Difference between revisions of "project12:Frontpage"
From rbse
Marco Galli (Talk | contribs) |
Marco Galli (Talk | contribs) |
||
| (30 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| + | <html> | ||
| + | <style> | ||
| + | div#headercontainer { | ||
| + | width: 850px; | ||
| + | height: 316px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: -25px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | color: #FF3333; | ||
| + | background: white url(http://rbse.hyperbody.nl/images/f/fe/INTRO_00-014-30.png); | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | div#button { | ||
| + | float: right; | ||
| + | width: 80px; | ||
| + | height: 30px; | ||
| + | border: 2px solid white; | ||
| + | margin-right: 30px; | ||
| + | margin-top: 270px; | ||
| + | background: black; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | div#mainbutton { | ||
| + | float: left; | ||
| + | width: 100px; | ||
| + | height: 30px; | ||
| + | border: 0px solid white; | ||
| + | margin-right: 20px; | ||
| + | margin-top:270px; | ||
| + | align: center; | ||
| + | background: black; | ||
| + | opacity: 0; | ||
| + | } | ||
| + | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:hover {color: #FF3333; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
| + | <div id="mainbutton" align="center"> | ||
| + | [[project12:Frontpage|'''MAIN''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:comments|'''RESEARCH''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P5|'''RB ''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P4|'''P4 ''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P3|'''P3 ''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P2|'''P2''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:P1|'''P1''']] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
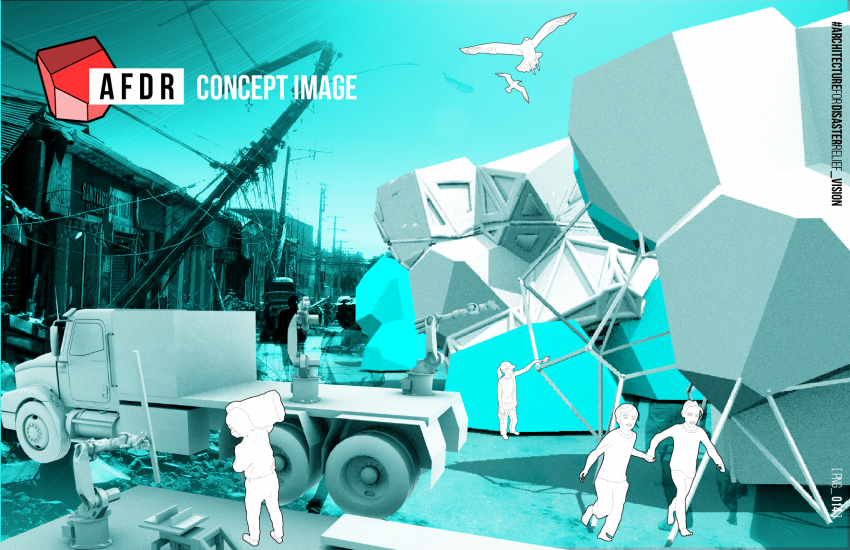
