Difference between revisions of "Msc1G1:Research"
From rbse
| (19 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | < | + | <span style="font-size: 15px; color: grey;">'''HYPERBODY Vertical Studio | Fall Semester 2016 - 17 |
| − | < | + | Design-to-Robotic-Production (D2RP) for SMART Student Housing'''</span><br> |
| − | <br> | + | <span style="font-size: 12px; color: #C1C1C1 ">TUTORS TEAM: '''Henriette Bier, Nimish Biloria'''</span><br> |
| − | < | + | <p> |
| − | [[Msc1G1: | + | <hr> |
| + | |||
| + | <html> | ||
| + | <style> | ||
| + | div#headercontainer { | ||
| + | width: 850px; | ||
| + | height: 350px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: -25px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | color: white; | ||
| + | } | ||
| + | div#button { | ||
| + | float: right; | ||
| + | offset: 30px; | ||
| + | width: 158px; | ||
| + | height: 30px; | ||
| + | margin-right: 10px; | ||
| + | margin-top: 3px; | ||
| + | background: black; | ||
| + | opacity: 0.9; | ||
| + | } | ||
| + | div#mainbutton { | ||
| + | float: left; | ||
| + | width: 158px; | ||
| + | height: 30px; | ||
| + | margin-right: 20px; | ||
| + | margin-top: 3px; | ||
