Difference between revisions of "Msc1G2:Group/ms&as"
From rbse
| (11 intermediate revisions by one user not shown) | |||
| Line 50: | Line 50: | ||
margin-top: 5px; | margin-top: 5px; | ||
margin-bottom: 5px; | margin-bottom: 5px; | ||
| − | background: rgba(220,220,220,0. | + | background: rgba(220,220,220,0.75); |
opacity: 1; | opacity: 1; | ||
text-align: center; | text-align: center; | ||
| Line 108: | Line 108: | ||
<div id="BANNERCONTAINER"> | <div id="BANNERCONTAINER"> | ||
| − | <div id="PAGEBUTTON"> | + | <div id="PAGEBUTTON" align="center"> |
| − | [[Msc1G2:Group|''' | + | [[Msc1G2:Group/ms&as|'''MS&AS''']] |
</div> | </div> | ||
<div id="PAGEBUTTON"> | <div id="PAGEBUTTON"> | ||
| − | [[Msc1G2:Group/storyboard|STORYBOARD]] | + | [[Msc1G2:Group/storyboard|THE STORYBOARD]] |
</div> | </div> | ||
<div id="PAGEBUTTON" align="center"> | <div id="PAGEBUTTON" align="center"> | ||
| − | [[Msc1G2:Group/ | + | [[Msc1G2:Group/project|'''THE PROJECT''']] |
| + | </div> | ||
| + | <div id="PAGEBUTTON"> | ||
| + | [[Msc1G2:Group|'''HOME''']] | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 129: | Line 132: | ||
<div style="height:0px; width: 850px; margin:0px; padding: 0px; padding-top: 5px; border: 0px;"> | <div style="height:0px; width: 850px; margin:0px; padding: 0px; padding-top: 5px; border: 0px;"> | ||
| − | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-left:10px;" align="center">[[ | + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-left:10px;" align="center">[[#yagizreport|YAGIZ]]</div> |
| − | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-left:10px;" align="center">[[ | + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-left:10px;" align="center">[[#kevinreport|KEVIN]]</div> |
| − | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-left:10px;" align="center">[[ | + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-left:10px;" align="center">[[#andreareport|ANDREA]]</div> |
</div> | </div> | ||
| + | |||
| + | |||
| + | <div id="SECTITLE"> | ||
| + | <span id="yagizreport">YAGIZ</span> | ||
| + | </div> | ||
| + | <br> | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div style="float:left; margin-left:225px"> | ||
| + | [[File:Yagizsoylev-mediastudies-1.jpg | 400px]]</div> | ||
| + | <div style="float:left; margin-left:225px"> | ||
| + | [[File:Yagizsoylev-mediastudies-2.jpg | 400px]]</div> | ||
| + | <div style="float:left; margin-left:225px"> | ||
| + | [[File:Yagizsoylev-mediastudies-3.jpg | 400px]]</div> | ||
| + | |sequence=forward transition=fade refresh=3000 | ||
| + | }} | ||
