|
|
| (17 intermediate revisions by 2 users not shown) |
| Line 54: |
Line 54: |
| | <div>[[File:GIF_Wall_Circulation_Window.gif | 850px]]</div> | | <div>[[File:GIF_Wall_Circulation_Window.gif | 850px]]</div> |
| | | | |
| | + | <html> |
| | + | <iframe width="854" height="480" src="https://www.youtube.com/embed/4YWy3fj1qtw" frameborder="0" allowfullscreen></iframe> |
| | + | </html> |
| | | | |
| | + | https://www.youtube.com/embed/4YWy3fj1qtw |
| | | | |
| − | <html>
| |
| − | <div id="vrview"></div>
| |
| | | | |
| − | <script src="/vrview-master/build/vrview.js"></script>
| |
| − | <script>
| |
| − | var vrView;
| |
| − | function onLoad() {
| |
| − | vrView = new VRView.Player('#vrview', {
| |
| − | width: '100%',
| |
| − | height: 480,
| |
| − | image: '/images/9/9a/GROUND_FLOOR_EXTERNAL.jpg',
| |
| − | preview: '/vrview-master/examples/gallery/petra-preview.jpg',
| |
| − | is_stereo: false,
| |
| − | is_autopan_off: true
| |
| − | });
| |
| − | vrView.on('ready', onVRViewReady);
| |
| − | vrView.on('modechange', onModeChange);
| |
| − | vrView.on('error', onVRViewError);
| |
| − | }
| |
| − | window.addEventListener('load', onLoad);
| |
| − | </script>
| |
| − | </html>
| |
| | | | |
| | | | |
| − | <html>
| |
| − | <div id="vrview"></div>
| |
| | | | |
| − | <script src="/vrview-master/build/vrview.js"></script>
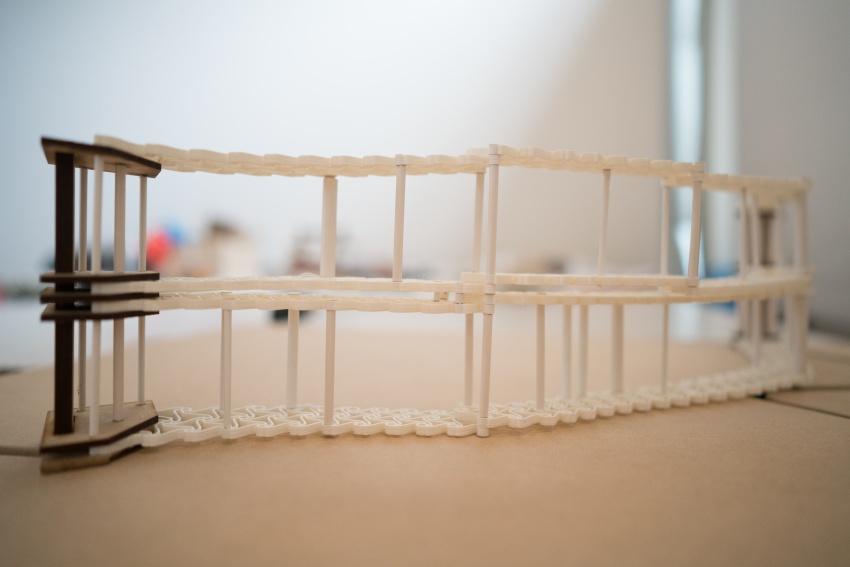
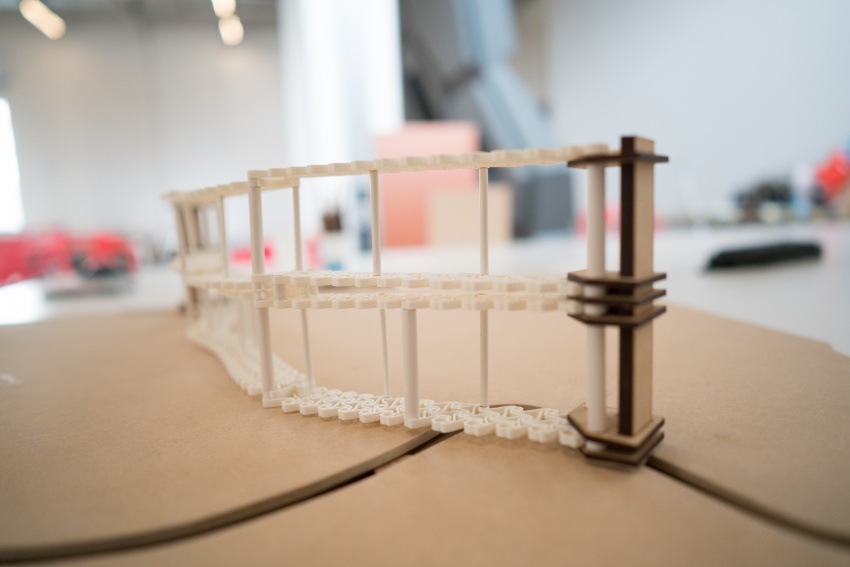
| + | <div>[[File:The_model_of_the_wall_scale_1.10.jpg ]]</div> |
| − | <script>
| + | |
| − | var vrView;
| + | |
| − | function onLoad() {
| + | |
| − | vrView = new VRView.Player('#vrview', {
| + | |
| − | width: '100%',
| + | |
| − | height: 480,
| + | |
| − | image: '/images/2/27/MID_FLOOR_EXTERNAL.jpg',
| + | |
| − | preview: '/vrview-master/examples/gallery/petra-preview.jpg',
