Difference between revisions of "Msc1G4:Group"
From rbse
| (97 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| + | |||
<html> | <html> | ||
<style> | <style> | ||
| − | |||
div#headercontainer { | div#headercontainer { | ||
width: 850px; | width: 850px; | ||
| − | height: | + | height: 120px; |
margin: 0px; | margin: 0px; | ||
margin-bottom: 0px; | margin-bottom: 0px; | ||
padding: 0px; | padding: 0px; | ||
border: 0px; | border: 0px; | ||
| − | background | + | background: [[File:Stacking_pattern.jpg]]; |
| − | + | ||
} | } | ||
| − | div# | + | |
| − | + | div#button { | |
| − | + | ||
float: left; | float: left; | ||
| − | width: | + | width: 170px; |
| − | height: | + | height: 30px; |
| − | margin-left: | + | margin-left: 36px; |
| − | margin-top: | + | margin-top: 70px; |
| + | background: #33586b; | ||
| + | opacity: 0.9; | ||
} | } | ||
| − | div# | + | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} |
| − | + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 0.9;} | |
| − | + | div#headercontainer a:active {color: black; text-decoration: none; opacity: 1;} | |
| − | + | div#headercontainer a:hover {color: black; text-decoration: none; opacity: 1;} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | div# | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | div# | + | |
| − | div# | + | |
</style> | </style> | ||
</html> | </html> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G4:Group|'''CONCEPT''']] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button" align="center"> |
