Difference between revisions of "Msc1G2:Group/storyboard"
From rbse
| (9 intermediate revisions by one user not shown) | |||
| Line 11: | Line 11: | ||
border: 0px; | border: 0px; | ||
padding: 0px; | padding: 0px; | ||
| − | background: url(http://rbse.hyperbody.nl/images/ | + | background: url(http://rbse.hyperbody.nl/images/5/51/Banner-v1-850-120.jpg); |
} | } | ||
div#MAINCONTAINER { | div#MAINCONTAINER { | ||
| Line 19: | Line 19: | ||
border: 0px; | border: 0px; | ||
padding: 0px; | padding: 0px; | ||
| − | background: url(http://rbse.hyperbody.nl/images/ | + | background: url(http://rbse.hyperbody.nl/images/7/73/Home2g2.png); |
} | } | ||
div#SECTITLE { | div#SECTITLE { | ||
| Line 27: | Line 27: | ||
border: 0px; | border: 0px; | ||
padding-left: 20px; | padding-left: 20px; | ||
| − | background: | + | background: black; |
font-size: 20px; | font-size: 20px; | ||
color: white; | color: white; | ||
| Line 38: | Line 38: | ||
margin-right: 10px; | margin-right: 10px; | ||
border: 0px; | border: 0px; | ||
| − | background: rgba( | + | background: rgba(64,64,64,1); |
| − | opacity: | + | opacity: 1; |
display: inline-block; | display: inline-block; | ||
text-align: center; | text-align: center; | ||
| + | color:white; | ||
} | } | ||
div#SECBUTTON { | div#SECBUTTON { | ||
| Line 49: | Line 50: | ||
