Difference between revisions of "Msc1G4:Student3"
From rbse
| (33 intermediate revisions by 4 users not shown) | |||
| Line 15: | Line 15: | ||
div#button { | div#button { | ||
float: left; | float: left; | ||
| − | width: | + | width: 170px; |
height: 30px; | height: 30px; | ||
| − | margin-left: | + | margin-left: 36px; |
margin-top: 70px; | margin-top: 70px; | ||
| − | background: # | + | background: #33586b; |
opacity: 0.9; | opacity: 0.9; | ||
} | } | ||
| Line 30: | Line 30: | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[Msc1G4:Group|''' | + | [[Msc1G4:Group|'''CONCEPT''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[Msc1G4:Student1|''' | + | [[Msc1G4:Student1|'''WALL SYSTEM''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[Msc1G4:Student2|''' | + | [[Msc1G4:Student2|'''MESO SCALE''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[Msc1G4:Student3|''' | + | [[Msc1G4:Student3|'''MACRO SCALE''']] |
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
</div> | </div> | ||
| + | |||
| + | |||
| + | |||
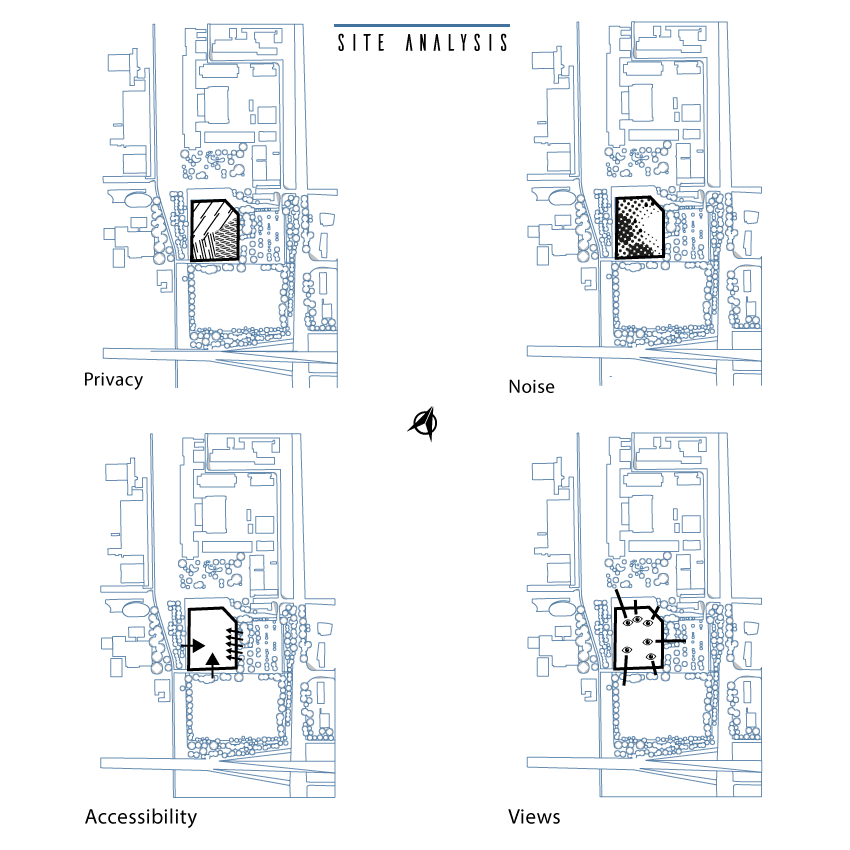
| + | <div>[[File:Site_Analysis-01.png | 850px]]</div> | ||
| + | |||
| + | |||
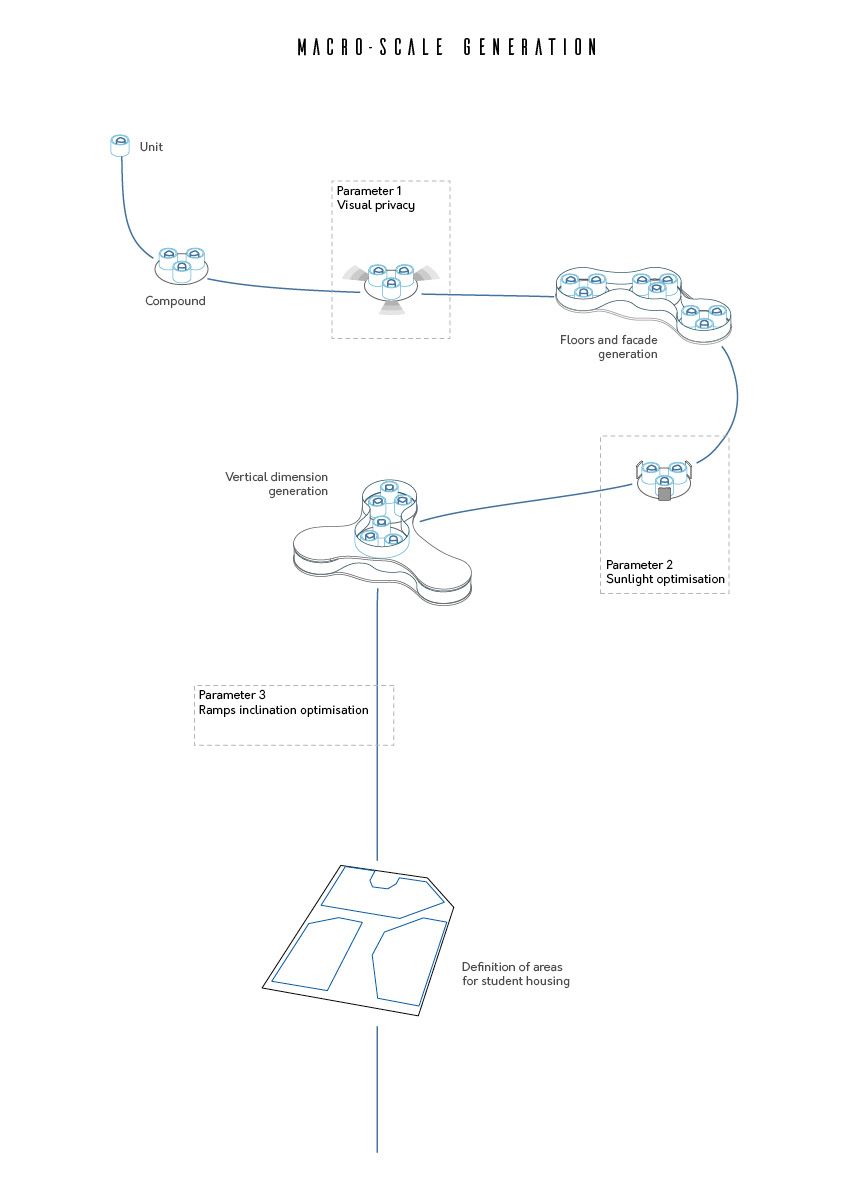
| + | <div>[[File:Script.jpg | 850px]]</div> | ||
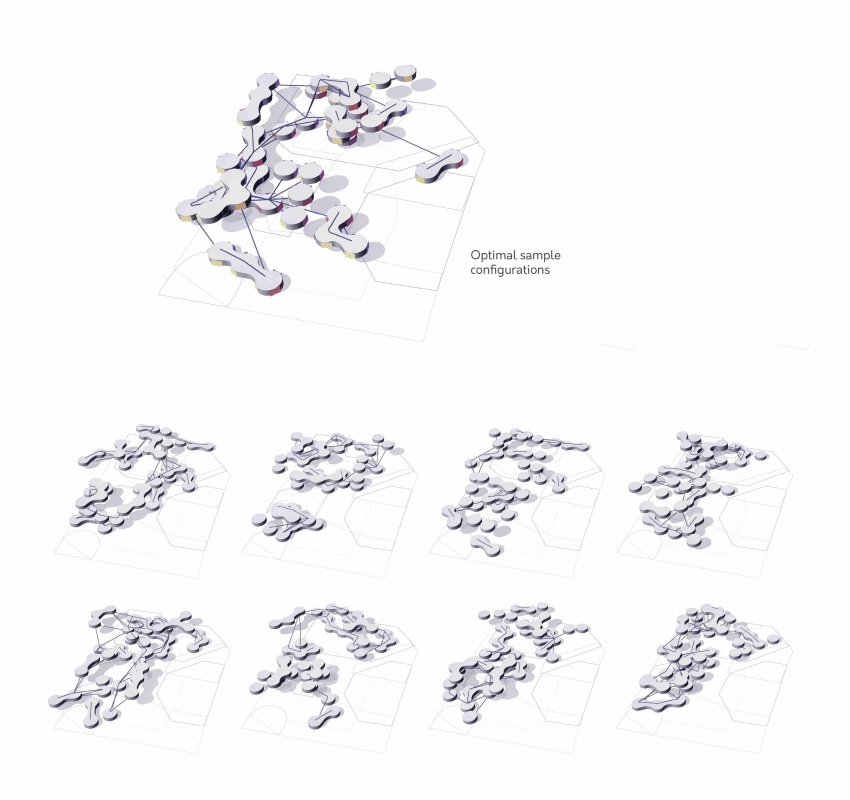
| + | <div>[[File:Script2.jpg | 850px]]</div> | ||
| + | |||
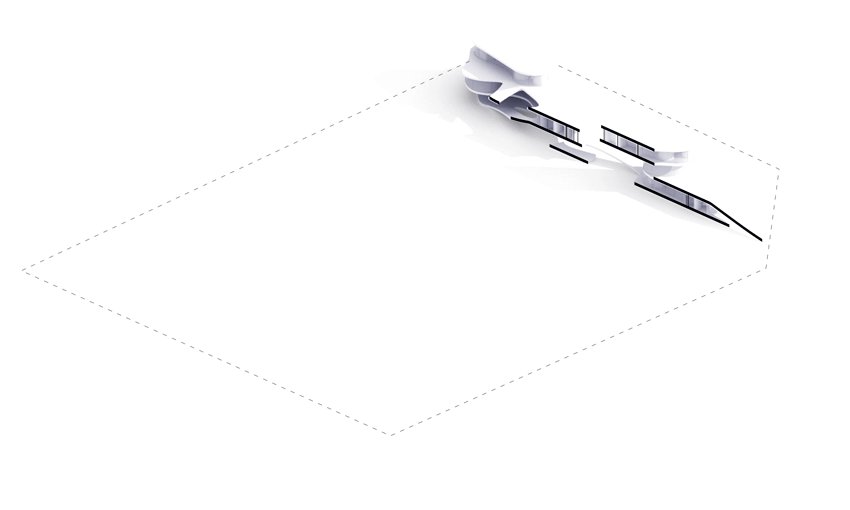
| + | <div>[[File:Script3.jpg | 850px]]</div> | ||
| + | |||
| + | <div>[[File:GIF-FINAL.gif | 850px]]</div> | ||
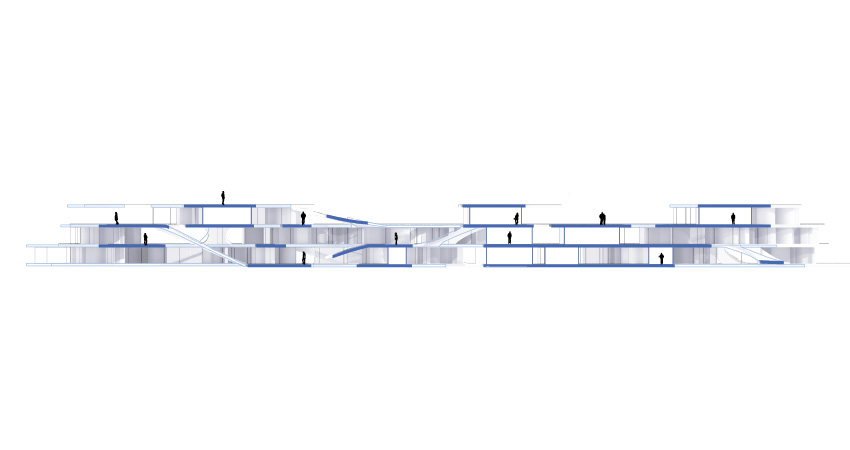
| + | <div>[[File:FINAL_BIG_SECTION.jpg | 850px]]</div> | ||
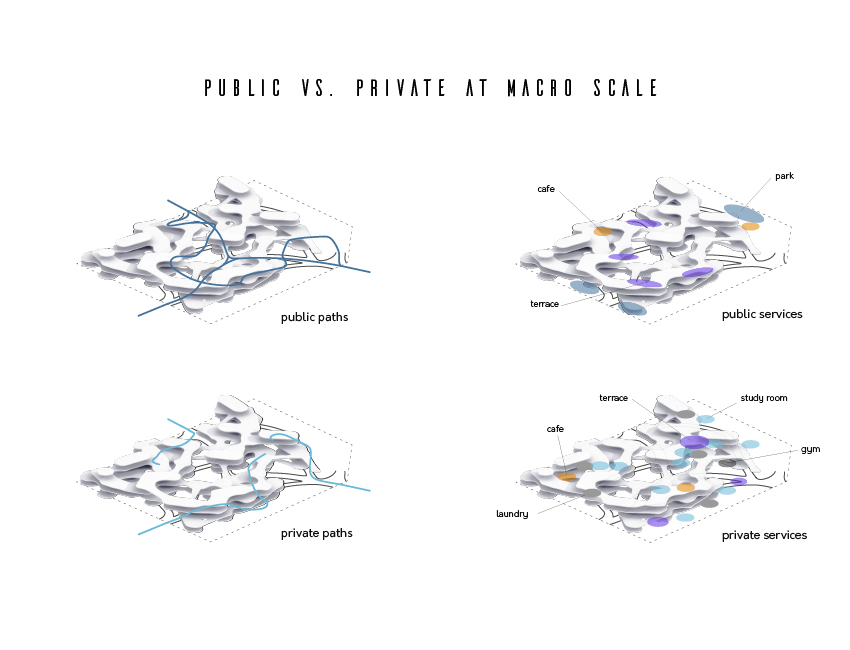
| + | <div>[[File:Circulation_functions.jpg | 850px]]</div> | ||
| + | |||
| + | |||
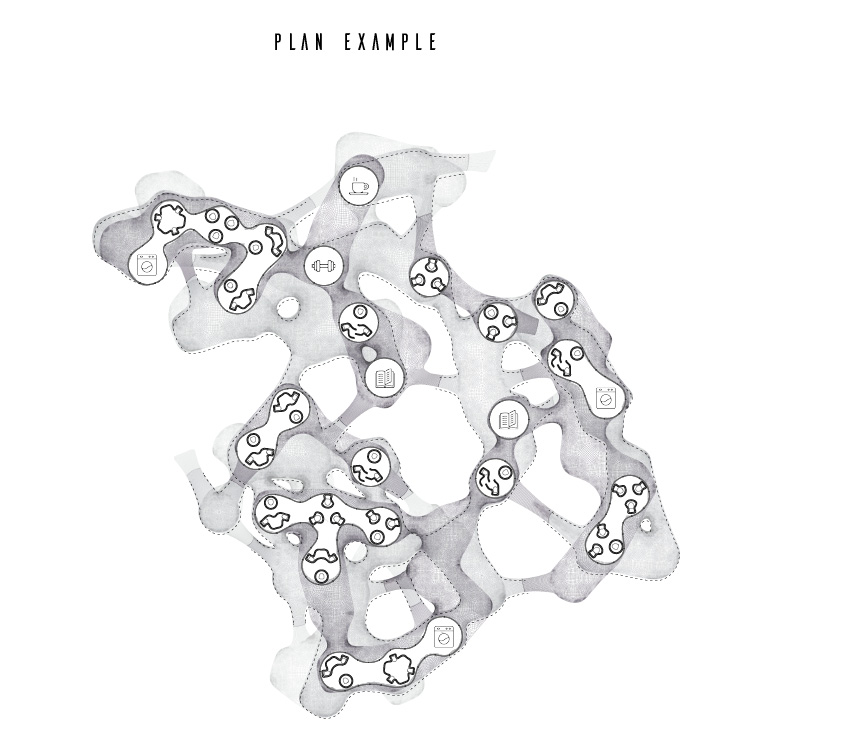
