Difference between revisions of "Msc1G2:Group"
From rbse
| (30 intermediate revisions by 2 users not shown) | |||
| Line 11: | Line 11: | ||
border: 0px; | border: 0px; | ||
padding: 0px; | padding: 0px; | ||
| − | background: url(http://rbse.hyperbody.nl/images/ | + | background: url(http://rbse.hyperbody.nl/images/5/51/Banner-v1-850-120.jpg); |
} | } | ||
div#MAINCONTAINER { | div#MAINCONTAINER { | ||
| Line 19: | Line 19: | ||
border: 0px; | border: 0px; | ||
padding: 0px; | padding: 0px; | ||
| − | background: url(http://rbse.hyperbody.nl/images/ | + | background: url(http://rbse.hyperbody.nl/images/b/b3/Main-v1-850.jpg); |
| + | background-size: 850px; | ||
} | } | ||
div#SECTITLE { | div#SECTITLE { | ||
| Line 27: | Line 28: | ||
border: 0px; | border: 0px; | ||
padding-left: 20px; | padding-left: 20px; | ||
| − | background: | + | background: black; |
font-size: 20px; | font-size: 20px; | ||
| − | color: | + | color: white; |
} | } | ||
div#PAGEBUTTON { | div#PAGEBUTTON { | ||
| Line 38: | Line 39: | ||
margin-right: 10px; | margin-right: 10px; | ||
border: 0px; | border: 0px; | ||
| − | background: | + | background: rgba(64,64,64,1); |
| − | opacity: | + | opacity: 1; |
display: inline-block; | display: inline-block; | ||