margin-top: 5px; | margin-top: 5px; | ||
margin-bottom: 5px; | margin-bottom: 5px; | ||
| − | background: rgba(220,220,220,0. | + | background: rgba(220,220,220,0.75); |
opacity: 1; | opacity: 1; | ||
text-align: center; | text-align: center; | ||
| Line 58: | Line 59: | ||
div#BANNERCONTAINER a:link { | div#BANNERCONTAINER a:link { | ||
| − | color: # | + | color: #BBBBBB; |
text-decoration: none; | text-decoration: none; | ||
opacity: 1; | opacity: 1; | ||
} | } | ||
div#BANNERCONTAINER a:visited { | div#BANNERCONTAINER a:visited { | ||
| − | color: # | + | color: #BBBBBB; |
text-decoration: none; | text-decoration: none; | ||
opacity: 1; | opacity: 1; | ||
} | } | ||
div#BANNERCONTAINER a:active { | div#BANNERCONTAINER a:active { | ||
| − | color: | + | color: #FFFFFF; |
text-decoration: none; | text-decoration: none; | ||
opacity: 1; | opacity: 1; | ||
} | } | ||
div#BANNERCONTAINER a:hover { | div#BANNERCONTAINER a:hover { | ||
| − | color: | + | color: #FFFFFF; |
text-decoration: none; | text-decoration: none; | ||
opacity: 1; | opacity: 1; | ||
| Line 107: | Line 108: | ||
<div id="BANNERCONTAINER"> | <div id="BANNERCONTAINER"> | ||
| + | <div id="PAGEBUTTON" align="center"> | ||
| + | [[Msc1G2:Group/ms&as|'''MS&AS''']] | ||
| + | </div> | ||
<div id="PAGEBUTTON"> | <div id="PAGEBUTTON"> | ||
