Difference between revisions of "Msc1G4:Student4"
From rbse
| (13 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| + | |||
<html> | <html> | ||
<style> | <style> | ||
| − | |||
div#headercontainer { | div#headercontainer { | ||
width: 850px; | width: 850px; | ||
| − | height: | + | height: 120px; |
margin: 0px; | margin: 0px; | ||
margin-bottom: 0px; | margin-bottom: 0px; | ||
padding: 0px; | padding: 0px; | ||
border: 0px; | border: 0px; | ||
| − | background | + | background: [[File:Stacking_pattern.jpg]]; |
| − | + | ||
} | } | ||
| − | div# | + | |
| − | + | div#button { | |
| − | + | ||
float: left; | float: left; | ||
| − | width: | + | width: 150px; |
| − | height: | + | height: 30px; |
| − | margin-left: | + | margin-left: 16px; |
| − | margin-top: | + | margin-top: 70px; |
| + | background: #efae95; | ||
| + | opacity: 0.9; | ||
} | } | ||
| − | div# | + | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} |
| − | + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 0.9;} | |
| − | + | div#headercontainer a:active {color: black; text-decoration: none; opacity: 1;} | |
| − | + | div#headercontainer a:hover {color: black; text-decoration: none; opacity: 1;} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | div# | + | |
| − | + | ||
| − | + | ||
| − | div# | + | |
| − | div# | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</style> | </style> | ||
