|
|
| (22 intermediate revisions by 2 users not shown) |
| Line 43: |
Line 43: |
| | </div> | | </div> |
| | | | |
| | + | |
| | + | |
| | + | <div>[[File:Exploded_compound.jpg | 450px]]</div> |
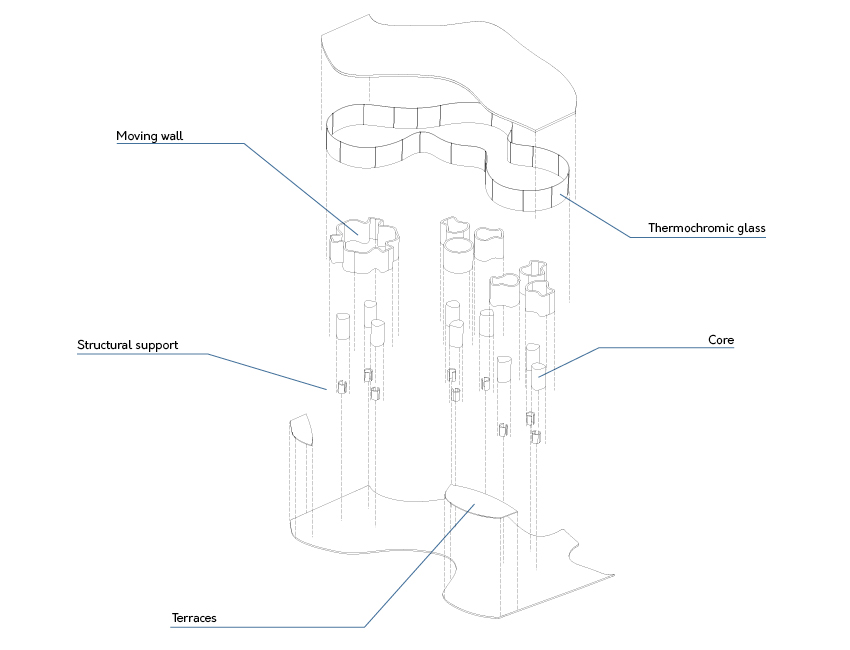
| | <div>[[File:AXO_FINAL.jpg | 850px]]</div> | | <div>[[File:AXO_FINAL.jpg | 850px]]</div> |
| | | | |
| − | <div>[[File:GIF_Wall_Circulation_Window.gif | 850px]]</div>
| |
| | | | |
| | | | |
| | | | |
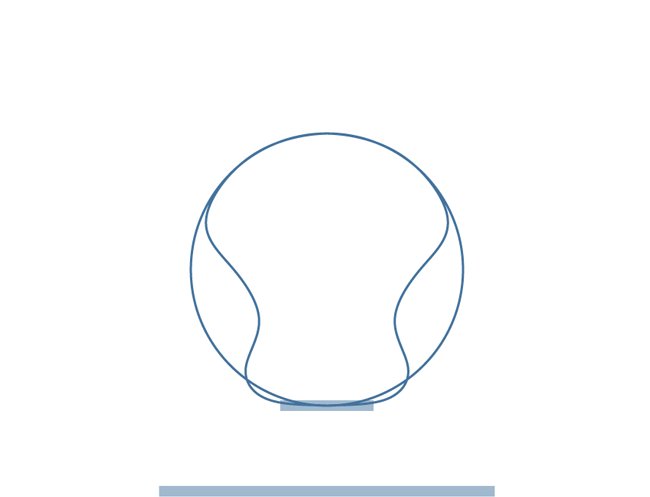
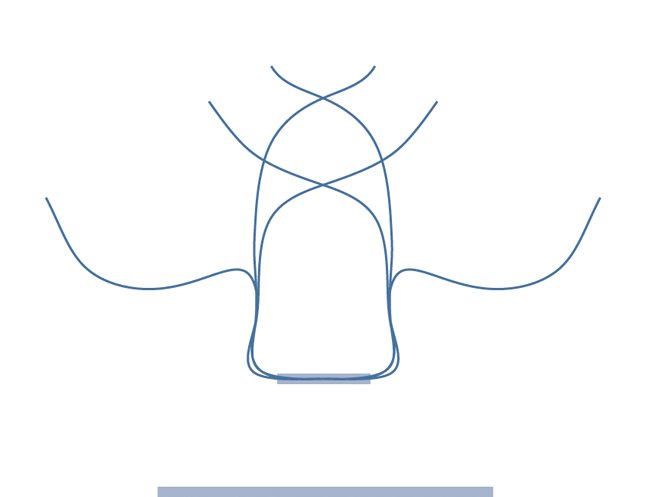
| − | <html> | + | <div>[[File:Window_approaching_facade.jpg | 450px]]</div> |
| − | <div id="vrview"></div>
| + | <div>[[File:GIF_Wall_Circulation_Window.gif | 850px]]</div> |
| | | | |
| − | <script src="/vrview-master/build/vrview.js"></script>
| + | <html> |
| − | <script>