| + | text-align: center; | ||
| + | color:white; | ||
} | } | ||
div#SECBUTTON { | div#SECBUTTON { | ||
width: 150px; | width: 150px; | ||
height: 30px; | height: 30px; | ||
| − | margin-left: | + | margin-left: 210px; |
margin-top: 5px; | margin-top: 5px; | ||
margin-bottom: 5px; | margin-bottom: 5px; | ||
| − | background: | + | background: rgba(220,220,220,0.75); |
opacity: 1; | opacity: 1; | ||
| + | text-align: center; | ||
| + | padding-top:4px; | ||
} | } | ||
| Line 55: | Line 60: | ||
div#BANNERCONTAINER a:link { | div#BANNERCONTAINER a:link { | ||
| − | color: | + | color: #BBBBBB; |
text-decoration: none; | text-decoration: none; | ||
opacity: 1; | opacity: 1; | ||
} | } | ||
div#BANNERCONTAINER a:visited { | div#BANNERCONTAINER a:visited { | ||
| − | color: | + | color: #BBBBBB; |
text-decoration: none; | text-decoration: none; | ||
opacity: 1; | opacity: 1; | ||
} | } | ||
div#BANNERCONTAINER a:active { | div#BANNERCONTAINER a:active { | ||
| − | color: | + | color: #FFFFFF; |
text-decoration: none; | text-decoration: none; | ||
opacity: 1; | opacity: 1; | ||
} | } | ||
div#BANNERCONTAINER a:hover { | div#BANNERCONTAINER a:hover { | ||
| − | color: | + | color: #FFFFFF; |
text-decoration: none; | text-decoration: none; | ||
opacity: 1; | opacity: 1; | ||
| Line 78: | Line 83: | ||
div#MAINCONTAINER a:link { | div#MAINCONTAINER a:link { | ||
| − | color: | + | color: #666666; |
text-decoration: none; | text-decoration: none; | ||
opacity: 1; | opacity: 1; | ||
} | } | ||
div#MAINCONTAINER a:visited { | div#MAINCONTAINER a:visited { | ||
| − | color: | + | color: #666666; |
text-decoration: none; | text-decoration: none; | ||
opacity: 1; | opacity: 1; | ||
} | } | ||
div#MAINCONTAINER a:active { | div#MAINCONTAINER a:active { | ||
| − | color: | + | color: black; |
text-decoration: none; | text-decoration: none; | ||
opacity: 1; | opacity: 1; | ||
| Line 105: | Line 110: | ||
<div id="BANNERCONTAINER"> | <div id="BANNERCONTAINER"> | ||
<div id="PAGEBUTTON" align="center"> | <div id="PAGEBUTTON" align="center"> | ||
| − | + | [[Msc1G2:Group/ms&as|'''MS&AS''']] | |
| − | + | ||
| − | + | ||
| − | [[Msc1G2:Group/ | + | |
</div> | </div> | ||
<div id="PAGEBUTTON"> | <div id="PAGEBUTTON"> | ||
| + | [[Msc1G2:Group/storyboard|'''THE STORYBOARD''']] | ||
| + | </div> | ||
| + | <div id="PAGEBUTTON" align="center"> | ||
| + | [[Msc1G2:Group/project|'''THE PROJECT''']] | ||
</div> | </div> | ||
<div id="PAGEBUTTON"> | <div id="PAGEBUTTON"> | ||
| + | [[Msc1G2:Group|HOME]] | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 118: | Line 125: | ||
<div id="MAINCONTAINER"> | <div id="MAINCONTAINER"> | ||
<div id="SECBUTTON"> | <div id="SECBUTTON"> | ||
| + | [[#tgv|tgv]] | ||
</div> | </div> | ||
<div id="SECBUTTON"> | <div id="SECBUTTON"> | ||
| + | [[#theshift|the shift]] | ||
</div> | </div> | ||
<div id="SECBUTTON"> | <div id="SECBUTTON"> | ||
| + | [[#casestudies|case studies]] | ||
</div> | </div> | ||
<div id="SECBUTTON"> | <div id="SECBUTTON"> | ||
| + | [[#scenarios|scenarios]] | ||
</div> | </div> | ||
<div id="SECBUTTON"> | <div id="SECBUTTON"> | ||
| + | [[#concepts|the concept]] | ||
</div> | </div> | ||
<div id="SECBUTTON"> | <div id="SECBUTTON"> | ||
| + | [[#infosrf|informing]] | ||
</div> | </div> | ||
<div id="SECBUTTON"> | <div id="SECBUTTON"> | ||
| + | [[#cn/tpr|circulation]] | ||
</div> | </div> | ||
<div id="SECBUTTON"> | <div id="SECBUTTON"> | ||
| − | + | [[#reconf|the space]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
</div> | </div> | ||
<div id="SECTITLE"> | <div id="SECTITLE"> | ||
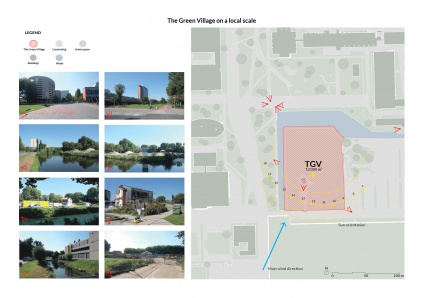
| − | + | <span id="tgv">THE GREEN VILLAGE</span> | |
</div> | </div> | ||
| − | + | [[File:mid_tgv_1.jpg | 422px]] | |
| − | File: | + | [[File:mid_tgv_2.jpg | 422px]] |
| − | File: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[File: | + | <div id="SECTITLE"> |
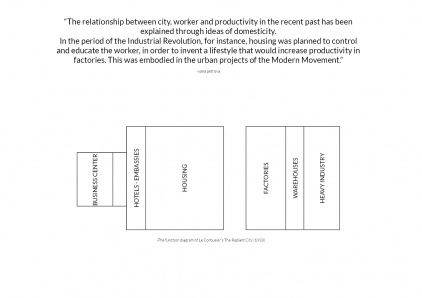
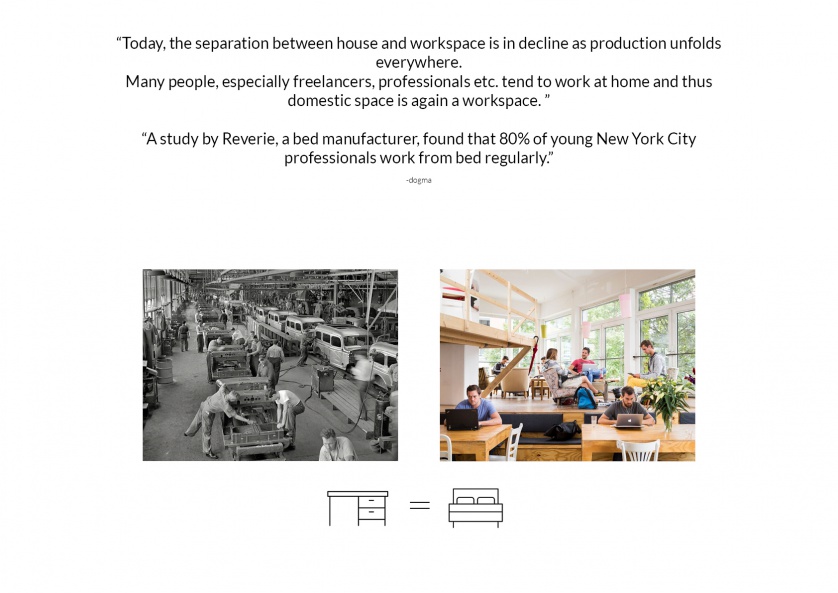
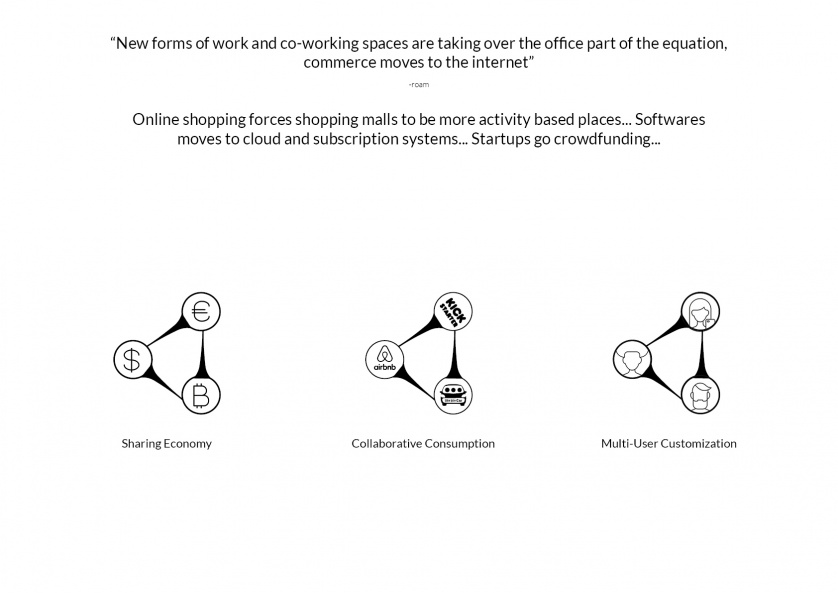
| + | <span id="theshift">THE SHIFT IN EVERYDAY LIFE</span> | ||
| + | </div> | ||
| + | |||
| + | [[File:mid_shift_1.jpg | 422px]] | ||
| + | [[File:mid_shift_2.jpg | 422px]] | ||
| + | [[File:mid_shift_3.jpg | 838px | center]] | ||
| + | [[File:mid_shift_4.jpg | 838px | center]] | ||
<div id="SECTITLE"> | <div id="SECTITLE"> | ||
| − | + | <span id="casestudies">THE CASE STUDIES</span> | |
</div> | </div> | ||
| + | |||
| + | [[File:mid_case_1.jpg | 422px]] | ||
| + | [[File:mid_case_2.jpg | 422px]] | ||
| + | [[File:mid_case_3.jpg | 422px]] | ||
| + | [[File:mid_case_4.jpg | 422px]] | ||
| + | [[File:mid_case_5.jpg | 422px]] | ||
| + | [[File:mid_case_6.jpg | 422px]] | ||
| + | [[File:mid_case_7.jpg | 422px]] | ||
| + | [[File:mid_case_8.jpg | 422px]] | ||
| + | [[File:mid_case_9.jpg | 838px | center]] | ||
<div id="SECTITLE"> | <div id="SECTITLE"> | ||
| − | + | <span id="scenarios">SCENARIOS</span> | |
</div> | </div> | ||
| + | |||
| + | [[File:mid_scen_1.jpg | 422px]] | ||
| + | [[File:mid_scen_2.jpg | 422px]] | ||
| + | [[File:mid_scen_3.jpg | 838px | center]] | ||
| + | [[File:mid_scen_4.jpg | 422px]] | ||
| + | [[File:mid_scen_5.jpg | 422px]] | ||
<div id="SECTITLE"> | <div id="SECTITLE"> | ||
| − | + | <span id="concepts">THE CONCEPT</span> | |
</div> | </div> | ||
| + | |||
| + | [[File:mid_conc_1.jpg | 838px | center]] | ||
| + | [[File:mid_conc_2.jpg | 838px | center]] | ||
| + | [[File:mid_conc_4.jpg | 838px | center]] | ||
| + | [[File:mid_conc_3.jpg | 838px | center]] | ||
| + | |||
| + | <div id="SECTITLE"> | ||
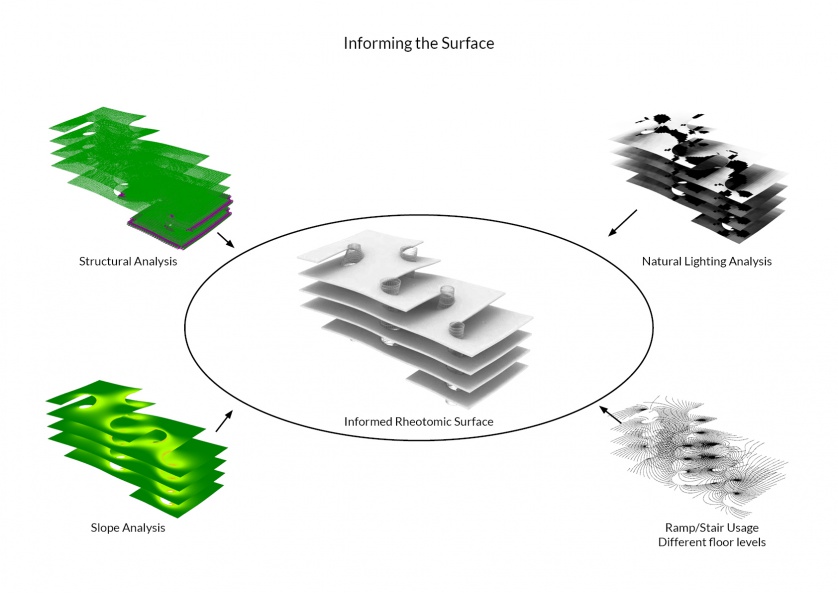
| + | <span id="infosrf">INFORMING THE SURFACE</span> | ||
| + | </div> | ||
| + | |||
| + | [[File:mid_info_1.jpg | 838px | center]] | ||
| + | [[File:mid_info_2.jpg | 838px | center]] | ||
| + | [[File:mid_info_3.jpg | 838px | center]] | ||
| + | |||
| + | [[File:mid_info_14.gif | 500x403px | center]] | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[File:mid_info_4.jpg | 850px | center]]</div> | ||
| + | <div>[[File:mid_info_5.jpg | 850px | center]]</div> | ||
| + | <div>[[File:mid_info_6.jpg | 850px | center]]</div> | ||
| + | <div>[[File:mid_info_7.jpg | 850px | center]]</div> | ||
| + | <div>[[File:mid_info_8.jpg | 850px | center]]</div> | ||
| + | <div>[[File:mid_info_9.jpg | 850px | center]]</div> | ||