| − | [[Msc1G2:Group|''' | + | [[Msc1G2:Group/storyboard|THE STORYBOARD]] |
| + | </div> | ||
| + | <div id="PAGEBUTTON" align="center"> | ||
| + | [[Msc1G2:Group/project|'''THE PROJECT''']] | ||
</div> | </div> | ||
<div id="PAGEBUTTON"> | <div id="PAGEBUTTON"> | ||
| − | [[Msc1G2:Group | + | [[Msc1G2:Group|'''HOME''']] |
</div> | </div> | ||
</div> | </div> | ||
| Line 130: | Line 137: | ||
<span id="preliminary studies">PRELIMINARY STUDIES</span> | <span id="preliminary studies">PRELIMINARY STUDIES</span> | ||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
[[File:Pres1wYaaz_2.jpg|850px]] | [[File:Pres1wYaaz_2.jpg|850px]] | ||
Latest revision as of 03:37, 3 February 2017
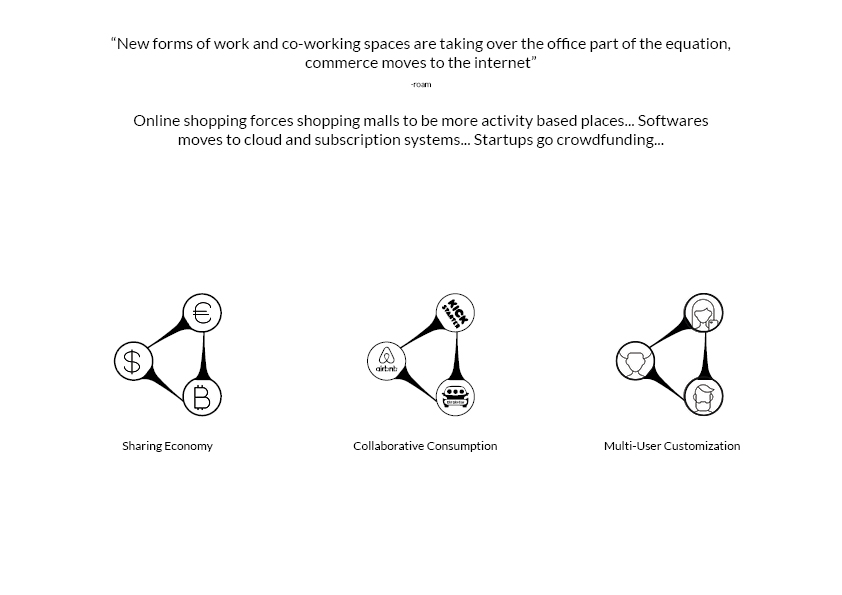
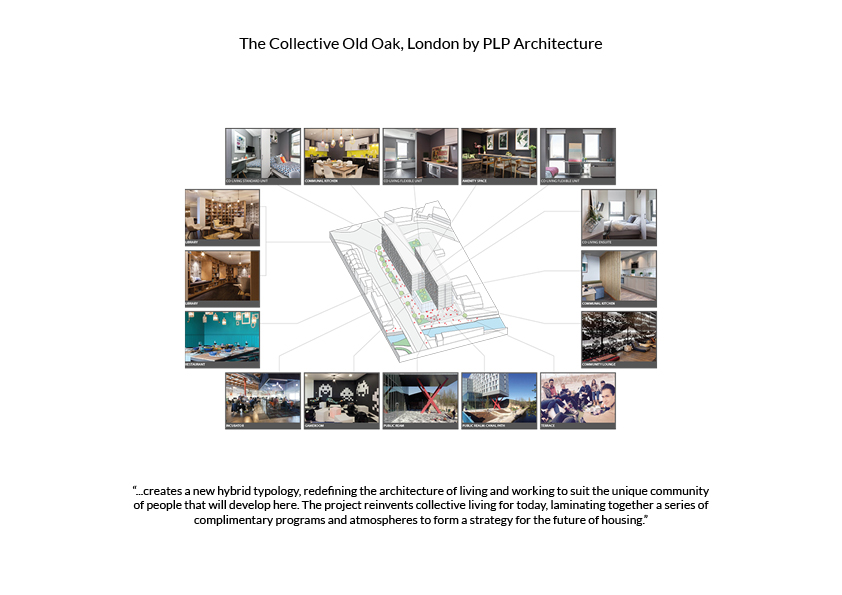
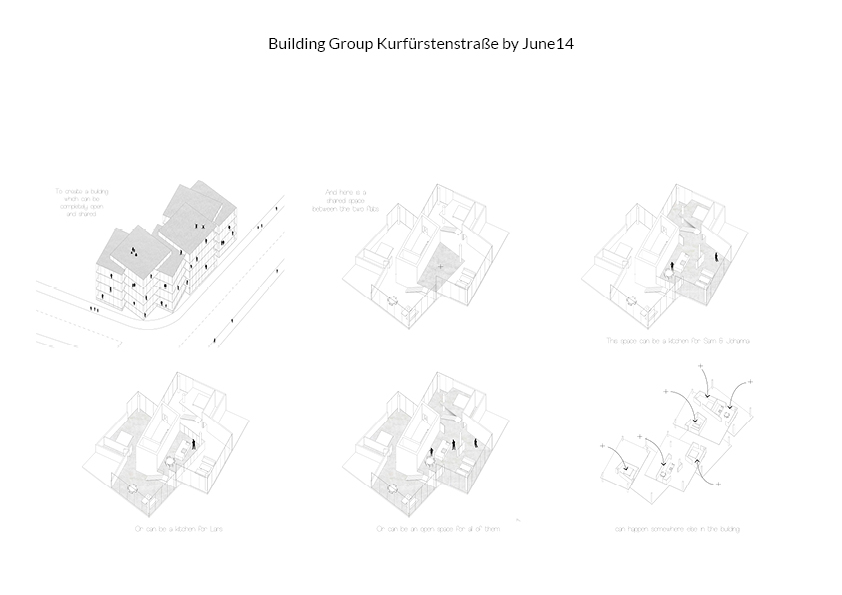
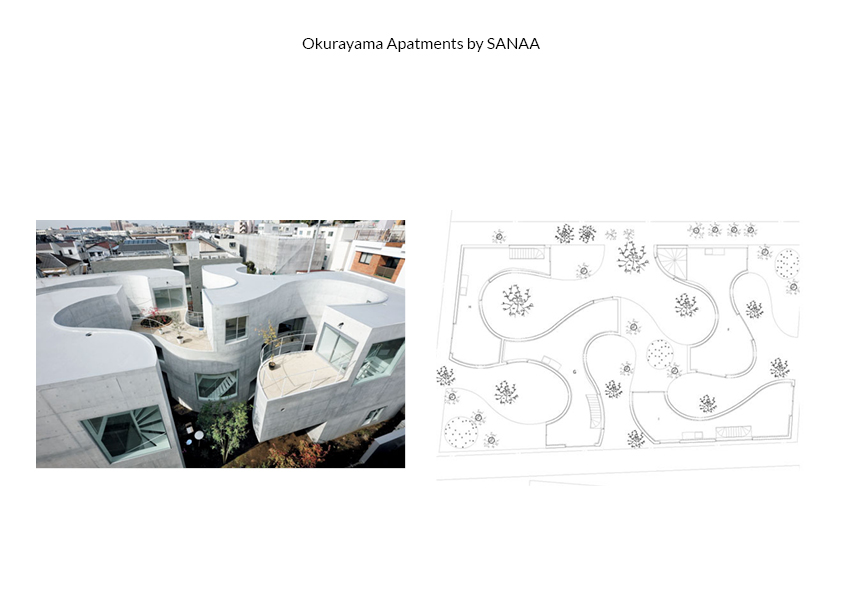
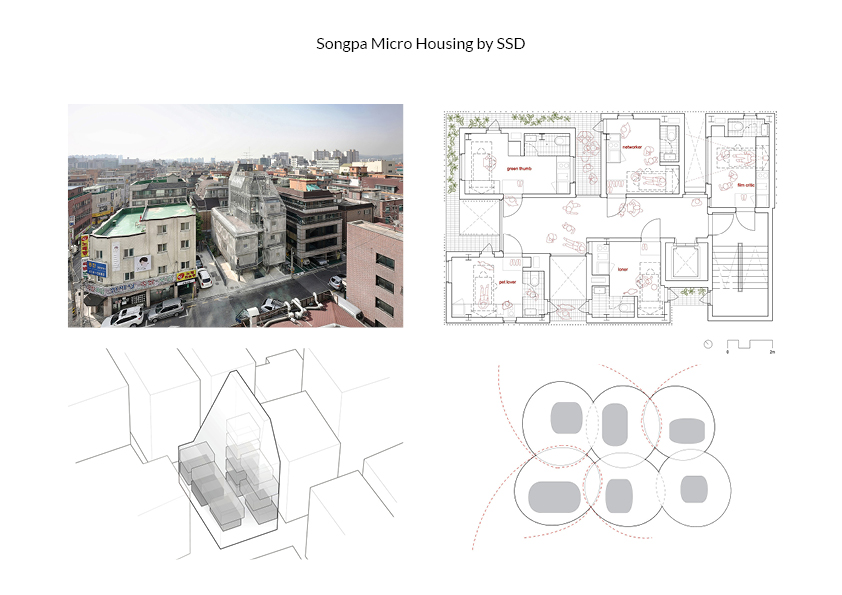
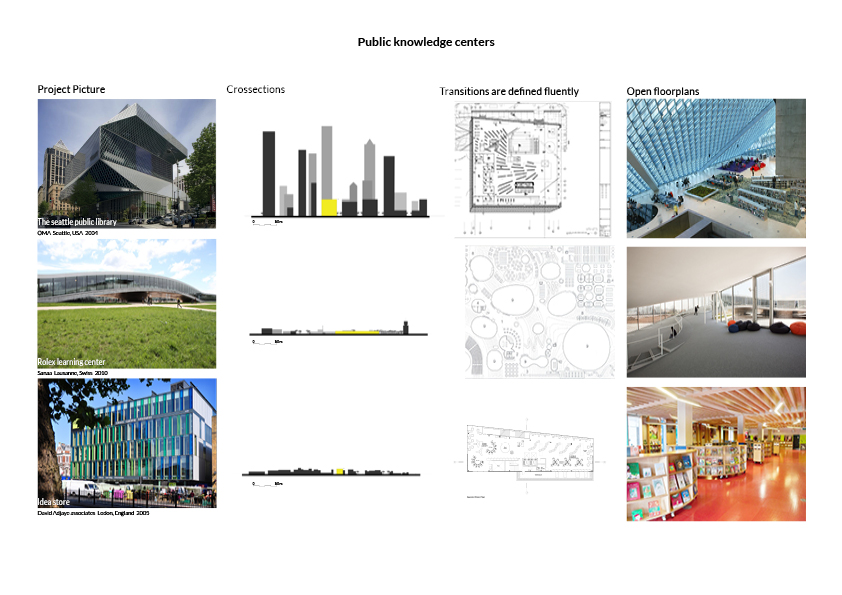
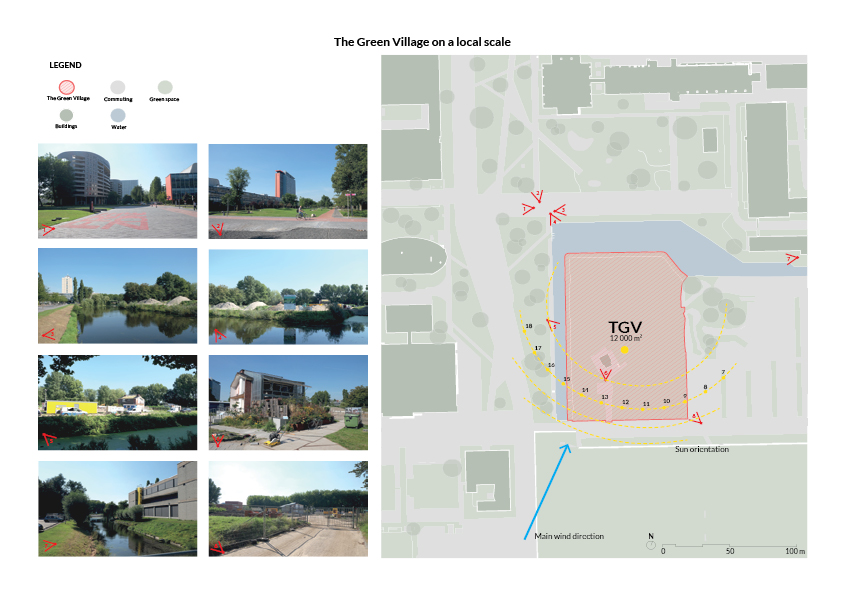
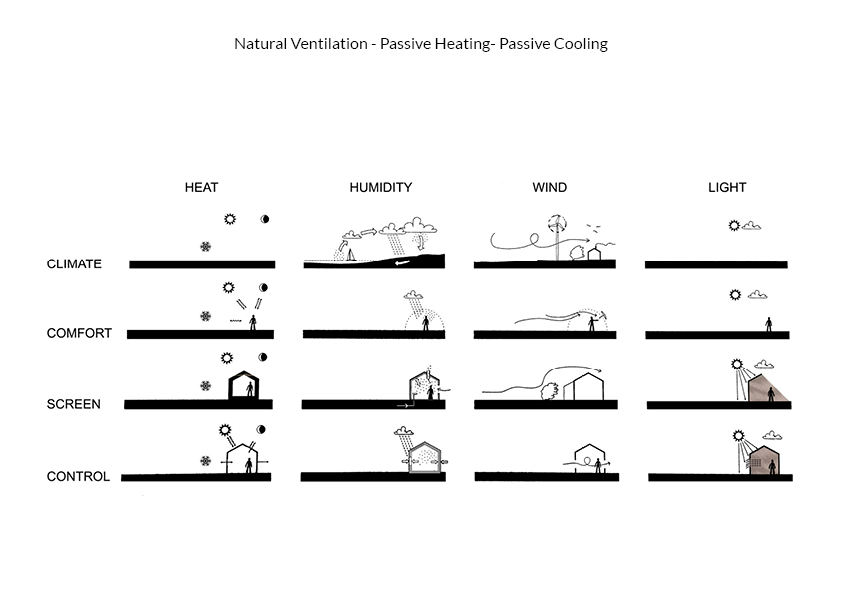
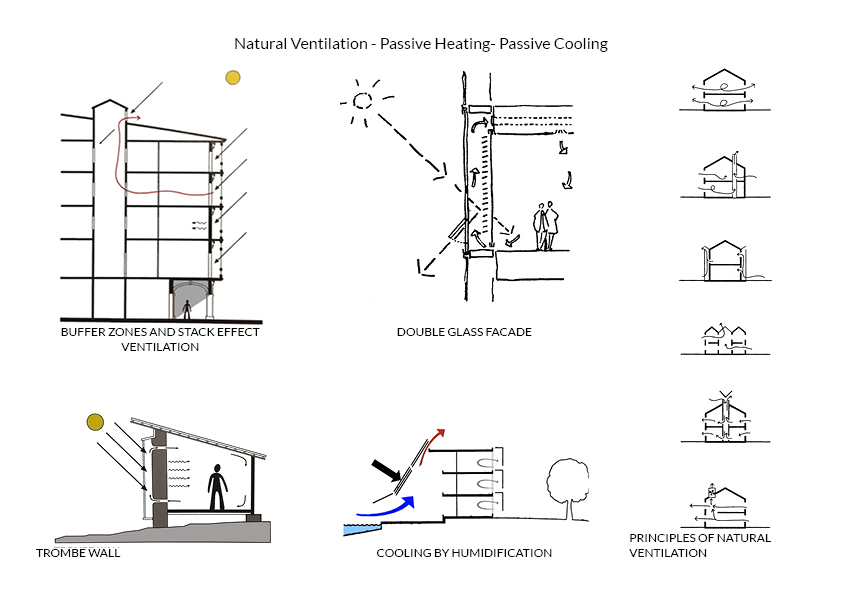
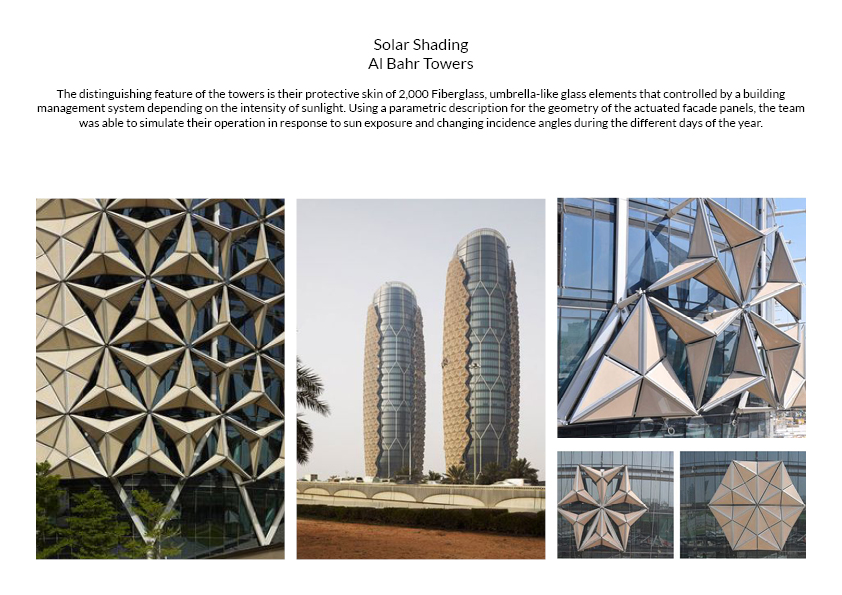
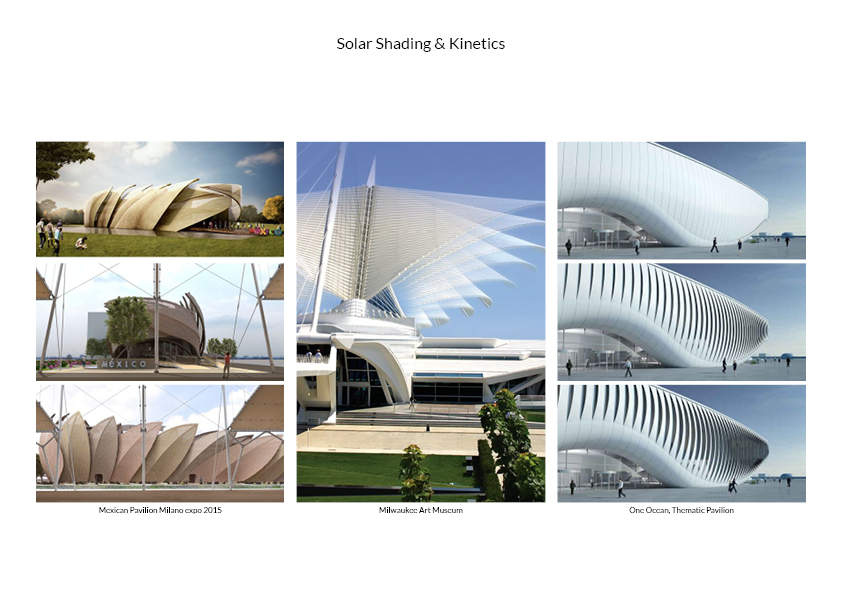
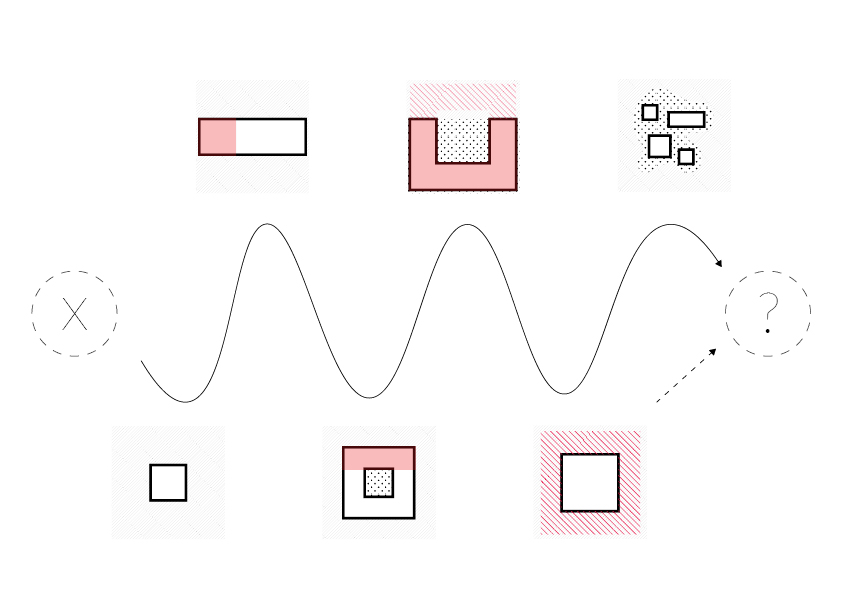
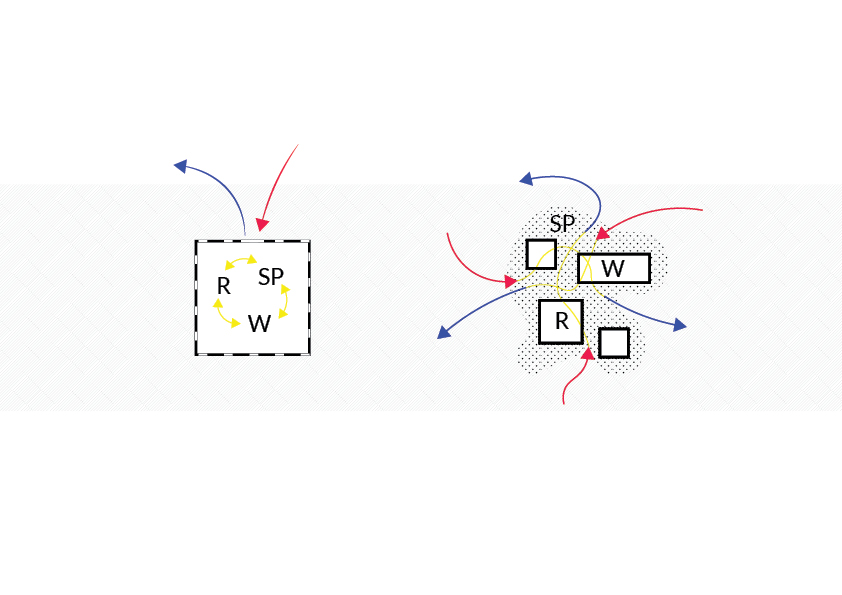
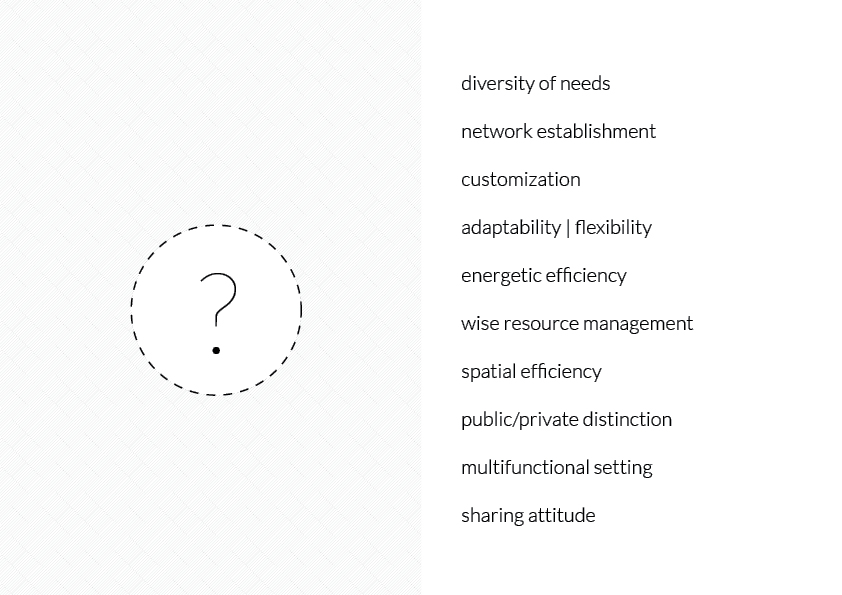
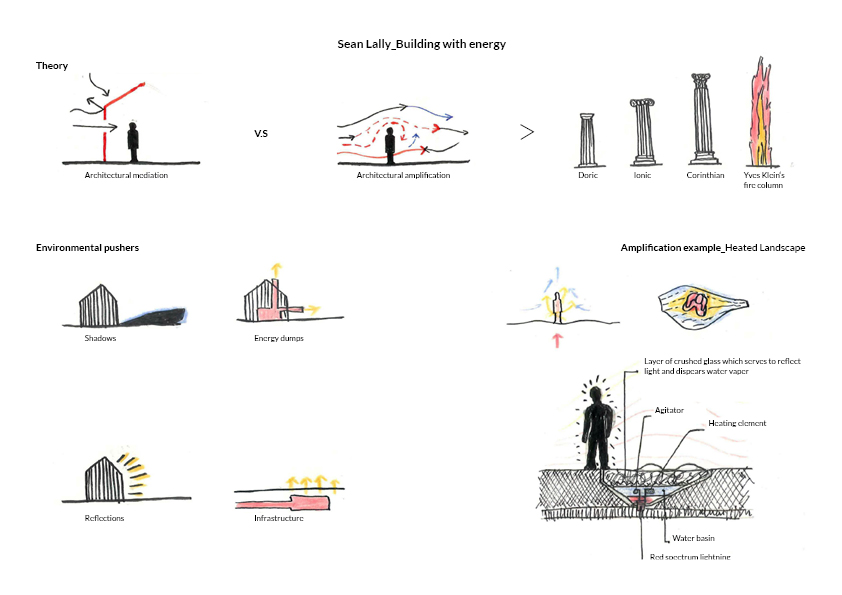
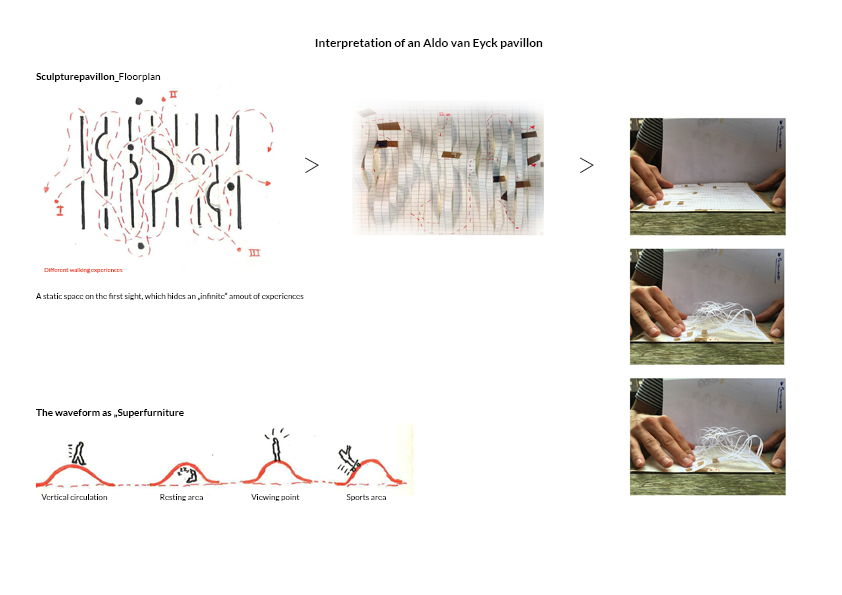