| + | <iframe width="854" height="480" src="https://www.youtube.com/embed/4YWy3fj1qtw" frameborder="0" allowfullscreen></iframe> |
| − | var vrView;
| + | |
| − | function onLoad() {
| + | |
| − | vrView = new VRView.Player('#vrview', {
| + | |
| − | width: '100%',
| + | |
| − | height: 480,
| + | |
| − | image: '/images/9/9a/GROUND_FLOOR_EXTERNAL.jpg',
| + | |
| − | preview: '/vrview-master/examples/gallery/petra-preview.jpg',
| + | |
| − | is_stereo: false,
| + | |
| − | is_autopan_off: true
| + | |
| − | });
| + | |
| − | vrView.on('ready', onVRViewReady);
| + | |
| − | vrView.on('modechange', onModeChange);
| + | |
| − | vrView.on('error', onVRViewError);
| + | |
| − | }
| + | |
| − | window.addEventListener('load', onLoad);
| + | |
| − | </script>
| + | |
| | </html> | | </html> |
| | | | |
| | + | https://www.youtube.com/embed/4YWy3fj1qtw |
| | | | |
| − | <html>
| |
| − | <div id="vrview"></div>
| |
| | | | |
| − | <script src="/vrview-master/build/vrview.js"></script>
| |
| − | <script>
| |
| − | var vrView;
| |
| − | function onLoad() {
| |
| − | vrView = new VRView.Player('#vrview', {
| |
| − | width: '100%',
| |
| − | height: 480,
| |
| − | image: '/images/2/27/MID_FLOOR_EXTERNAL.jpg',
| |
| − | preview: '/vrview-master/examples/gallery/petra-preview.jpg',
| |
| − | is_stereo: false,
| |
| − | is_autopan_off: true
| |
| − | });
| |
| − | vrView.on('ready', onVRViewReady);
| |
| − | vrView.on('modechange', onModeChange);
| |
| − | vrView.on('error', onVRViewError);
| |
| − | }
| |
| − | window.addEventListener('load', onLoad);
| |
| − | </script>
| |
| − | </html>
