Difference between revisions of "Msc1G4:Student2"
From rbse
| (29 intermediate revisions by 3 users not shown) | |||
| Line 15: | Line 15: | ||
div#button { | div#button { | ||
float: left; | float: left; | ||
| − | width: | + | width: 170px; |
height: 30px; | height: 30px; | ||
| − | margin-left: | + | margin-left: 36px; |
margin-top: 70px; | margin-top: 70px; | ||
| − | background: # | + | background: #33586b; |
opacity: 0.9; | opacity: 0.9; | ||
} | } | ||
| Line 40: | Line 40: | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
[[Msc1G4:Student3|'''MACRO SCALE''']] | [[Msc1G4:Student3|'''MACRO SCALE''']] | ||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
</div> | </div> | ||
| Line 48: | Line 45: | ||
| − | < | + | <div>[[File:Exploded_compound.jpg | 450px]]</div> |
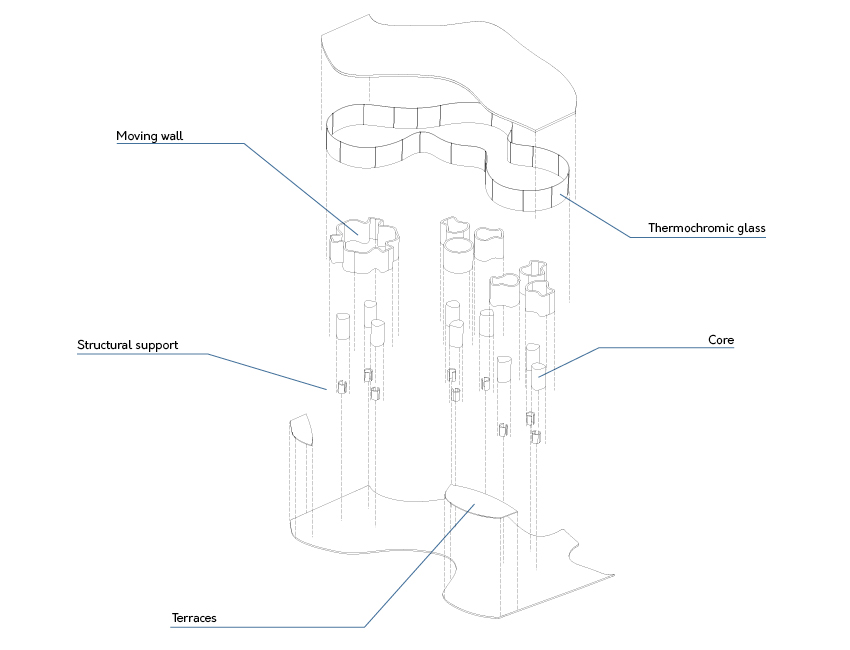