| + | align: center; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | |||
| + | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 0.9;} | ||
| + | div#headercontainer a:active {color: orange; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:hover {color: orange; text-decoration: none; opacity: 1;} | ||
| + | |||
| + | </style> | ||
| + | </html> | ||
| + | |||
| + | <div id="headercontainer"> | ||
| + | |||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1: AS & MS|'''AS & MS''']] | ||
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[Msc1G1: | + | [[Msc1G1: mid-term|'''Midterm''']] |
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[Msc1G1: | + | [[Msc1G1: design|'''Design''']] |
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1: concept|'''Concept''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1:Group |'''Home''']] | ||
</div> | </div> | ||
<br> | <br> | ||
| − | + | <br> | |
| + | <hr> | ||
| + | <span style="font-size: 15px; color: black;">'''Research'''</span> | ||
<br> | <br> | ||
| − | |||
| − | |||
| + | <br> | ||
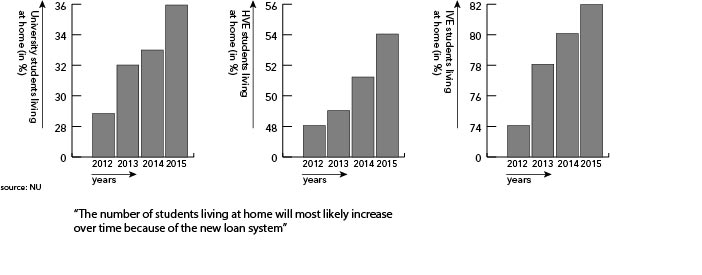
| + | [[File:Students living at home.jpg|850px]] | ||
| + | <hr> | ||
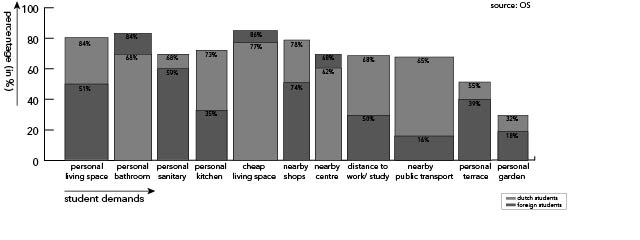
