Difference between revisions of "project05:W1"
From rbse
(→Nick van Dorp) |
|||
| (3 intermediate revisions by one user not shown) | |||
| Line 7: | Line 7: | ||
<div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project05:Workshop|'''Assignments''']]</div> | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project05:Workshop|'''Assignments''']]</div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 80px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project05:W1|'''W1 ''']]</div> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 80px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project05:W2|'''W2 ''']]</div> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 80px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project05:W3|'''W3 ''']]</div> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 80px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project05:W4|'''W4 ''']]</div> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 80px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project05:W5|'''W5 ''']]</div> |
| + | |||
| + | <div style="float:left; width: 80px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project05:MS|'''MS''']]</div> | ||
| + | |||
| + | <div style="float:left; width: 80px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project05:AS|'''AS ''']]</div> | ||
</div> | </div> | ||
Latest revision as of 13:27, 23 December 2016
Nick van Dorp
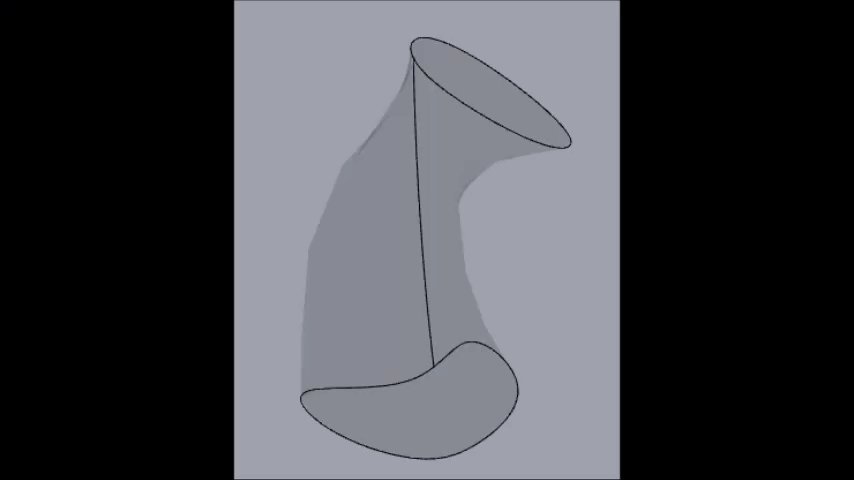
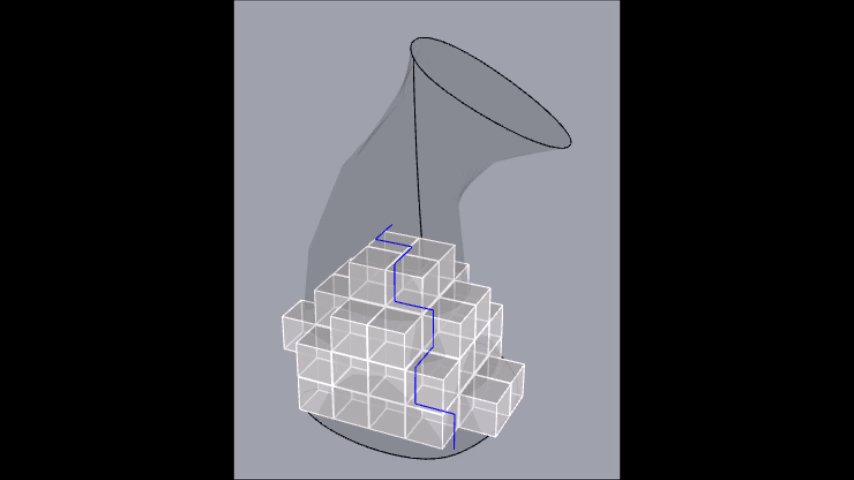
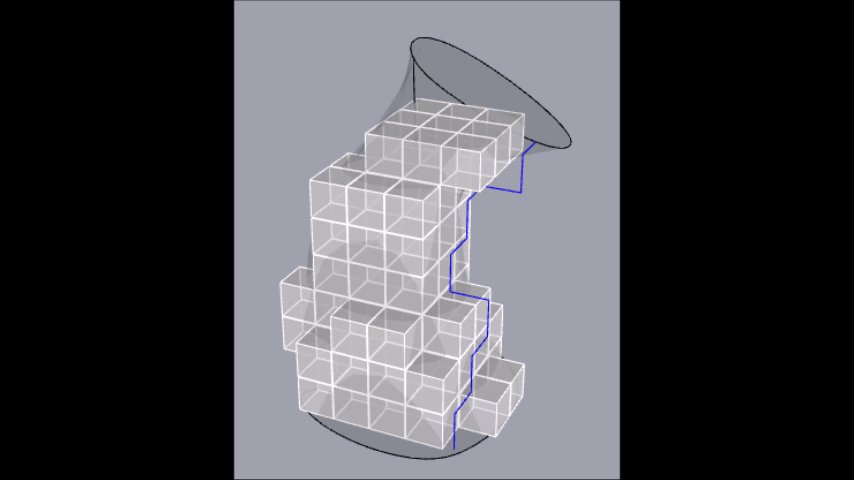
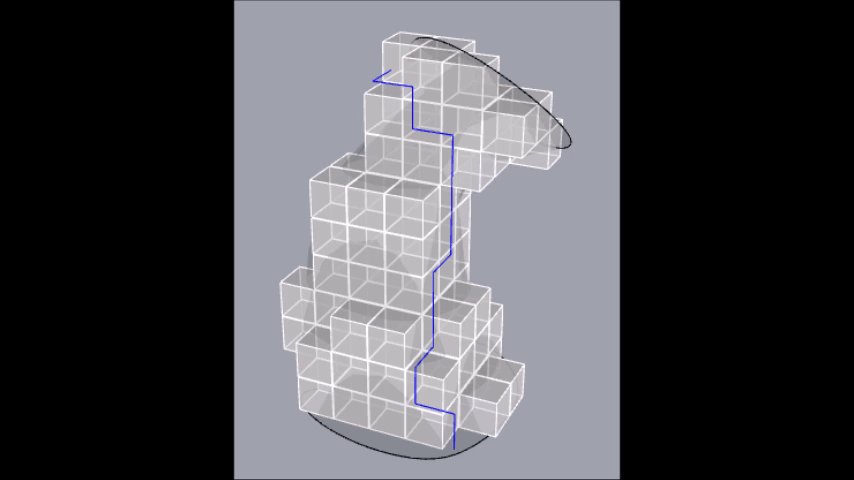
Design objective: Build any given volume with cubes; Determine the order in which they can be stacked and determine the shortest possible path they should follow to reach their position.
Design strategy: Use anemone to build the volume step by step. Use closest points to construct a network of possible paths. Choose shortest route with 'shortest path' plugin.
GH-script: Media:Nvandorp_w1.gh
In the gif you can see the volume being constructed out of cubes like it is growing. The blue line indicated the shortest path:
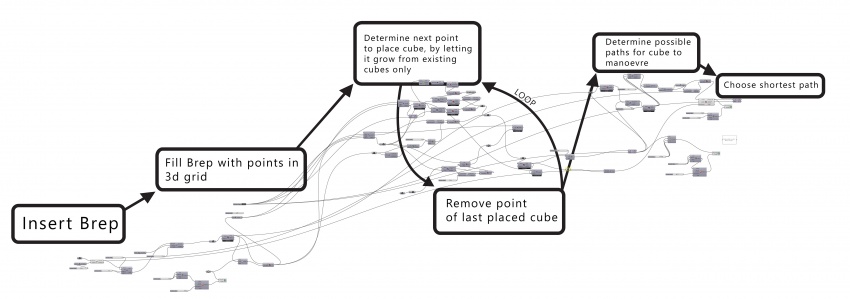
Computational Flow Diagram: