Difference between revisions of "Msc1G4:Group"
From rbse
| Line 60: | Line 60: | ||
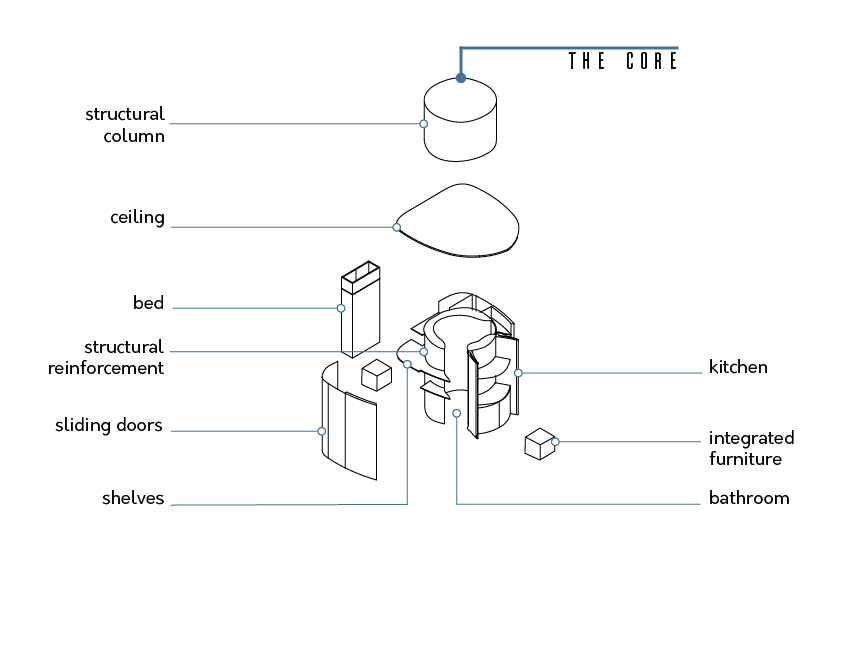
<div>[[File:Exploded_core_new-01.jpg | 850px]]</div> | <div>[[File:Exploded_core_new-01.jpg | 850px]]</div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 10:29, 3 February 2017