| + | '''AFDR| Architecture For Disaster Relief''' discusses the definition of the role of the architect, specifically focused on the aspects of digital technology regarding research for production for long-duration architecture solutions. The aim is to re-settle post natural disaster environments through digital driven design methodologies and robotic production technologies. These new technologies and research-methodologies also requires the users (inhabitants) to be involved in the design and building process, therefore re-defining the role of the architect and possibly the tectonic culture of architecture. | ||
| + | |||
| + | |||
| + | ---- | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 125px; height 30px; border: 2px solid black; margin-right:10px;" align="center">[[project12:P6|'''DESIGN SYSTEM''']]</div> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 125px; height 30px; border: 2px solid black; margin-right:10px;" align="center">[[project12:P61|'''MESSO''']]</div> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 125px; height 30px; border: 2px solid black; margin-right:10px;" align="center">[[project12:P62|'''MACRO''']]</div> |
| + | <div style="float:left; width: 125px; height 30px; border: 2px solid black; margin-right:10px;" align="center">[[project12:P63|'''MICRO''']]</div> | ||
| + | <div style="float:left; width: 125px; height 30px; border: 2px solid black; margin-right:10px;" align="center">[[project12:P5|'''RB''']]</div> | ||
| + | <div style="float:left; width: 125px; height 30px; border: 2px solid black; margin-right:10px;" align="center">[[project12:P65|'''VIDEOS''']]</div> | ||
</div> | </div> | ||
| + | ---- | ||
| + | |||
| + | |||
| + | <span style="font-size: 20px; color: black;"> | ||
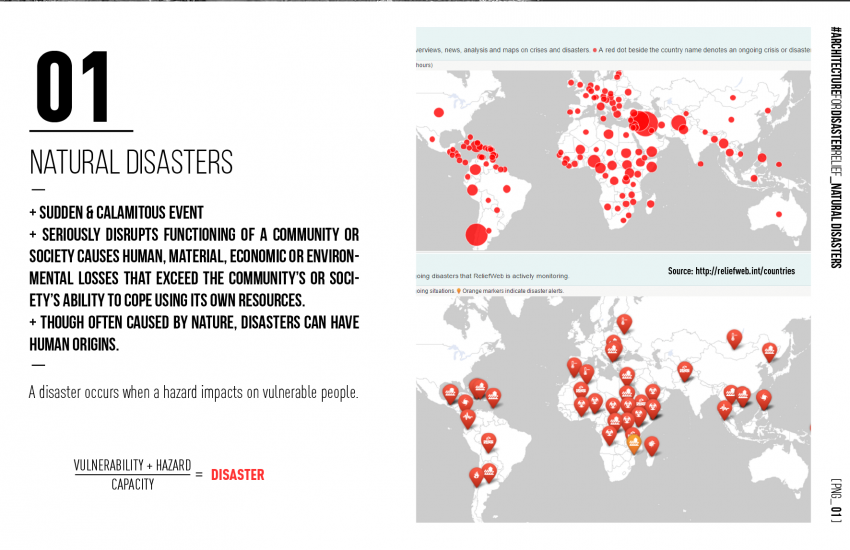
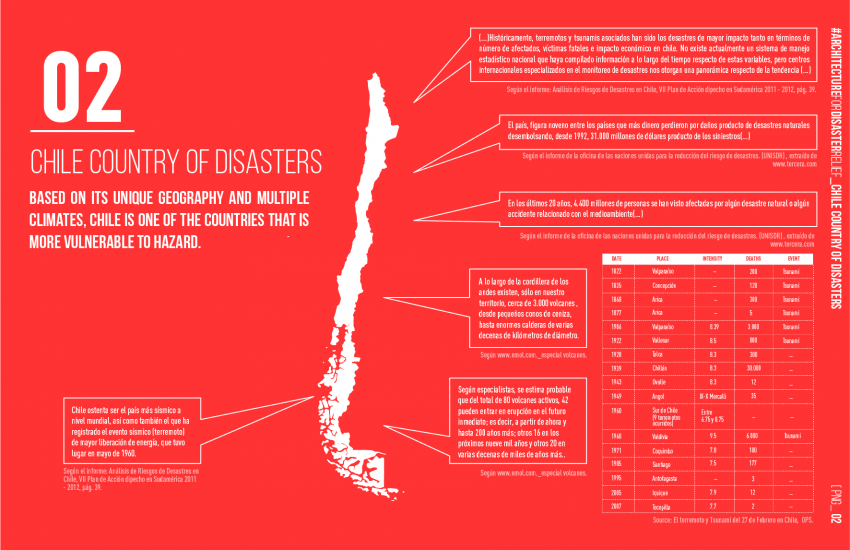
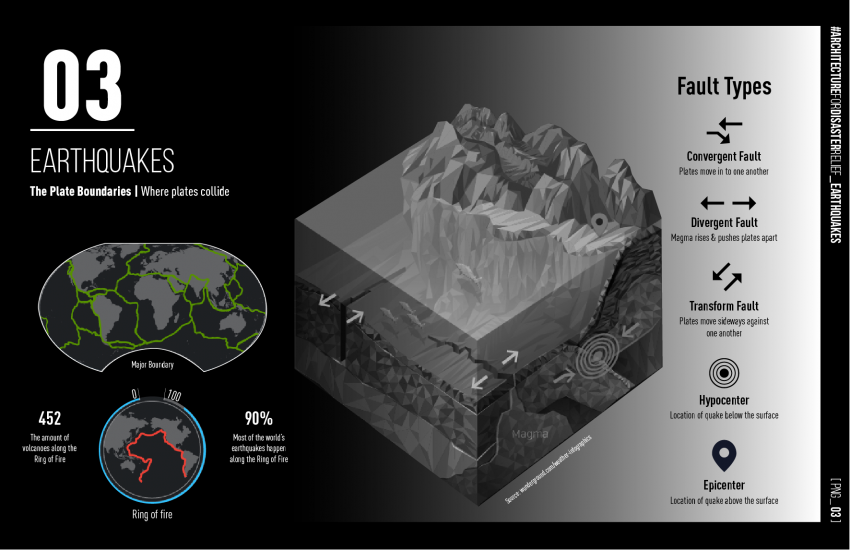
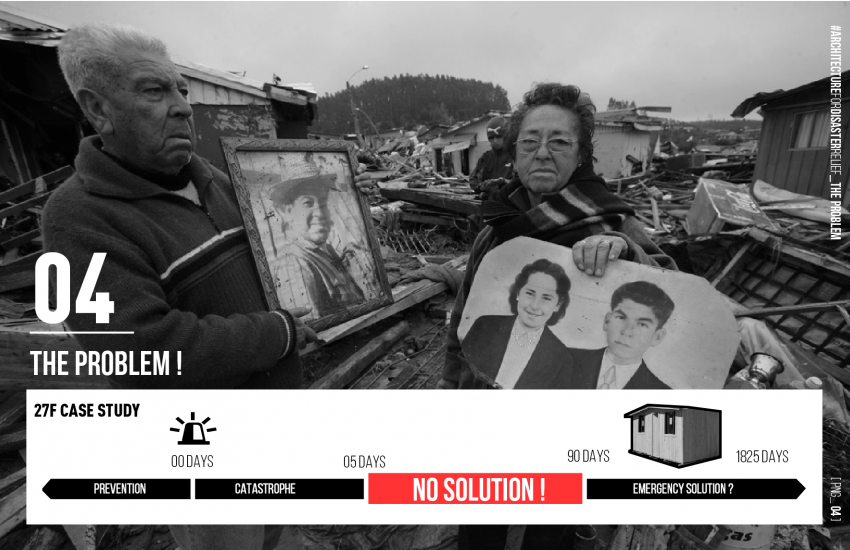
