Difference between revisions of "project09:P1"
From rbse
(Created page with "__NOTOC__ __NOTITLE__ ==Rosanne le Roij== 850px<br> <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px...") |
(→Rosanne le Roij) |
||
| (10 intermediate revisions by 2 users not shown) | |||
| Line 4: | Line 4: | ||
[[File:Top picture 3.jpg|850px]]<br> | [[File:Top picture 3.jpg|850px]]<br> | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[ | + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project09:Frontpage|'''Frontpage''']]</div> |
<div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project09:P1|'''P1 ''']]</div> | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project09:P1|'''P1 ''']]</div> | ||
| Line 14: | Line 14: | ||
<div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project09:P4|'''P4 ''']]</div> | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project09:P4|'''P4 ''']]</div> | ||
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project09: | + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project09:comments|'''Comments''']]</div> |
</div> | </div> | ||
| − | |||
==Omnivarious Architecture== | ==Omnivarious Architecture== | ||
| + | |||
| + | <div style="height:400px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| + | |||
| + | <div style="float:left; width: 400px; height 400px; border: 0px solid #aaa; margin-right:10px;" align="left"> | ||
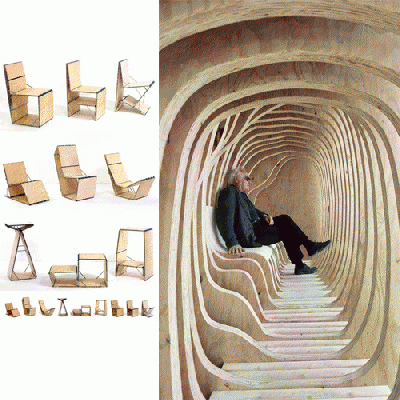
| + | The notion of architecture being able to adapt to it’s surroundings and responding to a demand generates a lot of opportunities for future architecture. Buildings could be able to expand, rearrange or morph into something new. Which results in public spaces that are constantly changing and highly adaptable. But how can we create a building that embodies this? Within my graduation project I would like to give shape to this idea. | ||
| + | </div> | ||
| + | |||
| + | <div style="float:left; width: 400px; height 400px; border: 0px solid #aaa; margin-right:10px;" align="right"> | ||
| + | [[File:P1-A.gif| 400px]]</div> | ||
| + | </div> | ||
| + | |||
| + | [[File:ap1.jpg|100px]] [[File:h.jpg|100px]] [[File:g.jpg|100px]] [[File:k.jpg|100px]] [[File:l.jpg|100px]] [[File:m.jpg|100px]] [[File:j.jpg|50px]] [[File:kaart SD tunnel viaduct spoor.jpg|50px]] | ||
| + | |||
| + | <html> | ||
| + | <embed src="https://media.xkp.nl/PZH/nieuwdelft/index.html" style="width:850px; height:450px;"> | ||
| + | </iframe> | ||
| + | </html> | ||
| + | <br> | ||
| + | |||
| + | [[File:b.jpg|100px]] [[File:e.jpg|100px]] [[File:cp1.jpg|100px]] [[File:d.jpg|100px]] | ||
| + | |||
| + | [[File:usage analysis.gif|400px]] [[File:string based.gif|400px]] | ||
Latest revision as of 15:51, 6 September 2017
Rosanne le Roij
Omnivarious Architecture
The notion of architecture being able to adapt to it’s surroundings and responding to a demand generates a lot of opportunities for future architecture. Buildings could be able to expand, rearrange or morph into something new. Which results in public spaces that are constantly changing and highly adaptable. But how can we create a building that embodies this? Within my graduation project I would like to give shape to this idea.