Difference between revisions of "Msc1G4:Student3"
From rbse
| (5 intermediate revisions by 2 users not shown) | |||
| Line 49: | Line 49: | ||
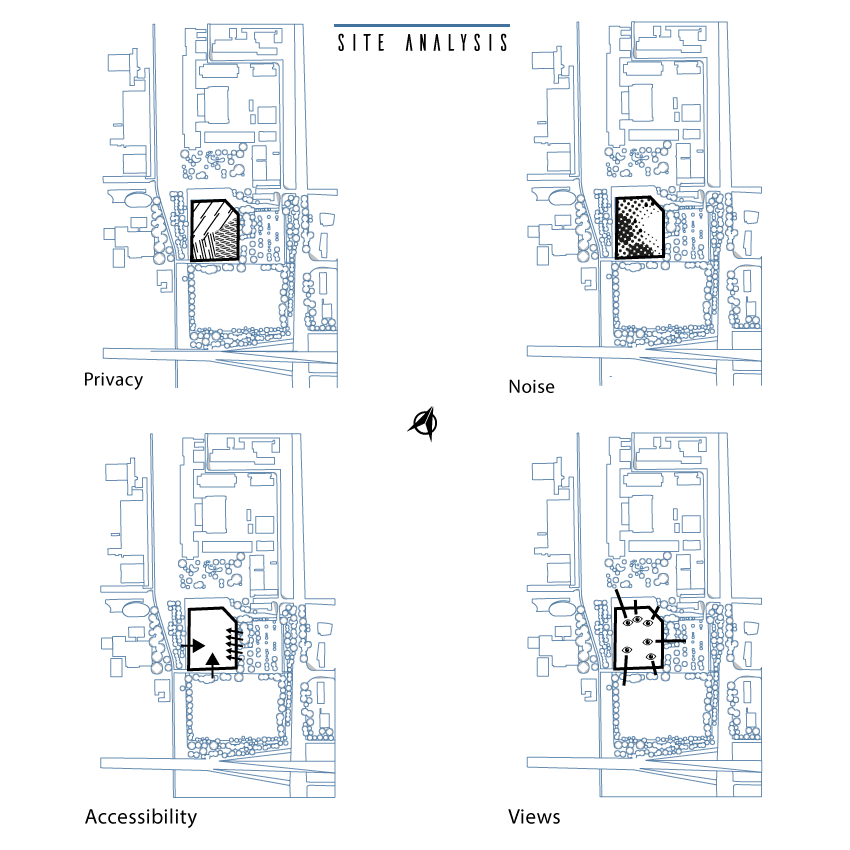
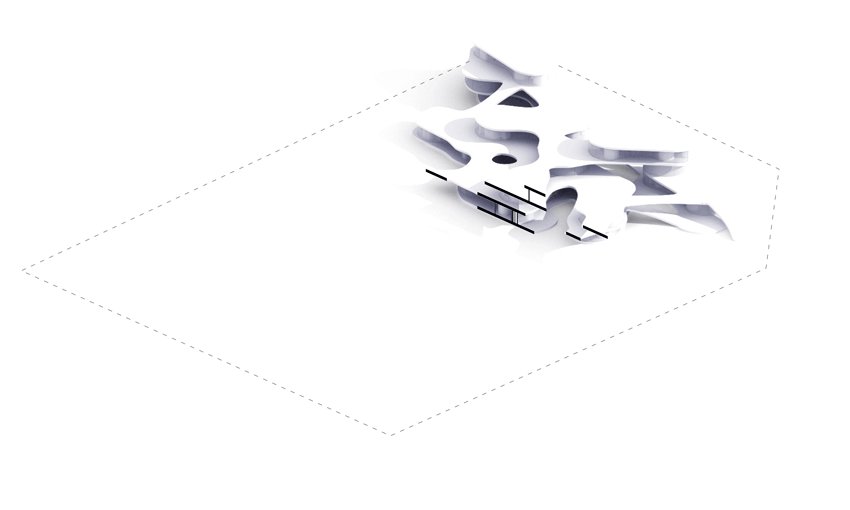
<div>[[File:Script.jpg | 850px]]</div> | <div>[[File:Script.jpg | 850px]]</div> | ||
| − | |||
| − | |||
| − | |||
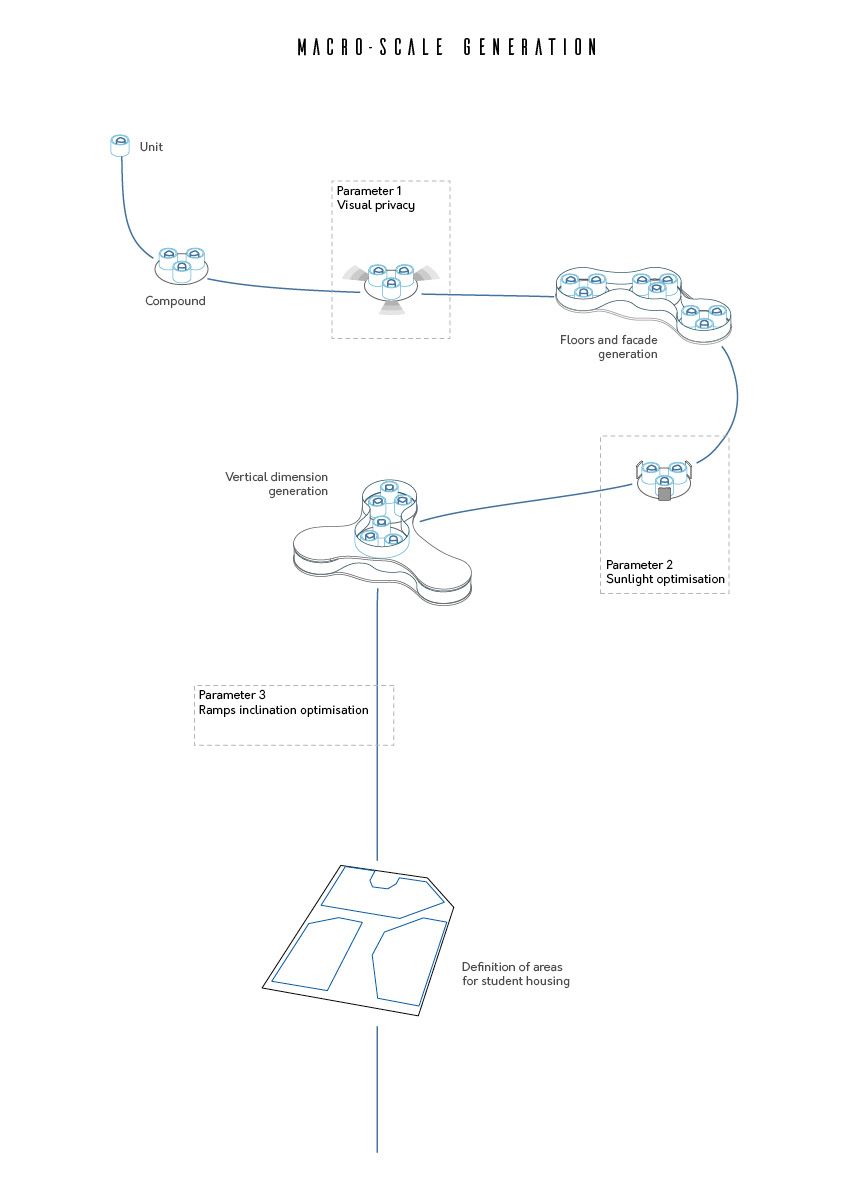
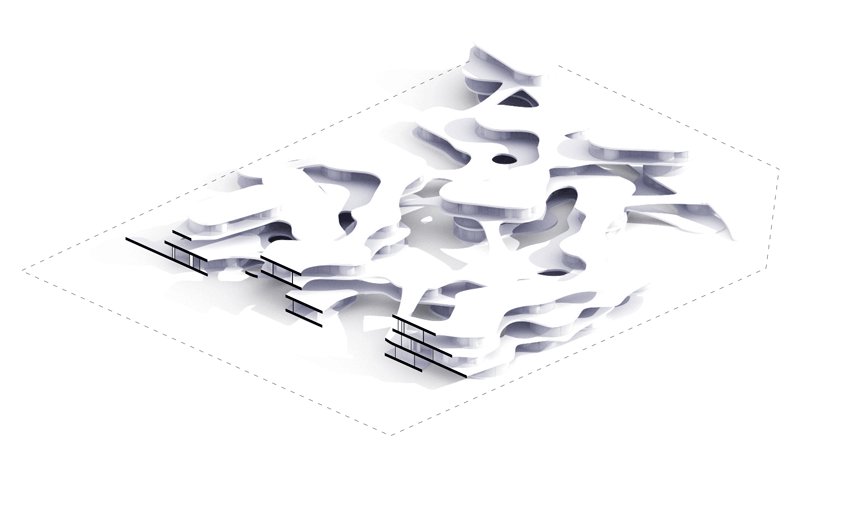
<div>[[File:Script2.jpg | 850px]]</div> | <div>[[File:Script2.jpg | 850px]]</div> | ||
| − | |||
| − | |||
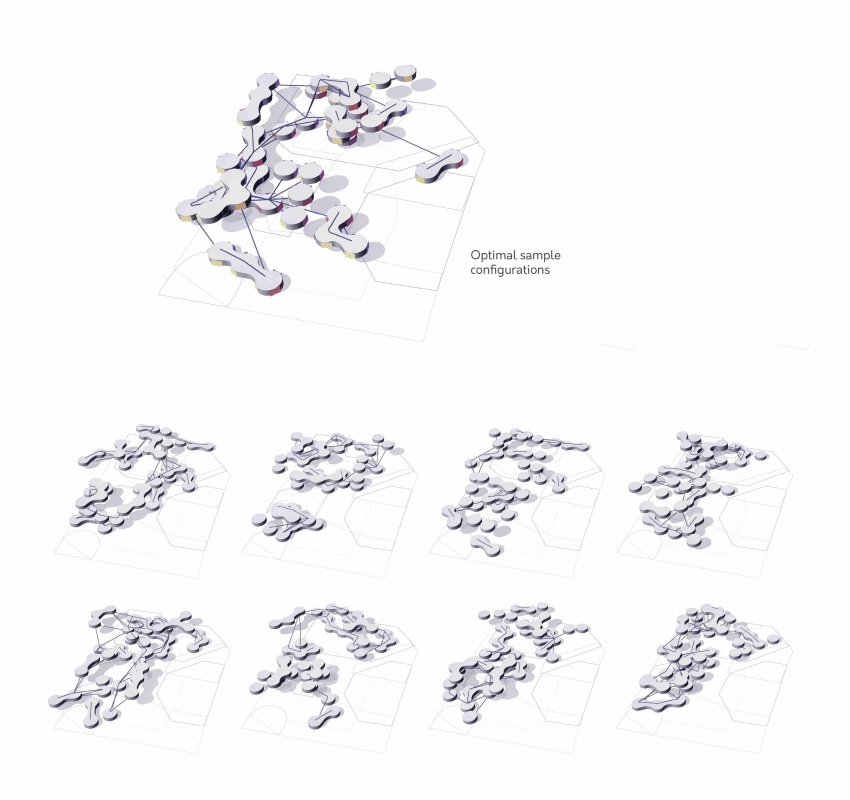
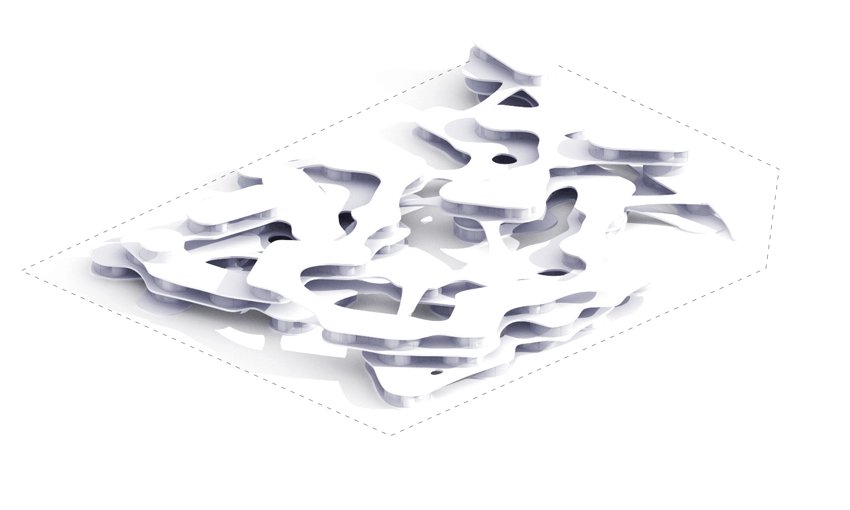
