Difference between revisions of "Msc1G4:Student2"
From rbse
| (48 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| + | |||
<html> | <html> | ||
<style> | <style> | ||
| + | div#headercontainer { | ||
| + | width: 850px; | ||
| + | height: 120px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: 0px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: [[File:Stacking_pattern.jpg]]; | ||
| + | } | ||
| − | div# | + | div#button { |
| − | + | ||
| − | + | ||
float: left; | float: left; | ||
| − | width: | + | width: 170px; |
| − | height: | + | height: 30px; |
| − | margin-left: | + | margin-left: 36px; |
| − | margin-top: | + | margin-top: 70px; |
| + | background: #33586b; | ||
| + | opacity: 0.9; | ||
} | } | ||
| − | div# | + | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} |
| − | + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 0.9;} | |
| − | + | div#headercontainer a:active {color: black; text-decoration: none; opacity: 1;} | |
| − | + | div#headercontainer a:hover {color: black; text-decoration: none; opacity: 1;} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | div# | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | div# | + | |
| − | div# | + | |
</style> | </style> | ||
</html> | </html> | ||
| − | <div id=" | + | <div id="headercontainer"> |
| − | + | <div id="button" align="center"> | |
| + | [[Msc1G4:Group|'''CONCEPT''']] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button" align="center"> |
| − | [[Msc1G4:Student1|''' | + | [[Msc1G4:Student1|'''WALL SYSTEM''']] |
</div> | </div> | ||
| − | <div id=" | + | <div id="button" align="center"> |
| − | [[Msc1G4:Student2|''' | + | [[Msc1G4:Student2|'''MESO SCALE''']] |
</div> | </div> | ||