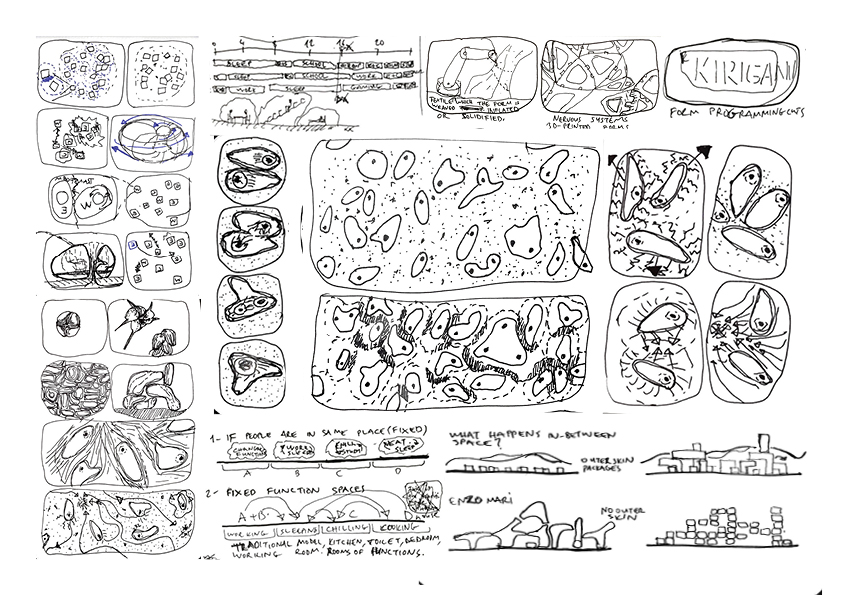
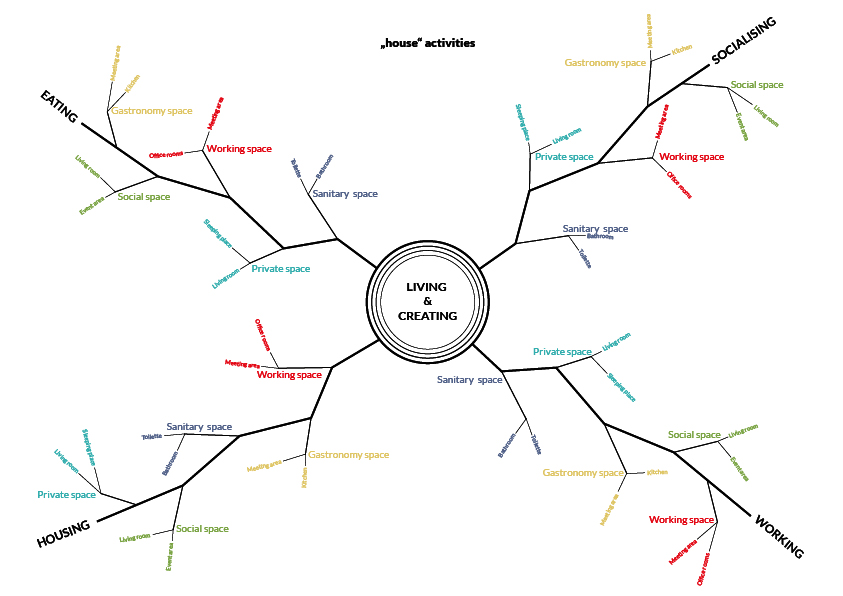
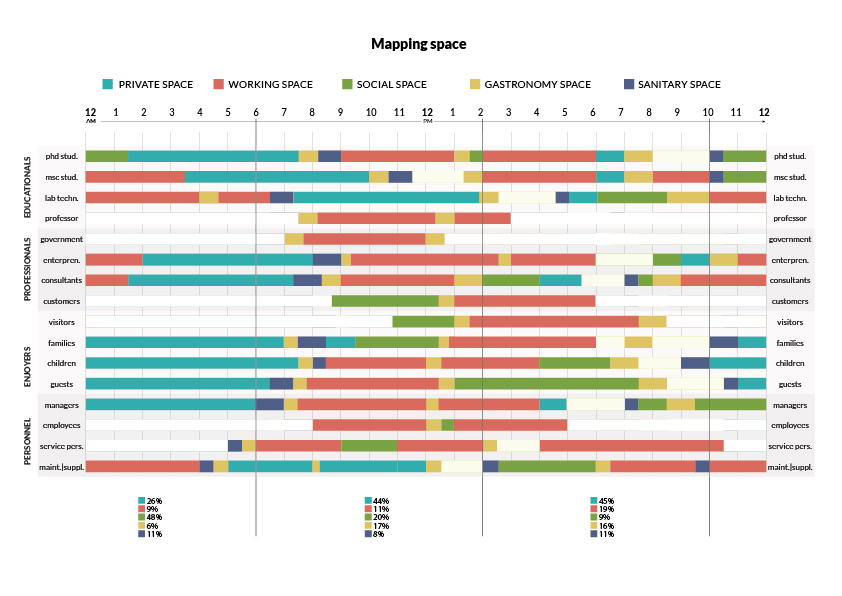
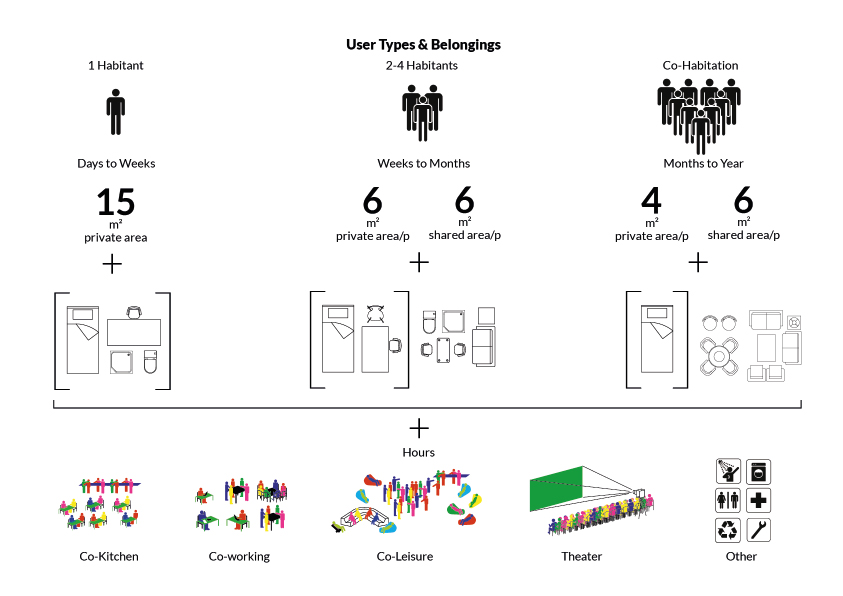
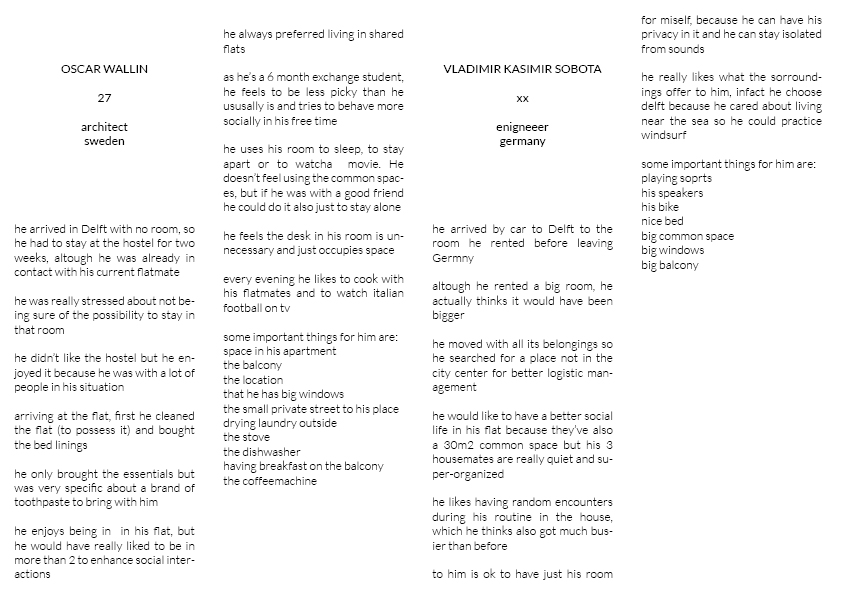
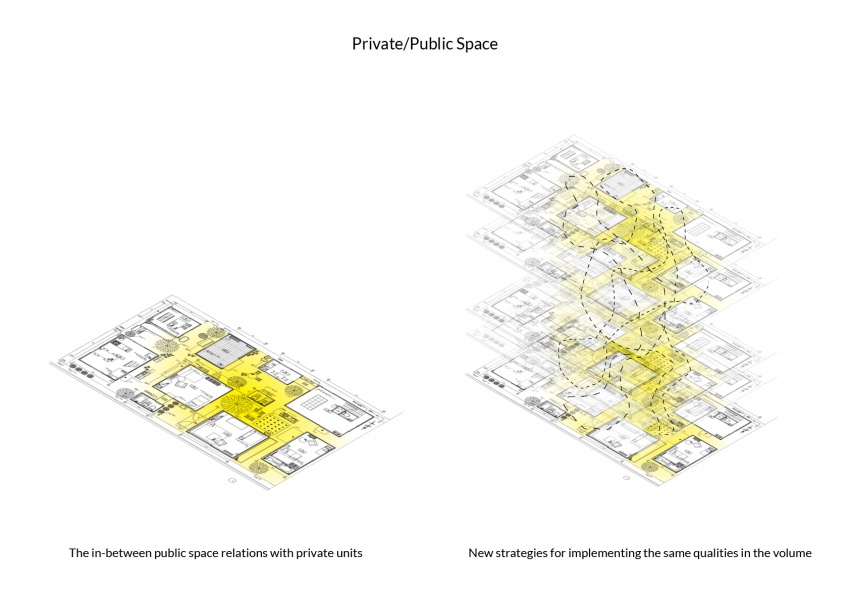
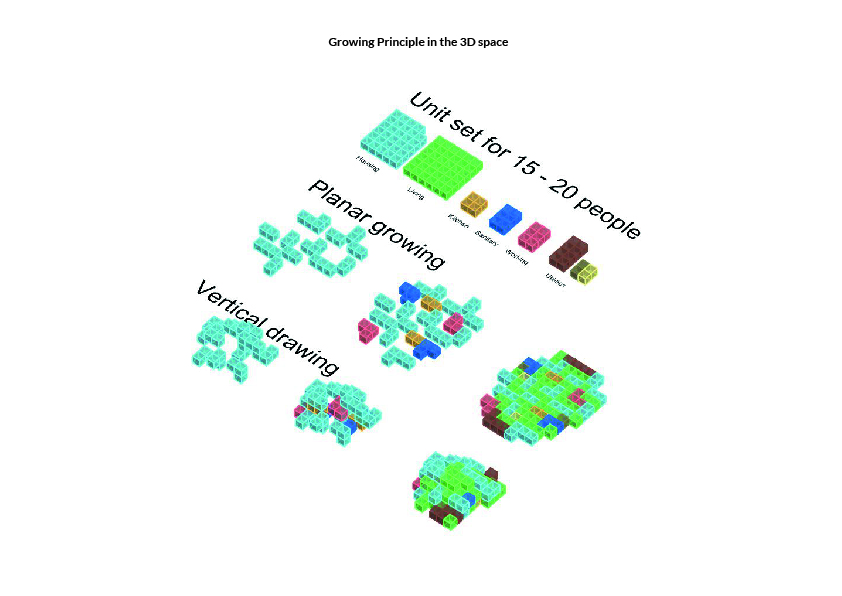
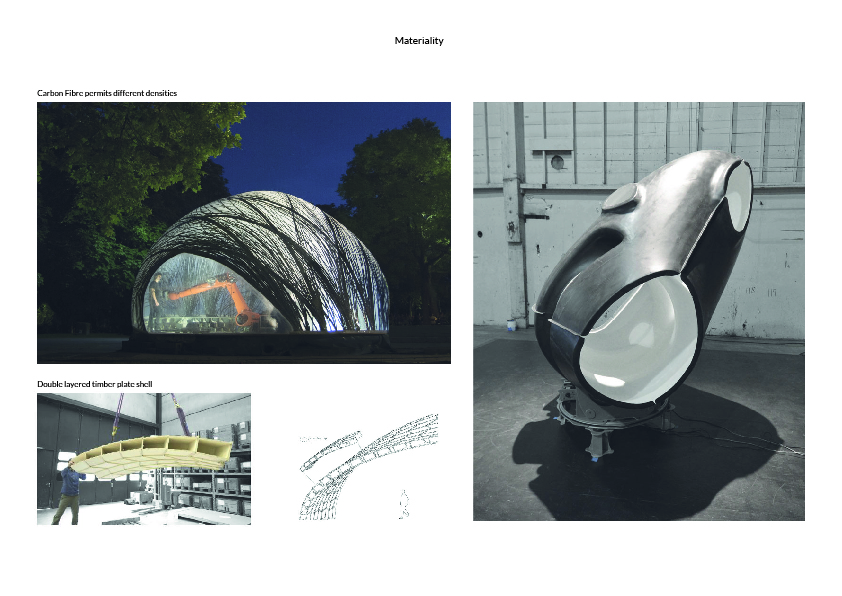
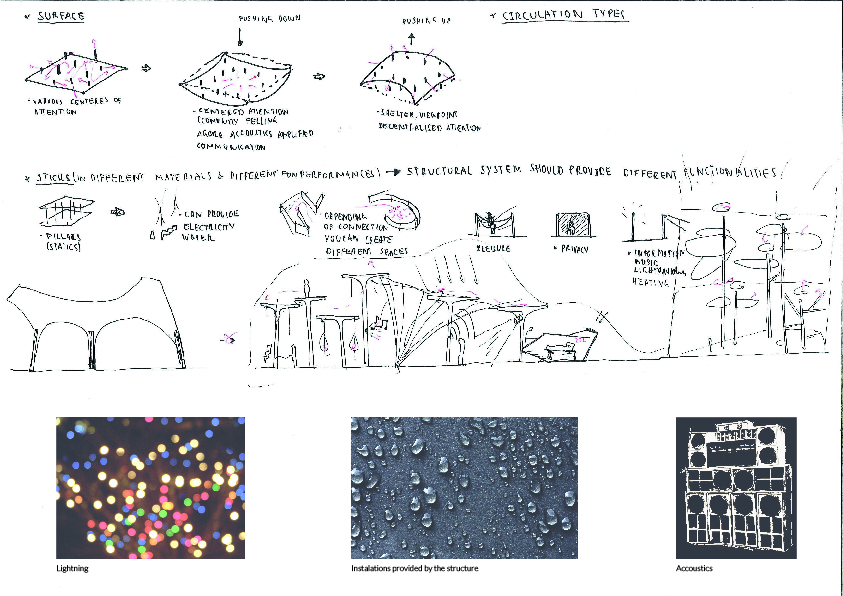
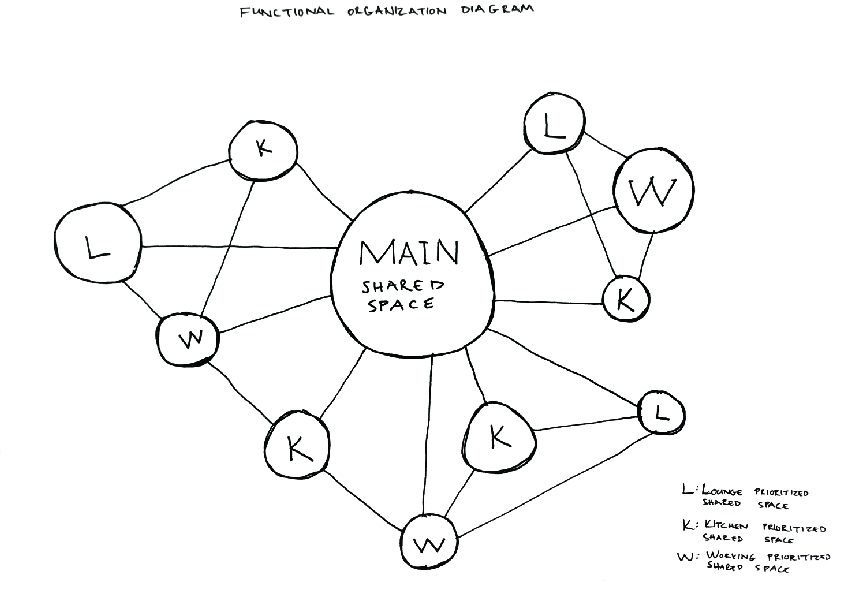
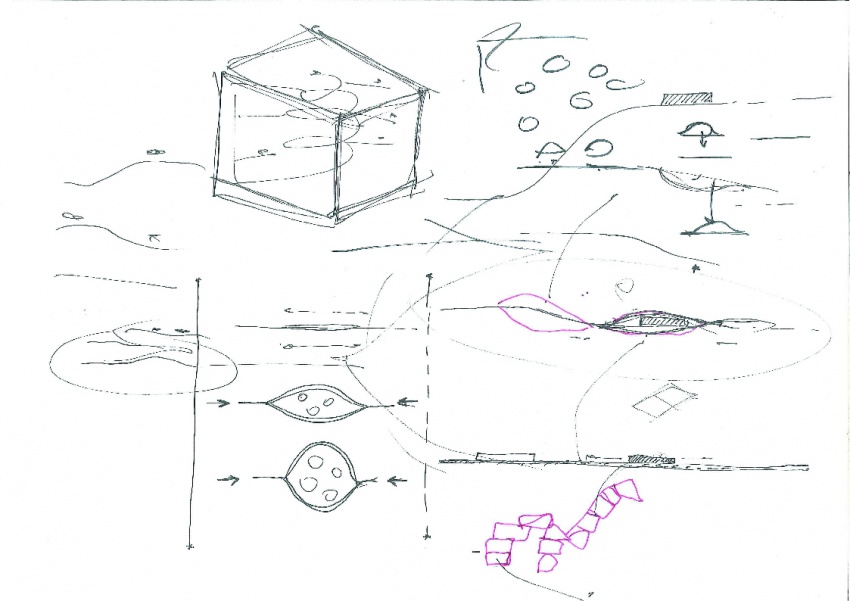
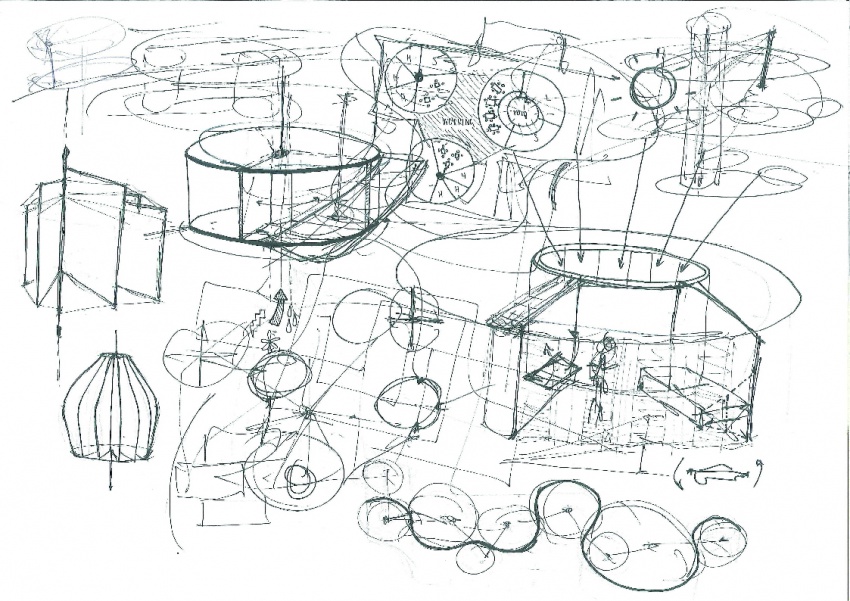
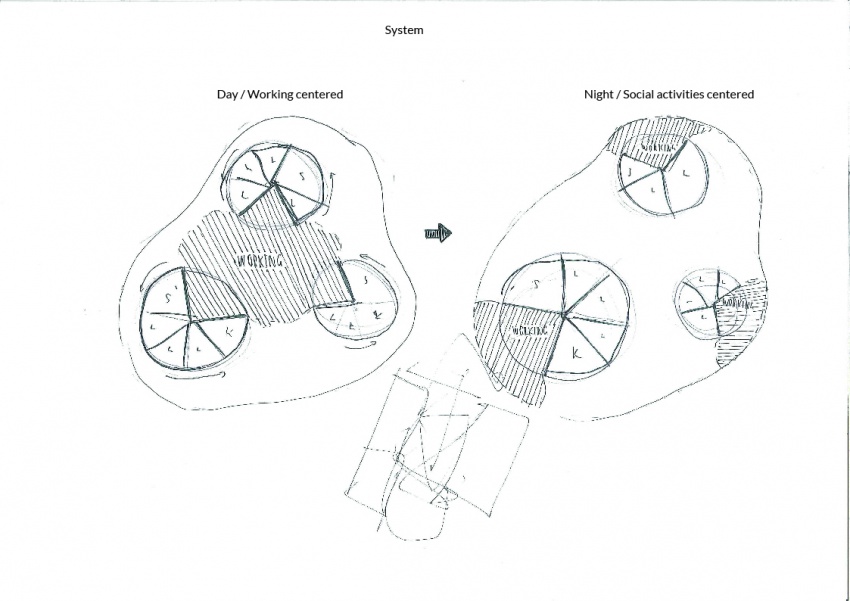
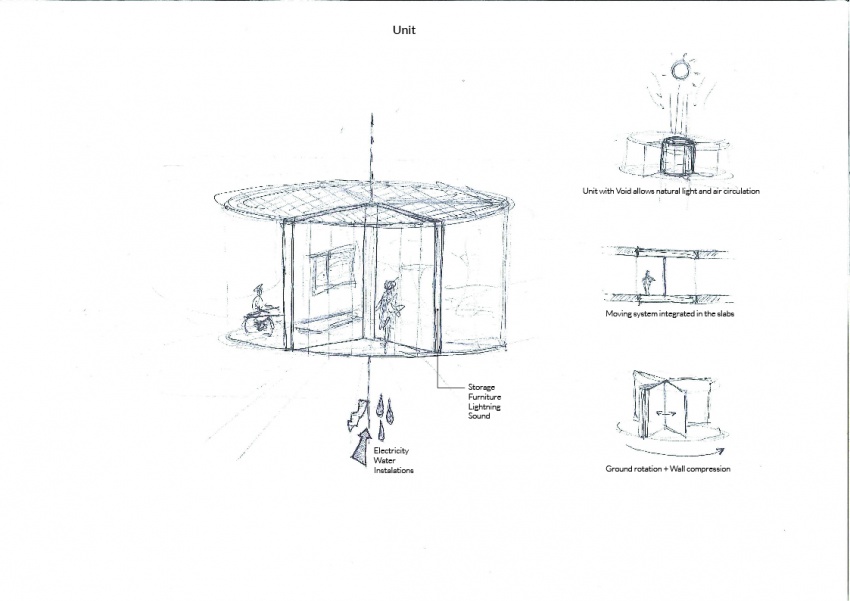
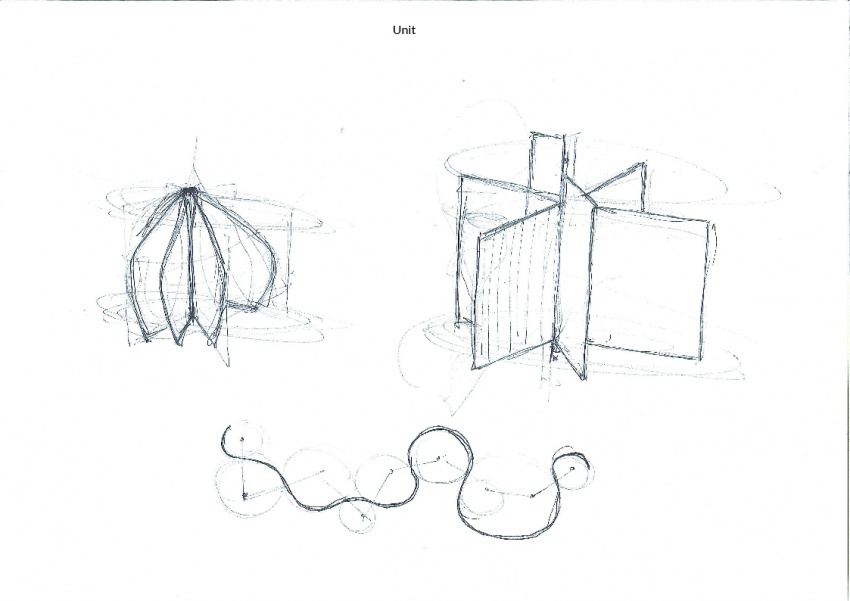
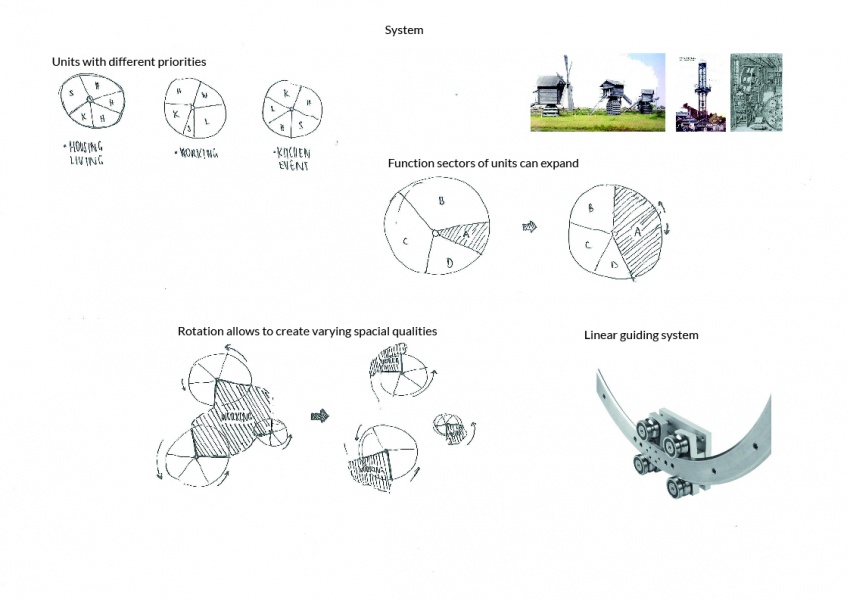
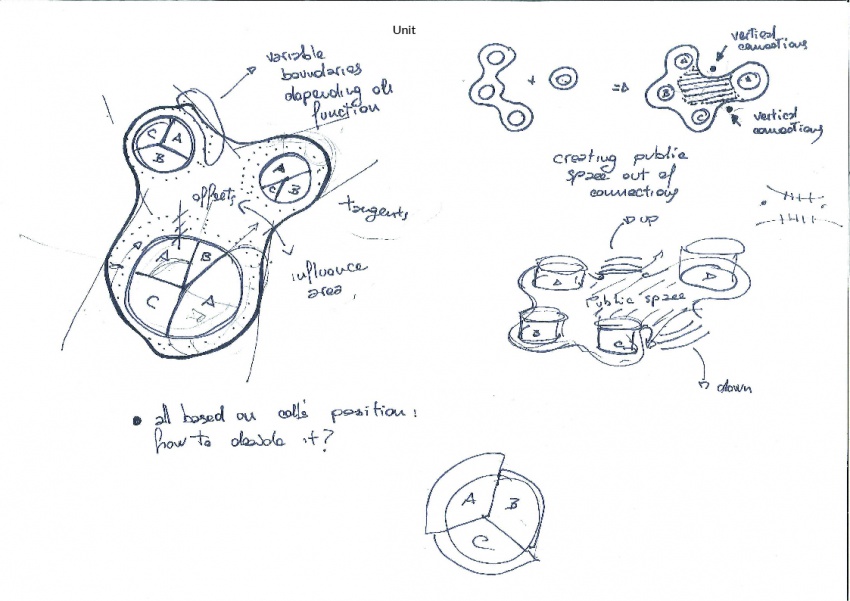
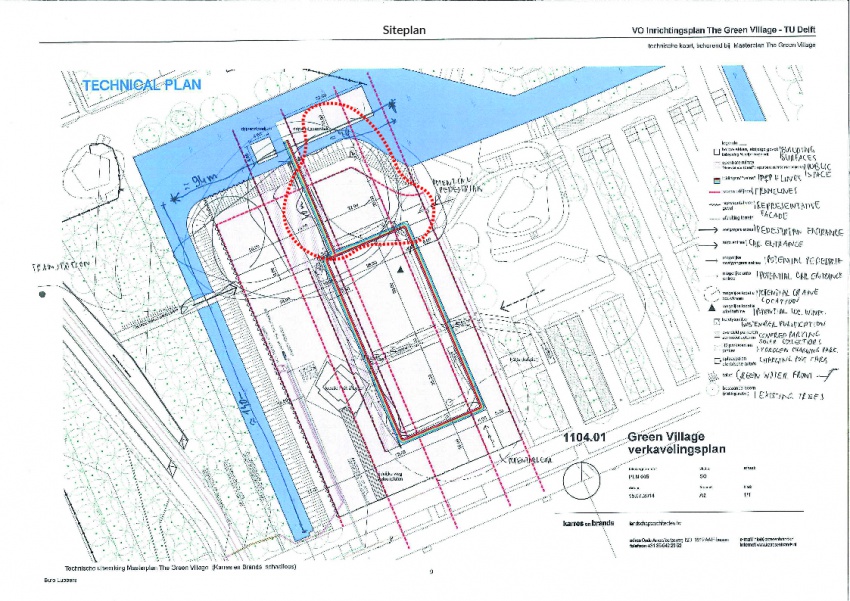
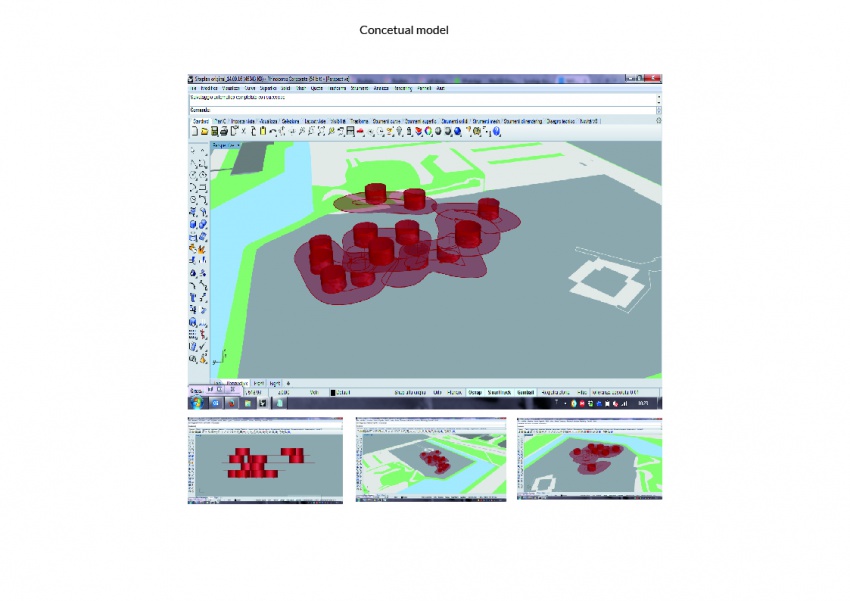
PRELIMINARY STUDIES
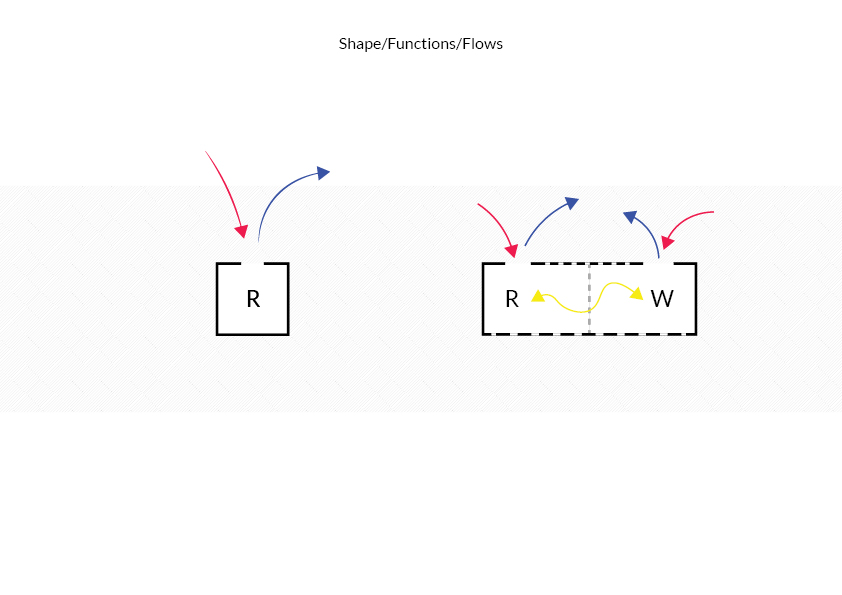
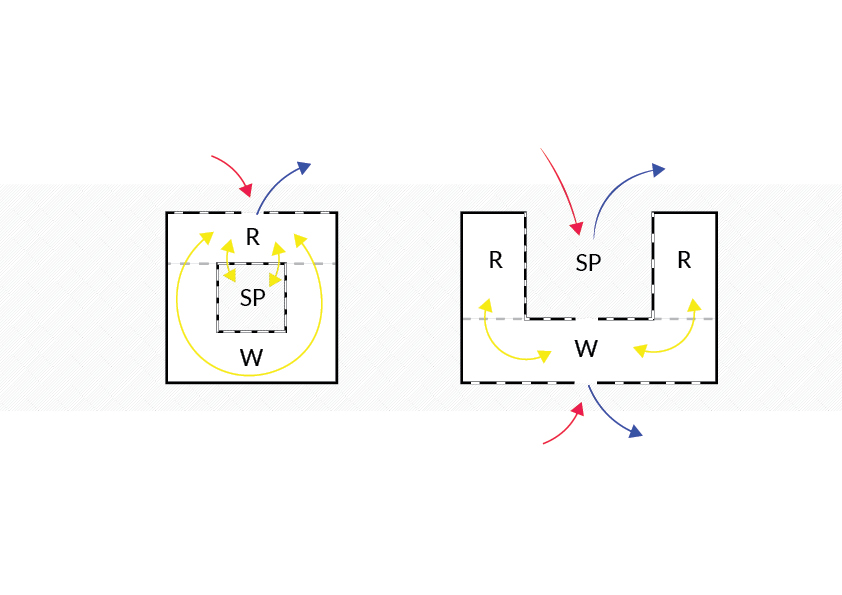
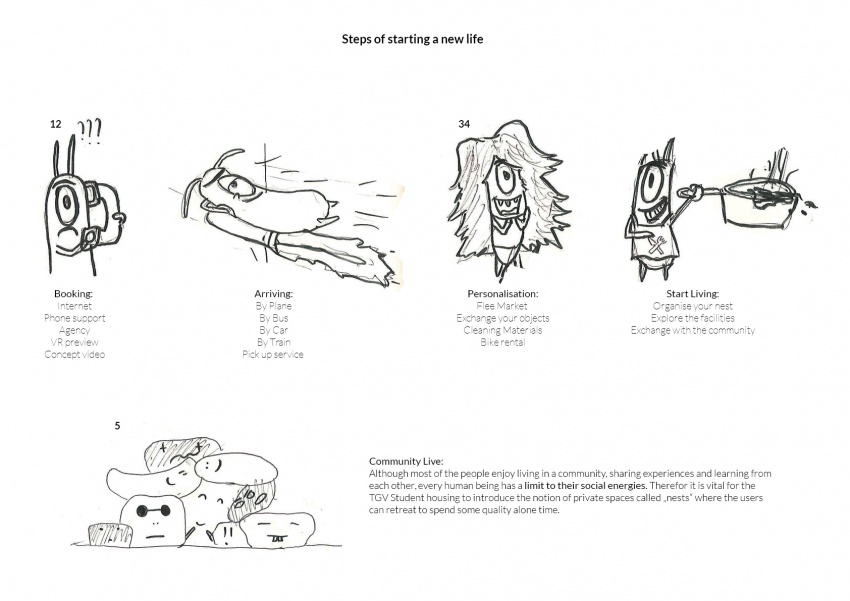
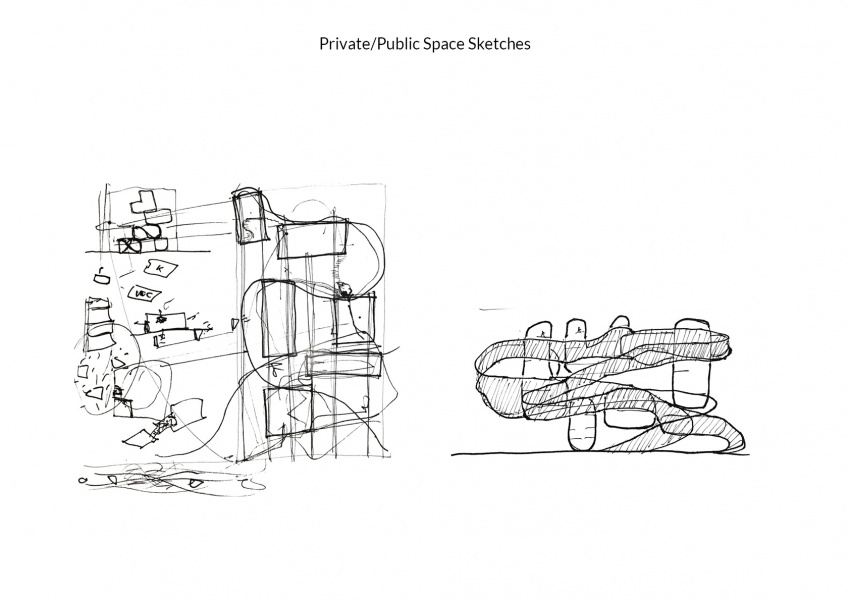
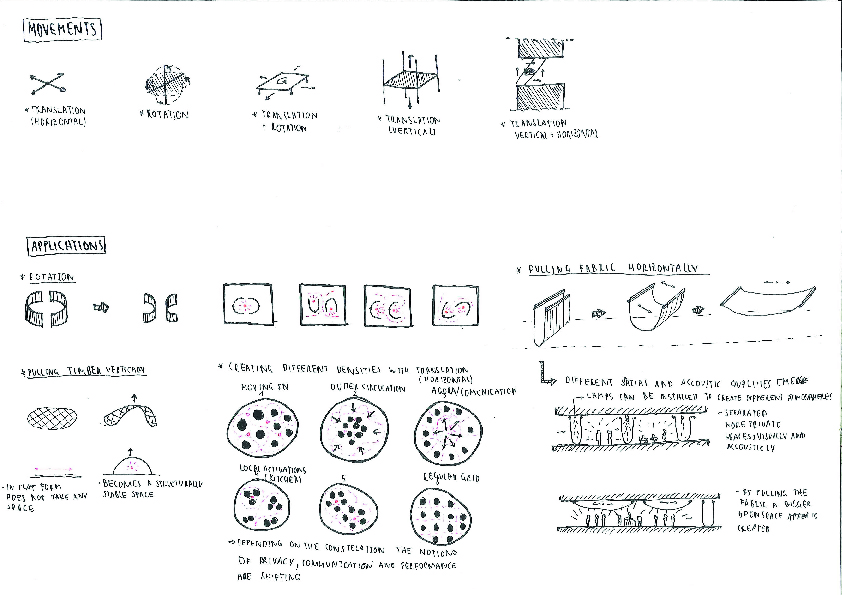
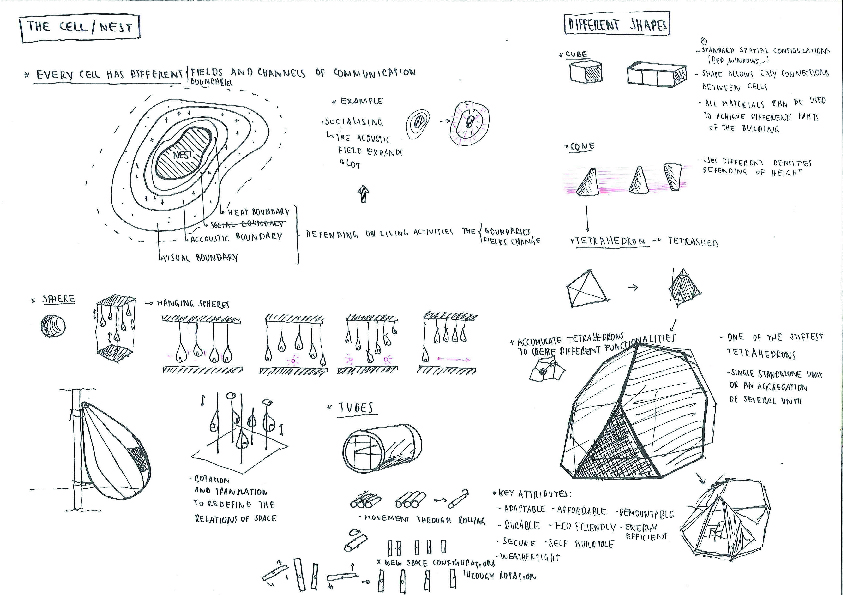
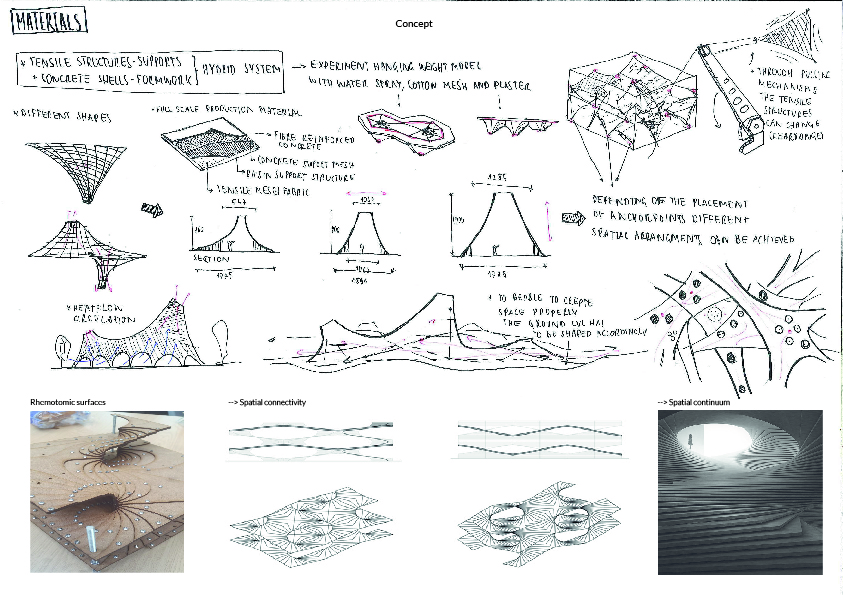
Sketches
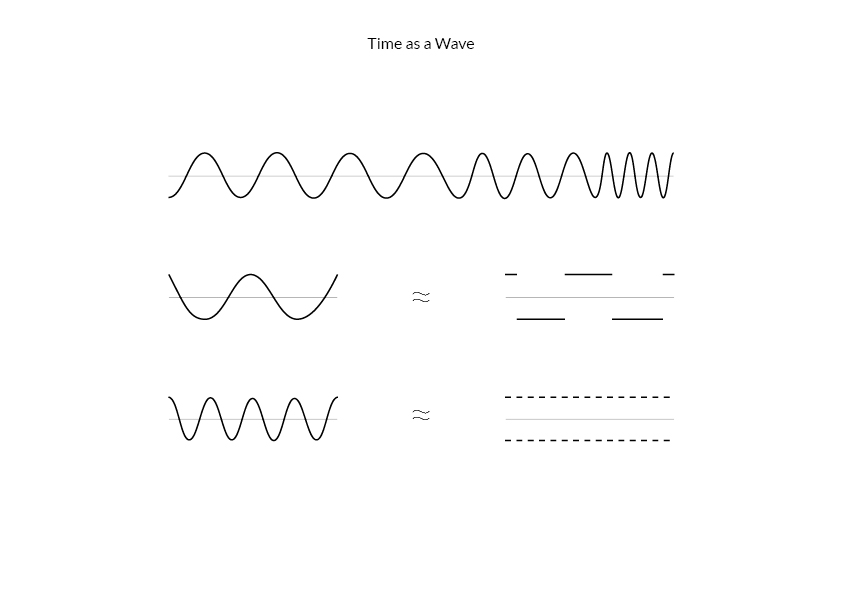
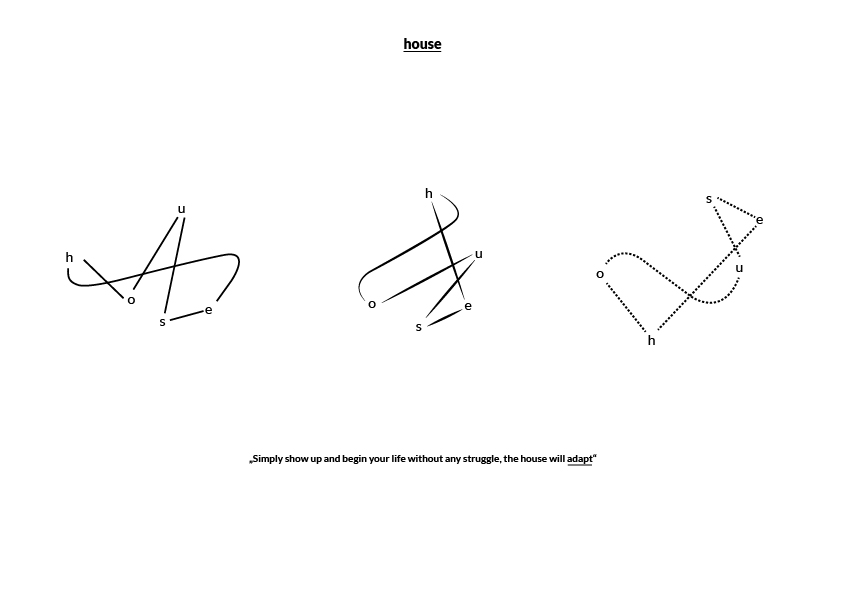
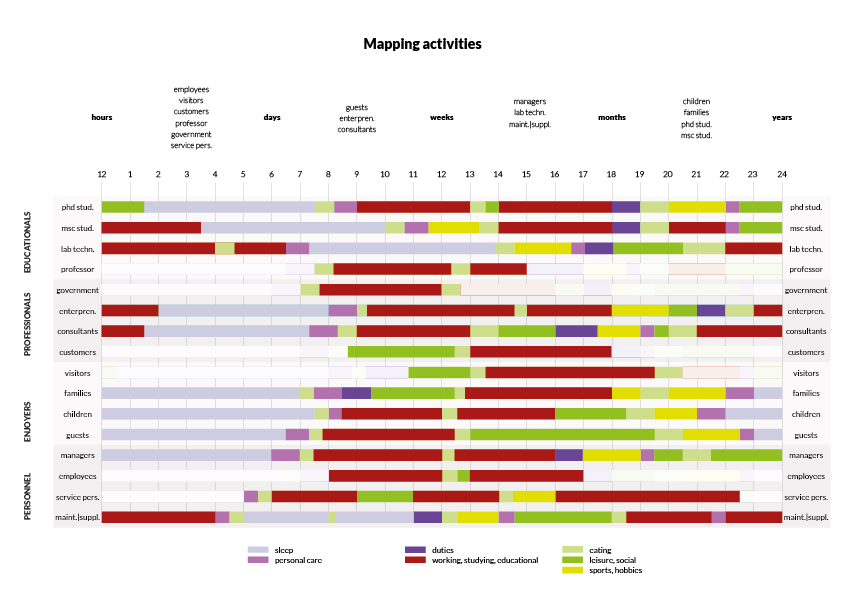
SPACE TIME USER
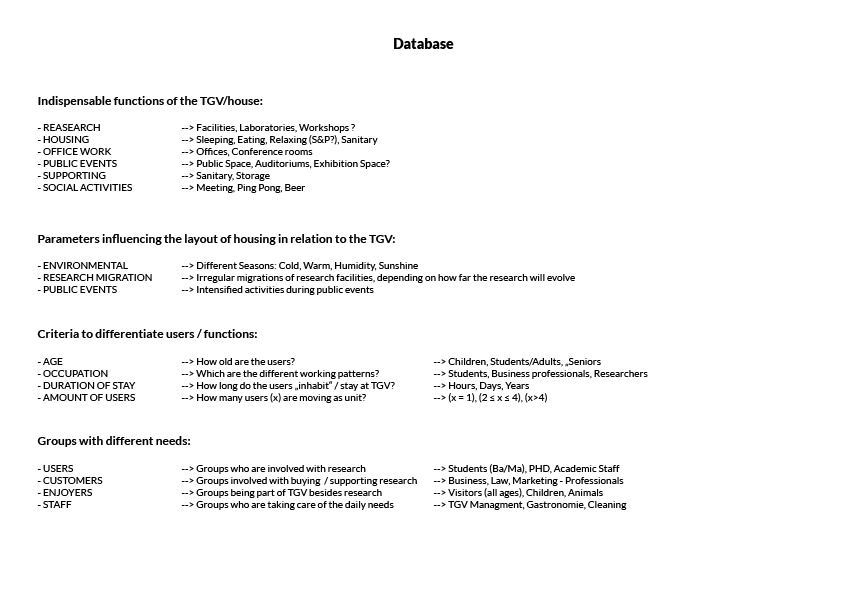
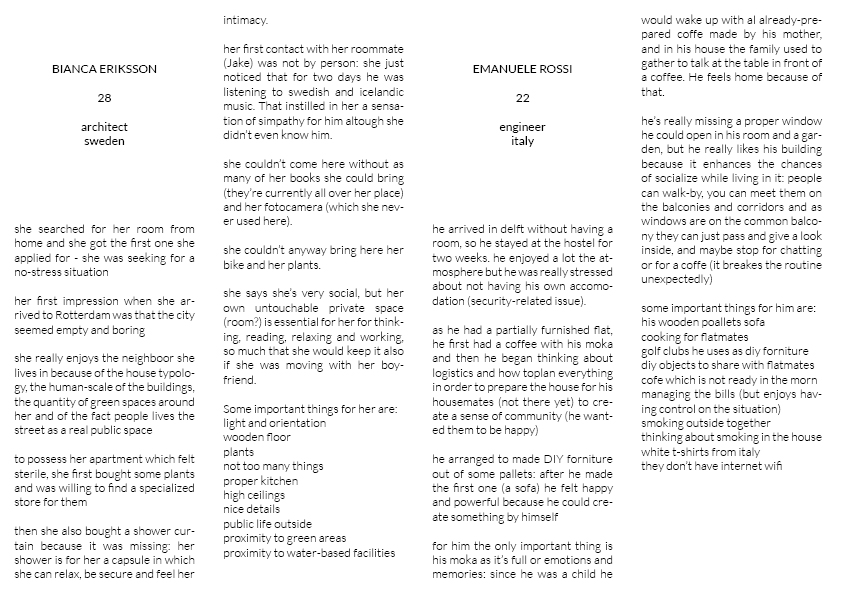
SCENARIOS