</html> | </html> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G4:Group|'''PROGRESS''']] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button" align="center"> |
| − | + | [[Msc1G4:Student1|'''MID TERM''']] | |
</div> | </div> | ||
| − | <div id=" | + | <div id="button" align="center"> |
| − | [[Msc1G4: | + | [[Msc1G4:Student2|'''CONCEPT''']] |
</div> | </div> | ||
| − | <div id=" | + | <div id="button" align="center"> |
| − | + | ||
| − | + | ||
| − | + | ||
[[Msc1G4:Student3|'''SITE''']] | [[Msc1G4:Student3|'''SITE''']] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button" align="center"> |
| − | [[Msc1G4:Student4|''' | + | [[Msc1G4:Student4|'''USER''']] |
| − | + | ||
</div> | </div> | ||
| − | <div>[[File: | + | </div> |
| − | <div>[[File: | + | |
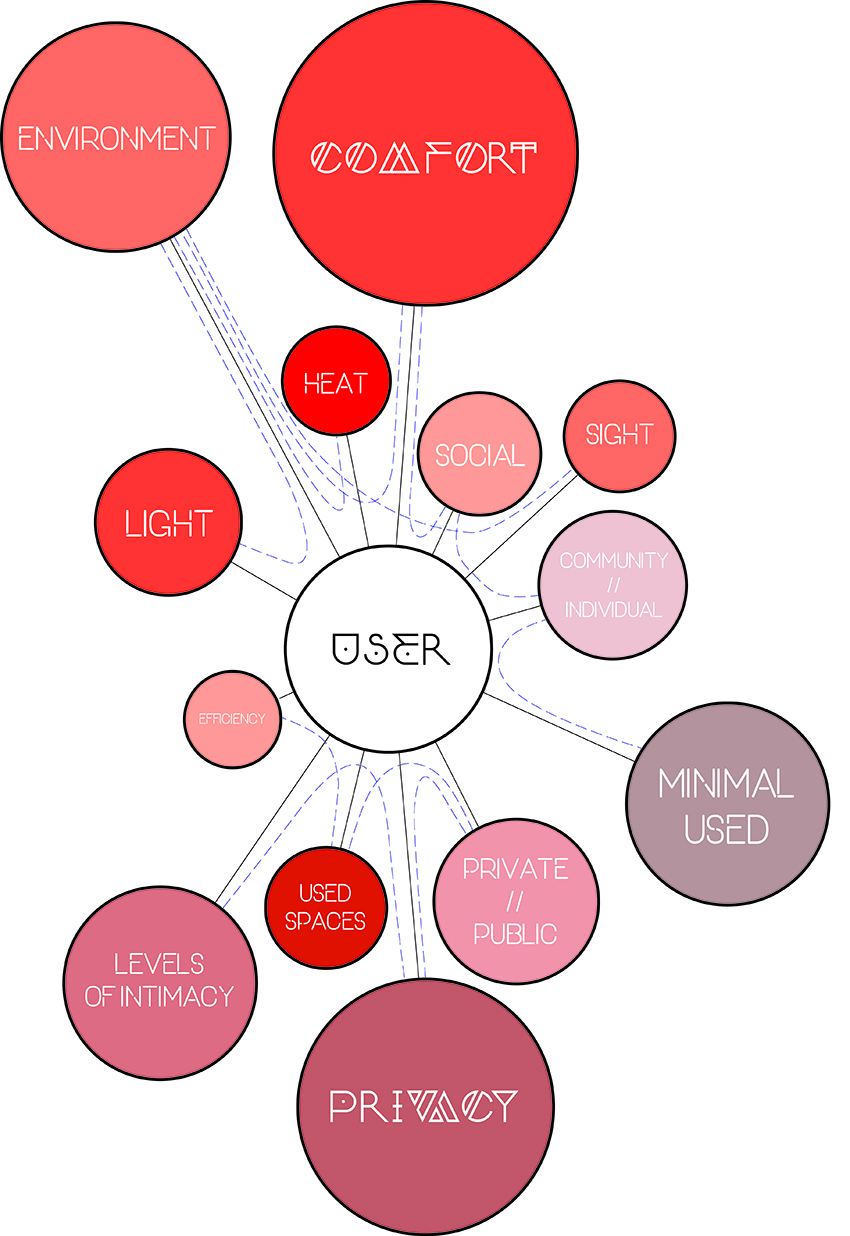
| − | <div>[[File: | + | <div>[[File:User centric Diagram.jpg]]</div> |
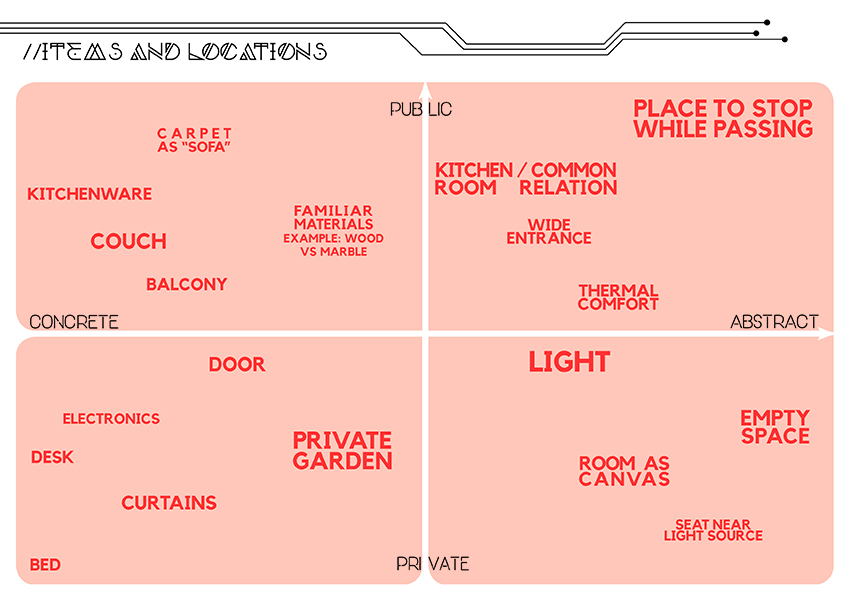
| − | <div>[[File: | + | <div>[[File:23 09 Elpi.jpg]]</div> |
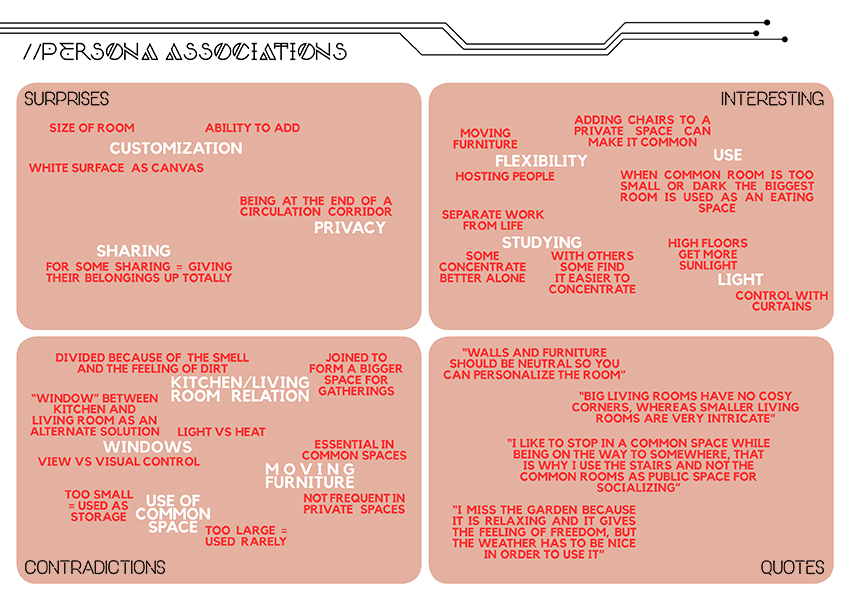
| − | <div>[[File: | + | <div>[[File:23 09 Elpi2.jpg]]</div> |
| + | |||
| + | |||
| + | |||
| + | |||
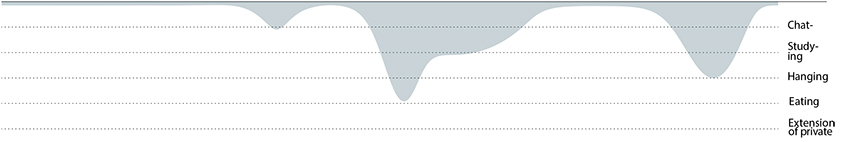
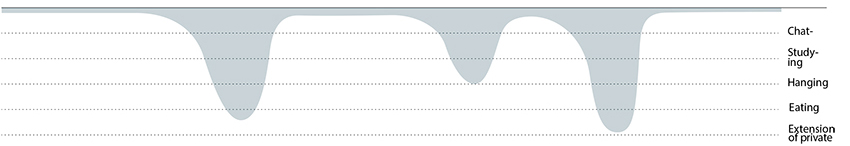
| + | <div>[[File:Levels_of_privacy_1.jpg]]</div> | ||
| + | |||
| + | |||
| + | <div>[[File:Level_of_privacy_2.jpg]]</div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div>[[File:Blankkkkkk.jpg | 850px]]</div> | ||
Latest revision as of 13:54, 22 December 2016