| − | + | <div>[[File:AXO_FINAL.jpg | 850px]]</div> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
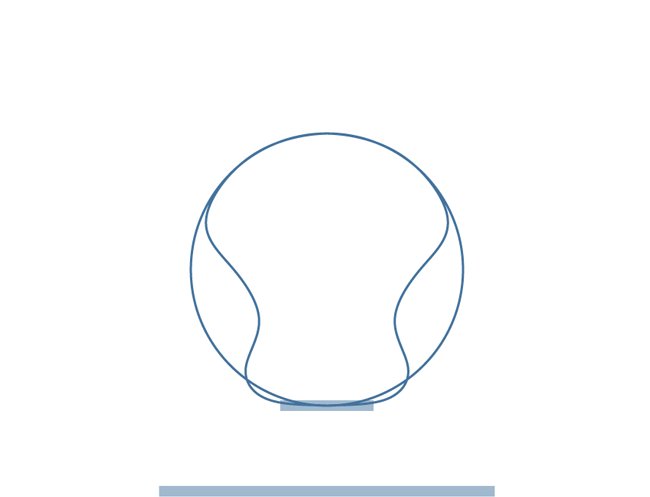
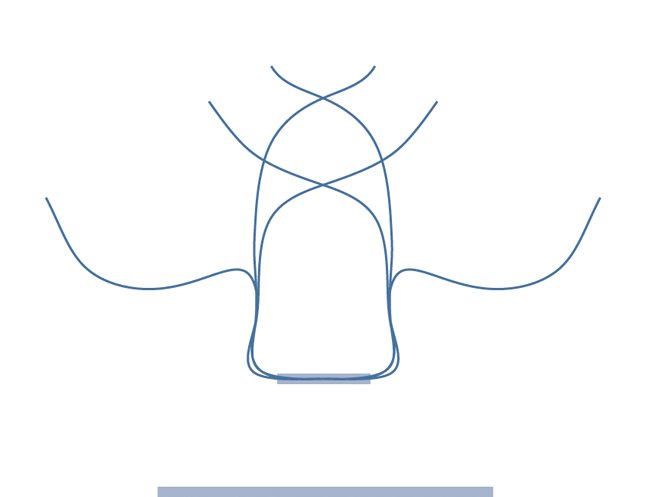
| − | + | <div>[[File:Window_approaching_facade.jpg | 450px]]</div> | |
| − | + | <div>[[File:GIF_Wall_Circulation_Window.gif | 850px]]</div> | |
| − | + | ||
| − | + | <html> | |
| − | + | <iframe width="854" height="480" src="https://www.youtube.com/embed/4YWy3fj1qtw" frameborder="0" allowfullscreen></iframe> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</html> | </html> | ||
| + | |||
| + | https://www.youtube.com/embed/4YWy3fj1qtw | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
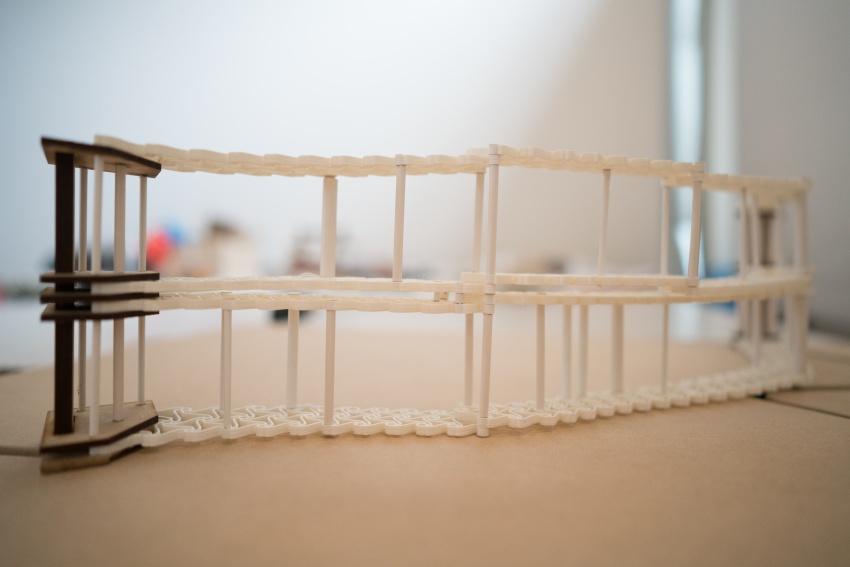
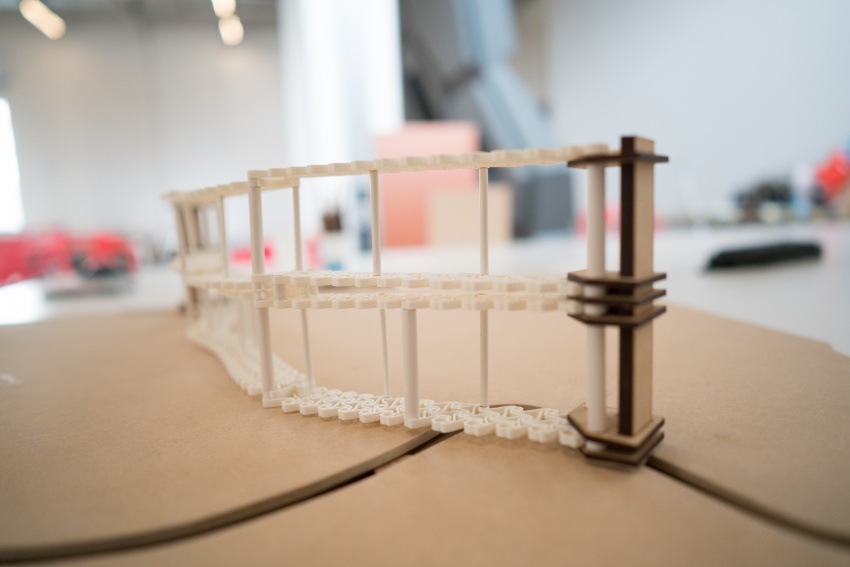
| + | <div>[[File:The_model_of_the_wall_scale_1.10.jpg ]]</div> | ||