| − | <div id=" | + | <div id="button" align="center"> |
| − | [[Msc1G4:Student3|''' | + | [[Msc1G4:Student3|'''MACRO SCALE''']] |
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| − | <div>[[File: | + | |
| + | |||
| + | |||
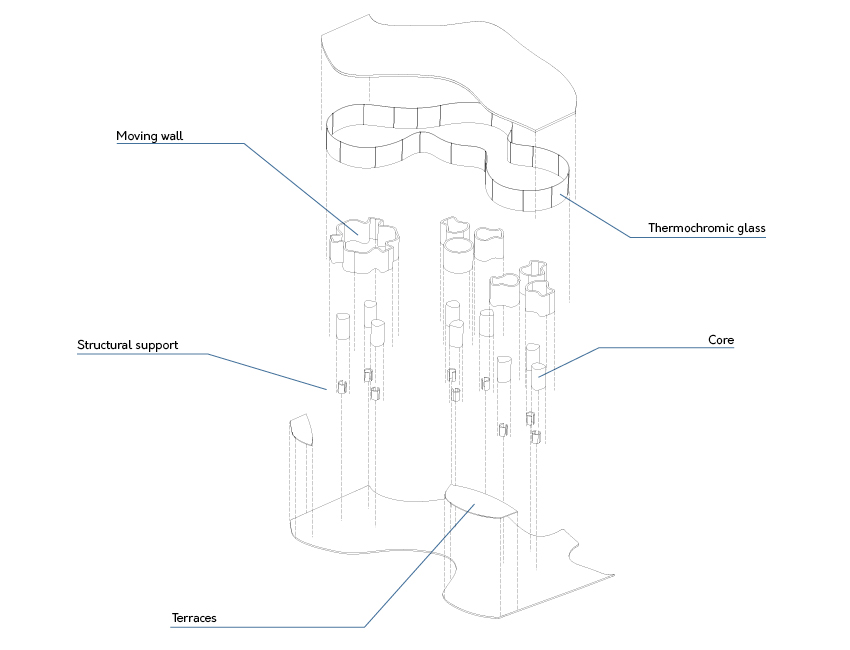
| + | <div>[[File:Exploded_compound.jpg | 450px]]</div> | ||
| + | <div>[[File:AXO_FINAL.jpg | 850px]]</div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div>[[File:Window_approaching_facade.jpg | 450px]]</div> | ||
| + | <div>[[File:GIF_Wall_Circulation_Window.gif | 850px]]</div> | ||
| + | |||
| + | <html> | ||
| + | <iframe width="854" height="480" src="https://www.youtube.com/embed/4YWy3fj1qtw" frameborder="0" allowfullscreen></iframe> | ||
| + | </html> | ||
| + | |||
| + | https://www.youtube.com/embed/4YWy3fj1qtw | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
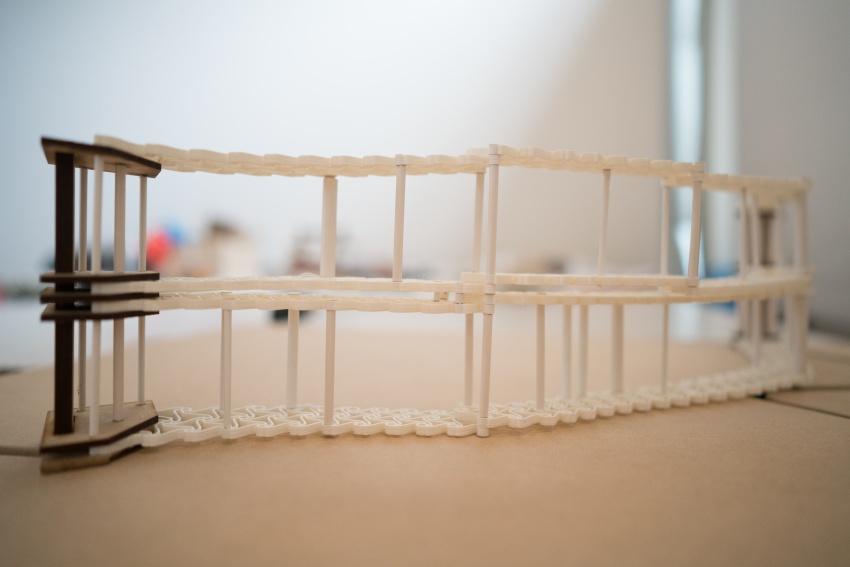
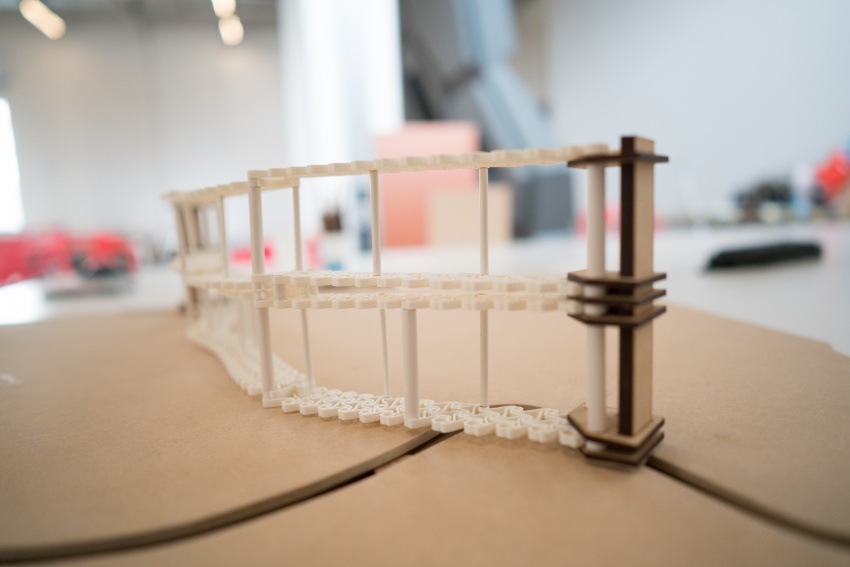
| + | <div>[[File:The_model_of_the_wall_scale_1.10.jpg ]]</div> | ||
| + | |||
| + | |||
| + | <div>[[File:DSC02014.jpg | 850px]]</div> | ||
| + | |||
| + | |||
| + | <div>[[File:DSC01989.jpg | 850px]]</div> | ||
| + | |||
| + | |||
| + | <div>[[File:DSC01991.jpg | 850px]]</div> | ||
| + | |||
| + | |||
| + | <div>[[File:DSC01992small.jpg | 850px]]</div> | ||
| + | |||
| + | |||
| + | <div>[[File:DSC02000small.jpg | 850px]]</div> | ||
| + | |||
| + | |||
| + | <div>[[File:DSC02009small.jpg | 850px]]</div> | ||
| + | |||
| + | |||
| + | <div>[[File:DSC02010small.jpg | 850px]]</div> | ||
| + | |||
| + | |||
| + | <div>[[File:DSC02012small.jpg | 850px]]</div> | ||
Latest revision as of 19:02, 17 February 2017
https://www.youtube.com/embed/4YWy3fj1qtw