| + | <div>[[File:mid_info_10.jpg | 850px | center]]</div> | ||
| + | <div>[[File:mid_info_11.jpg | 850px | center]]</div> | ||
| + | <div>[[File:mid_info_12.jpg | 850px | center]]</div> | ||
| + | <div>[[File:mid_info_13.jpg | 850px | center]]</div> | ||
| + | |sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
| + | |||
| + | <div id="SECTITLE"> | ||
| + | <span id="cn/tpr">CIRCULATION / NETWORK / THE PUBLIC REALM</span> | ||
| + | </div> | ||
| + | |||
| + | [[File:mid_circ_1.jpg | 838px]] | ||
| + | [[File:mid_circ_2.jpg | 838px]] | ||
| + | |||
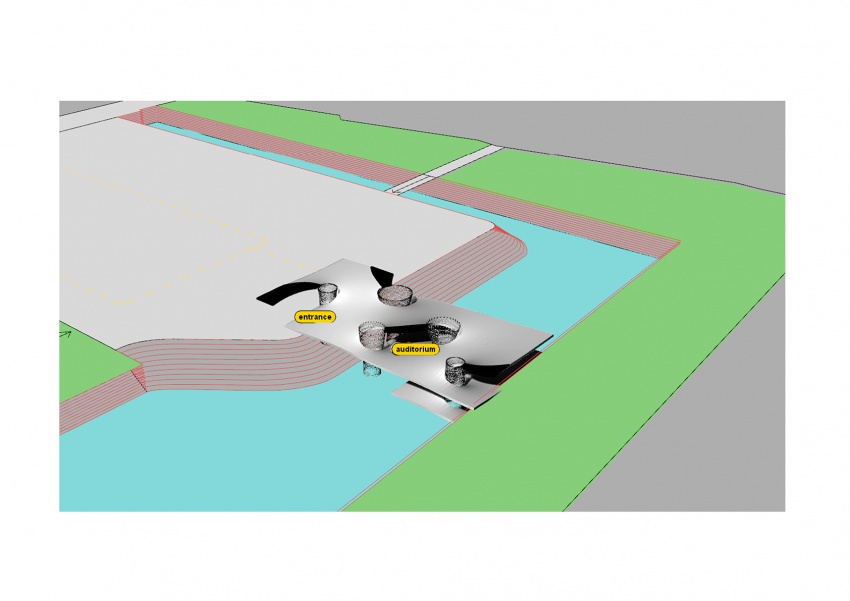
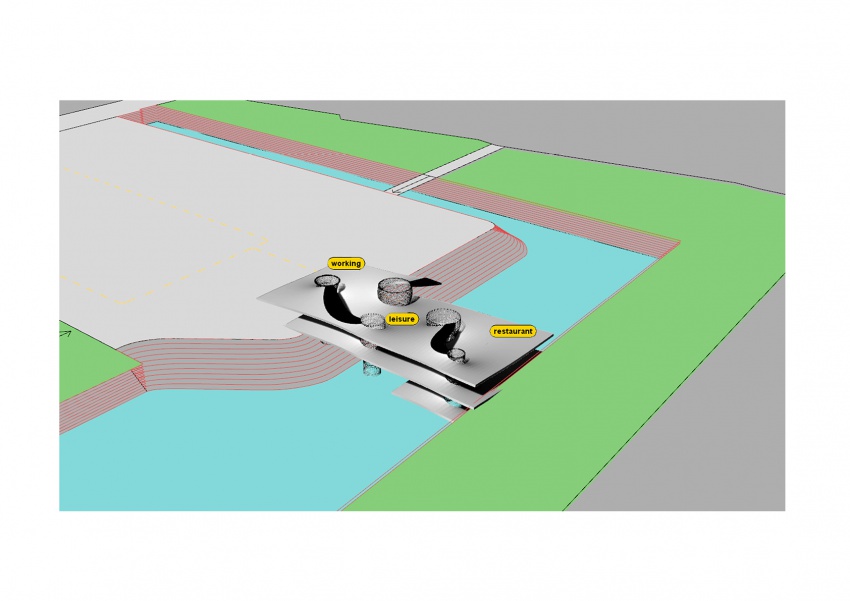
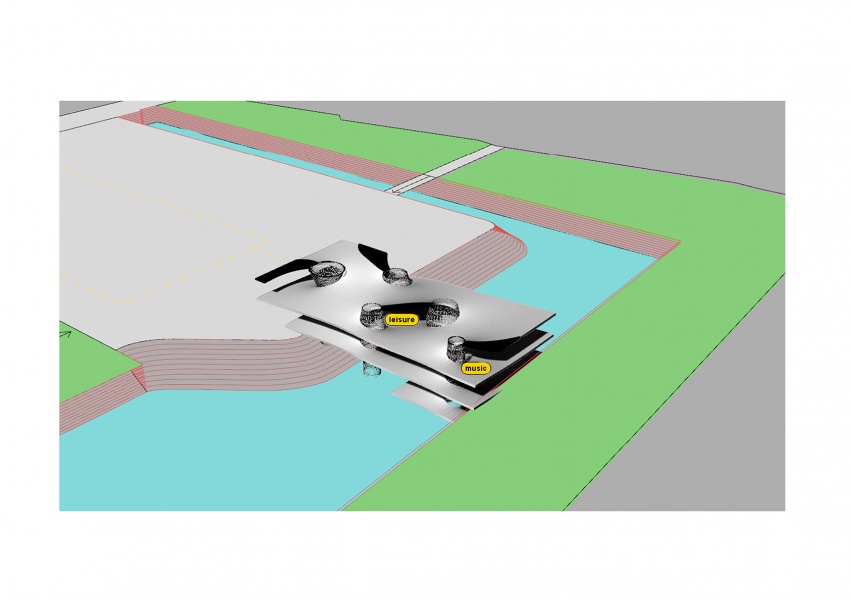
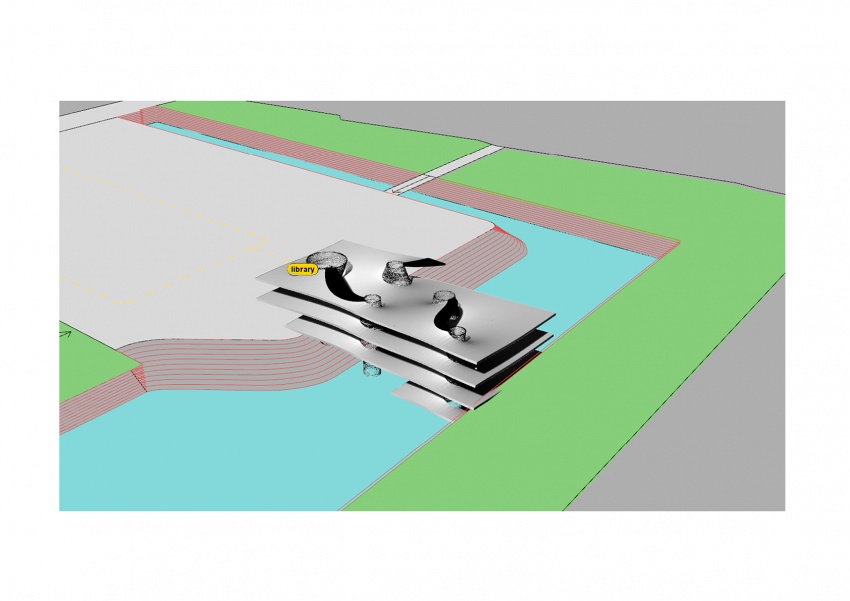
| + | <div id="SECTITLE"> | ||
| + | <span id="reconf">RECONFIGURABILITY OF THE SPACE</span> | ||
| + | </div> | ||
| + | |||
| + | [[File:mid_space_5.jpg | 838px]] | ||
| + | [[File:mid_space_1.jpg | 838px]] | ||
| + | [[File:mid_space_2.jpg | 838px]] | ||
| + | [[File:mid_space_3.jpg | 838px]] | ||
| + | [[File:mid_space_4.jpg | 838px]] | ||
Latest revision as of 04:38, 3 February 2017
THE GREEN VILLAGE
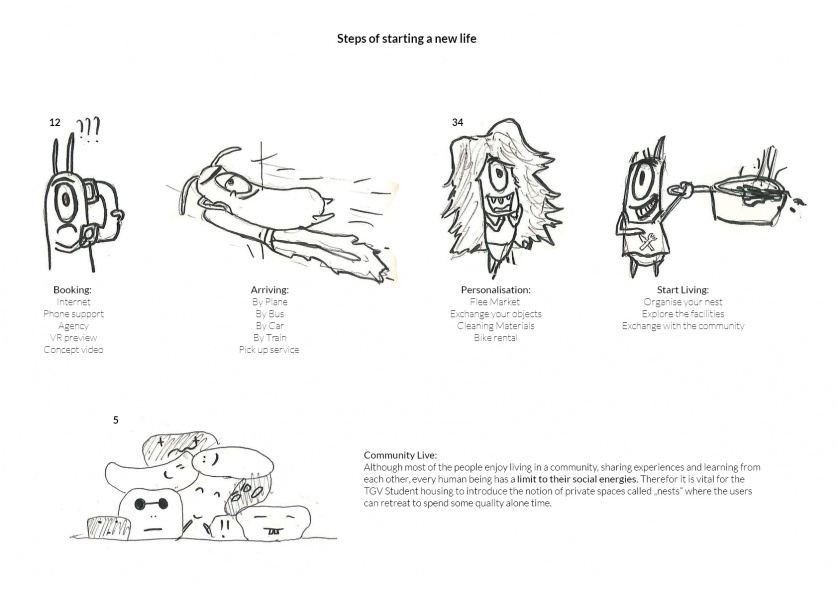
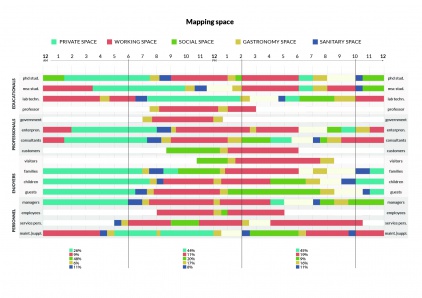
THE SHIFT IN EVERYDAY LIFE
