Difference between revisions of "Msc1G4:Workshop11"
m |
|||
| Line 5: | Line 5: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[Msc1G4:workshop1|'''Assignments''']]</div> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[Msc1G4:workshop11|'''W1 ''']]</div> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[Msc1G4:workshop12|'''W2 ''']]</div> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[Msc1G4:workshop13|'''W3 ''']]</div> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[Msc1G4:workshop14|'''W4 ''']]</div> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[Msc1G4:workshop15|'''W5 ''']]</div> |
| + | |||
| + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[Msc1G4:MS|'''MS''']]</div> | ||
</div> | </div> | ||
Latest revision as of 19:03, 23 December 2016
Elpiza Kolo
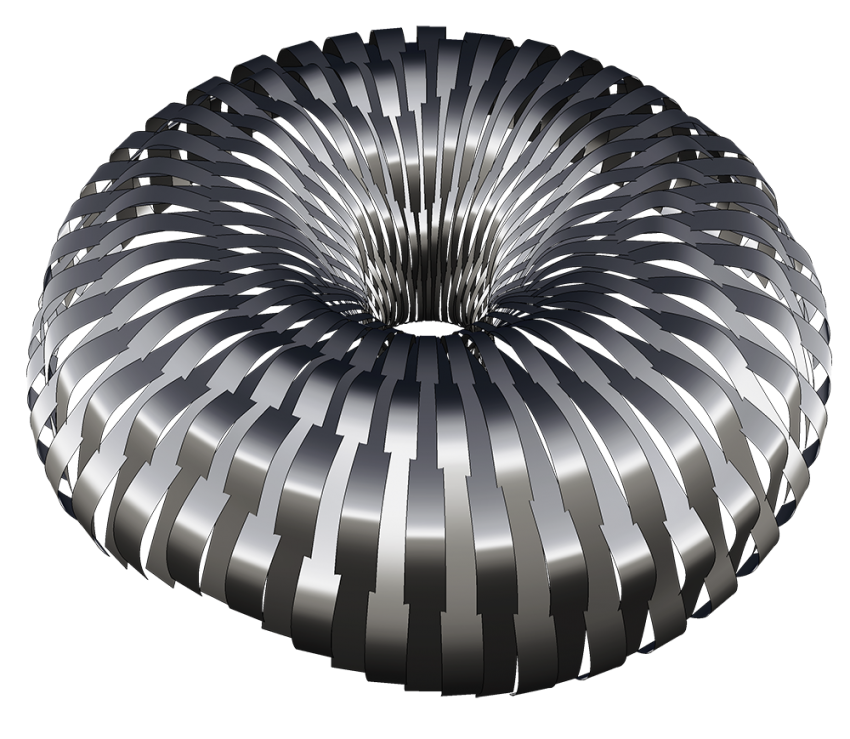
Design Objective
The aim was to create a bending-active structure consisting of a woven set of thin strips, looking at the example of the 2010 ICD pavilion. The pavilion has a torus shape and is divided in 80 strips that interlock at the joints and bend towards the inside or outside in a sinusoidal shape, alternating directions in an odd/even pattern. The joints do not have the same location in every strip but they also variate in sinusoidal curves that go around the torus.


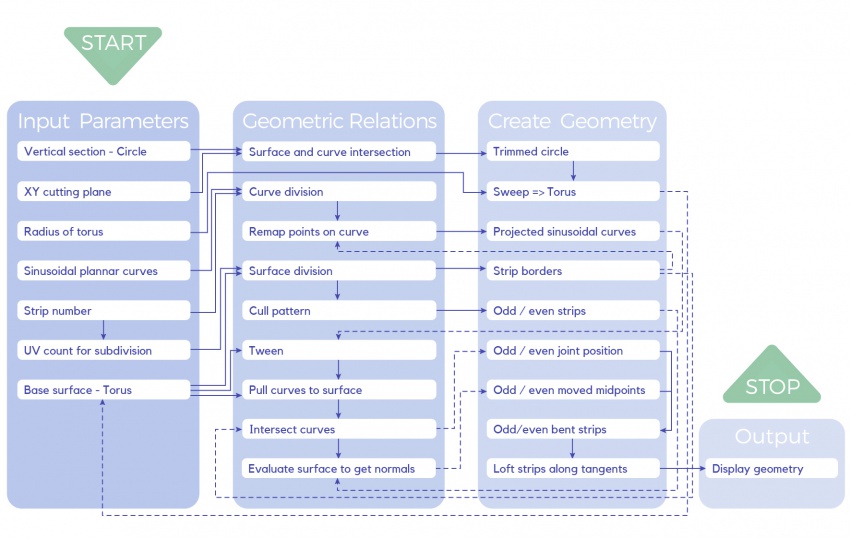
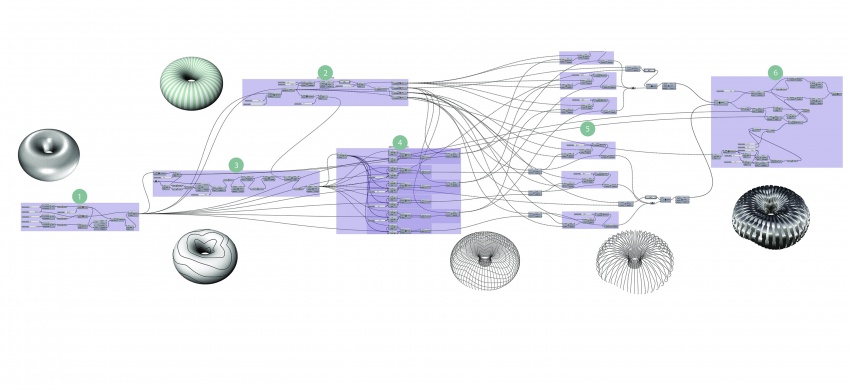
Design Strategy
The geometry was constructed in six steps:
1
Making the base surface, the torus, by sweeping a trimmed circle.
2
Dividing the surface into 80 strips and culling into odd and even.
3
Reparametrising planar sinusoidal curves in order to map the location of juncture points.
4
Tweening and then pulling the resulting curves to the surface. Intersecting them with the mid line of each strip.
5
Moving the midponts between joints outwards or inwards, alternating between odd and even, to create the intertwined effect of the curves.
6
Moving the now bent mid lines along the tangent vectors with an amplitude of half of the original length plus 10% for intersection. Then lofting the lines to achieve the bent strips.
 File:Elpiza Kolo Grasshopper Assignment 1.gh
File:Elpiza Kolo Grasshopper Assignment 1.gh