[[File:student_demands.jpg|850px]] | [[File:student_demands.jpg|850px]] | ||
<br> | <br> | ||
| + | <hr> | ||
| − | |||
| − | |||
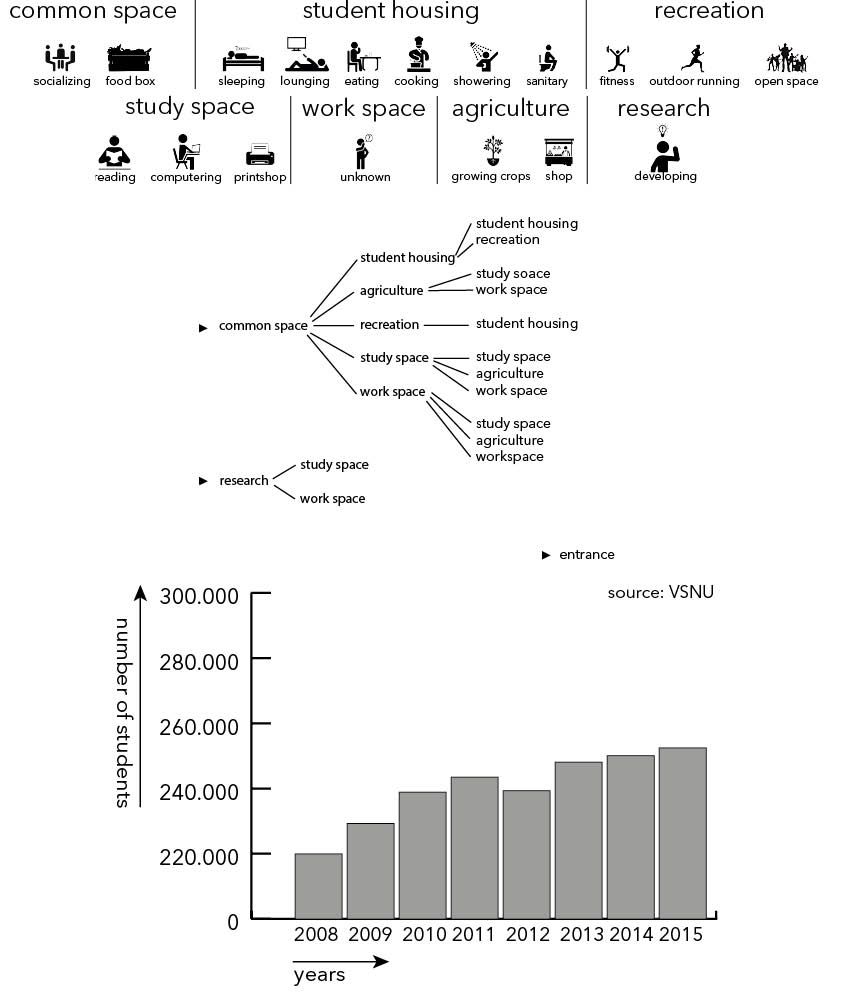
| − | [[File: | + | [[File:student analysis.jpg|850px]] |
| − | + | <br>` | |
| − | + | ||
| − | + | ||
| − | <br> | + | |
[[File:Untitled-12.jpg|850px]] | [[File:Untitled-12.jpg|850px]] | ||
<br> | <br> | ||
| + | <hr> | ||
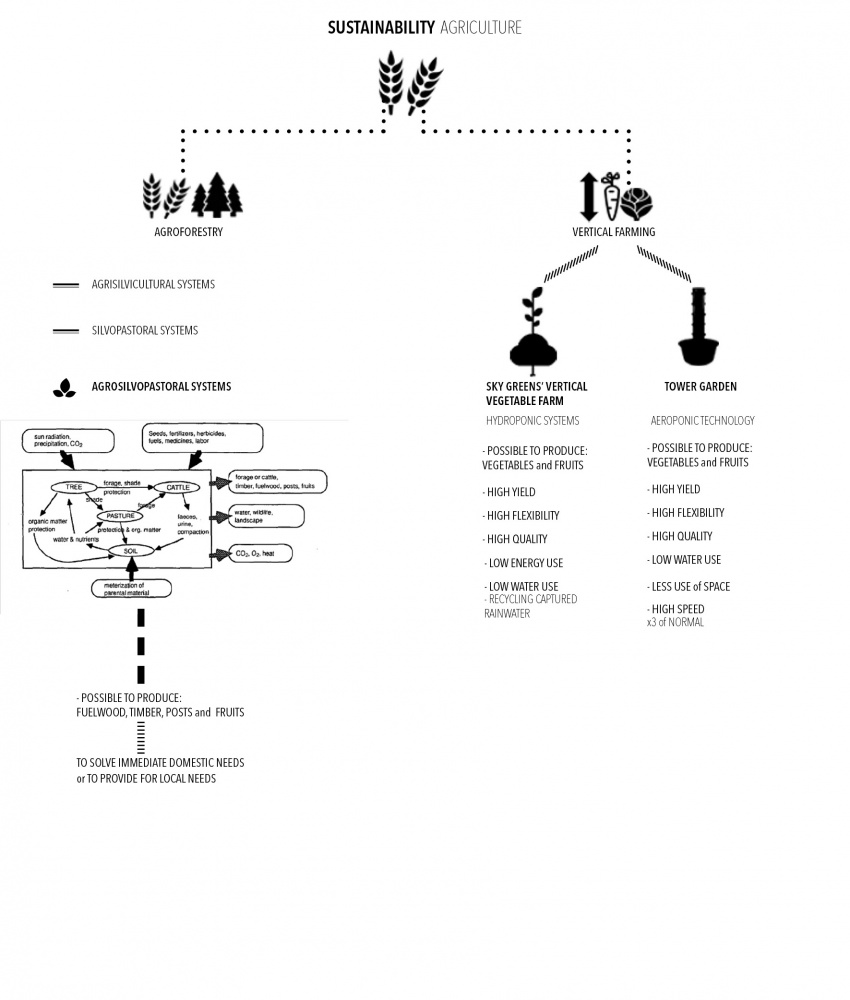
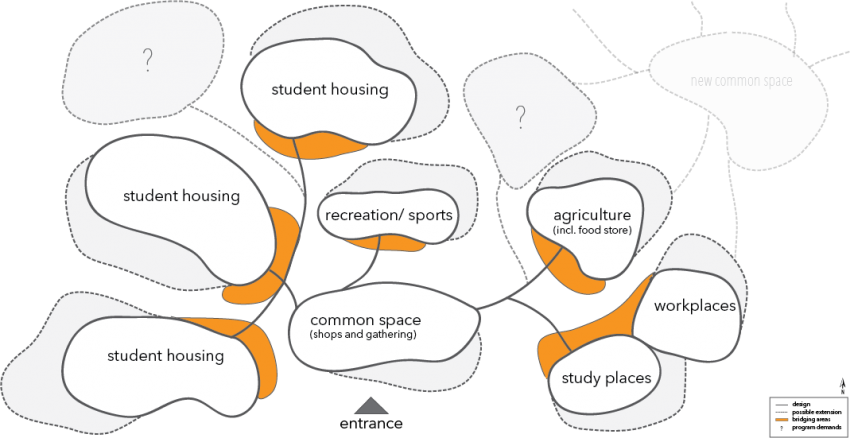
[[File:Branching diagram.png|850px]] | [[File:Branching diagram.png|850px]] | ||
| − | <br>< | + | <br> |
| + | |||
| + | <hr> | ||
| + | |||
| + | |||
| + | |||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1: AS & MS|'''AS & MS''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1: mid-term|'''Midterm''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1: design|'''Design''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1: concept|'''Concept''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G1:Group |'''Home''']] | ||
| + | </div> | ||
Latest revision as of 09:51, 3 February 2017
HYPERBODY Vertical Studio | Fall Semester 2016 - 17
Design-to-Robotic-Production (D2RP) for SMART Student Housing
TUTORS TEAM: Henriette Bier, Nimish Biloria