<div>[[File:Script3.jpg | 850px]]</div> | <div>[[File:Script3.jpg | 850px]]</div> | ||
| + | <div>[[File:GIF-FINAL.gif | 850px]]</div> | ||
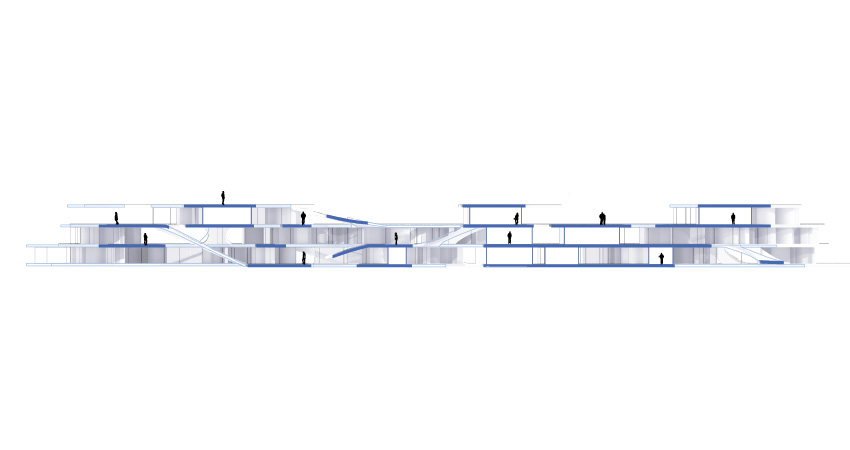
| + | <div>[[File:FINAL_BIG_SECTION.jpg | 850px]]</div> | ||
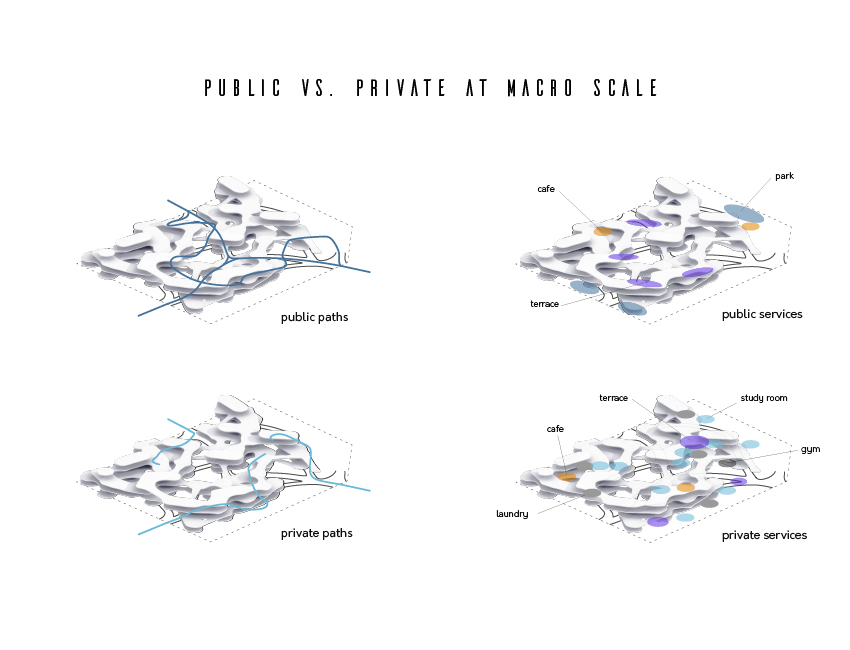
<div>[[File:Circulation_functions.jpg | 850px]]</div> | <div>[[File:Circulation_functions.jpg | 850px]]</div> | ||
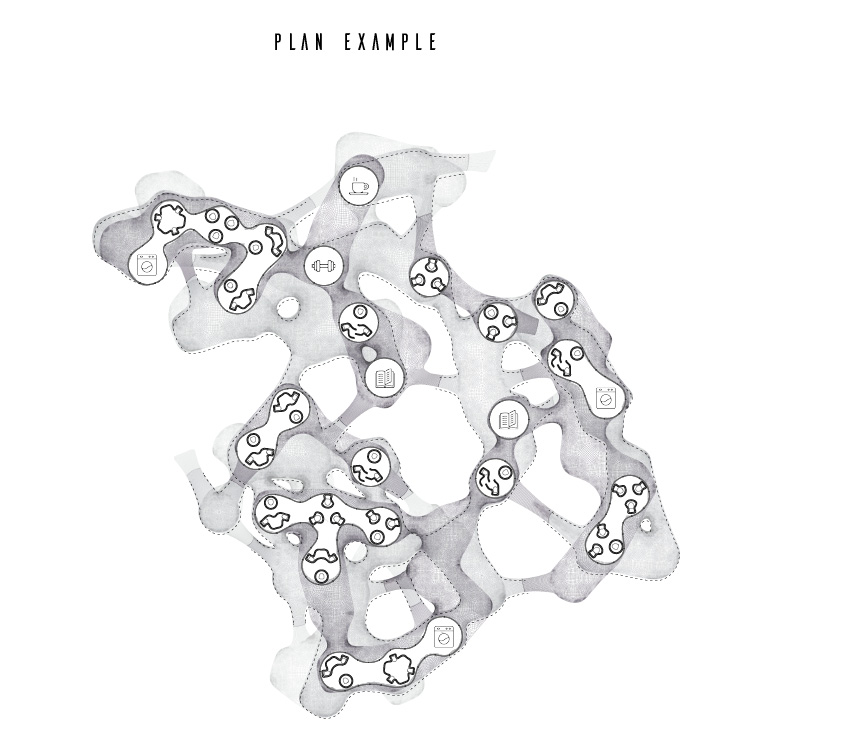
<div>[[File:FINAL_PLAN.jpg | 850px]]</div> | <div>[[File:FINAL_PLAN.jpg | 850px]]</div> | ||
| + | |||
| + | |||
| Line 70: | Line 69: | ||
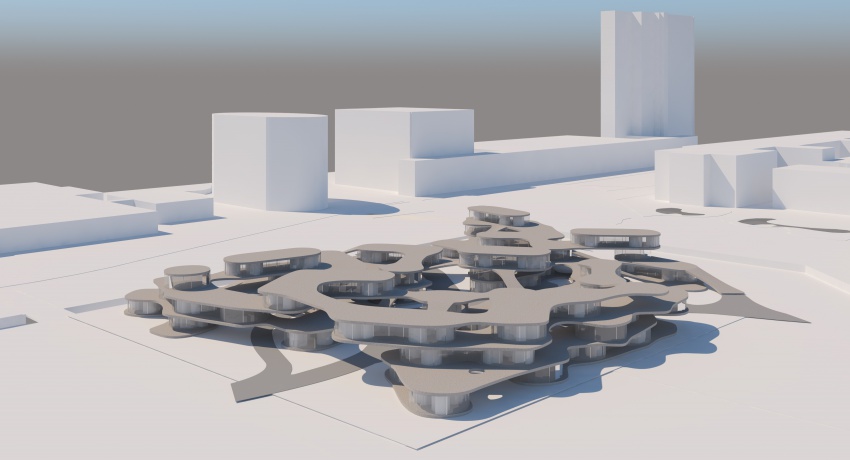