| + | |
| − | is_stereo: false,
| + | |
| − | is_autopan_off: true
| + | |
| − | });
| + | |
| − | vrView.on('ready', onVRViewReady);
| + | |
| − | vrView.on('modechange', onModeChange);
| + | |
| − | vrView.on('error', onVRViewError);
| + | |
| − | }
| + | |
| − | window.addEventListener('load', onLoad);
| + | |
| − | </script>
| + | |
| − | </html> | + | |
| | | | |
| − | <html>
| |
| − | <div id="vrview"></div>
| |
| | | | |
| − | <script src="/vrview-master/build/vrview.js"></script>
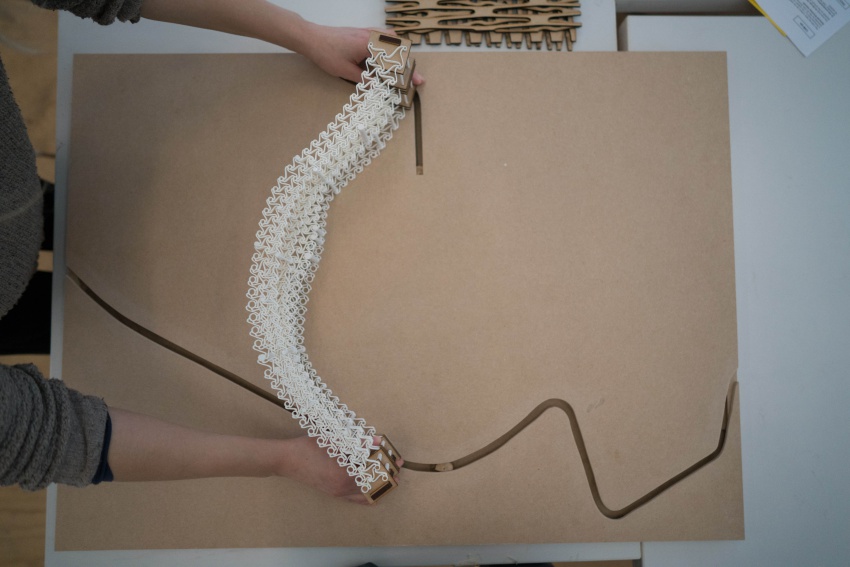
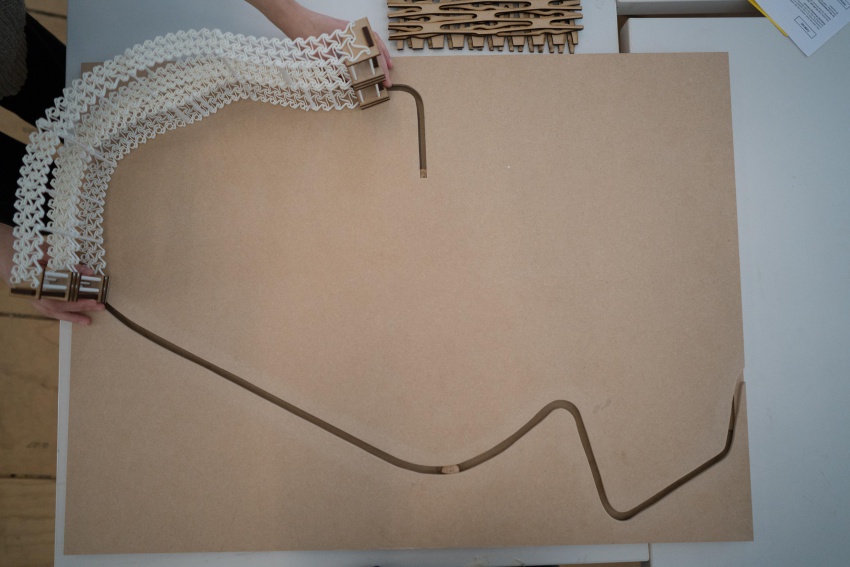
| + | <div>[[File:DSC02014.jpg | 850px]]</div> |
| − | <script>
| + | |
| − | var vrView;
| + | |
| − | function onLoad() {
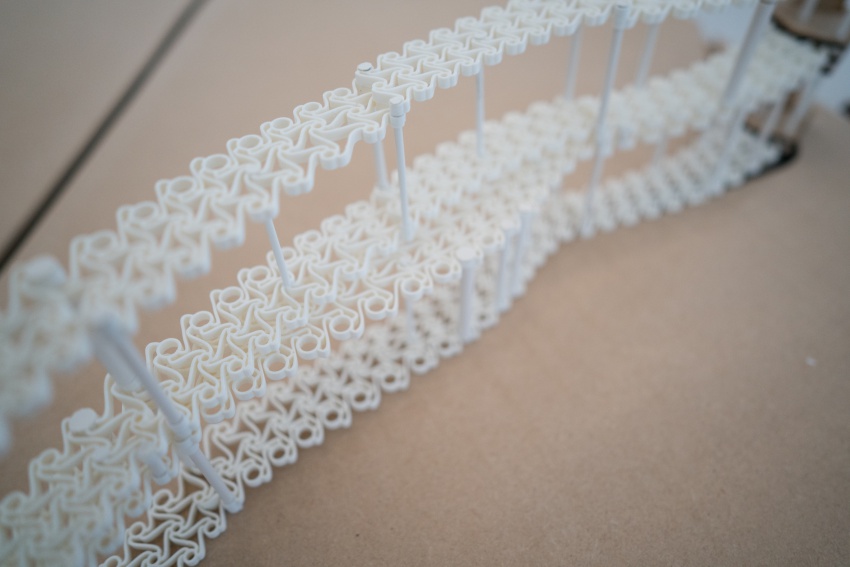
| + | <div>[[File:DSC01989.jpg | 850px]]</div> |
| − | vrView = new VRView.Player('#vrview', {
| + | |
| − | width: '100%',
| + | |
