Difference between revisions of "Msc1G4:Student1"
From rbse
(Blanked the page) |
|||
| (43 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| + | __NOTOC__ __NOTITLE__ | ||
| + | <html> | ||
| + | <style> | ||
| + | div#headercontainer { | ||
| + | width: 850px; | ||
| + | height: 120px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: 0px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: [[File:Stacking_pattern.jpg]]; | ||
| + | } | ||
| + | |||
| + | div#button { | ||
| + | float: left; | ||
| + | width: 170px; | ||
| + | height: 30px; | ||
| + | margin-left: 36px; | ||
| + | margin-top: 70px; | ||
| + | background: #33586b; | ||
| + | opacity: 0.9; | ||
| + | } | ||
| + | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 0.9;} | ||
| + | div#headercontainer a:active {color: black; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:hover {color: black; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G4:Group|'''CONCEPT''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G4:Student1|'''WALL SYSTEM''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G4:Student2|'''MESO SCALE''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Msc1G4:Student3|'''MACRO SCALE''']] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
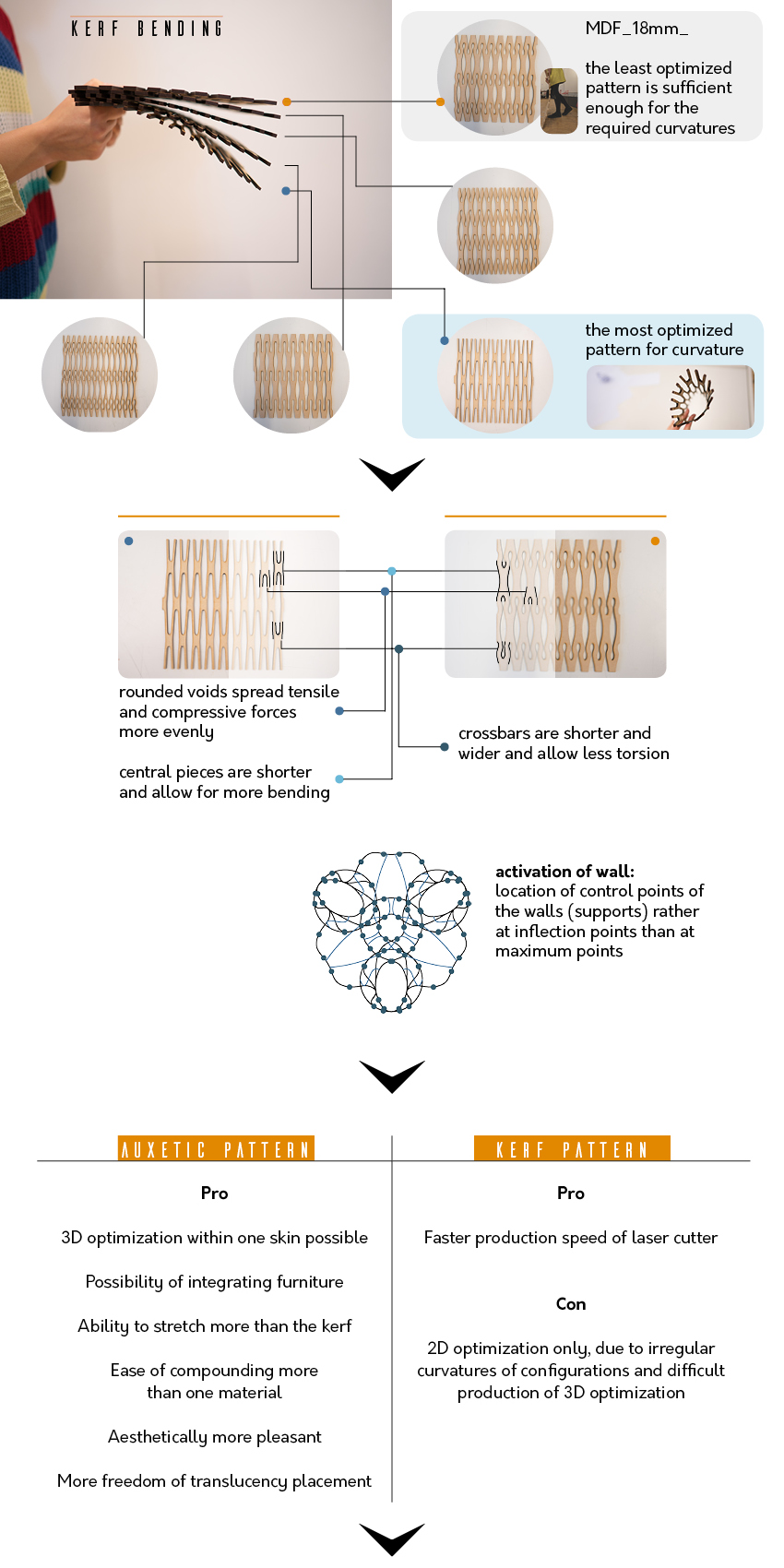
| + | <div>[[File:Kerf_rounded_new.jpg | 850px]]</div> | ||
| + | |||
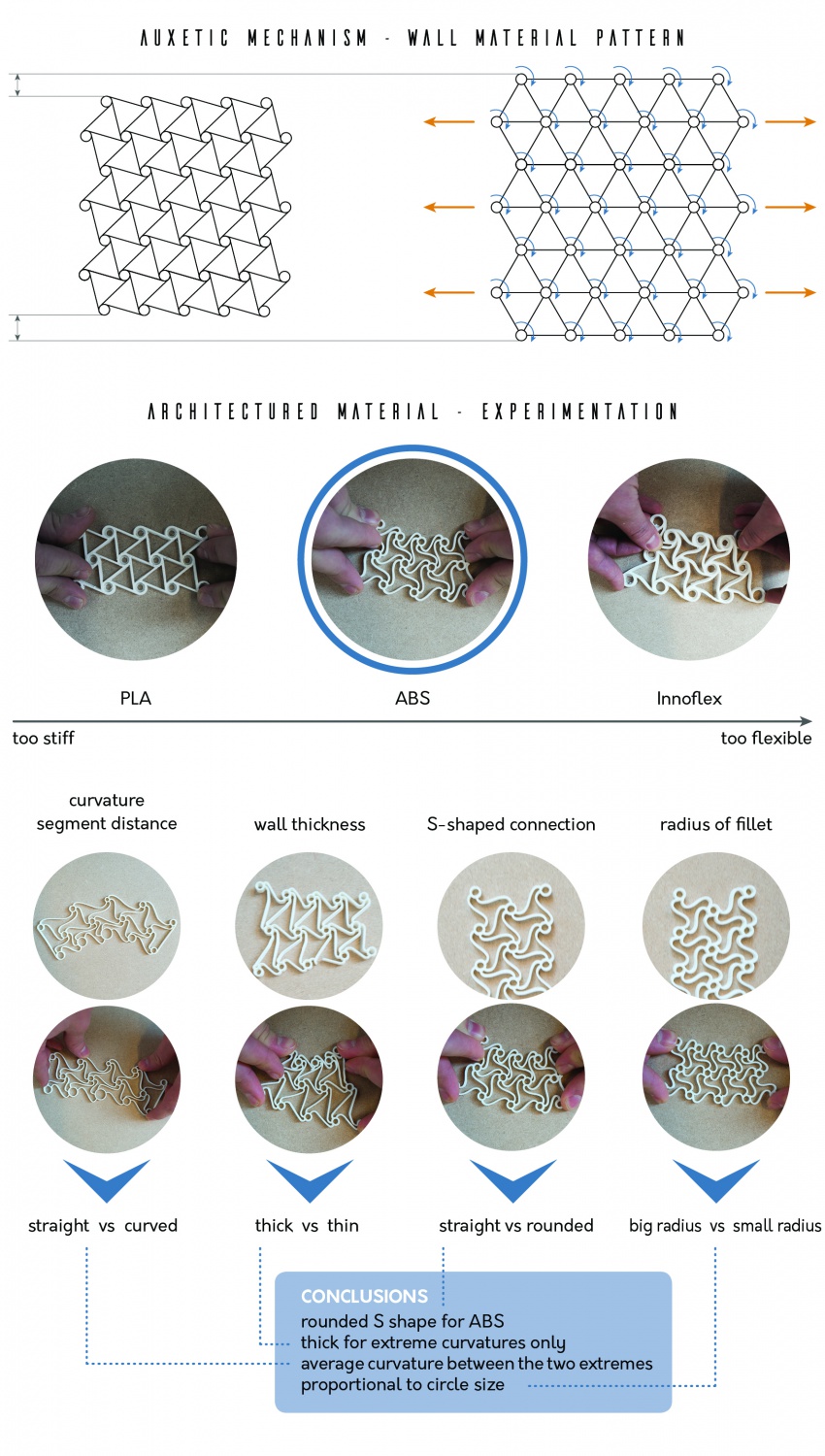
| + | <div>[[File:ADM_auxetic.jpg | 850px]]</div> | ||
| + | |||
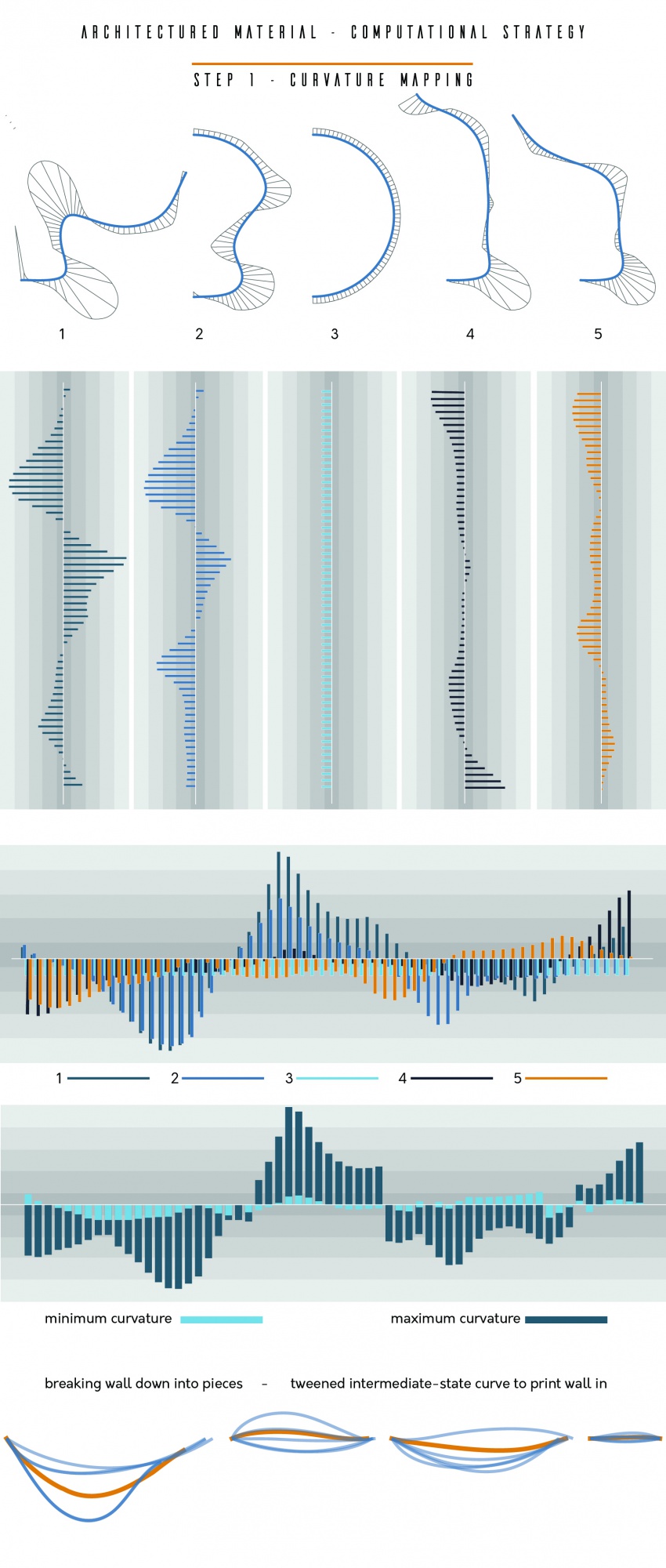
| + | <div>[[File:ADM_script.jpg | 850px]]</div> | ||
| + | |||
| + | |||
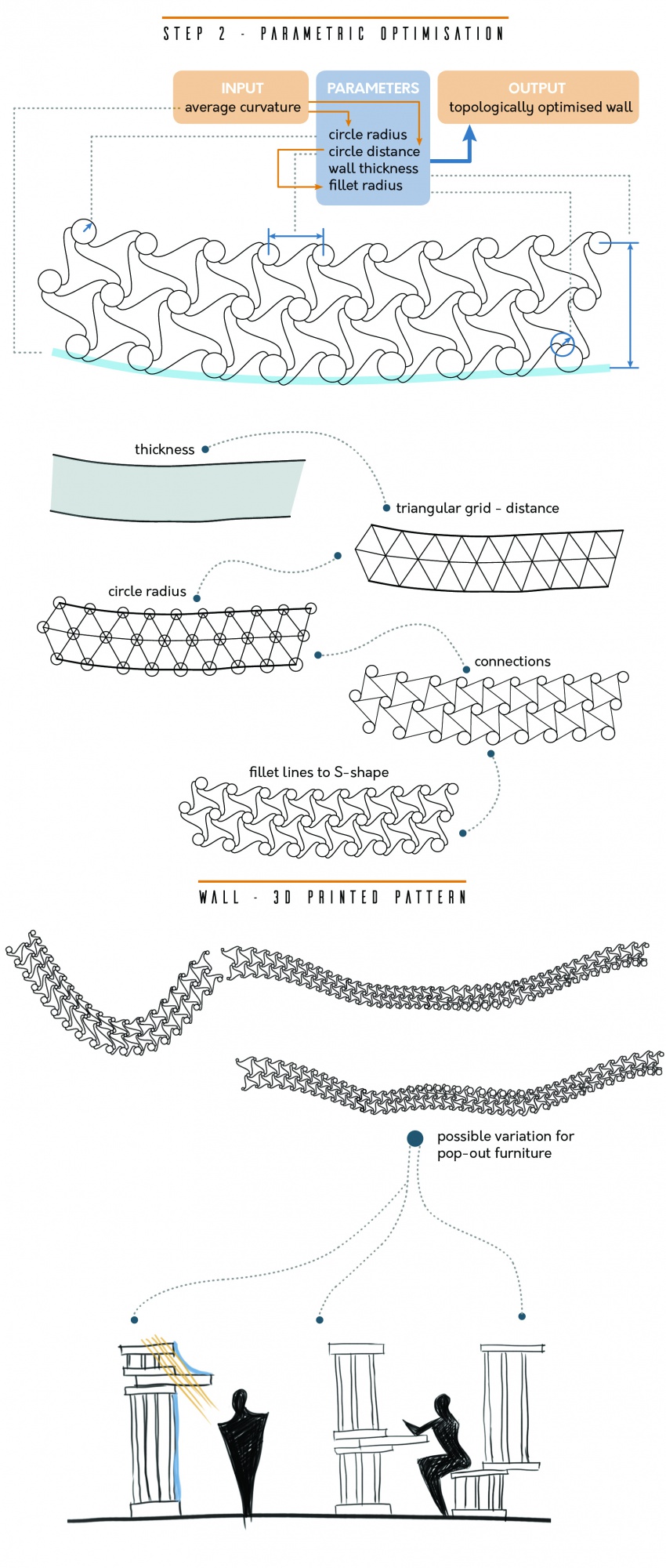
| + | <div>[[File:ADM_script2.jpg | 850px]]</div> | ||
| + | |||
| + | |||
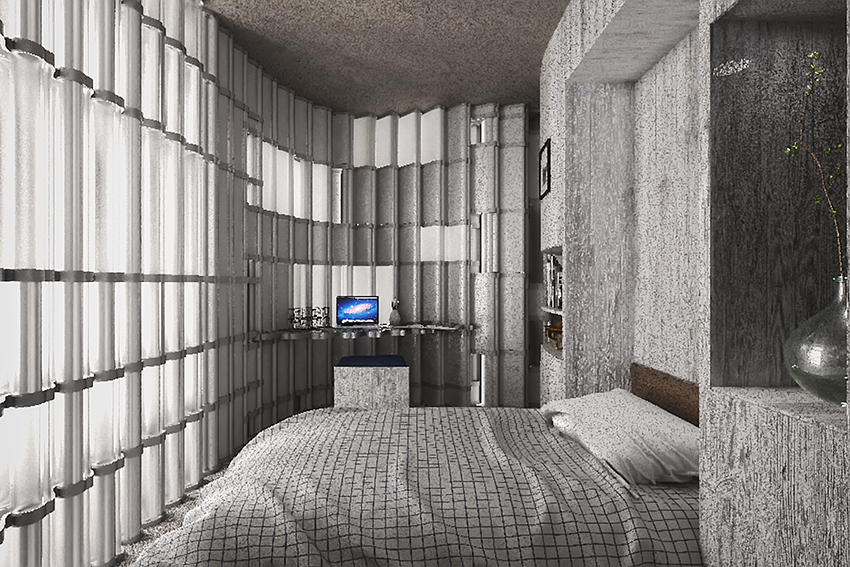