| + | <div>[[File:FINAL_PLAN.jpg | 850px]]</div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
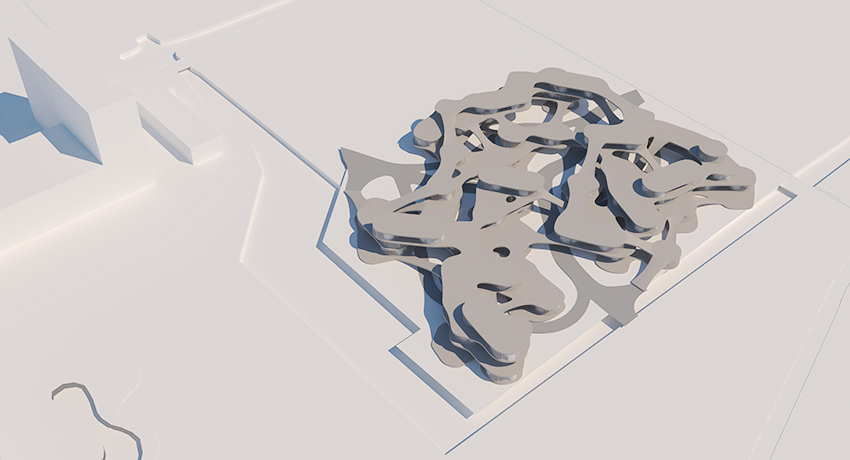
| + | <div>[[File:FINAL_BE_1.jpg | 850px]]</div> | ||
| + | |||
| + | |||
| + | |||
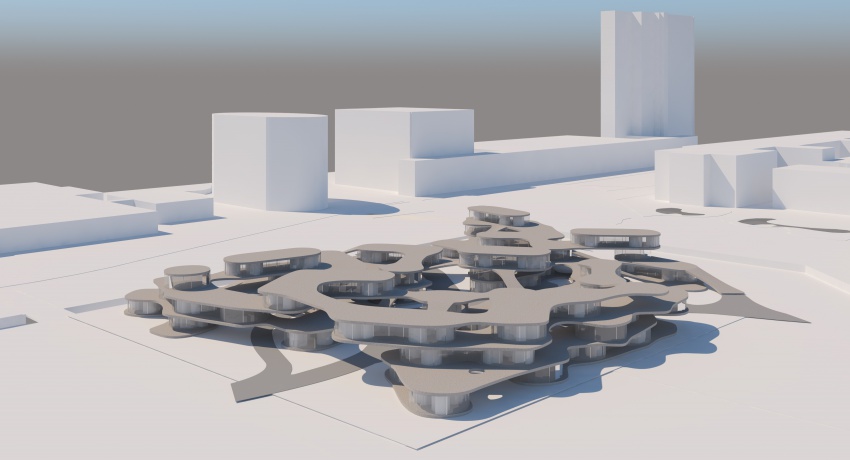
| + | <div>[[File:FINAL_BE_2.jpg | 850px]]</div> | ||
| + | |||
| + | <html> | ||
| + | <div id="vrview"></div> | ||
| + | |||
| + | <script src="/vrview-master/build/vrview.js"></script> | ||
| + | <script> | ||
| + | var vrView; | ||
| + | function onLoad() { | ||
| + | vrView = new VRView.Player('#vrview', { | ||
| + | width: '100%', | ||
| + | height: 480, | ||
| + | image: '/images/9/9a/GROUND_FLOOR_EXTERNAL.jpg', | ||
| + | preview: '/vrview-master/examples/gallery/petra-preview.jpg', | ||
| + | is_stereo: false, | ||
| + | is_autopan_off: true | ||
| + | }); | ||
| + | vrView.on('ready', onVRViewReady); | ||
| + | vrView.on('modechange', onModeChange); | ||