| + | |||
| + | <br> | ||
| + | <div style="float:left; margin-left:370px"> | ||
| + | [[:Media:Yagizsoylev-mediastudies.pdf|Report - PDF Version]]</div> | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | <div id="SECTITLE"> | ||
| + | <span id="kevinreport">KEVIN</span> | ||
| + | </div> | ||
| + | <br> | ||
| + | |||
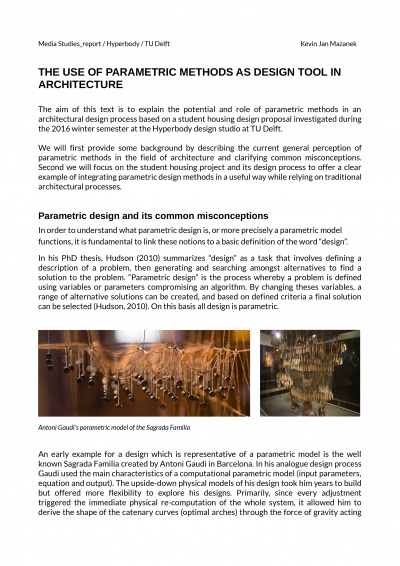
| + | {{#slideshow: | ||
| + | <div style="float:left; margin-left:225px"> | ||
| + | [[File:Media Studies_Kevin Mazanek_4620542-1.jpg | 400px]]</div> | ||
| + | <div style="float:left; margin-left:225px"> | ||
| + | [[File:Media Studies_Kevin Mazanek_4620542-2.jpg | 400px]]</div> | ||
| + | <div style="float:left; margin-left:225px"> | ||
| + | [[File:Media Studies_Kevin Mazanek_4620542-3.jpg | 400px]]</div> | ||
| + | <div style="float:left; margin-left:225px"> | ||
| + | [[File:Media Studies_Kevin Mazanek_4620542-4.jpg | 400px]]</div> | ||
| + | <div style="float:left; margin-left:225px"> | ||
| + | [[File:Media Studies_Kevin Mazanek_4620542-5.jpg | 400px]]</div> | ||
| + | <div style="float:left; margin-left:225px"> | ||
| + | [[File:Media Studies_Kevin Mazanek_4620542-6.jpg | 400px]]</div> | ||
| + | |sequence=forward transition=fade refresh=3000 | ||
| + | }} | ||
| + | |||
| + | <br> | ||
| + | <div style="float:left; margin-left:370px"> | ||
| + | [[:Media:Media Studies Kevin Mazanek 4620542.pdf|Report - PDF Version]]</div> | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | <div id="SECTITLE"> | ||
| + | <span id="andreareport">ANDREA</span> | ||
| + | </div> | ||
| + | <br> | ||
| + | |||
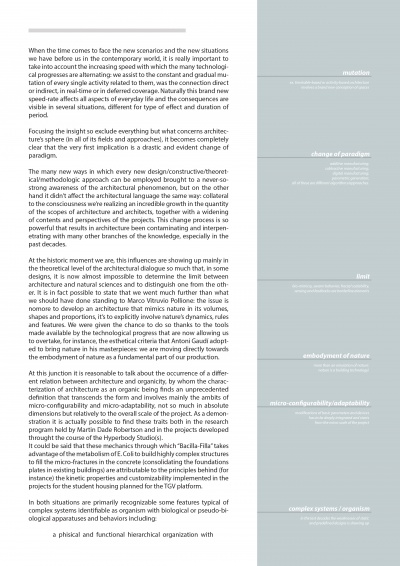
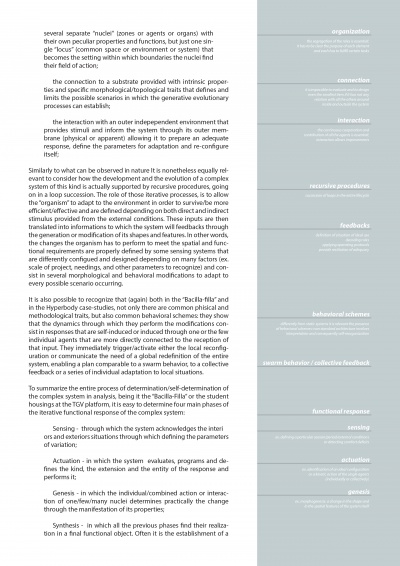
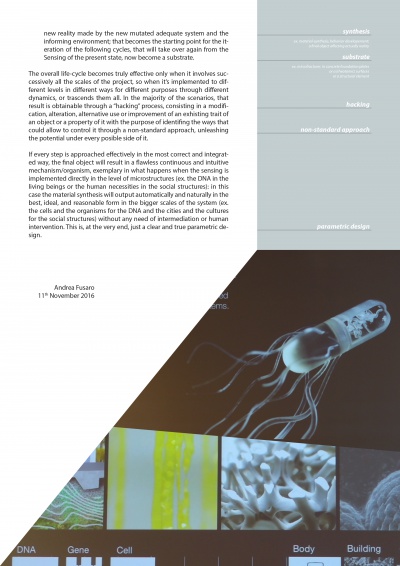
| + | {{#slideshow: | ||
| + | <div style="float:left; margin-left:225px"> | ||
| + | [[File:Media Studies - Andrea Fusaro-1.jpg | 400px]]</div> | ||
| + | <div style="float:left; margin-left:225px"> | ||
| + | [[File:Media Studies - Andrea Fusaro-2.jpg | 400px]]</div> | ||
| + | <div style="float:left; margin-left:225px"> | ||
| + | [[File:Media Studies - Andrea Fusaro-3.jpg | 400px]]</div> | ||
| + | <div style="float:left; margin-left:225px"> | ||
| + | [[File:Media Studies - Andrea Fusaro-4.jpg | 400px]]</div> | ||
| + | |sequence=forward transition=fade refresh=3000 | ||
| + | }} | ||
| + | |||
| + | <br> | ||
| + | <div style="float:left; margin-left:370px"> | ||
| + | [[:Media:Media_Studies_-_Andrea_Fusaro.pdf|Report - PDF Version]]</div> | ||
| + | <br> | ||
| + | <br> | ||
Latest revision as of 03:37, 3 February 2017
REPORTS
YAGIZ
KEVIN
ANDREA