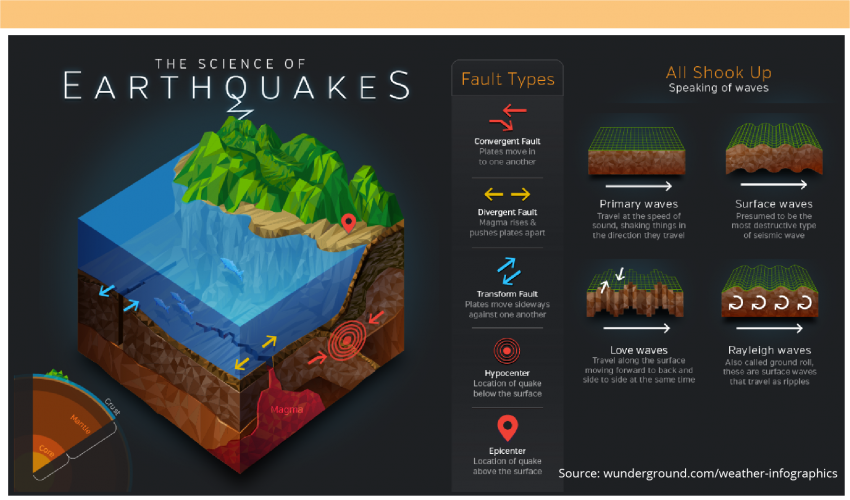
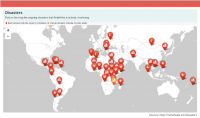
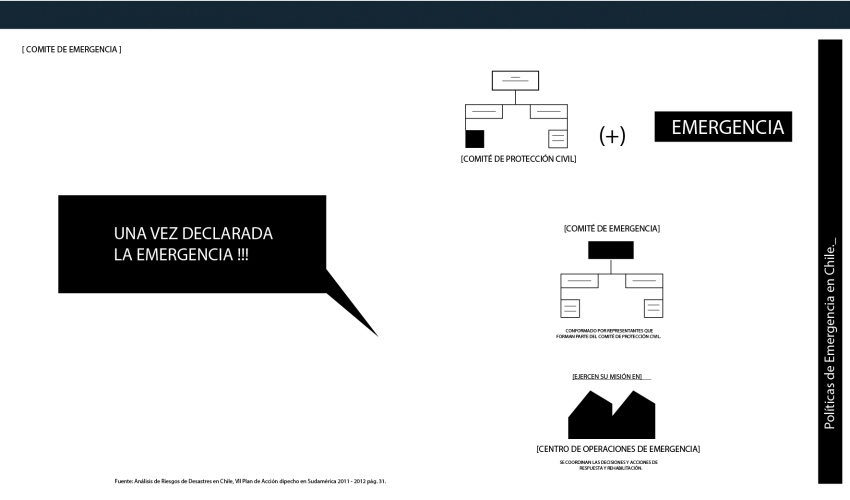
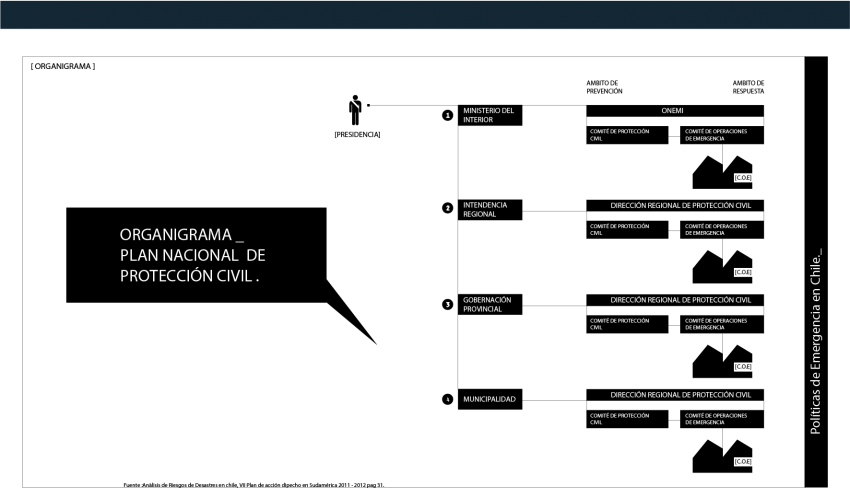
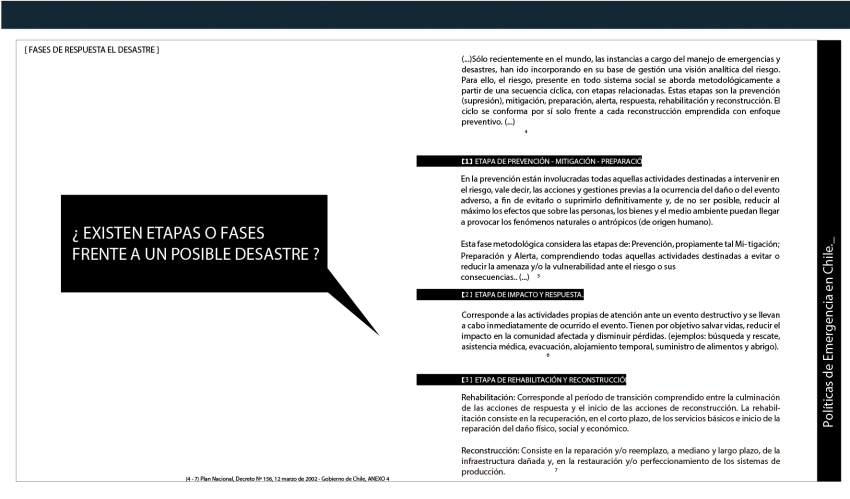
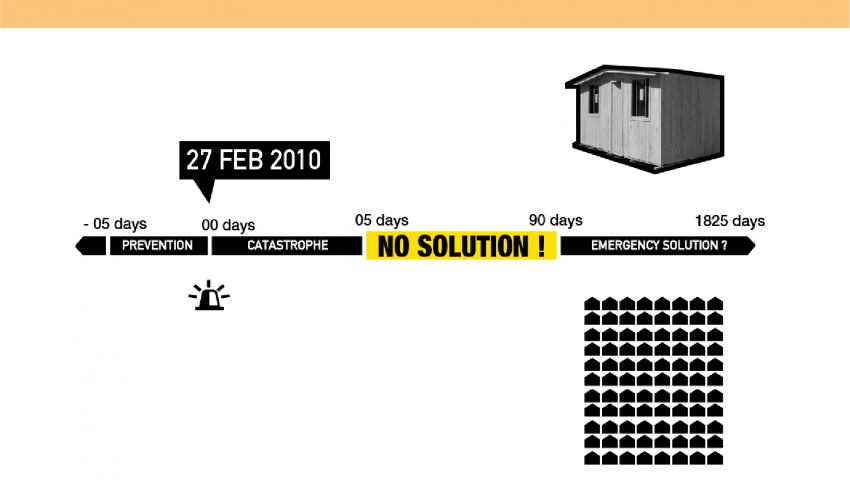
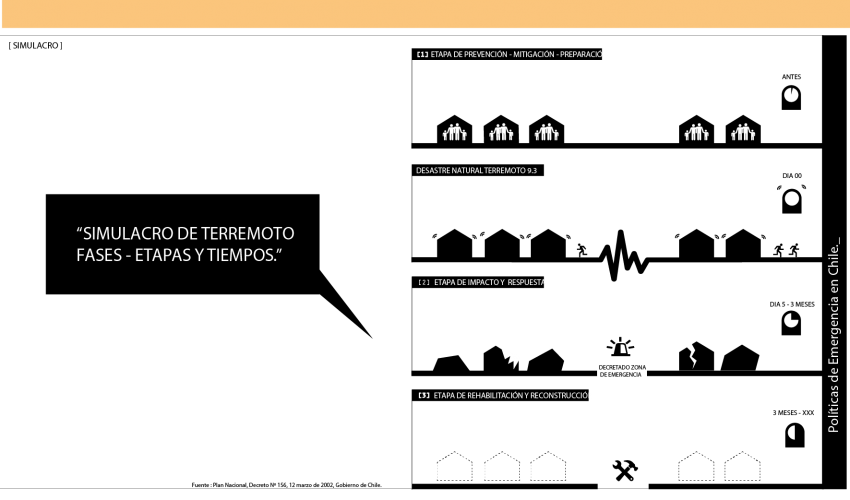
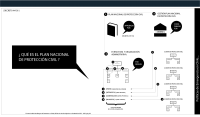
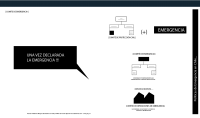
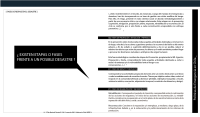
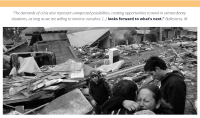
| − | == | + | ==DISASTER MANAGEMENT & THE PROBLEM== |
{{#slideshow: | {{#slideshow: | ||
| − | <div>[[File: | + | <div>[[File:RS2Artboard_19.png| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:RS2Artboard_20.png| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:RS2Artboard_16_copy.png| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:RS2Artboard_16_copy_2.png| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:RS2Artboard_16_copy_3.png| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:RS2Artboard_16_copy_4.png| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:RS2Artboard_16_copy_5.png| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:RS2Artboard_16_copy_6.png| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:RS2Artboard_16_copy_7.png| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:RS2Artboard_16_copy_8.png| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:RS2Artboard_16_copy_9.png| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:RS2Artboard_16_copy_10.png| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:RS2Artboard_17.png| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:RS22Artboard_18.png| 850px]]</div> |
| − | + | |id=bar2 sequence=forward transition=cut refresh=3000 | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |id=bar2 sequence=forward transition=cut refresh= | + | |
}} | }} | ||
| − | [[File: | + | [[File:RS2Artboard_19.png|200px]] [[File:RS2Artboard_20.png|200px]] [[File:RS2Artboard_16_copy.png|200px]] [[File:RS2Artboard_16_copy_2.png|200px]] |
| − | [[File: | + | [[File:RS2Artboard_16_copy_3.png|200px]] [[File:RS2Artboard_16_copy_4.png|200px]] [[File:RS2Artboard_16_copy_5.png|200px]] [[File:RS2Artboard_16_copy_6.png|200px]] |
| − | [[File: | + | [[File:RS2Artboard_16_copy_7.png|200px]] [[File:RS2Artboard_16_copy_8.png|200px]] [[File:RS2Artboard_16_copy_9.png|200px]] [[File:RS2Artboard_16_copy_10.png|200px]] |
| − | [[File: | + | [[File:RS2Artboard_17.png|200px]] [[File:RS22Artboard_18.png|200px]] |
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
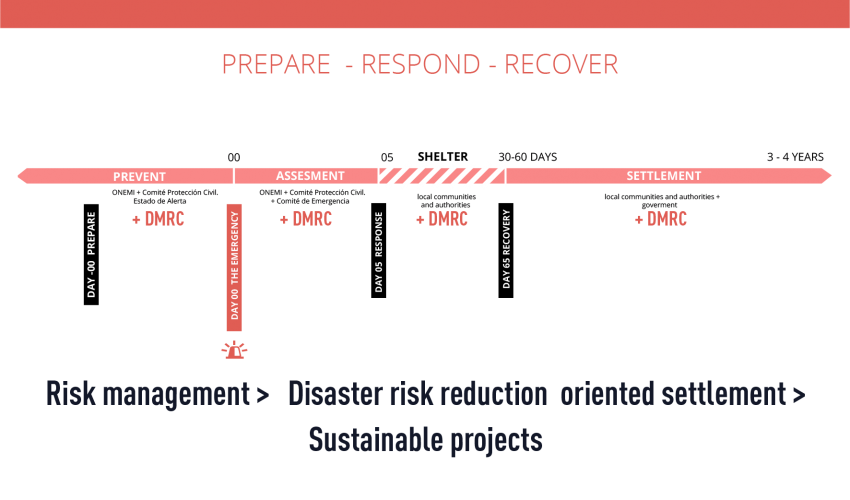