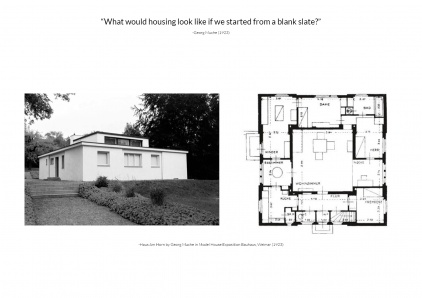
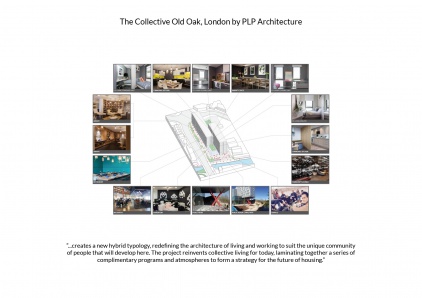
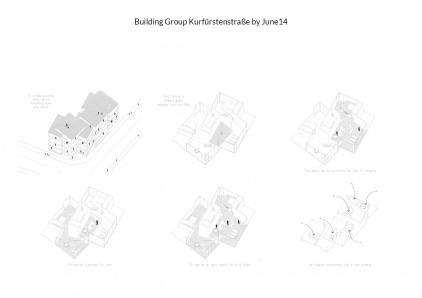
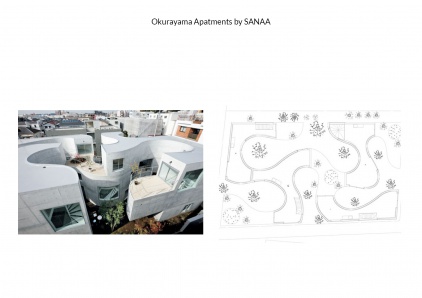
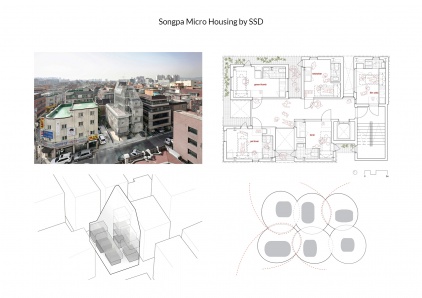
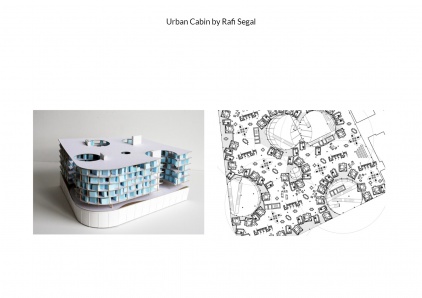
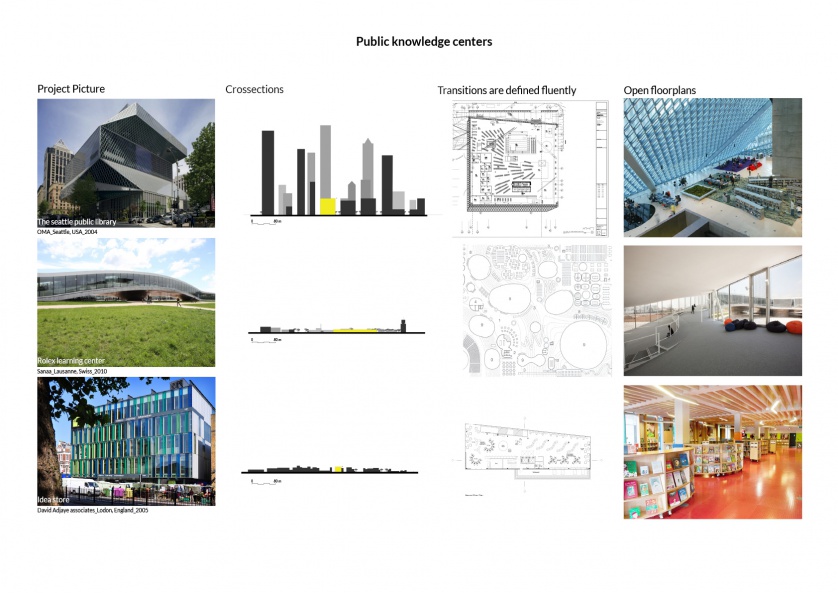
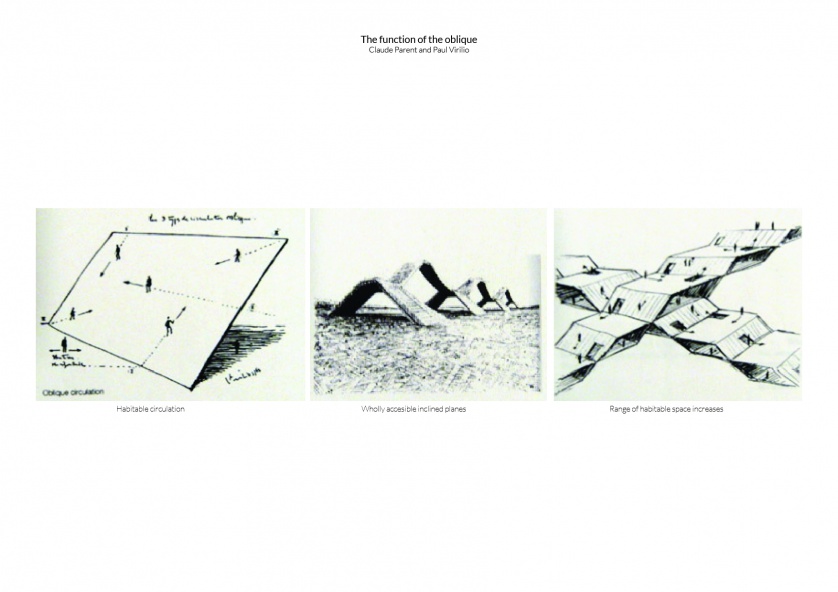
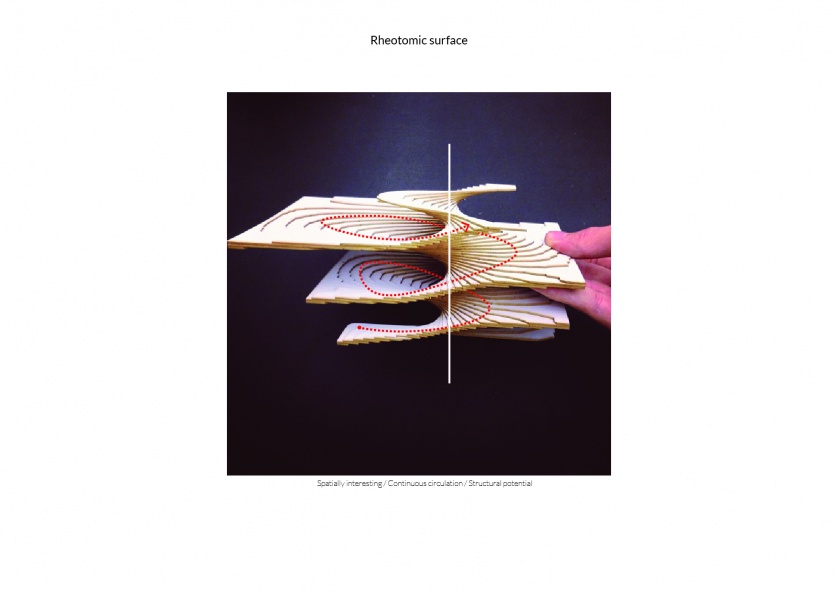
THE CASE STUDIES
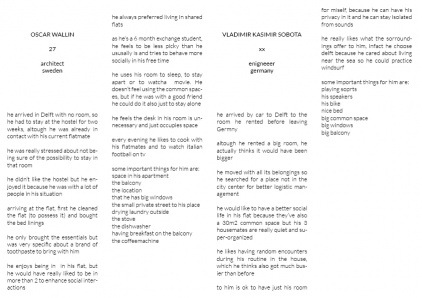
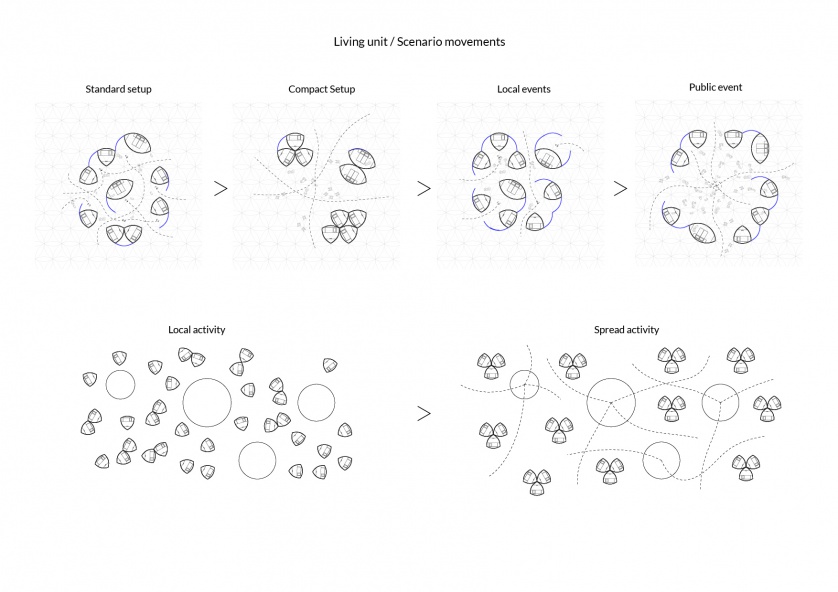
SCENARIOS
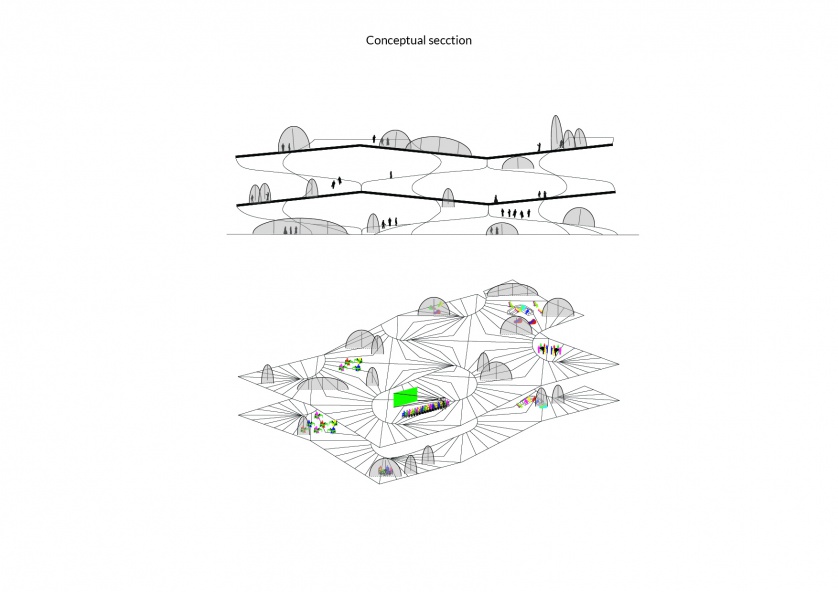
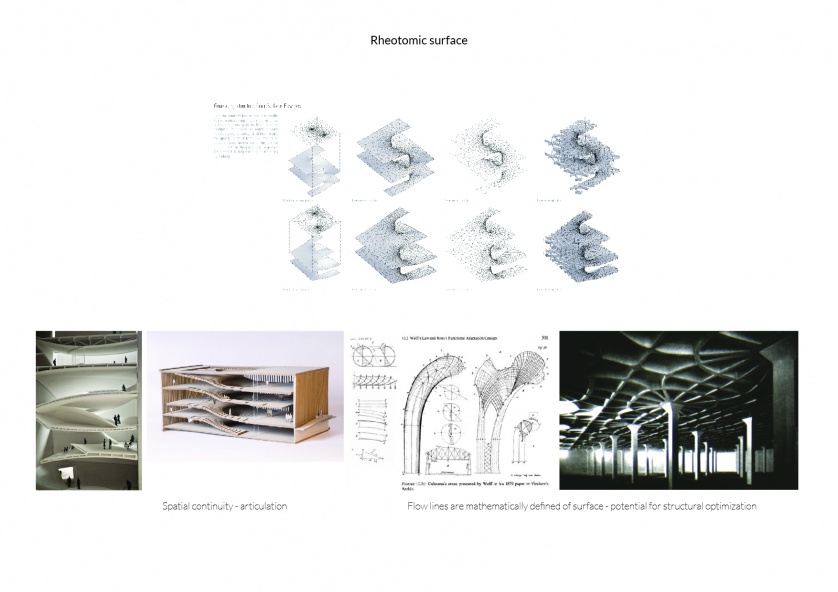
THE CONCEPT
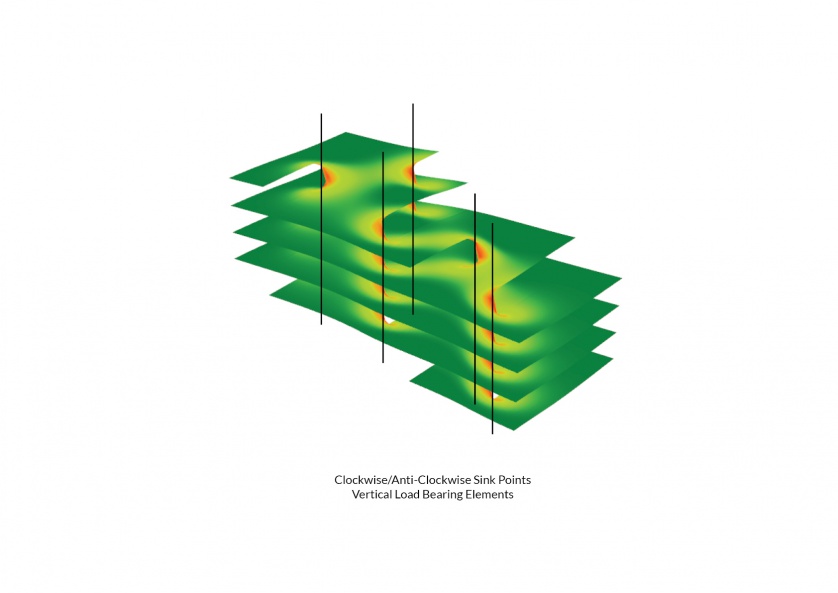
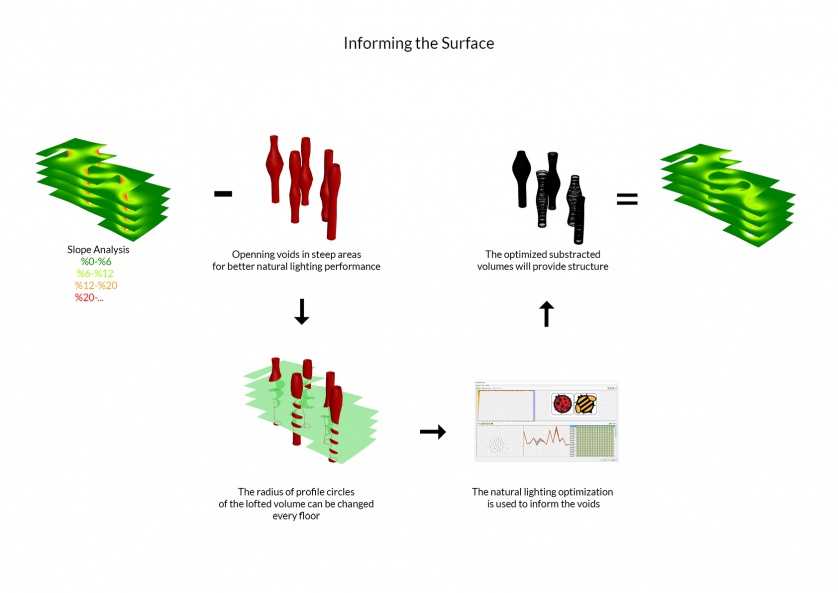
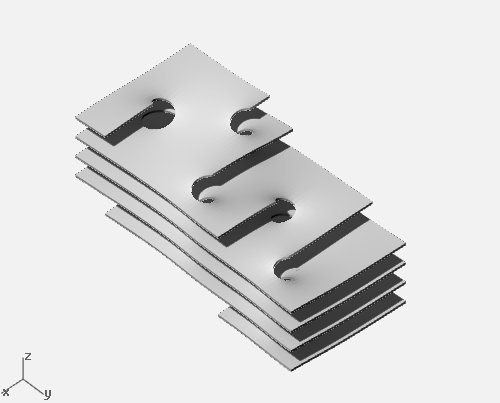
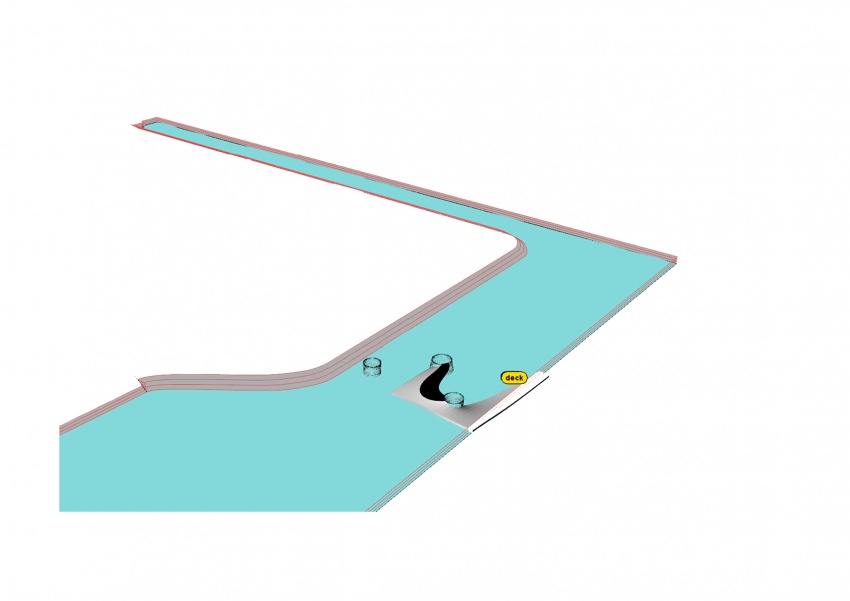
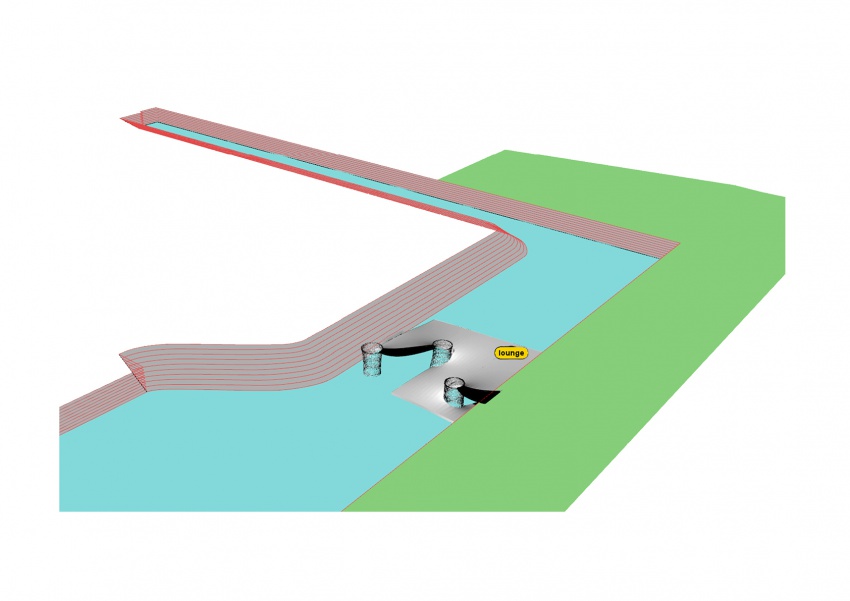
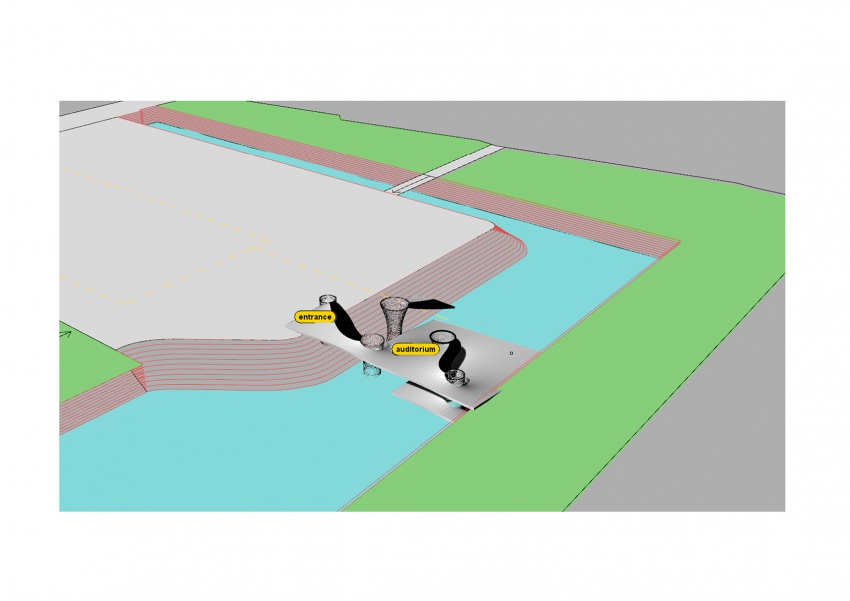
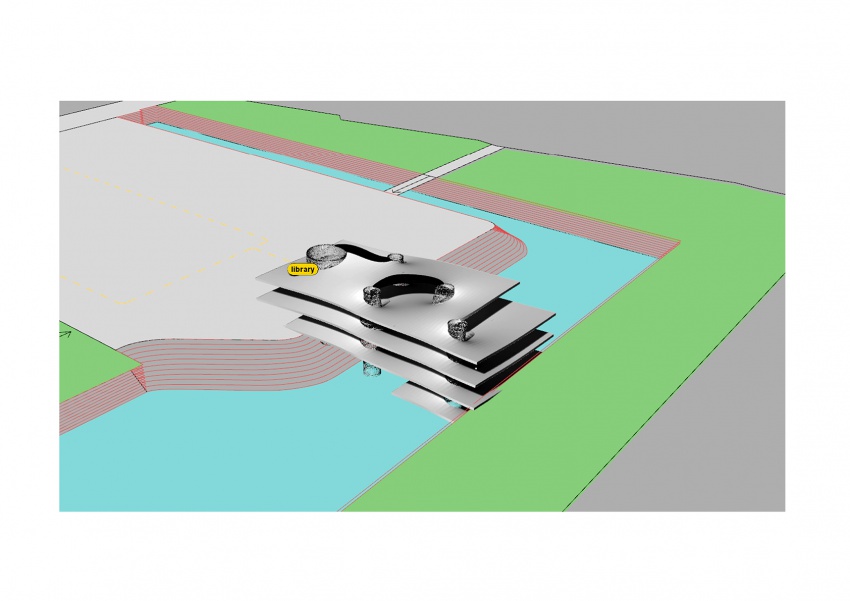
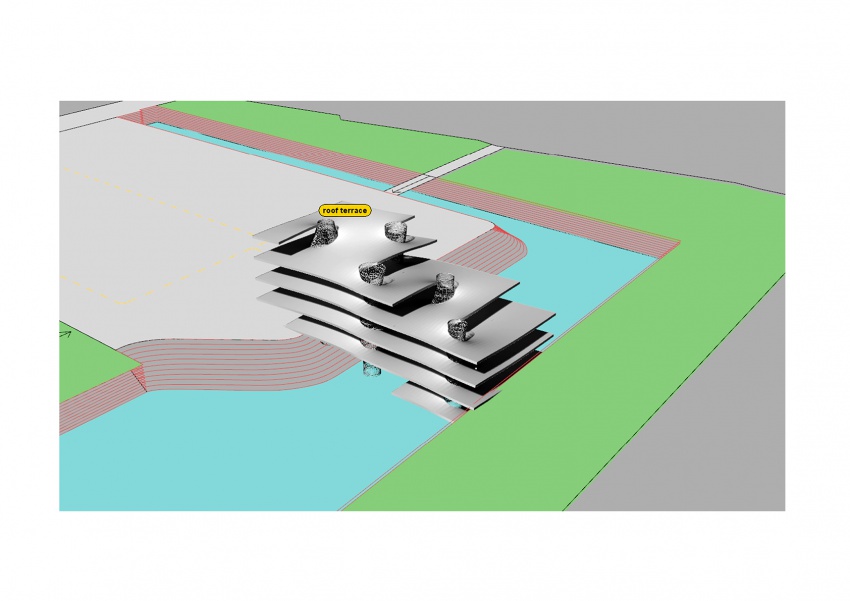
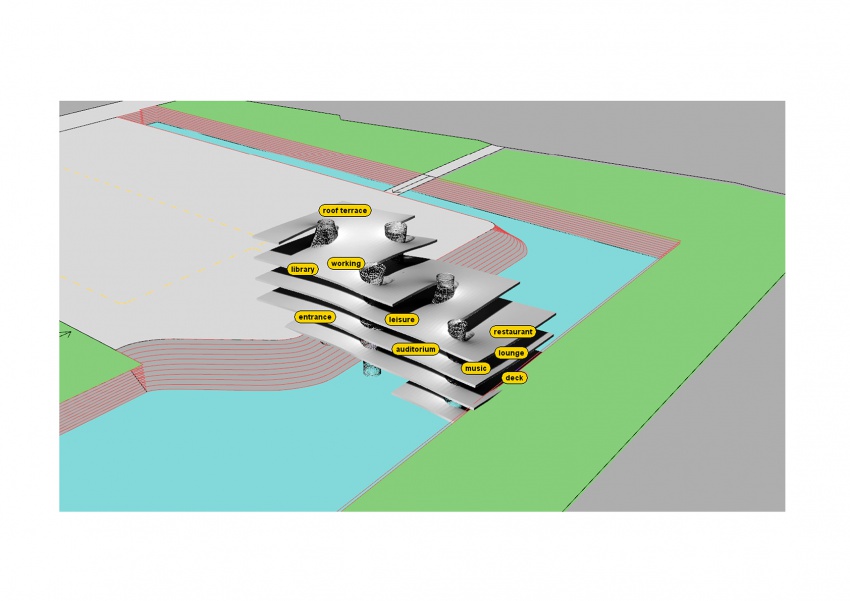
INFORMING THE SURFACE
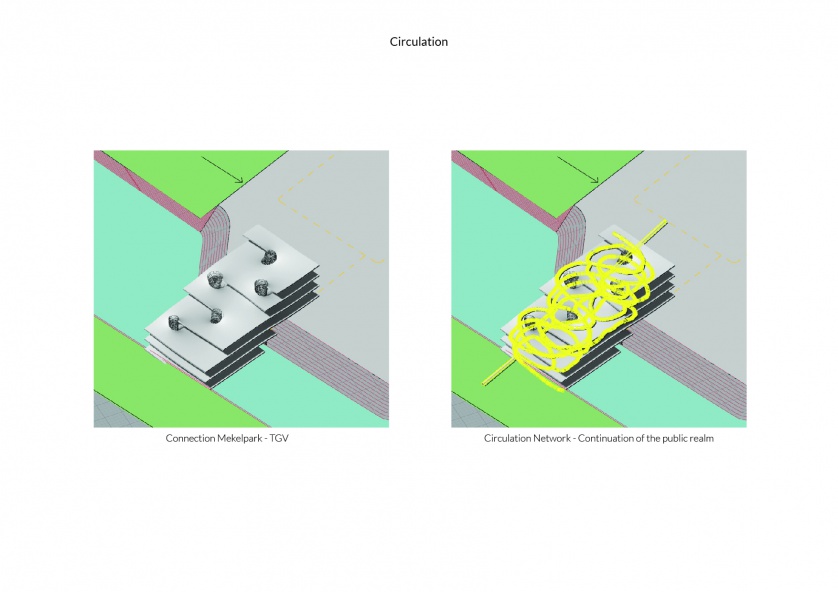
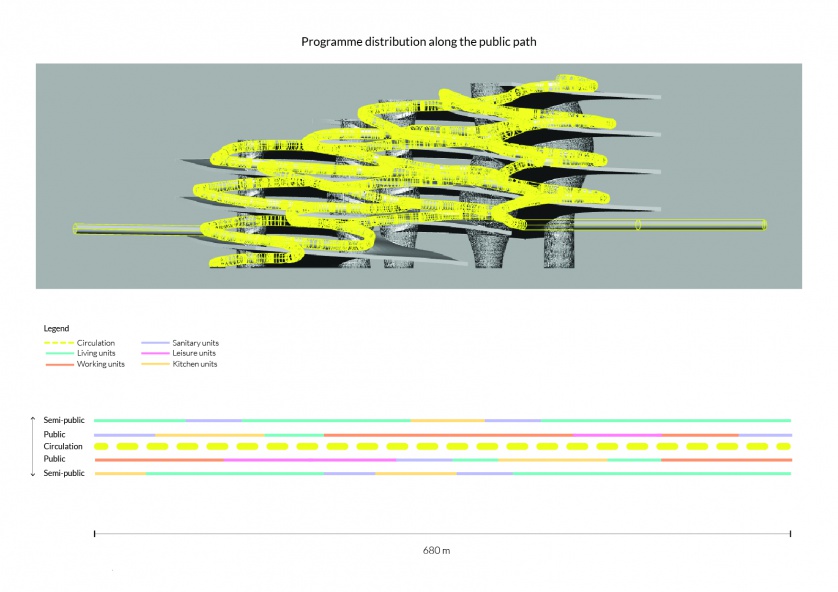
CIRCULATION / NETWORK / THE PUBLIC REALM
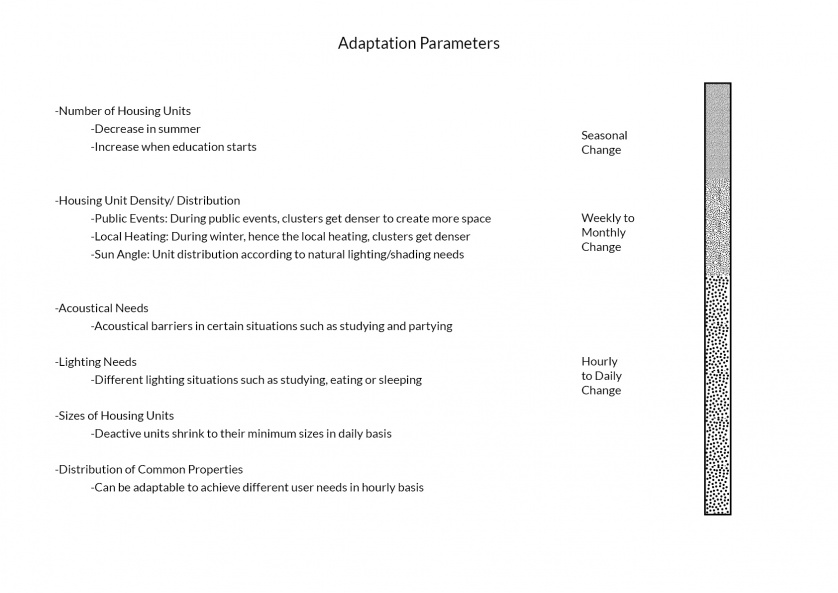
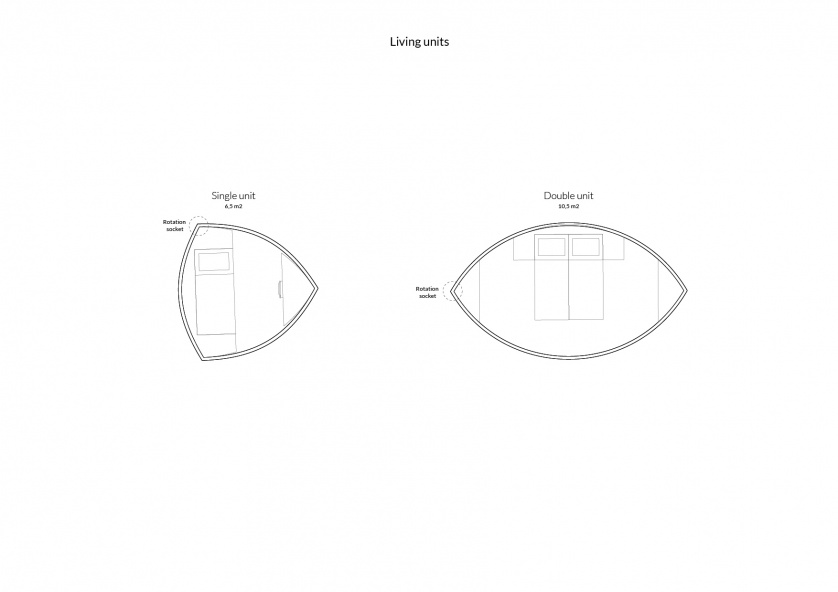
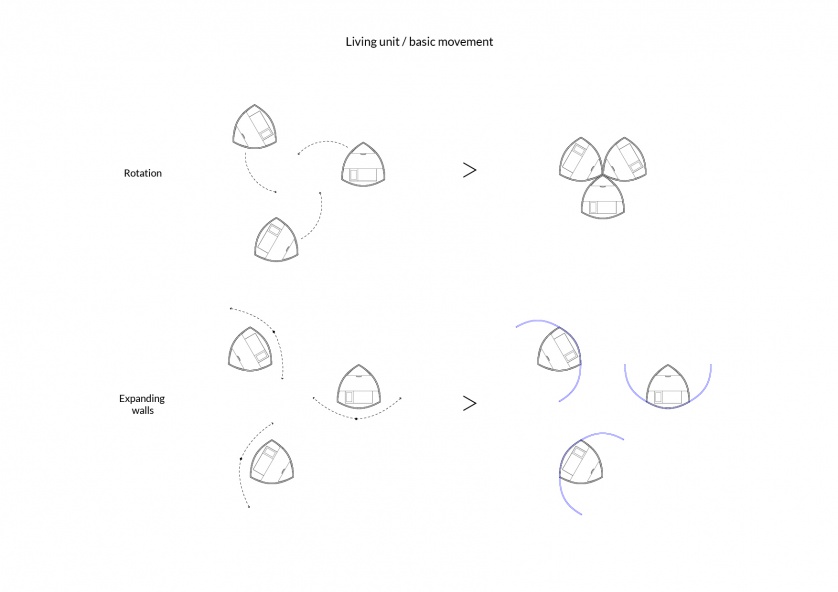
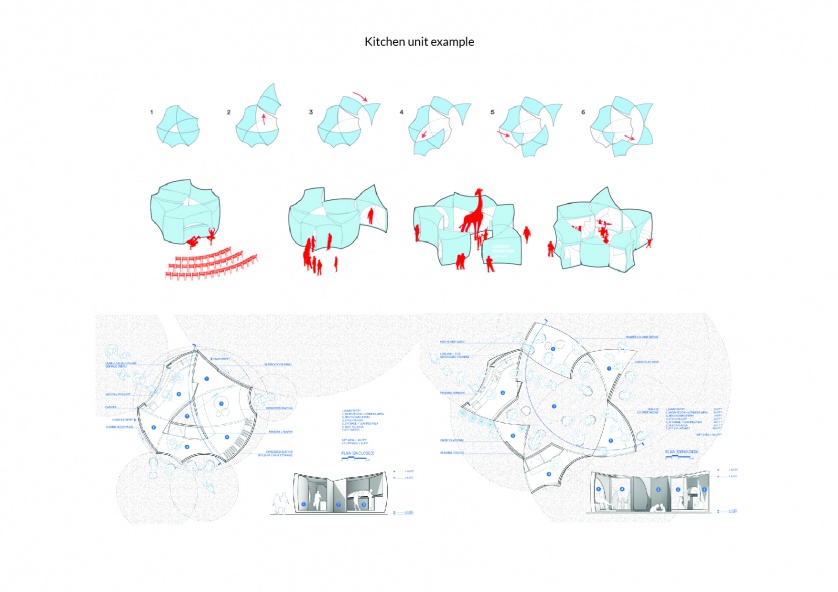
RECONFIGURABILITY OF THE SPACE