| + | |||
| + | |||
| + | <div>[[File:DSC02014.jpg | 850px]]</div> | ||
| + | |||
| + | |||
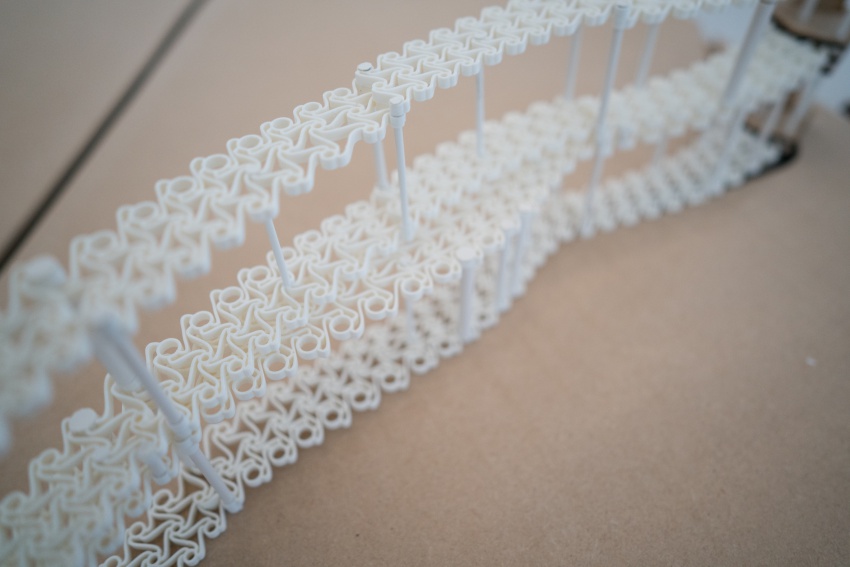
| + | <div>[[File:DSC01989.jpg | 850px]]</div> | ||
| + | |||
| + | |||
| + | <div>[[File:DSC01991.jpg | 850px]]</div> | ||
| + | |||
| + | |||
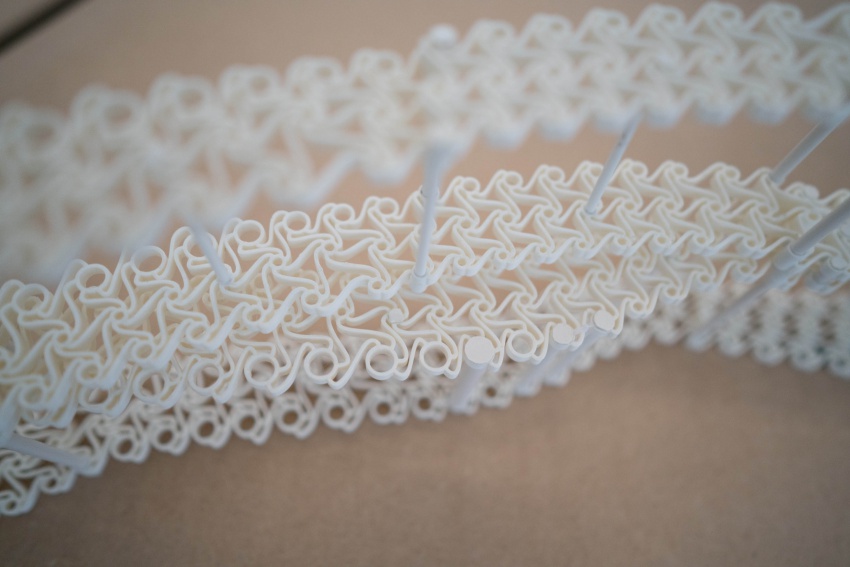
| + | <div>[[File:DSC01992small.jpg | 850px]]</div> | ||
| + | |||
| + | |||
| + | <div>[[File:DSC02000small.jpg | 850px]]</div> | ||
| + | |||
| + | |||
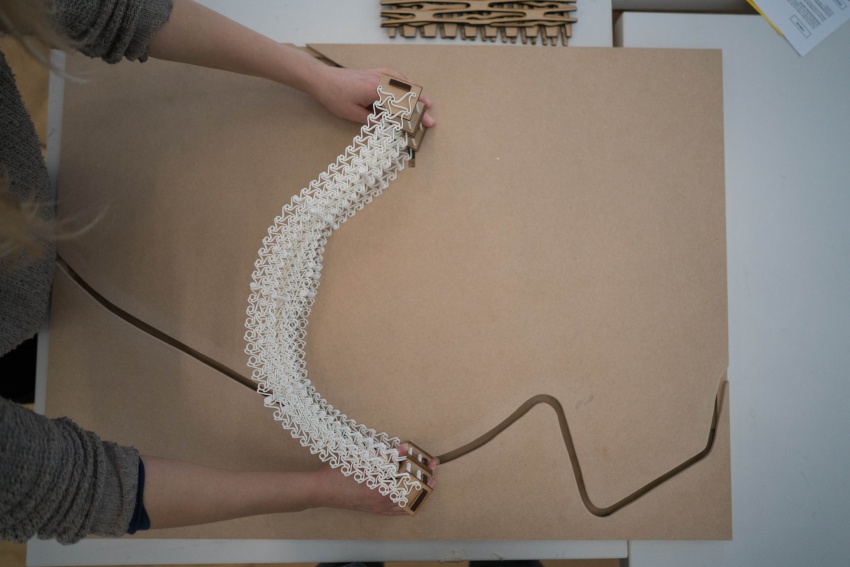
| + | <div>[[File:DSC02009small.jpg | 850px]]</div> | ||
| + | |||
| + | |||
| + | <div>[[File:DSC02010small.jpg | 850px]]</div> | ||
| + | |||
| + | |||
| + | <div>[[File:DSC02012small.jpg | 850px]]</div> | ||
Latest revision as of 19:02, 17 February 2017
https://www.youtube.com/embed/4YWy3fj1qtw