| |
| | | | |
| − | <html>
| |
| − | <div id="vrview"></div>
| |
| | | | |
| − | <script src="/vrview-master/build/vrview.js"></script>
| + | |
| − | <script>
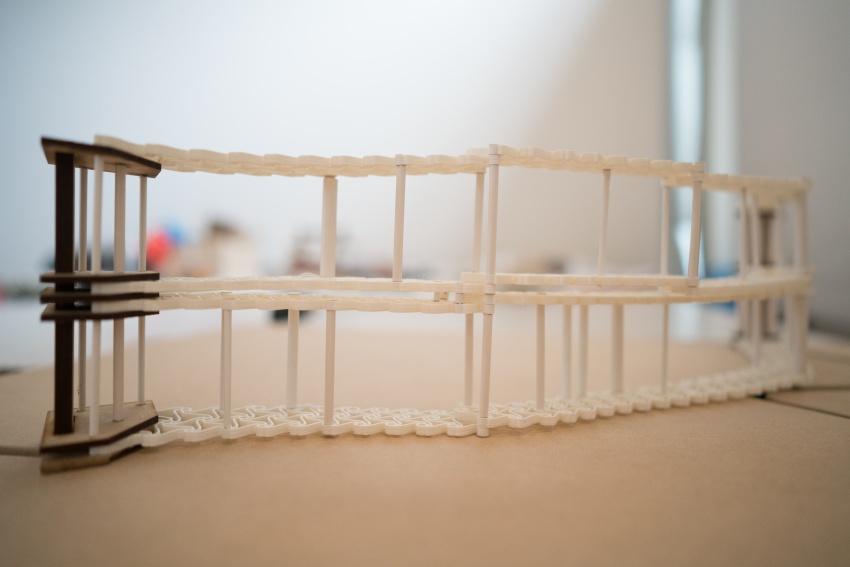
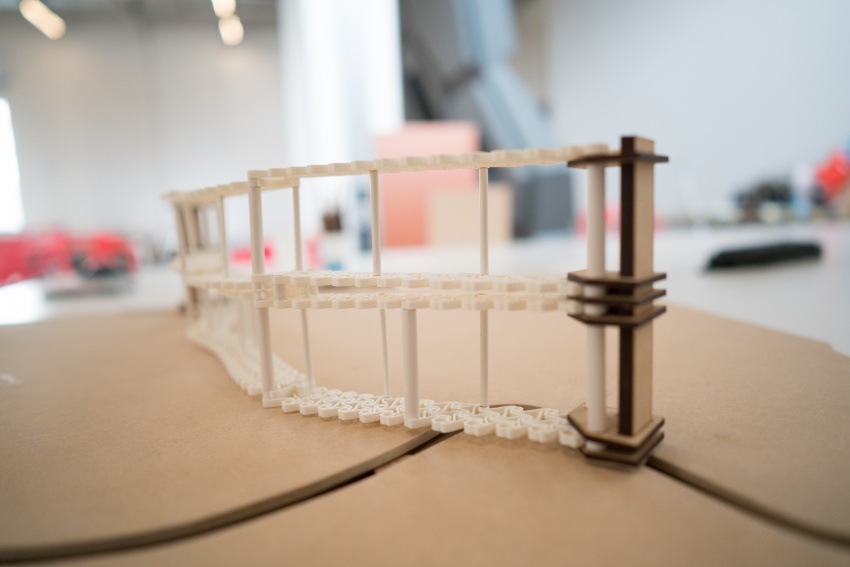
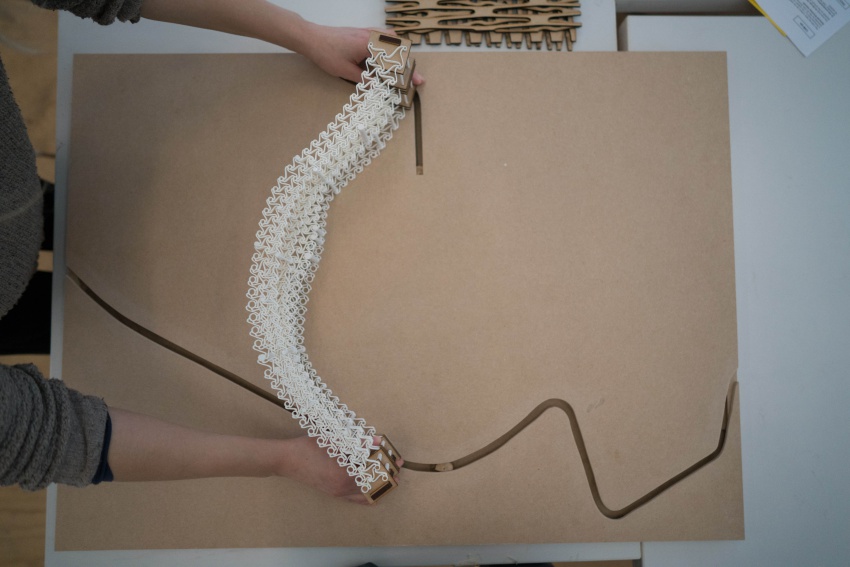
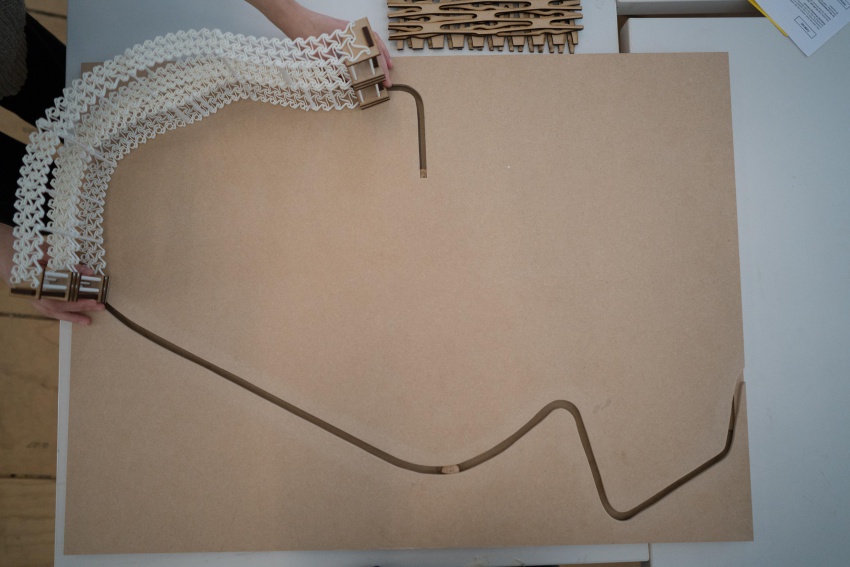
| + | <div>[[File:The_model_of_the_wall_scale_1.10.jpg ]]</div> |
| − | var vrView;
| + | |
| − | function onLoad() {
| + | |
| − | vrView = new VRView.Player('#vrview', {
| + | <div>[[File:DSC02014.jpg | 850px]]</div> |
| − | width: '100%',
| + | |
| − | height: 480,
| + | |
| − | image: '/images/1/1f/Sandwich_FLOOR_EXTERNAL.jpg',
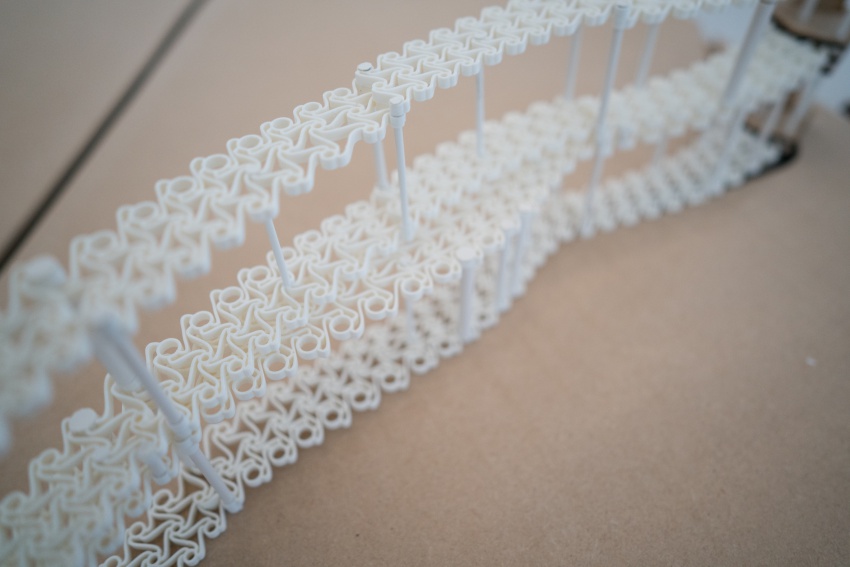
| + | <div>[[File:DSC01989.jpg | 850px]]</div> |
| − | preview: '/vrview-master/examples/gallery/petra-preview.jpg',