| + | '''NATURAL DISASTERS: CRISIS AS A STARTING POINT''' | ||
| − | |||
| − | [[File: | + | [[File:P5_INTRO_01.png| 850px]] |
| − | [[File: | + | [[File:P5_INTRO_02.png| 850px]] |
| − | [[File: | + | [[File:P5_INTRO_03.png| 850px]] |
| − | [[File: | + | [[File:P5_INTRO_04.png| 850px]] |
| − | [[File: | + | [[File:P5_INTRO_05.png| 850px]] |
| − | [[File: | + | [[File:P5_INTRO_06.png| 850px]] |
| − | [[File: | + | [[File:P5_INTRO_07.png| 850px]] |
| − | [[File: | + | [[File:P5_INTRO_08.png| 850px]] |
| − | [[File: | + | [[File:P5_INTRO_09.png| 850px]] |
| − | [[File: | + | [[File:P5_INTRO_10.png| 850px]] |
| − | [[File: | + | [[File:P5_INTRO_11.png| 850px]] |
| − | [[File: | + | [[File:P5_INTRO_12.png| 850px]] |
| − | [[File: | + | [[File:P5_INTRO_13.png| 850px]] |
| − | [[File: | + | [[File:P5_INTRO_14.png| 850px]] |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Latest revision as of 18:00, 9 April 2020
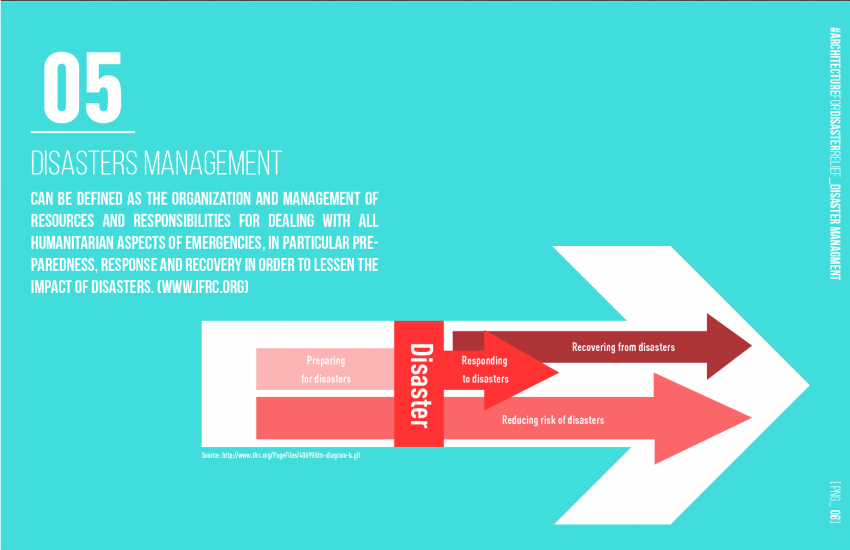