| + | <div>[[File:BEDROOM_1.jpg | 850px]]</div> | ||
| + | |||
| + | |||
| + | |||
| + | <div>[[File:LIVING_ROOM.jpg | 850px]]</div> | ||
| + | |||
| + | |||
| + | |||
| + | <html> | ||
| + | <div id="vrview"></div> | ||
| + | |||
| + | <script src="/vrview-master/build/vrview.js"></script> | ||
| + | <script> | ||
| + | var vrView; | ||
| + | function onLoad() { | ||
| + | vrView = new VRView.Player('#vrview', { | ||
| + | width: '100%', | ||
| + | height: 480, | ||
| + | image: '/images/c/cd/BEDROOM_RENDER_F.jpg', | ||
| + | preview: '/vrview-master/examples/gallery/petra-preview.jpg', | ||
| + | is_stereo: false, | ||
| + | is_autopan_off: true | ||
| + | }); | ||
| + | vrView.on('ready', onVRViewReady); | ||
| + | vrView.on('modechange', onModeChange); | ||
| + | vrView.on('error', onVRViewError); | ||
| + | } | ||
| + | window.addEventListener('load', onLoad); | ||
| + | </script> | ||
| + | </html> | ||
| + | |||
| + | |||
| + | <html> | ||
| + | <iframe width="854" height="480" src="https://www.youtube.com/embed/4YWy3fj1qtw" frameborder="0" allowfullscreen></iframe> | ||
| + | <br> | ||
| + | |||
| + | </html> | ||
Latest revision as of 10:40, 3 February 2017