| + | vrView.on('error', onVRViewError); | ||
| + | } | ||
| + | window.addEventListener('load', onLoad); | ||
| + | </script> | ||
| + | </html> | ||
| + | |||
| + | |||
| + | <html> | ||
| + | <div id="vrview"></div> | ||
| + | |||
| + | <script src="/vrview-master/build/vrview.js"></script> | ||
| + | <script> | ||
| + | var vrView; | ||
| + | function onLoad() { | ||
| + | vrView = new VRView.Player('#vrview', { | ||
| + | width: '100%', | ||
| + | height: 480, | ||
| + | image: '/images/2/27/MID_FLOOR_EXTERNAL.jpg', | ||
| + | preview: '/vrview-master/examples/gallery/petra-preview.jpg', | ||
| + | is_stereo: false, | ||
| + | is_autopan_off: true | ||
| + | }); | ||
| + | vrView.on('ready', onVRViewReady); | ||
| + | vrView.on('modechange', onModeChange); | ||
| + | vrView.on('error', onVRViewError); | ||
| + | } | ||
| + | window.addEventListener('load', onLoad); | ||
| + | </script> | ||
| + | </html> | ||
| + | |||
| + | <html> | ||
| + | <div id="vrview"></div> | ||
| + | |||
| + | <script src="/vrview-master/build/vrview.js"></script> | ||
| + | <script> | ||
| + | var vrView; | ||
| + | function onLoad() { | ||
| + | vrView = new VRView.Player('#vrview', { | ||
| + | width: '100%', | ||
| + | height: 480, | ||
| + | image: '/images/1/1f/Sandwich_FLOOR_EXTERNAL.jpg', | ||
| + | preview: '/vrview-master/examples/gallery/petra-preview.jpg', | ||
| + | is_stereo: false, | ||
| + | is_autopan_off: true | ||
| + | }); | ||
| + | vrView.on('ready', onVRViewReady); | ||
| + | vrView.on('modechange', onModeChange); | ||
| + | vrView.on('error', onVRViewError); | ||
| + | } | ||
| + | window.addEventListener('load', onLoad); | ||
| + | </script> | ||
| + | </html> | ||
| + | |||
| + | <div>[[File:VIEW_From_ABOVE.RGB_color.jpg | 850px]]</div> | ||
Latest revision as of 11:25, 3 February 2017