| − | height: 480,
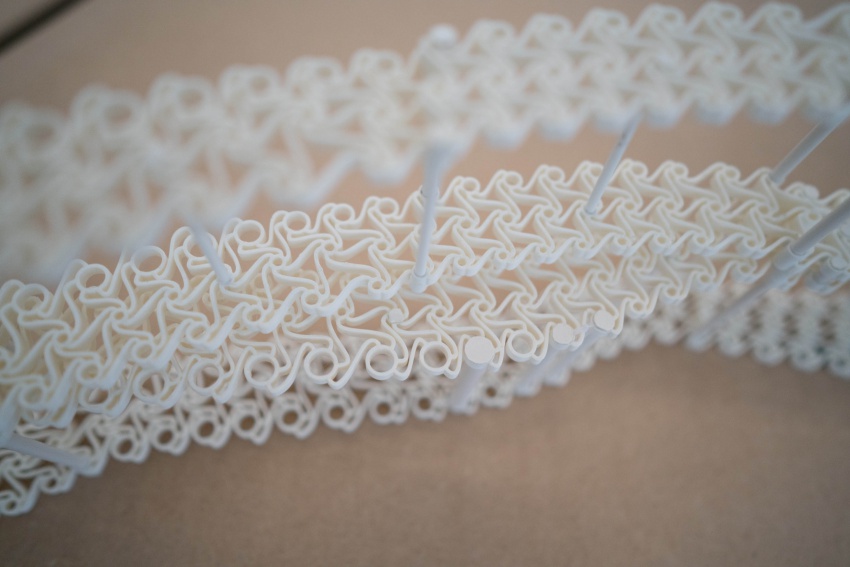
| + | <div>[[File:DSC01991.jpg | 850px]]</div> |
| − | image: '/images/1/1f/Sandwich_FLOOR_EXTERNAL.jpg',
| + | |
| − | preview: '/vrview-master/examples/gallery/petra-preview.jpg',
| + | |
| − | is_stereo: false,
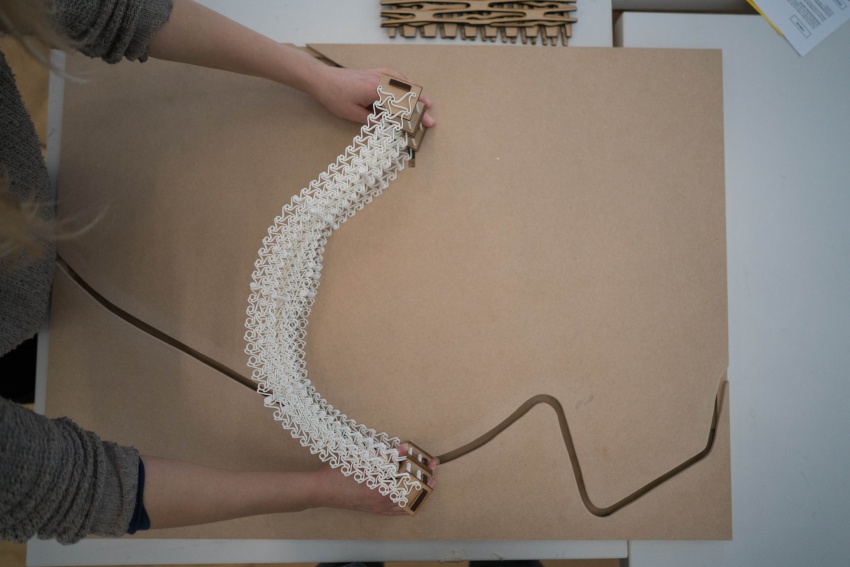
| + | <div>[[File:DSC01992small.jpg | 850px]]</div> |
| − | is_autopan_off: true
| + | |
| − | });
| + | |
| − | vrView.on('ready', onVRViewReady);
| + | <div>[[File:DSC02000small.jpg | 850px]]</div> |
| − | vrView.on('modechange', onModeChange);
| + | |
| − | vrView.on('error', onVRViewError);
| + | |
| − | }
| + | <div>[[File:DSC02009small.jpg | 850px]]</div> |
| − | window.addEventListener('load', onLoad);
| + | |
| − | </script>
| + | |
| − | </html> | + | <div>[[File:DSC02010small.jpg | 850px]]</div> |
| | + | |
| | + | |
| | + | <div>[[File:DSC02012small.jpg | 850px]]</div> |