| − | == | + | ==DISASTER MANAGEMENT RESEARCH CENTRE== |
{{#slideshow: | {{#slideshow: | ||
| − | <div>[[File: | + | <div>[[File:RS3Artboard_1.png| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:RS3Artboard_2.png| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:RS3Artboard_3.png| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:RS3Artboard_4.png| 850px]]</div> |
| − | |id=bar3 sequence=forward transition=cut refresh= | + | <div>[[File:RS3Artboard_5.png| 850px]]</div> |
| + | <div>[[File:RS3Artboard_6.png| 850px]]</div> | ||
| + | <div>[[File:RS3Artboard_7.png| 850px]]</div> | ||
| + | <div>[[File:RS3Artboard_8.png| 850px]]</div> | ||
| + | <div>[[File:RS3Artboard_9.png| 850px]]</div> | ||
| + | <div>[[File:RS3Artboard_10.png| 850px]]</div> | ||
| + | <div>[[File:RS3Artboard_11.png| 850px]]</div> | ||
| + | <div>[[File:RS3Artboard_12.png| 850px]]</div> | ||
| + | <div>[[File:RS3Artboard_14.png| 850px]]</div> | ||
| + | <div>[[File:RS3Artboard_15.png| 850px]]</div> | ||
| + | <div>[[File:RS3Artboard_16.png| 850px]]</div> | ||
| + | |id=bar3 sequence=forward transition=cut refresh=3000 | ||
}} | }} | ||
Latest revision as of 14:15, 11 October 2018
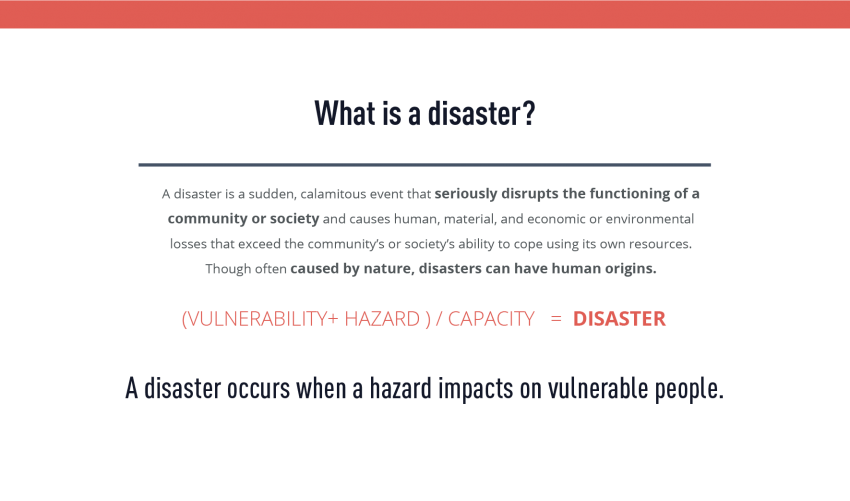
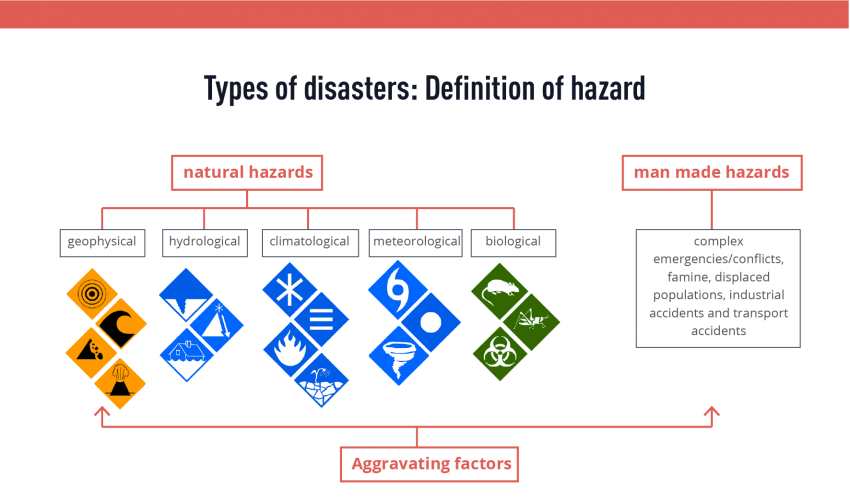
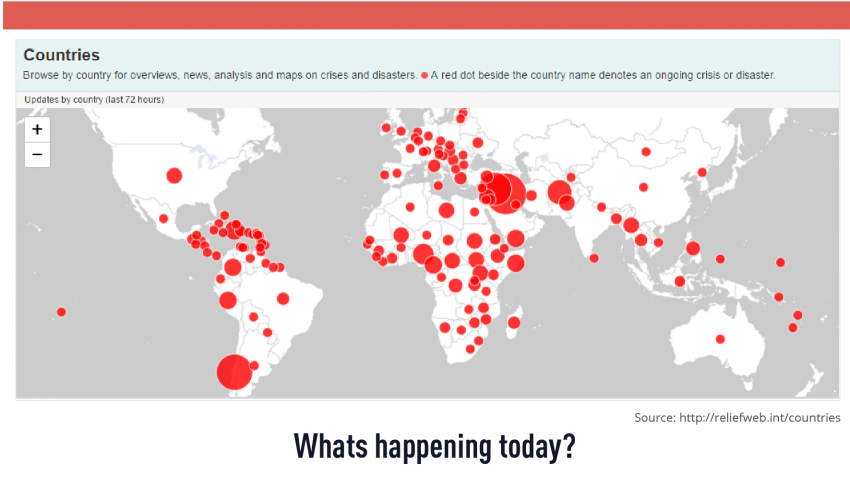