<div>[[File:FINAL_BE_2.jpg | 850px]]</div> | <div>[[File:FINAL_BE_2.jpg | 850px]]</div> | ||
| + | <html> | ||
| + | <div id="vrview"></div> | ||
| + | <script src="/vrview-master/build/vrview.js"></script> | ||
| + | <script> | ||
| + | var vrView; | ||
| + | function onLoad() { | ||
| + | vrView = new VRView.Player('#vrview', { | ||
| + | width: '100%', | ||
| + | height: 480, | ||
| + | image: '/images/9/9a/GROUND_FLOOR_EXTERNAL.jpg', | ||
| + | preview: '/vrview-master/examples/gallery/petra-preview.jpg', | ||
| + | is_stereo: false, | ||
| + | is_autopan_off: true | ||
| + | }); | ||
| + | vrView.on('ready', onVRViewReady); | ||
| + | vrView.on('modechange', onModeChange); | ||
| + | vrView.on('error', onVRViewError); | ||
| + | } | ||
| + | window.addEventListener('load', onLoad); | ||
| + | </script> | ||
| + | </html> | ||
| − | |||
| + | <html> | ||
| + | <div id="vrview"></div> | ||
| + | <script src="/vrview-master/build/vrview.js"></script> | ||
| + | <script> | ||
| + | var vrView; | ||
| + | function onLoad() { | ||
| + | vrView = new VRView.Player('#vrview', { | ||
| + | width: '100%', | ||
| + | height: 480, | ||
| + | image: '/images/2/27/MID_FLOOR_EXTERNAL.jpg', | ||
| + | preview: '/vrview-master/examples/gallery/petra-preview.jpg', | ||
