Difference between revisions of "Msc1G1:Group"
From rbse
| (95 intermediate revisions by one user not shown) | |||
| Line 2: | Line 2: | ||
Design-to-Robotic-Production (D2RP) for SMART Student Housing'''</span><br> | Design-to-Robotic-Production (D2RP) for SMART Student Housing'''</span><br> | ||
<span style="font-size: 12px; color: #C1C1C1 ">TUTORS TEAM: '''Henriette Bier, Nimish Biloria'''</span><br> | <span style="font-size: 12px; color: #C1C1C1 ">TUTORS TEAM: '''Henriette Bier, Nimish Biloria'''</span><br> | ||
| − | < | + | <p> |
<hr> | <hr> | ||
| Line 16: | Line 16: | ||
color: white; | color: white; | ||
} | } | ||
| − | |||
div#button { | div#button { | ||
float: right; | float: right; | ||
| − | width: | + | offset: 30px; |
| + | width: 158px; | ||
height: 30px; | height: 30px; | ||
margin-right: 10px; | margin-right: 10px; | ||
| − | margin-top: | + | margin-top: 3px; |
| − | background: | + | background: black; |
opacity: 0.9; | opacity: 0.9; | ||
} | } | ||
| − | |||
div#mainbutton { | div#mainbutton { | ||
float: left; | float: left; | ||
| − | width: | + | width: 158px; |
height: 30px; | height: 30px; | ||
margin-right: 20px; | margin-right: 20px; | ||
| − | margin-top: | + | margin-top: 3px; |
align: center; | align: center; | ||
opacity: 1; | opacity: 1; | ||
} | } | ||
| − | div#headercontainer a:link {color: | + | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} |
| − | div#headercontainer a:visited {color: | + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 0.9;} |
| − | div#headercontainer a:active {color: | + | div#headercontainer a:active {color: orange; text-decoration: none; opacity: 1;} |
| − | div#headercontainer a:hover | + | div#headercontainer a:hover {color: orange; text-decoration: none; opacity: 1;} |
</style> | </style> | ||
</html> | </html> | ||
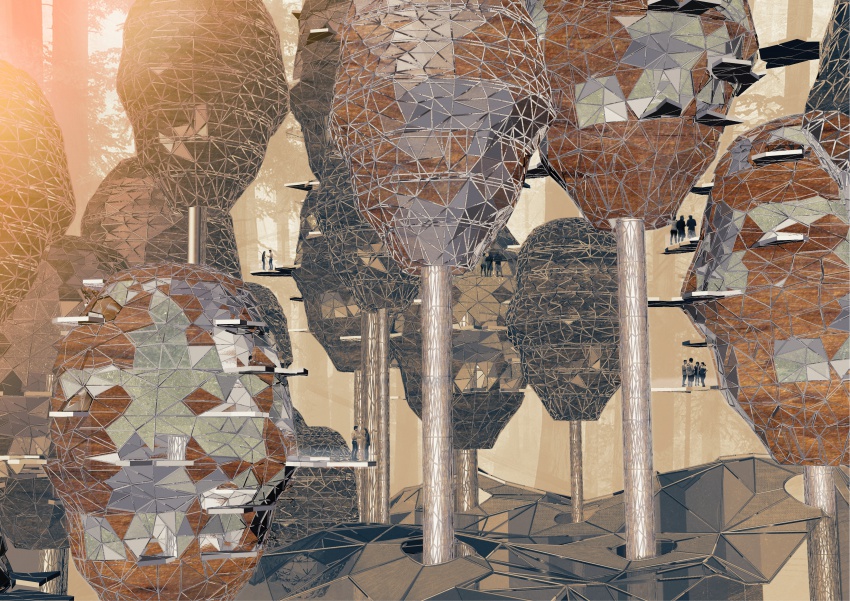
| + | <U><span style="font-size: 15px; color: black;">'''Take Space - Give Space: living in a artificial treehouse'''</span></U> | ||
| + | <br> | ||
| + | |||
| + | [[File:final_render_tn_n.jpg|850px]] | ||
| + | <br> | ||
| + | <hr> | ||
| + | |||
<div id="headercontainer"> | <div id="headercontainer"> | ||
| − | <div id=" | + | |
| − | [[Msc1G1: | + | <div id="button" align="center"> |
| + | [[Msc1G1: AS & MS|'''AS & MS''']] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button" align="center"> |
| − | + | [[Msc1G1: mid-term|'''Midterm''']] | |
| − | [[Msc1G1: | + | |
</div> | </div> | ||
| − | <div id=" | + | <div id="button" align="center"> |
| − | + | [[Msc1G1: design|'''Design''']] | |
| − | [[Msc1G1:design|'''Design''']] | + | |
</div> | </div> | ||
| − | <div id=" | + | <div id="button" align="center"> |
| − | + | [[Msc1G1: concept|'''Concept''']] | |
| − | [[Msc1G1: | + | |
</div> | </div> | ||
| − | <div id=" | + | <div id="button" align="center"> |
| − | + | [[Msc1G1: research |'''Research''']] | |
| − | [[Msc1G1: | + | |
</div> | </div> | ||
| + | |||
| + | <br> | ||
| + | <br> | ||
| + | <hr> | ||
Latest revision as of 12:55, 3 February 2017
HYPERBODY Vertical Studio | Fall Semester 2016 - 17
Design-to-Robotic-Production (D2RP) for SMART Student Housing
TUTORS TEAM: Henriette Bier, Nimish Biloria
Take Space - Give Space: living in a artificial treehouse