| − | [[Msc1G4: | + | [[Msc1G4:Student1|'''WALL SYSTEM''']] |
</div> | </div> | ||
| − | <div id=" | + | <div id="button" align="center"> |
| − | [[Msc1G4: | + | [[Msc1G4:Student2|'''MESO SCALE''']] |
</div> | </div> | ||
| − | <div id=" | + | <div id="button" align="center"> |
| − | [[Msc1G4: | + | [[Msc1G4:Student3|'''MACRO SCALE''']] |
</div> | </div> | ||
| − | |||
| − | |||
</div> | </div> | ||
| − | |||
| − | |||
| − | </div> | + | |
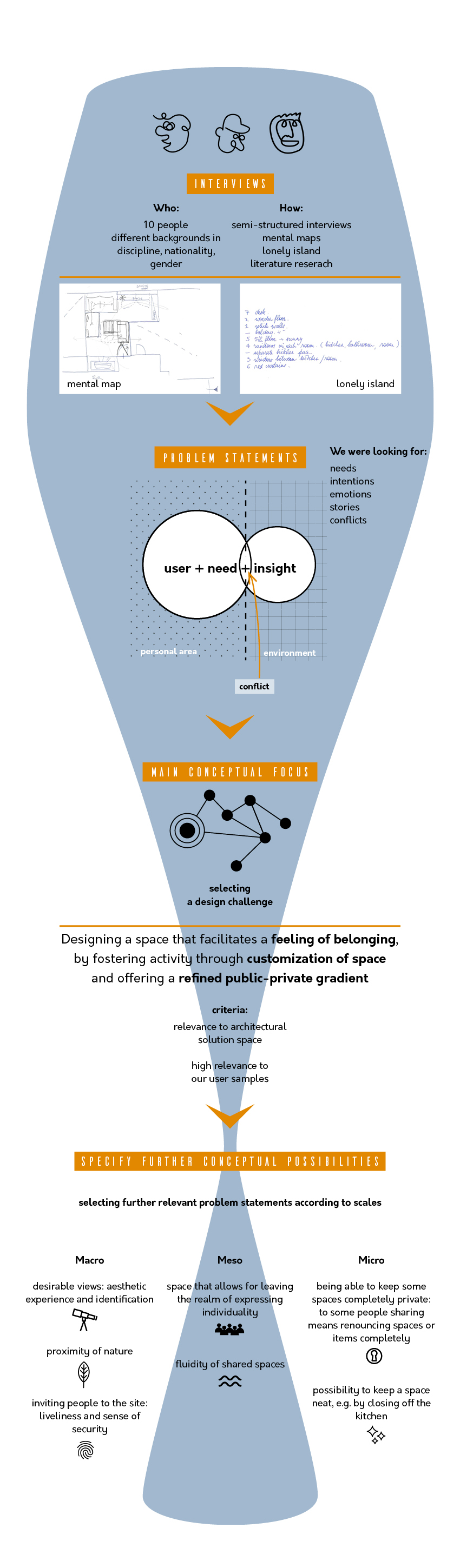
| − | <div>[[File: | + | <div>[[File:User_research_new_Layout_1_new.jpg | 850px]]</div> |
| − | <div>[[File: | + | |
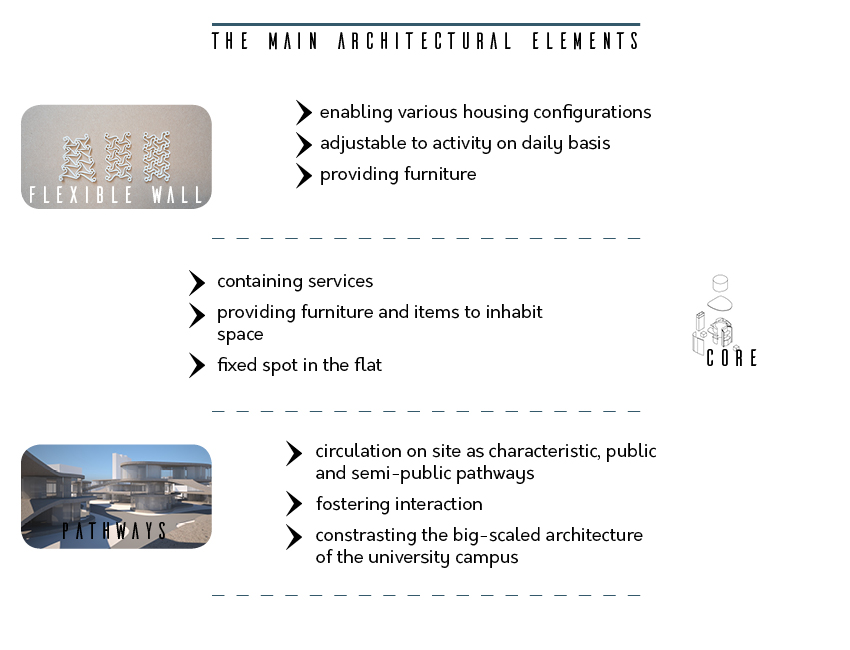
| − | <div>[[File: | + | <div>[[File:Architectural_elements.jpg | 850px]]</div> |