| + | is_stereo: false, | ||
| + | is_autopan_off: true | ||
| + | }); | ||
| + | vrView.on('ready', onVRViewReady); | ||
| + | vrView.on('modechange', onModeChange); | ||
| + | vrView.on('error', onVRViewError); | ||
| + | } | ||
| + | window.addEventListener('load', onLoad); | ||
| + | </script> | ||
| + | </html> | ||
| − | <div>[[File: | + | <html> |
| + | <div id="vrview"></div> | ||
| + | |||
| + | <script src="/vrview-master/build/vrview.js"></script> | ||
| + | <script> | ||
| + | var vrView; | ||
| + | function onLoad() { | ||
| + | vrView = new VRView.Player('#vrview', { | ||
| + | width: '100%', | ||
| + | height: 480, | ||
| + | image: '/images/1/1f/Sandwich_FLOOR_EXTERNAL.jpg', | ||
| + | preview: '/vrview-master/examples/gallery/petra-preview.jpg', | ||
| + | is_stereo: false, | ||
| + | is_autopan_off: true | ||
| + | }); | ||
| + | vrView.on('ready', onVRViewReady); | ||
| + | vrView.on('modechange', onModeChange); | ||
| + | vrView.on('error', onVRViewError); | ||
| + | } | ||
| + | window.addEventListener('load', onLoad); | ||
| + | </script> | ||
| + | </html> | ||
| + | |||
| + | <div>[[File:VIEW_From_ABOVE.RGB_color.jpg | 850px]]</div> | ||
Latest revision as of 11:25, 3 February 2017