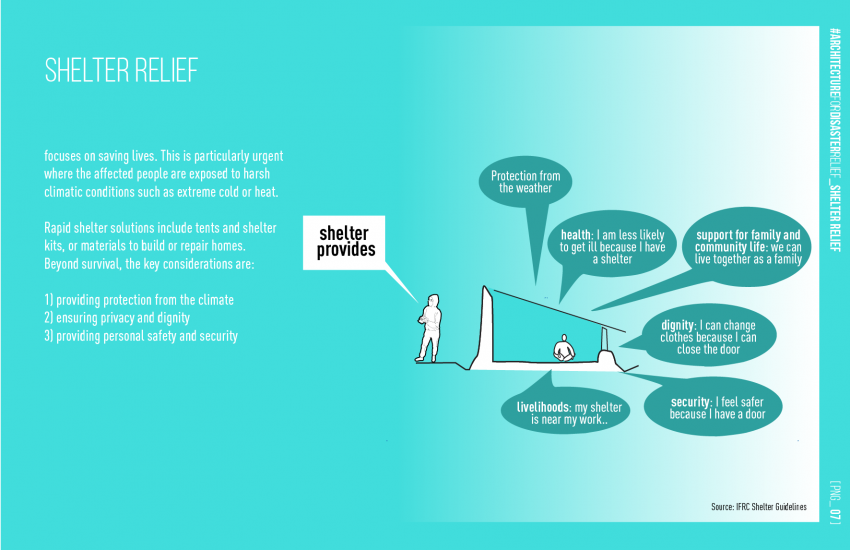
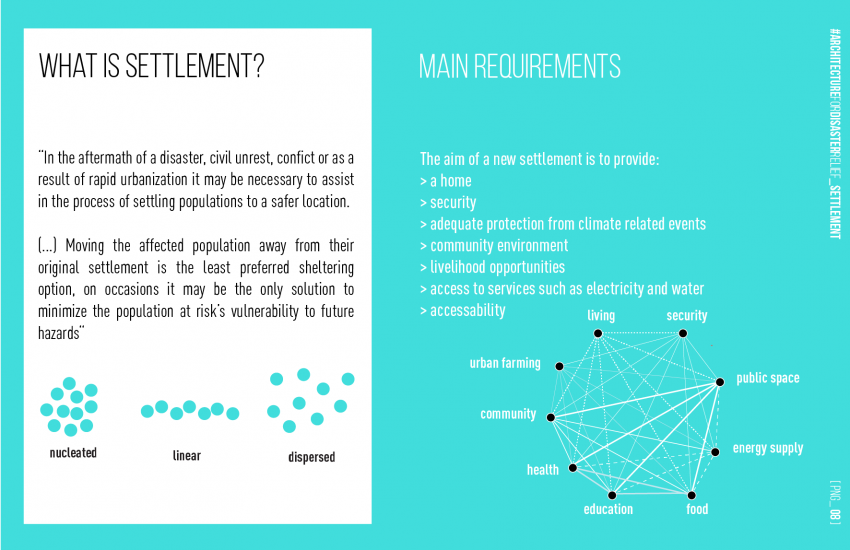
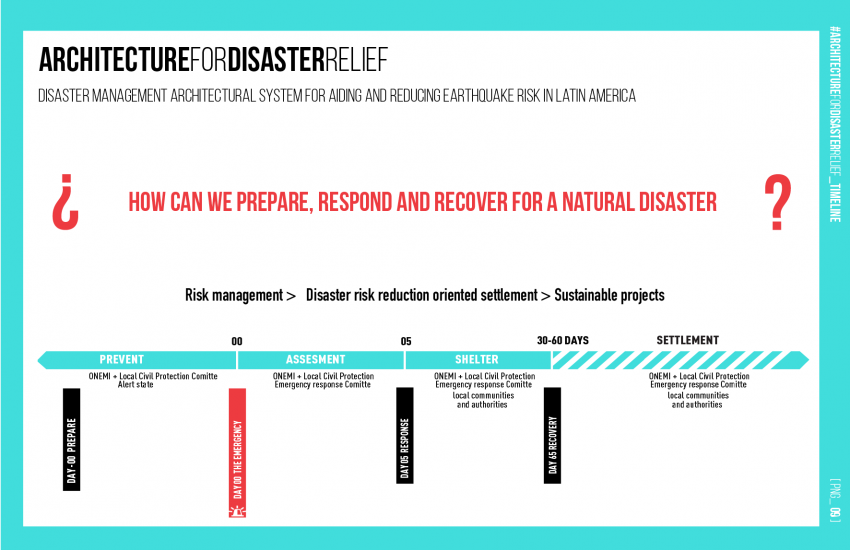
AFDR| Architecture For Disaster Relief discusses the definition of the role of the architect, specifically focused on the aspects of digital technology regarding research for production for long-duration architecture solutions. The aim is to re-settle post natural disaster environments through digital driven design methodologies and robotic production technologies. These new technologies and research-methodologies also requires the users (inhabitants) to be involved in the design and building process, therefore re-defining the role of the architect and possibly the tectonic culture of architecture.
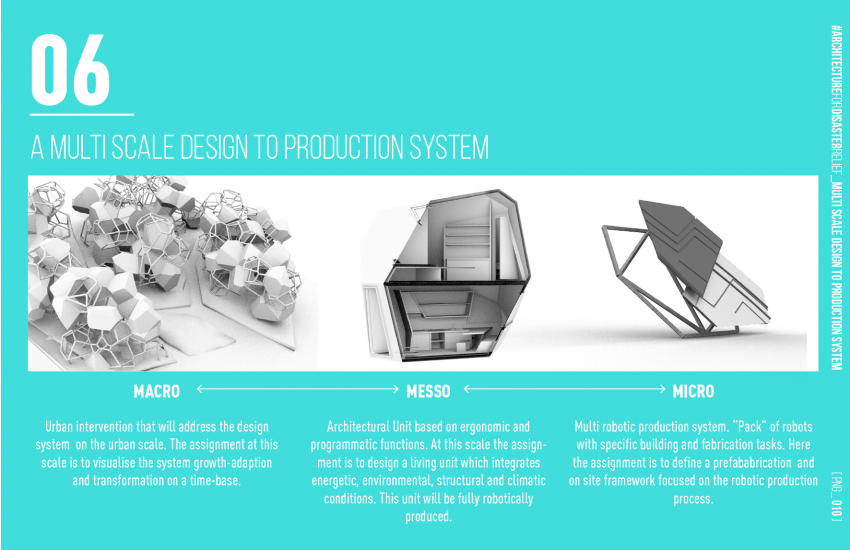
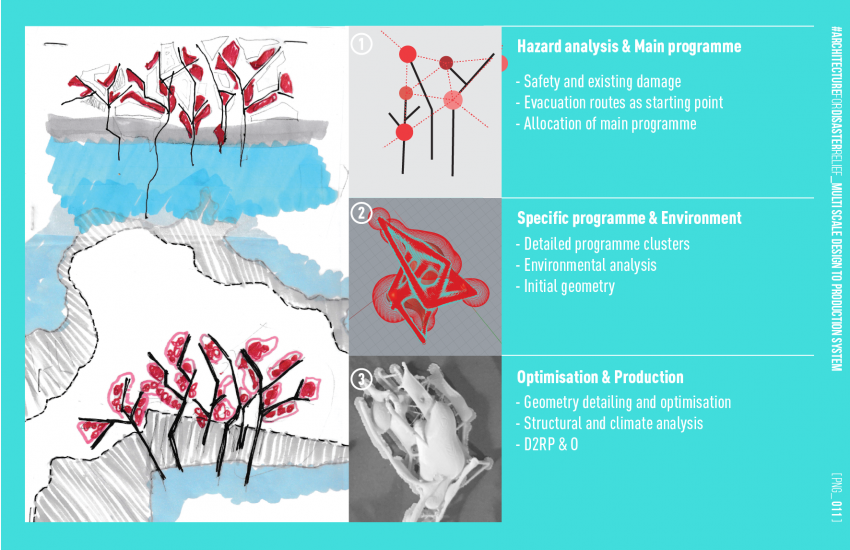
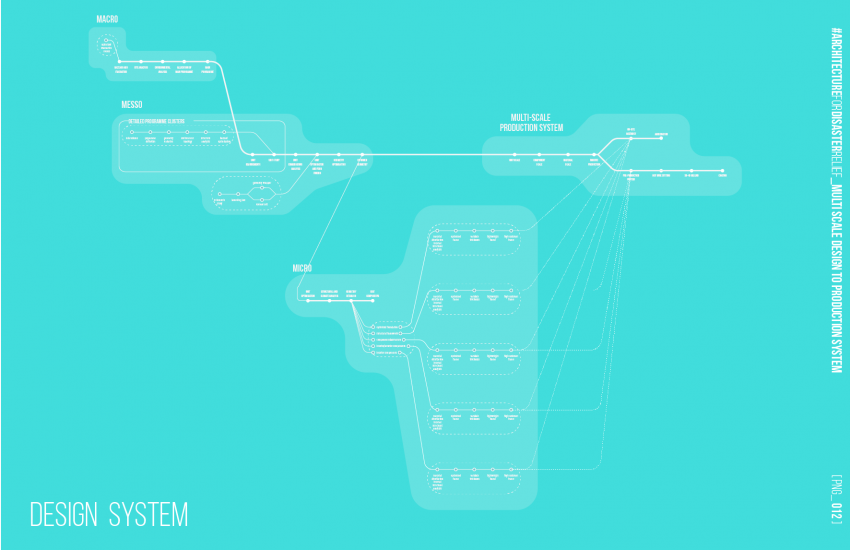
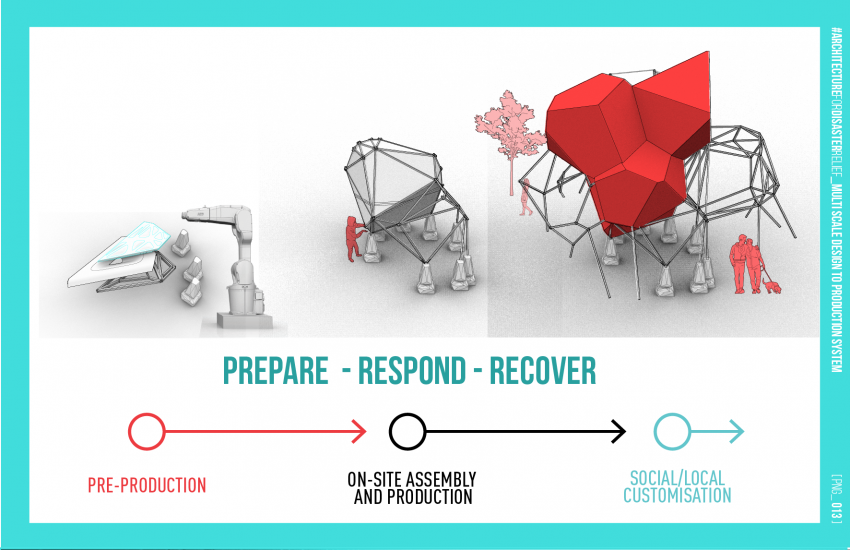
NATURAL DISASTERS: CRISIS AS A STARTING POINT