| + | |
| − | is_stereo: false,
| + | |
| − | is_autopan_off: true
| + | <div>[[File:DSC01991.jpg | 850px]]</div> |
| − | });
| + | |
| − | vrView.on('ready', onVRViewReady);
| + | |
| − | vrView.on('modechange', onModeChange);
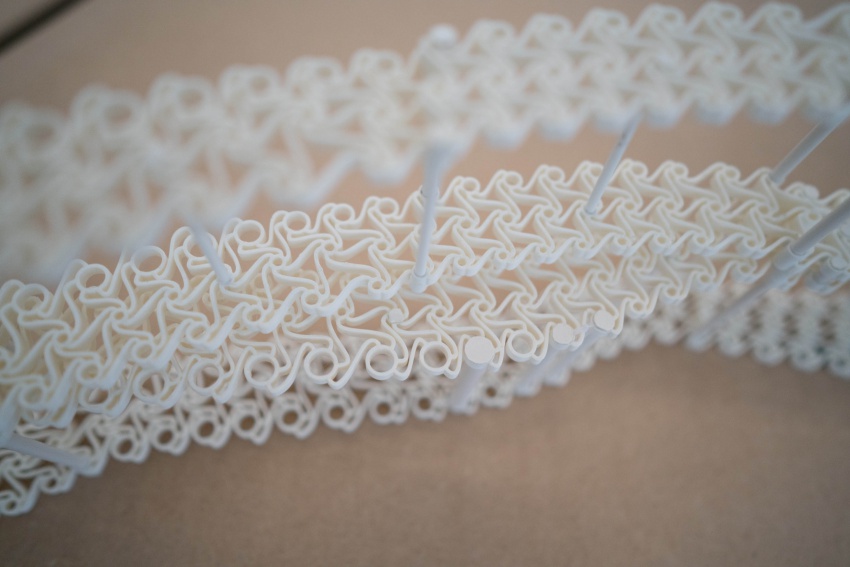
| + | <div>[[File:DSC01992small.jpg | 850px]]</div> |
| − | vrView.on('error', onVRViewError);
| + | |
| − | }
| + | |
| − | window.addEventListener('load', onLoad);
| + | <div>[[File:DSC02000small.jpg | 850px]]</div> |
| − | </script>
| + | |
| − | </html> | + | |
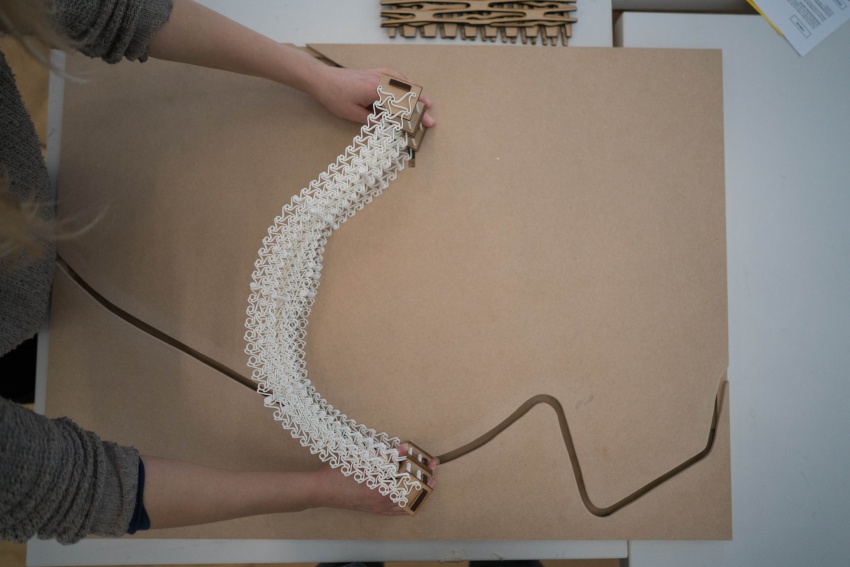
| | + | <div>[[File:DSC02009small.jpg | 850px]]</div> |
| | + | |
| | + | |
| | + | <div>[[File:DSC02010small.jpg | 850px]]</div> |
| | + | |
| | + | |
| | + | <div>[[File:DSC02012small.jpg | 850px]]</div> |