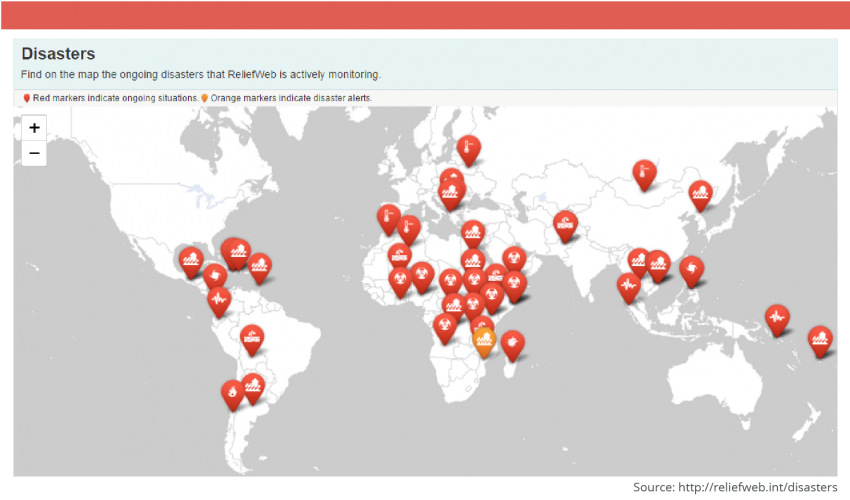
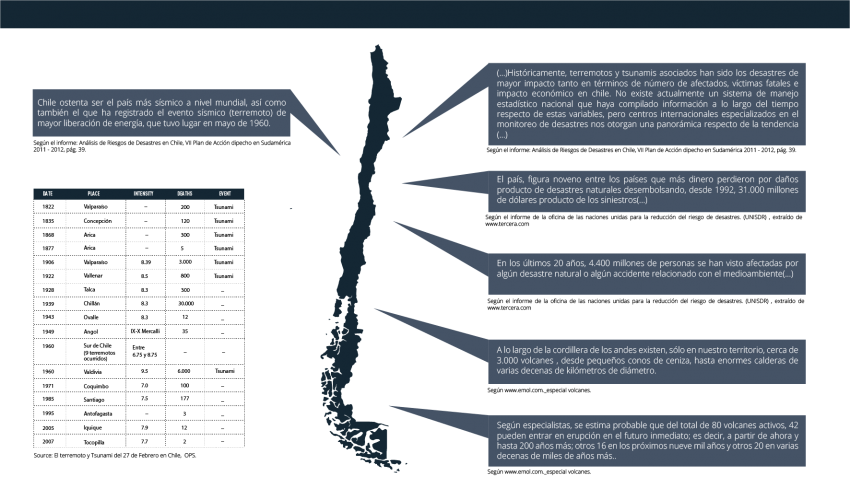
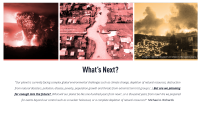
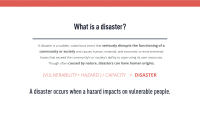
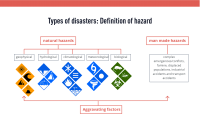
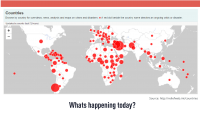
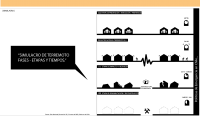
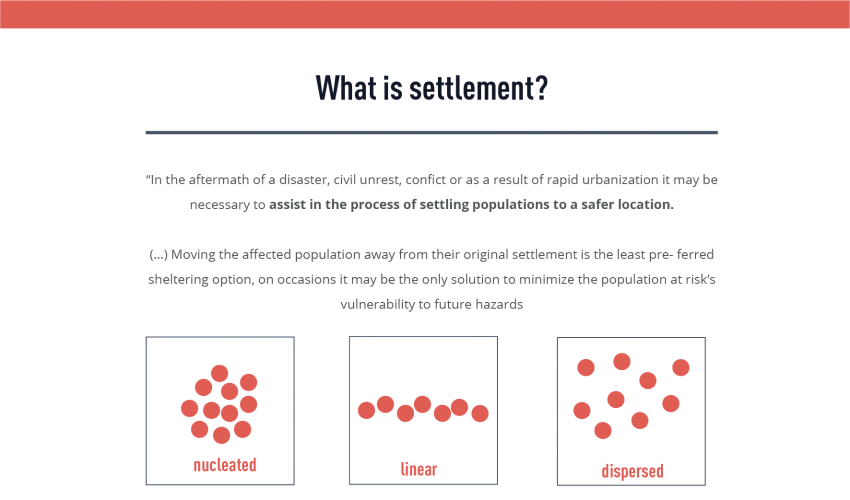
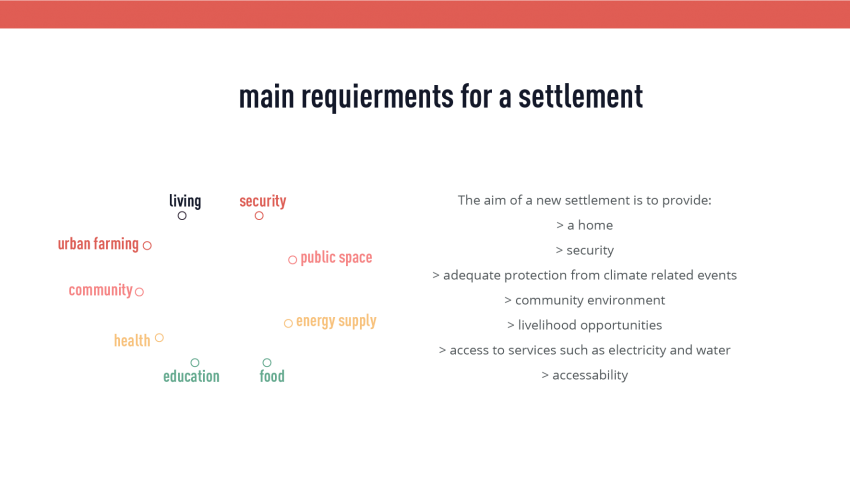
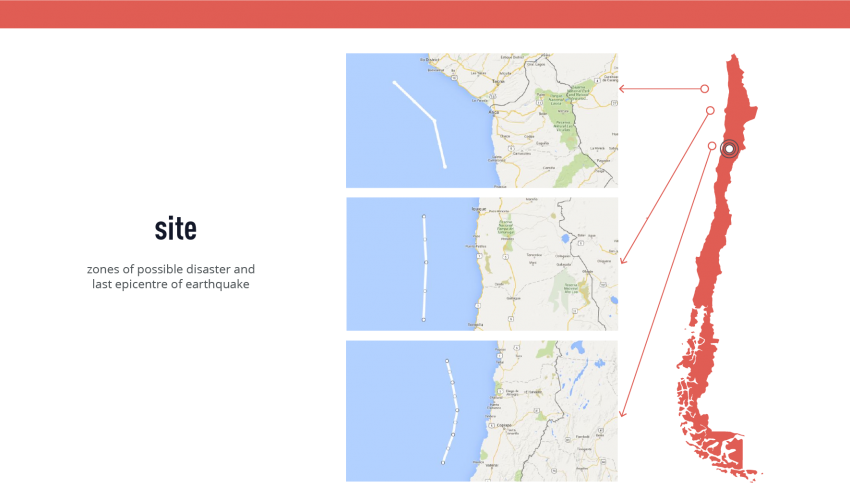
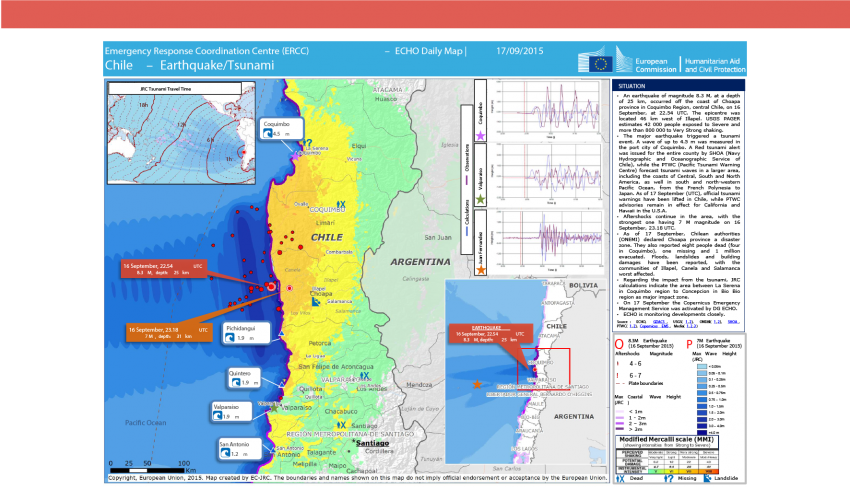
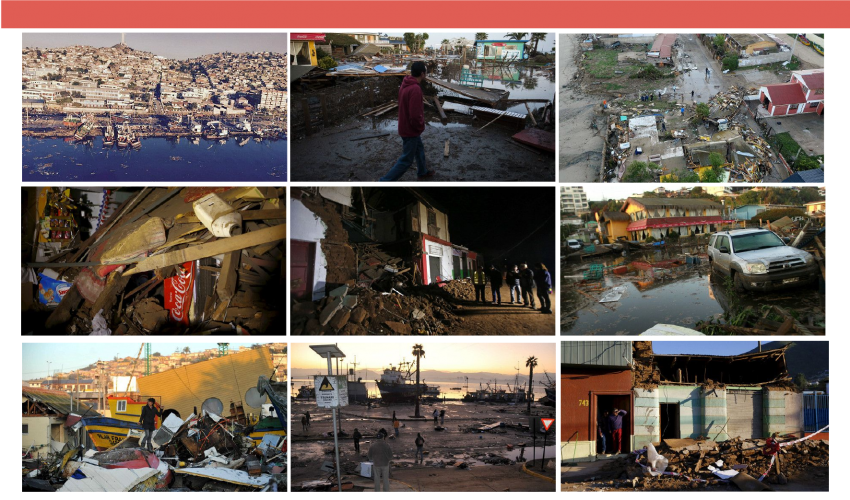
NATURAL DISASTERS
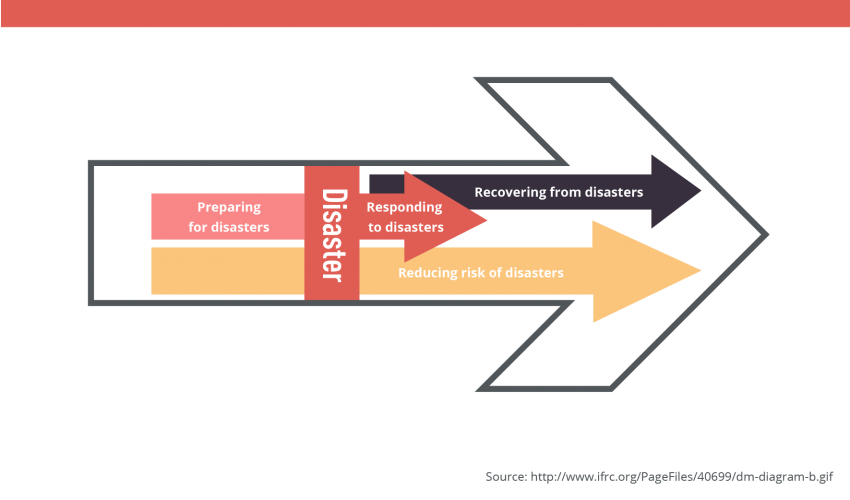
DISASTER MANAGEMENT & THE PROBLEM
DISASTER MANAGEMENT RESEARCH CENTRE