Difference between revisions of "Msc1G1:Group"
From rbse
| (41 intermediate revisions by one user not shown) | |||
| Line 16: | Line 16: | ||
color: white; | color: white; | ||
} | } | ||
| − | |||
| − | |||
div#button { | div#button { | ||
| − | float: | + | float: right; |
offset: 30px; | offset: 30px; | ||
| − | width: | + | width: 158px; |
height: 30px; | height: 30px; | ||
margin-right: 10px; | margin-right: 10px; | ||
margin-top: 3px; | margin-top: 3px; | ||
| − | background: | + | background: black; |
opacity: 0.9; | opacity: 0.9; | ||
} | } | ||
div#mainbutton { | div#mainbutton { | ||
float: left; | float: left; | ||
| − | width: | + | width: 158px; |
height: 30px; | height: 30px; | ||
margin-right: 20px; | margin-right: 20px; | ||
| Line 39: | Line 37: | ||
div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | ||
| − | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 0.9;} | + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 0.9;} |
| − | div#headercontainer a:active {color: | + | div#headercontainer a:active {color: orange; text-decoration: none; opacity: 1;} |
| − | div#headercontainer a:hover | + | div#headercontainer a:hover {color: orange; text-decoration: none; opacity: 1;} |
</style> | </style> | ||
</html> | </html> | ||
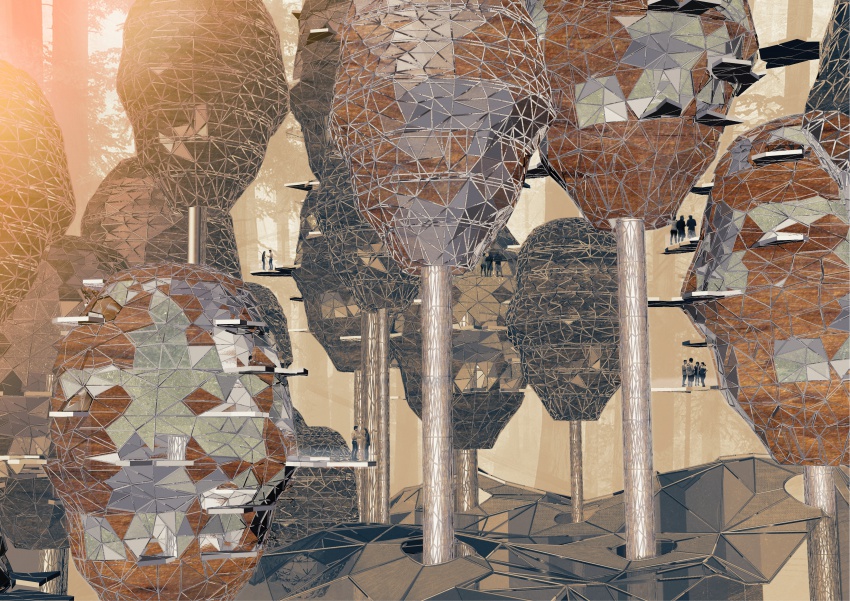
| + | <U><span style="font-size: 15px; color: black;">'''Take Space - Give Space: living in a artificial treehouse'''</span></U> | ||
| + | <br> | ||
| + | |||
| + | [[File:final_render_tn_n.jpg|850px]] | ||
| + | <br> | ||
| + | <hr> | ||
| + | |||
<div id="headercontainer"> | <div id="headercontainer"> | ||
| + | |||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[Msc1G1: | + | [[Msc1G1: AS & MS|'''AS & MS''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[Msc1G1: | + | [[Msc1G1: mid-term|'''Midterm''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| Line 56: | Line 62: | ||
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[Msc1G1: | + | [[Msc1G1: concept|'''Concept''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[Msc1G1: | + | [[Msc1G1: research |'''Research''']] |
</div> | </div> | ||
| + | |||
<br> | <br> | ||
<br> | <br> | ||
<hr> | <hr> | ||
Latest revision as of 12:55, 3 February 2017
HYPERBODY Vertical Studio | Fall Semester 2016 - 17
Design-to-Robotic-Production (D2RP) for SMART Student Housing
TUTORS TEAM: Henriette Bier, Nimish Biloria
Take Space - Give Space: living in a artificial treehouse