| + | |||
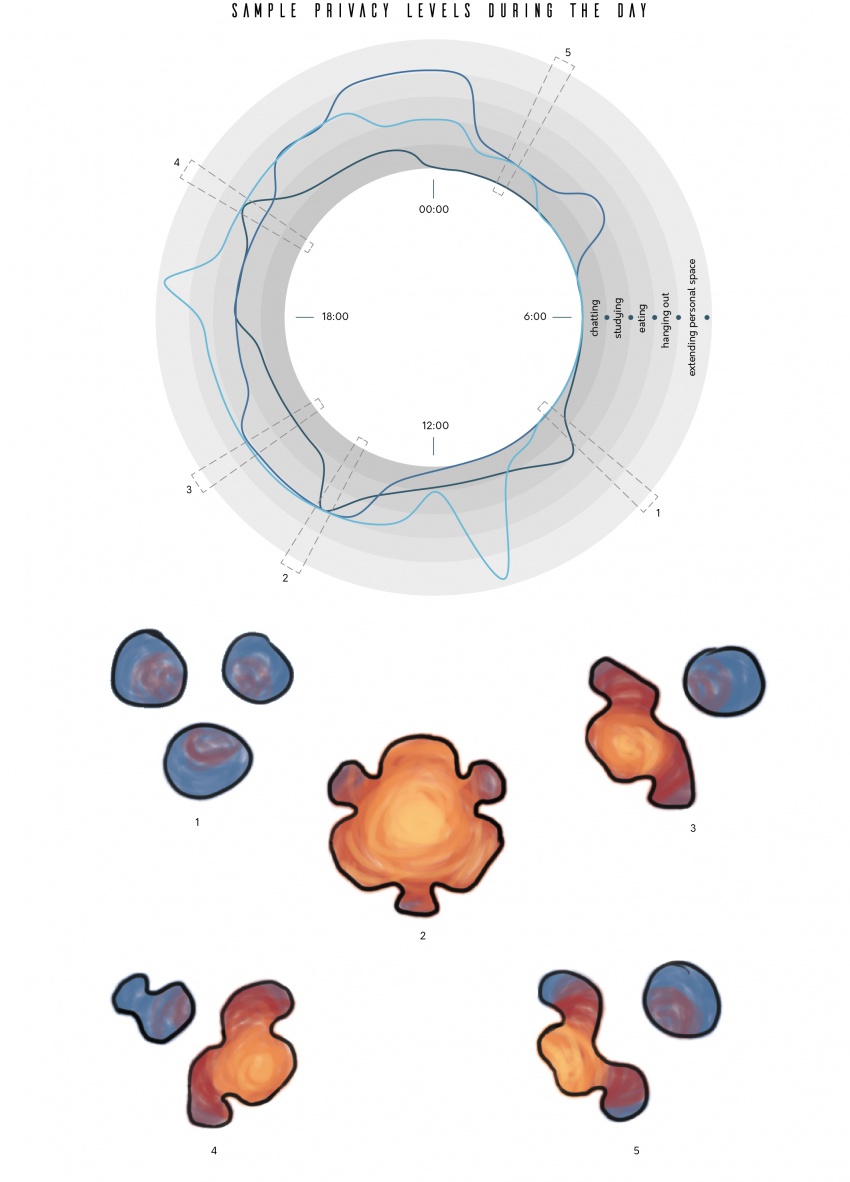
| + | <div>[[File:ADM_privacy_levels.jpg | 850px]]</div> | ||
| + | |||
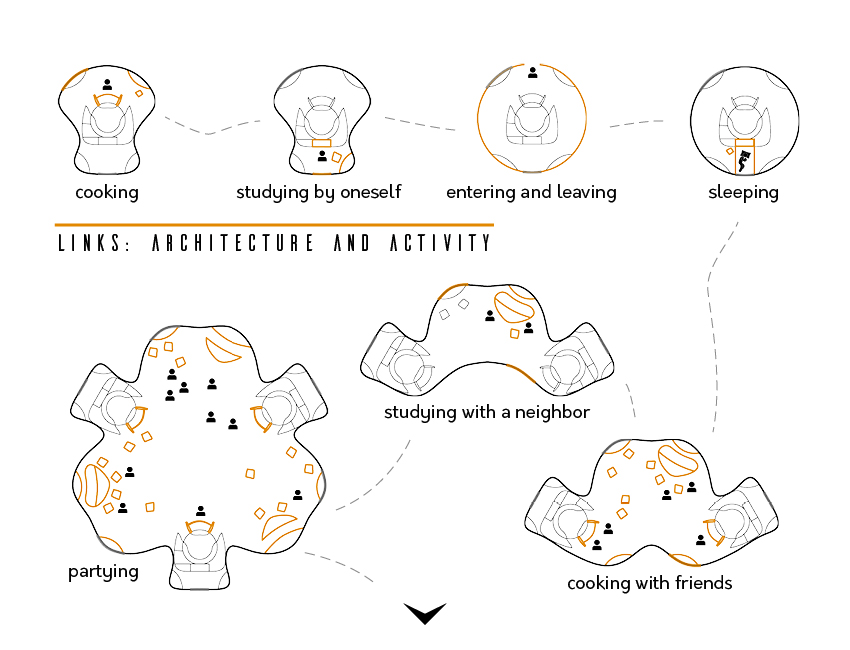
| + | <div>[[File:Orange_new_links_architecture_activity_people_path.jpg | 850px]]</div> | ||
| + | |||
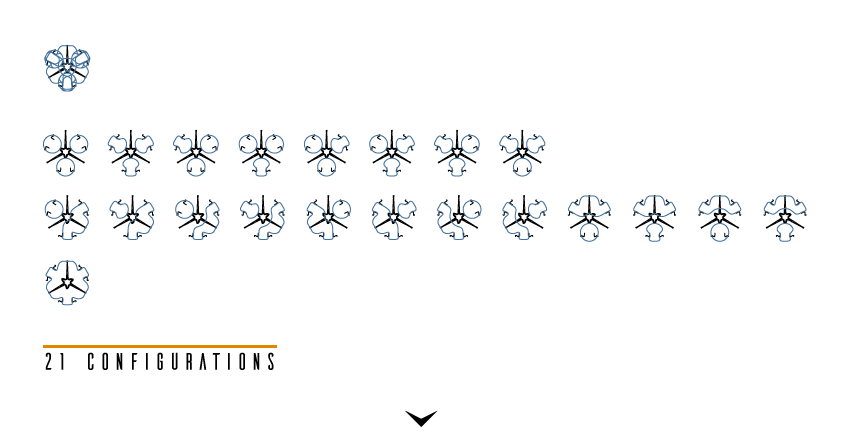
| + | <div>[[File:FINAL_21configurations-01.png | 850px]]</div> | ||
| + | |||
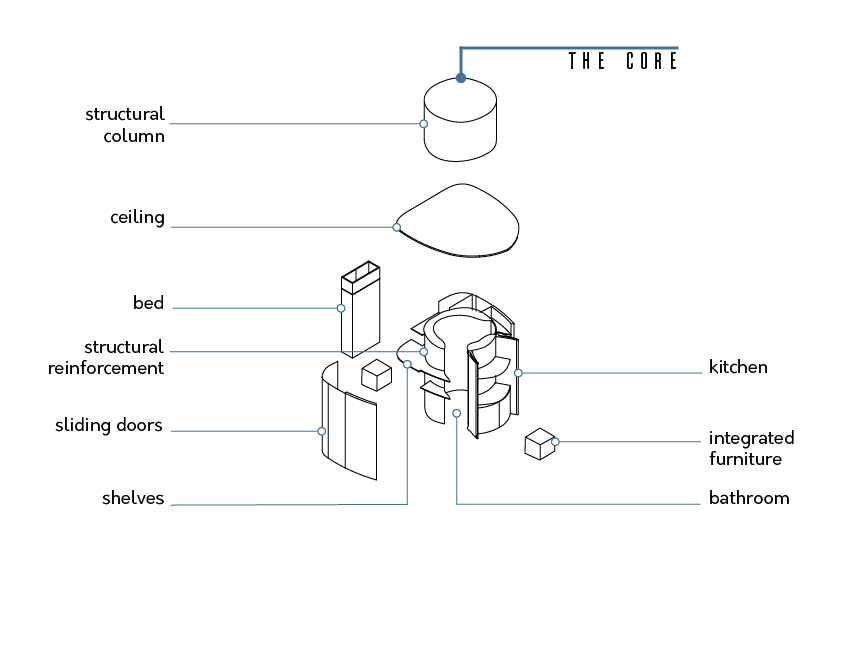
| + | <div>[[File:Exploded_core_new-01.jpg | 850px]]</div> | ||
| + | |||
| + | |||
| + | Students: Elpiza Kolo, Hilde Rosenboom, Erik Zanetti, Shuwei Zhang | ||
Latest revision as of 13:56, 17 February 2017
Students: Elpiza Kolo, Hilde Rosenboom, Erik Zanetti, Shuwei Zhang